当前位置:网站首页>Native JS creates a calendar - supports mouse wheel scrolling to select months - and can be ported to any framework
Native JS creates a calendar - supports mouse wheel scrolling to select months - and can be ported to any framework
2022-07-01 19:28:00 【Ziwei front end】

<html>
<head>
<style>
* {
box-sizing: border-box;
}
.calendar {
width: 100%;
border: 1px solid #e7e7e8;
user-select: none;
}
.calendar .calendar_title {
padding: .5em 0 .5em 0;
text-align: center;
border-bottom: 1px solid #e7e7e8
}
.calendar .calendar_week {
padding: .5em 0 .5em 0;
}
.calendar .calendar_week span {
width: 14.2857%;
text-align: center;
display: inline-block;
}
.calendar .calendar_dateCon .noEmpty {
padding: .5em;
width: 14.2857%;
text-align: left;
display: inline-block;
min-height: 120px;
float: left;
}
.calendar .calendar_dateCon {
border-bottom: 1px solid #e7e7e8;
}
.calendar .calendar_dateCon::after {
content: '';
display: block;
clear: both;
}
.calendar .noEmpty {
border: 1px solid #e7e7e8;
border-right: 0px;
border-bottom: 0px;
}
.calendar .noEmpty:nth-child(7n) {
border-right: 1px solid #e7e7e8;
}
.dayNumText {
font-weight: 800;
font-size: 14px
}
.activeDay .dayNumText {
background: #267ef0;
color: white!important;
border-radius: 100%;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 12px;
}
.icon {
width: 16px;
height: 16px;
vertical-align: -0.2em;
cursor: pointer;
}
.icon:hover {
transform: scale(1.2);
}
.prevMonth .dayNumText,
.nextMonth .dayNumText {
color: gray
}
.firstLine {
display: flex;
justify-content: space-between;
}
.blueDot {
background: #2d8eff;
width: 5px;
height: 5px;
display: inline-block;
border-radius: 100%;
vertical-align: 0.1em;
}
.taskLine,
.taskLineMore {
font-size: 12px;
margin-top: 5px;
}
.taskLineMore {
color: #6d7176
}
.taskLine>span {
margin-right: 5px;
}
.nowMonth {
/* background: repeating-linear-gradient(45deg, rgb(212, 209, 209) 7%, #fff 10%); */
}
</style>
</head>
<body>
<div id="rili"></div>
<script type="text/javascript">
// Determine if it's a leap year
function isLeapYear(year) {
return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0);
}
// The key ! The key ! The key !
// Get the day of the week on the first day of a month in a year
function getMonthFirstDayWeek(year, month) {
var month = +month - 1;
var date = new Date();
date.setFullYear(year);
date.setMonth(month);
date.setDate(1);
return date.getDay();
}
// Gets the number of days in a month of a year
function getDay(year, month) {
var month = +month;
// Array of days
var day31 = [];
var day30 = [];
var day29 = [];
var day28 = [];
for (var i = 1; i <= 31; i++) {
day31.push(i);
if (i <= 30) {
day30.push(i);
}
if (i <= 29) {
day29.push(i);
}
if (i <= 28) {
day28.push(i);
}
}
if (month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12) {
return day31;
}
if (month == 4 || month == 6 || month == 9 || month == 11) {
return day30;
}
// When the month equals 2 when , If it is a leap year, return 29 God , If it is a normal year, return 28 God
if (month == 2) {
if (isLeapYear(year)) {
return day29;
} else {
return day28;
}
}
}
// year
var year = new Date().getFullYear();
// month
var month = new Date().getMonth() + 1;
var selectNowDay = "[year='" + new Date().getFullYear() + "']" + "[month='" + (new Date().getMonth() + 1) + "']" + "[value='" + (new Date().getDate()) + "']"
function prevMonthClick() {
if (month == 1) {
var prevMonth = 12;
var prevYear = +year - 1;
} else {
var prevMonth = +month - 1;
var prevYear = +year;
}
year = prevYear;
month = prevMonth;
document.getElementById("rili").innerHTML = createRi(prevYear, prevMonth);
if (document.querySelector(selectNowDay)) {
document.querySelector(selectNowDay).classList.add("activeDay")
