当前位置:网站首页>会议OA项目待开会议、所有会议功能
会议OA项目待开会议、所有会议功能
2022-07-31 00:05:00 【lion tow】
目录
一、待开会议
功能介绍
当我们的会议在完成会议送审时,即为待开状态,那我们作为参加会议的人员就必须知晓我们有哪些会议要开展。这样的话也是会议OA项目的一个必做功能。
后台代码
Dao方法
//代开会议
public List<Map<String, Object>> queryMeetingInfoByState(MeetingInfo info, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql = "select CONCAT(\r\n" +
" canyuze,',',liexize,',',zhuchiren),a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,\r\n" +
" b.`name` zhuchirenname,\r\n" +
" a.location,\r\n" +
" DATE_FORMAT(a.startTime,'%y-%m-%d %h-%M-%s') startTime,\r\n" +
" DATE_FORMAT(a.endTime,'%y-%m-%d %h-%M-%s') endTime,\r\n" +
" a.state,\r\n" +
" (\r\n" +
" case a.state\r\n" +
" when 0 then '取消会议'\r\n" +
" when 1 then '新建'\r\n" +
" when 2 then '待审核'\r\n" +
" when 3 then '驳回'\r\n" +
" when 4 then '待开'\r\n" +
" when 5 then '进行中'\r\n" +
" when 6 then '开启投票'\r\n" +
" when 7 then '结束会议'\r\n" +
" else '其它' end \r\n" +
" ) meetingstate,\r\n" +
" a.seatPic,a.remark,a.auditor,\r\n" +
" c.`name` auditorname from t_oa_meeting_info a\r\n" +
" inner join t_oa_user b on a.zhuchiren = b.id\r\n" +
" left join t_oa_user c on a.auditor = c.id where 1=1\r\n" +
" and state = 4 and FIND_IN_SET("+info.getZhuchiren()+",CONCAT(\r\n" +
" canyuze,',',liexize,',',zhuchiren))";
return super.executeQuery(sql, pageBean);
}Action
// 代开会议
public String queryMeetingInfoByState(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> infos = infoDao.queryMeetingInfoByState(info, pageBean);
ResponseUtil.writeJson(resp, R.ok(0, "代开会议查询成功!!!", pageBean.getTotal(), infos));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "代开会议查询失败!!!"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}前台代码
meetingWaiting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/meetingWaiting.js"></script>
</head>
<style>
body{
margin:15px;
}
.layui-table-cell {height: inherit;}
.layui-layer-page .layui-layer-content { overflow: visible !important;}
</style>
<body>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">会议标题:</label>
<div class="layui-input-inline">
<input type="hidden" id="userid" value="${sessionScope.user.id }"/>
<input type="text" id="title" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<button id="btn_meeting_search" class="layui-btn layui-btn-normal">
<i class="layui-icon"></i> 查询
</button>
</div>
</div>
<table style="margin-top: -15px;" id="tb_meeting" lay-filter="tb_meeting"></table>
</body>
</html>meetingWaiting.js
let layer,form,table,$;
var row;
layui.use(['layer','form','table'],function(){
layer=layui.layer,form=layui.form,table=layui.table,$=layui.jquery;
//初始化会议列表
initMeeting();
//绑定查询按钮的点击事件
