当前位置:网站首页>小程序实战(三) - head组件的封装与使用
小程序实战(三) - head组件的封装与使用
2022-08-04 11:13:00 【是乃德也是Ned】
阅读本文你可知道
- 如何在小程序中进行head配置
- 如何封装一个自定义head组件
默认的head配置方式
微信小程序的head一般是开发者通过在app.json来设置统一的样式,又或者在每个页面的json中对对应的页面进行设置
全局页面配置
我们可以在app.json中进行系统默认的全局head配置
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#35d492",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
- navigationBarBackgroundColor:设置的head背景颜色
- navigationBarTitleText:设置的默认head文字内容
- navigationBarTextStyle:head文字内容颜色
更多配置请参考官方文档:页面配置 | 微信开放文档 (qq.com)
单页面配置
除此之外,在使用默认配置head的情况下,我们可以在想要自定义head内容的页面对应的json文字中进行配置,比如我想更改个人设置页面head文本内容,即在person.json中进行如下配置即可,其他相关设置默认为app.json中的配置。
{
"usingComponents": {},
"navigationBarTitleText": "个人"
}
自定义封装head组件
首先,我们要进行自定义封装的目的是什么?
- 页面head部分包含特定的功能,比如说:搜索框,地理位置等。
- 应用中需要换肤功能,需要根据设置来更改head的背景颜色。
美团.jpg
比如说美团小程序这里的head就为封装的head组件,包含了地理位置的功能,接下来开始封装属于我们的head
获取系统的head高度
因为不同机型的顶部高度不同,所以我们必要根据不同的机型设置不同的head高度
我们需要在app.js即小程序的入口文件中调用wx.getSystemInfo来获取用户的机型信息还有wx.getMenuButtonBoundingClientRect()获取菜单按钮(右上角胶囊按钮)的布局位置信息,官方文档api介绍:wx.getSystemInfo,wx.getMenuButtonBoundingClientRect()
wx.getSystemInfo({
success: (res) => {
let capsule = wx.getMenuButtonBoundingClientRect();
var statusBarHeight = res.statusBarHeight; //顶部状态栏高度
this.globalData.capsule = capsule;
this.globalData.titleHeight = statusBarHeight + capsule.height + (capsule.top - statusBarHeight) * 2;
},
})
关于这个顶部高度计算公式,我通过如下图所示分层介绍一下
image.png
res.statusBarHeight为通过api获取的状态栏高度
capsule是记录胶囊信息的变量对象,其top属性值为以手机左上角为坐标原点,胶囊的距离x轴的长度
所以整体的高度大小为:状态栏高度+胶囊高度+*2(胶囊距顶高度-状态栏高度)**,胶囊距顶高度-状态栏高度为蓝色线与白色线之间的间距,最后即得statusBarHeight + capsuleObj.height + (capsuleObj.top - statusBarHeight) * 2
封装组件
封装头部组件的方式和其他组件相同,在components目录下新建组件
获取高度
首先我们需要在attached生命周期中通过获取全局变量的方式拿到我们所需要的胶囊信息与高度信息,并响应式的设置值
attached: function() {
const app = getApp()
this.setData({
titleHeight: app.globalData.titleHeight,
capsule: app.globalData.capsule
})
},
配置组件属性
为了可以让头部组件更加自由,我们需要在组件属性列表中配置
properties: {
customTitle: String,
backgroundColor: {
type: String,
value: ''
},
location: {
type: Boolean,
value: false
},
back: {
type: Boolean,
value: false
},
},
这里我配置了三个属性,即背景颜色,定位信息图标,返回按钮,根据不同的功能设置值的类型即可,比如背景颜色这里为字符串类型,其他为布尔型
配置组件功能
一般来说基础head的基本功能就是返回上一个页面,封装一个back方法调用 wx.navigateBack即可,其他方法可以根据需求增加
methods: {
back: function() {
wx.navigateBack({
delta: 1
})
},
}
组件自适应高度
我们在第一步的时候就拿到了高度的信息,所以我们之间可以为dom元素添加行内样式即可
<wxml style="height:{{titleHeight}}px; background-color:{{backgroundColor}};"></wxml>
完整demo
具体组件封装demo可以去开源仓库查看:hogB/hoewo (github.com)欢迎star。
使用组件
引入组件
首先需要在需要使用组件的页面json文件中进行组件的引入
"usingComponents": {
"Header": "/components/headBar/headBar",
},
取消默认head
在页面的json文件中取消默认head的配置,如下
"navigationStyle": "custom"
直接使用
最后一步直接使用即可,相关属性根据自己的配置来设置。
<Header location customTitle="首页"></Header>
最后
我是Ned,一个前端学习者,希望可以同大家一起学习进步,一起加油~
本系列作者:猪痞恶霸
边栏推荐
- datax oracle to oracle incremental synchronization
- mongo-导出数据到mysql
- ORA-00054 资源正忙
- Jenkins User Manual (1) - Software Installation
- iMeta | German National Cancer Center Gu Zuguang published a complex heatmap visualization method
- cubemx stm32 afm3000 module gas flow sensor driver code
- map的一道题目<单词识别>
- 华为云安全云脑,让企业云化运营更放心
- 复盘:经典的HR面试问题,这些问题可以挖掘你个人的素质,看看你是否合适合我们部门
- Camunda整体架构和相关概念
猜你喜欢
随机推荐
网管交换机与非网管交换机如何选择?
Mysql高级篇学习总结13:多表连接查询语句优化方法(带join语句)
【Idea series】idea configuration
『快速入门electron』之实现窗口拖拽
MySQL 45 讲 | 11 怎么给字符串字段加索引?
mongo-导出数据到mysql
SkiaSharp 之 WPF 自绘 粒子花园(案例版)
使用json-server快速搭建本地数据接口
ECCV 2022 | 清华&腾讯AI Lab提出REALY: 重新思考3D人脸重建的评估方法
JUC (1) threads and processes, concurrency and parallelism, thread state, locks, producers and consumers
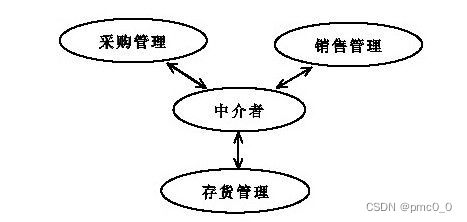
职责链模式(responsibilitychain)
【Idea系列】idea配置
【虹科案例】基于3D相机组装家具
MySQL不提供数组,只能做成表吗?
datax oracle to oracle增量同步
【Inspirational】The importance of review
利用pytest hook函数实现自动化测试结果推送企业微信
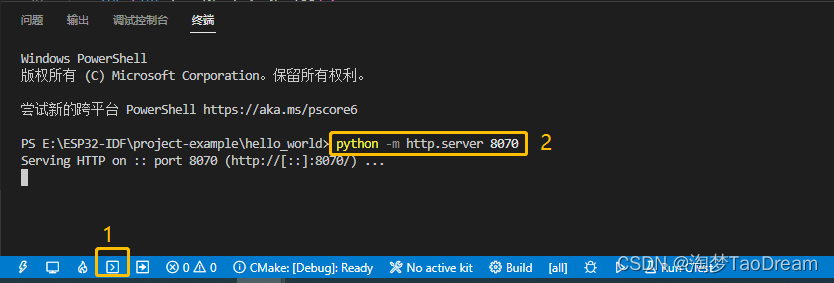
Graphical Hands-on Tutorial--ESP32 OTA Over-the-Air Upgrade (VSCODE+IDF)
数字知识库及考学一体化平台
apache dolphin scheduler 文件dolphinscheduler-daemon.sh详解