document.querySelector(selectNowDay).querySelector(".taskCon").innerHTML = `
<div class="taskLine"><span class='blueDot'></span><span>14:00</span><span> No theme </span></div>
<div class="taskLine"><span class='blueDot'></span><span>14:00</span><span> No theme </span></div>
<div class="taskLineMore"> There are two more schedules </div>
`
}
}
function nextMonthClick() {
// Next month
if (month == 12) {
var nextMonth = 1;
var nextYear = +year + 1;
} else {
var nextMonth = +month + 1;
var nextYear = year;
}
year = nextYear;
month = nextMonth;
document.getElementById("rili").innerHTML = createRi(nextYear, nextMonth);
if (document.querySelector(selectNowDay)) {
document.querySelector(selectNowDay).classList.add("activeDay")
document.querySelector(selectNowDay).querySelector(".taskCon").innerHTML = `
<div class="taskLine"><span class='blueDot'></span><span>14:00</span><span> No theme </span></div>
<div class="taskLine"><span class='blueDot'></span><span>14:00</span><span> No theme </span></div>
<div class="taskLineMore"> There are two more schedules </div>
`
}
}
document.onmousewheel = function(event) {
var target = event.target;
var con = document.querySelector(".calendar_dateCon")
if (!con.contains(target)) {
return
}
if (event.deltaY < 0) {
prevMonthClick()
}
if (event.deltaY > 0) {
nextMonthClick()
}
}
document.getElementById("rili").innerHTML = createRi(year, month);
document.querySelector(selectNowDay).classList.add("activeDay");
document.querySelector(selectNowDay).querySelector(".taskCon").innerHTML = `
<div class="taskLine"><span class='blueDot'></span><span>14:00</span><span> No theme </span></div>
<div class="taskLine"><span class='blueDot'></span><span>14:00</span><span> No theme </span></div>
<div class="taskLineMore"> There are two more schedules </div>
`
function createRi(year, month) {
// Calendar head
var str = '<div class="calendar" value="{
{month}}">' +
`<div class="calendar_title">
<svg title=" Last month " onclick="prevMonthClick()" t="1656645725615" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2384" width="200" height="200"><path d="M910.222222 796.444444c-17.066667 0-34.133333-5.688889-45.511111-17.066666L551.822222 409.6c-11.377778-5.688889-17.066667-11.377778-34.133333-11.377778-5.688889 0-22.755556 5.688889-28.444445 11.377778l-329.955555 364.088889c-22.755556 22.755556-56.888889 22.755556-79.644445 5.688889-22.755556-22.755556-22.755556-56.888889-5.688888-79.644445l329.955555-364.088889c28.444444-34.133333 73.955556-51.2 119.466667-51.2s85.333333 22.755556 119.466666 56.888889l312.888889 364.088889c22.755556 22.755556 17.066667 56.888889-5.688889 79.644445-11.377778 5.688889-28.444444 11.377778-39.822222 11.377777z" p-id="2385"></path></svg>
<svg title=" Next month " onclick="nextMonthClick()" t="1656645659090" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2229" width="200" height="200"><path d="M517.688889 796.444444c-45.511111 0-85.333333-17.066667-119.466667-51.2L73.955556 381.155556c-22.755556-22.755556-17.066667-56.888889 5.688888-79.644445 22.755556-22.755556 56.888889-17.066667 79.644445 5.688889l329.955555 364.088889c5.688889 5.688889 17.066667 11.377778 28.444445 11.377778s22.755556-5.688889 34.133333-17.066667l312.888889-364.088889c22.755556-22.755556 56.888889-28.444444 79.644445-5.688889 22.755556 22.755556 28.444444 56.888889 5.688888 79.644445L637.155556 739.555556c-28.444444 39.822222-68.266667 56.888889-119.466667 56.888888 5.688889 0 0 0 0 0z" p-id="2230"></path></svg>
{
{year}} year {
{month}} month </div>` +
'<div class="calendar_week">' +
'<span> Sunday </span><span> Monday </span><span> Tuesday </span><span> Wednesday </span><span> Thursday </span><span> Friday </span><span> Saturday </span>' +
'</div>' +
'<div class="calendar_dateCon">{
{days}}</div>' +