$('#btn_meeting_search').click(function(){
query();
});
});
//1.初始化会议列表
function initMeeting(){
table.render({ //执行渲染
elem: '#tb_meeting', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'title', title: '会议标题', width: 180},
{field: 'location', title: '会议地点', width: 120},
{field: 'startTime', title: '开始时间', width: 180},
{field: 'endTime', title: '结束时间', width: 180},
{field: 'meetingstate', title: '会议状态', width: 90},
{field: 'auditorname', title: '主持人', width: 120},
//{field: '', title: '操作', width: 260, toolbar: '#tbMeeting'}
]]
});
}
//2.待开会议
function query(){
table.reload('tb_meeting', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'queryMeetingInfoByState',
'title':$('#title').val(),
'zhuchiren':$('#userid').val(),
'state':4
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
//查询完成的回调函数
}
});
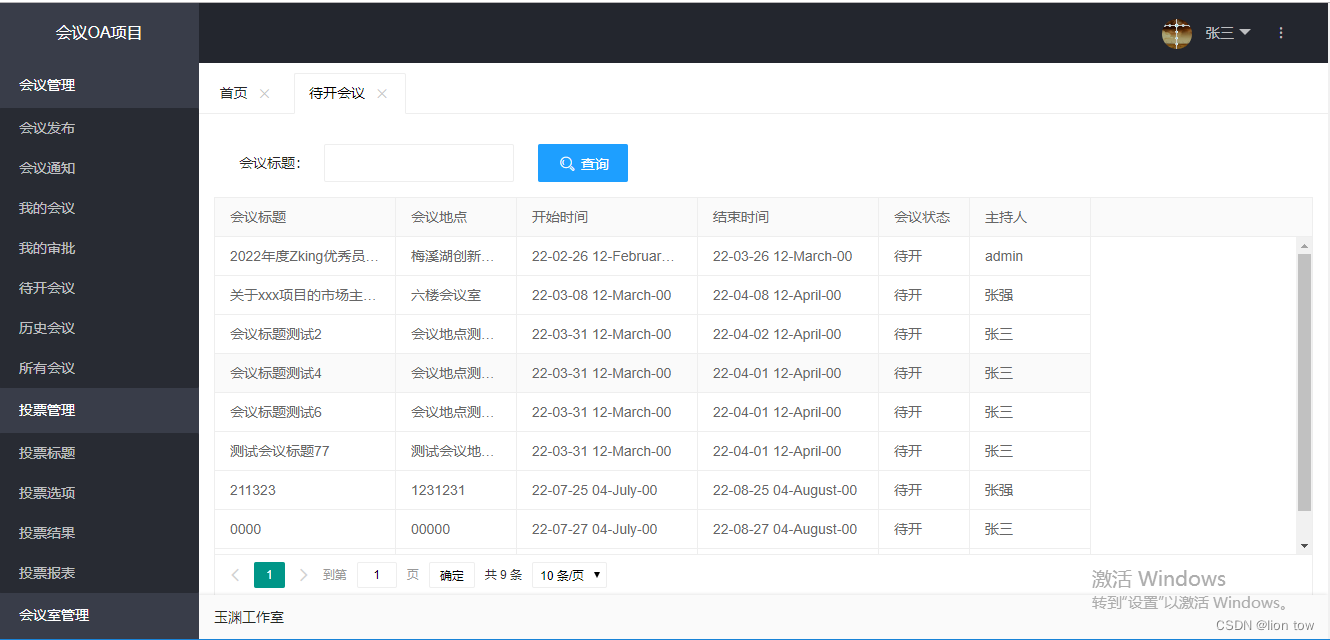
}效果展示

二、所有会议
功能介绍
我们需要进行一个操作就是我们需要查询出我们曾经开展过的所有会议,我们需要有记录进行数据记录。
后台代码
Dao方法
//所有会议
public List<Map<String, Object>> allInfos(MeetingInfo info, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {
String sql = "select a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,\r\n" +
" b.`name` zhuchirenname,\r\n" +
" a.location,\r\n" +
" DATE_FORMAT(a.startTime,'%y-%m-%d %h-%M-%s') startTime,\r\n" +
" DATE_FORMAT(a.endTime,'%y-%m-%d %h-%M-%s') endTime,\r\n" +
" a.state,\r\n" +
" (\r\n" +
" case a.state\r\n" +
" when 0 then '取消会议'\r\n" +
" when 1 then '新建'\r\n" +
" when 2 then '待审核'\r\n" +
" when 3 then '驳回'\r\n" +
" when 4 then '待开'\r\n" +
" when 5 then '进行中'\r\n" +
" when 6 then '开启投票'\r\n" +
" when 7 then '结束会议'\r\n" +
" else '其它' end \r\n" +
" ) meetingstate,\r\n" +
" a.seatPic,a.remark,a.auditor,\r\n" +
" c.`name` auditorname from t_oa_meeting_info a\r\n" +
" inner join t_oa_user b on a.zhuchiren = b.id\r\n" +
" left join t_oa_user c on a.auditor = c.id where 1=1\r\n" +
" and FIND_IN_SET("+info.getZhuchiren()+",CONCAT(\r\n" +
" a.canyuze,',',a.liexize,',',a.zhuchiren,',',IFNULL(a.auditor,-1)))";
return super.executeQuery(sql, pageBean);
}Action
// 所有会议
public String allInfos(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> infos = infoDao.allInfos(info, pageBean);
ResponseUtil.writeJson(resp, R.ok(0, "所有会议查询成功!!!", pageBean.getTotal(), infos));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "所有会议查询失败!!!"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}前台代码
meetingAll.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/header.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/meetingAll.js"></script>
</head>
<style>
body{
margin:15px;
}
.layui-table-cell {height: inherit;}
.layui-layer-page .layui-layer-content { overflow: visible !important;}