'</div>';
// Replace month
var str = str.replaceAll("{
{year}}", year).replaceAll("{
{month}}", month);
// Get the day of the week on the first day of a month in a year , Monday means adding a space in front of the number of days , Tuesday means adding two spaces in front of the number of days
// Sunday means adding zero spaces in front of the number of days
// Last month
if (month == 1) {
var prevMonth = 12;
var prevYear = +year - 1;
} else {
var prevMonth = +month - 1;
var prevYear = +year;
}
var emptySpanPrev = getMonthFirstDayWeek(prevYear, prevMonth);
var daysPrev = getDay(prevYear, prevMonth);
// The current month
var emptySpan = getMonthFirstDayWeek(year, month);
var days = getDay(year, month);
var emptyHeadArr = [];
for (var i = 0; i < emptySpan; i++) {
emptyHeadArr.push(daysPrev[daysPrev.length - emptySpan + i])
}
// Next month
if (month == 12) {
var nextMonth = 1;
var nextYear = +year + 1;
} else {
var nextMonth = +month + 1;
var nextYear = year;
}
var emptySpanNext = getMonthFirstDayWeek(nextYear, nextMonth);
var daysNext = getDay(nextYear, nextMonth);
var emptyEndArr = [];
if (emptySpanNext != 0) {
for (var i = 0; i < (7 - emptySpanNext); i++) {
emptyEndArr.push(daysNext[i])
}
}
// Calendar grid
var spanStr = "";
// Days grid
for (var n = 0; n < emptyHeadArr.length; n++) {
spanStr += "<span class='noEmpty prevMonth' year='" + prevYear + "' month='" + prevMonth + "' value='" + emptyHeadArr[n] + "'><div class='firstLine'><span class='dayNumText'>" + emptyHeadArr[n] + "</span><span></span><span></span></div><div class='taskCon'></div></span>";
}
for (var n = 0; n < days.length; n++) {
if (n == 0) {
spanStr += "<span class='noEmpty nowMonth' year='" + year + "' month='" + (+month) + "' value='" + days[n] + "'><div class='firstLine'><span class='dayNumText'>" + (+month) + " month </span><span></span><span></span></div><div class='taskCon'></div></span>";
} else {
spanStr += "<span class='noEmpty nowMonth' year='" + year + "' month='" + (+month) + "' value='" + days[n] + "'><div class='firstLine'><span class='dayNumText'>" + days[n] + "</span><span></span><span></span></div><div class='taskCon'></div></span>";
}
}
for (var n = 0; n < emptyEndArr.length; n++) {
if (n == 0) {
spanStr += "<span class='noEmpty nextMonth' year='" + nextYear + "' month='" + nextMonth + "' value='" + emptyEndArr[n] + "'><div class='firstLine'><span class='dayNumText'>" + nextMonth + " month </span><span></span><span></span></div><div class='taskCon'></div></span>";
} else {
spanStr += "<span class='noEmpty nextMonth' year='" + nextYear + "' month='" + nextMonth + "' value='" + emptyEndArr[n] + "'><div class='firstLine'><span class='dayNumText'>" + emptyEndArr[n] + "</span><span></span><span></span></div><div class='taskCon'></div></span>";
}
}
// Replace the days grid container
var str = str.replace("{
{days}}", spanStr);
// Return the total string
return str;
}
</script>
</body>
</html>边栏推荐
- Today, with the popularity of micro services, how does service mesh exist?
- EasyGBS网络不稳定情况下重复请求视频拉流问题的优化
- C-end dream is difficult to achieve. What does iFLYTEK rely on to support the goal of 1billion users?
- [quick application] there are many words in the text component. How to solve the problem that the div style next to it will be stretched
- Superoptimag superconducting magnet system - SOM, Som2 series
- Digital business cloud: from planning to implementation, how does Minmetals Group quickly build a new pattern of digital development?
- 6月刊 | AntDB数据库参与编写《数据库发展研究报告》 亮相信创产业榜单
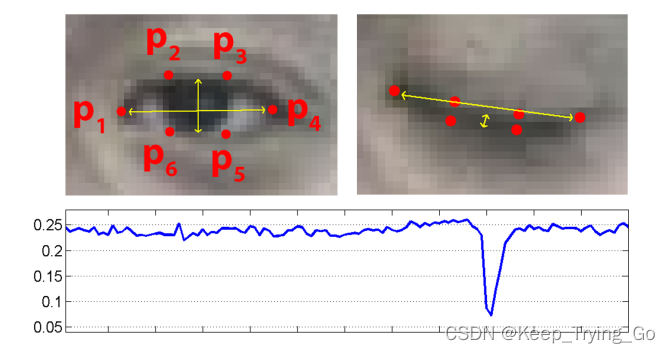
- Dlib+opencv library for fatigue detection
- 水产行业智能供应链管理平台解决方案:支撑企业供应链数字化,提升企业管理效益
- Prices of Apple products rose across the board in Japan, with iphone13 up 19%
猜你喜欢

生鲜行业B2B电商平台解决方案,提高企业交易流程标准化和透明度

nacos启动失败问题解决与总结

The former 4A executives engaged in agent operation and won an IPO

精耕渠道共谋发展 福昕携手伟仕佳杰开展新产品培训大会

nacos配置文件发布失败,请检查参数是否正确的解决方案

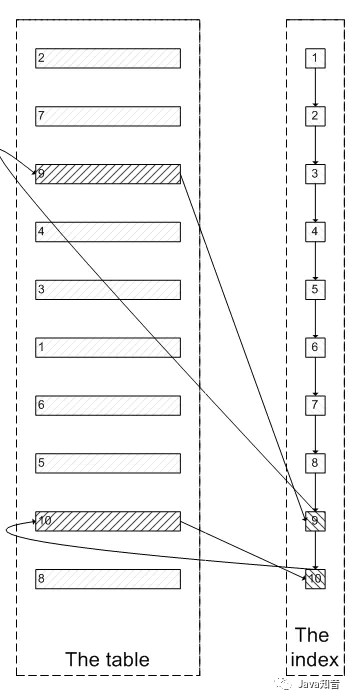
Once the SQL is optimized, the database query speed is increased by 60 times

Learn MySQL from scratch - database and data table operations

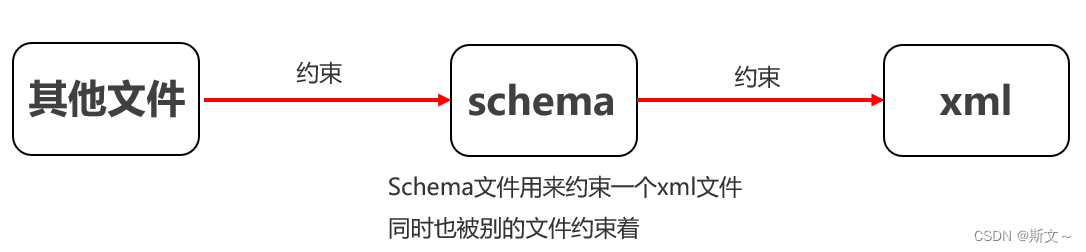
XML syntax, constraints

Dlib+Opencv库实现疲劳检测

Lake Shore - crx-em-hf low temperature probe station
随机推荐
Detailed explanation of JUnit unit test framework
Solidity - 合约结构 - 错误(error)- ^0.8.4版本新增
见证时代!“人玑协同 未来已来”2022弘玑生态伙伴大会开启直播预约
B2B e-commerce platform solution for fresh food industry to improve the standardization and transparency of enterprise transaction process
C-end dream is difficult to achieve. What does iFLYTEK rely on to support the goal of 1billion users?
Solution of intelligent supply chain management platform in aquatic industry: support the digitalization of enterprise supply chain and improve enterprise management efficiency
前4A高管搞代运营,拿下一个IPO
Lumiprobe 自由基分析丨H2DCFDA说明书
transform + asm资料
赋能「新型中国企业」,SAP Process Automation 落地中国
MATLAB中subplot函数的使用
Methods of finding various limits
CDGA|从事通信行业,那你应该考个数据管理证书
物联网平台thingsboard搭建学习记录
web开发常用的开源框架的开源协议整理
MFC中如何重绘CListCtrl的表头
Redis 实现限流的三种方式
Is PMP cancelled??
Lake Shore continuous flow cryostat transmission line
Lake Shore 连续流动低温恒温器传输线