</style>
<body>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">会议标题:</label>
<div class="layui-input-inline">
<input type="hidden" id="userid" value="${sessionScope.user.id }"/>
<input type="text" id="title" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<button id="btn_meeting_search" class="layui-btn layui-btn-normal">
<i class="layui-icon"></i> 查询
</button>
</div>
</div>
<table style="margin-top: -15px;" id="tb_meeting" lay-filter="tb_meeting"></table>
</body>
</html>meetingAll.js
let layer,form,table,$;
var row;
layui.use(['layer','form','table'],function(){
layer=layui.layer,form=layui.form,table=layui.table,$=layui.jquery;
//初始化会议列表
initMeeting();
//绑定查询按钮的点击事件
$('#btn_meeting_search').click(function(){
query();
});
});
//1.初始化会议列表
function initMeeting(){
table.render({ //执行渲染
elem: '#tb_meeting', //指定原始表格元素选择器(推荐id选择器)
height: 400, //自定义高度
loading: false, //是否显示加载条(默认 true)
cols: [[ //设置表头
{field: 'title', title: '会议标题', width: 180},
{field: 'location', title: '会议地点', width: 120},
{field: 'startTime', title: '开始时间', width: 180},
{field: 'endTime', title: '结束时间', width: 180},
{field: 'meetingstate', title: '会议状态', width: 90},
{field: 'auditorname', title: '主持人', width: 120},
//{field: '', title: '操作', width: 260, toolbar: '#tbMeeting'}
]]
});
}
//2.查询所有会议
function query(){
table.reload('tb_meeting', {
url: 'info.action', //请求地址
method: 'POST', //请求方式,GET或者POST
loading: true, //是否显示加载条(默认 true)
page: true, //是否分页
where: { //设定异步数据接口的额外参数,任意设
'methodName':'allInfos',
'title':$('#title').val(),
'zhuchiren':$('#userid').val()
},
request: { //自定义分页请求参数名
pageName: 'page', //页码的参数名称,默认:page
limitName: 'rows' //每页数据量的参数名,默认:limit
},
done: function (res, curr, count) {
//查询完成的回调函数
}
});
}效果展示

边栏推荐
- How to install joiplay emulator rtp
- After writing business code for many years, I found these 11 doorways, which only experts know
- 【VisDrone数据集】YOLOV4训练VisDrone数据集步骤与结果
- joiplay模拟器如何导入游戏存档
- Necessary artifacts - AKShare quants
- MySQL中substring与substr区别
- 实验8(vlan实验)
- uniapp开发微信小程序-软考刷题小程序
- A Brief Talk About MPI
- MySQL数据库的truncate与delete区别
猜你喜欢
随机推荐
限制字符绕过
pytorch的安装注意事项
天空云变化案例
Calico 网络通信原理揭秘
第一节 zadig 入门
(WebFlux)001、如何自定义注解实现功能
47. 【Pointers and Arrays】
写了多年业务代码,我发现了这11个门道,只有内行才知道
Debezium error series 20: task failed to create new topic. Ensure that the task is authorized to create topics
实验7(MPLS实验)
Unity 加载读取PPT
封装、获取系统用户信息、角色及权限控制
DNS解析过程【访问网站】
joiplay模拟器如何导入游戏存档
【VisDrone数据集】YOLOV4训练VisDrone数据集步骤与结果
XSS相关知识
jira是什么
align-content、justify-content、align-items三个属性的作用和效果
Jetpack Compose学习(8)——State及remeber
45.【list链表的应用】