当前位置:网站首页>antv x6节点拖拽到画布上后的回调事件(踩大坑记录)
antv x6节点拖拽到画布上后的回调事件(踩大坑记录)
2022-07-02 23:31:00 【仙女爱吃鱼】
用antv x6给节点写拖拽回调事件,一开始是给生成节点事件绑定画布上的双击事件,发现绑定之后传递的节点不是我自己的节点,没想到怎么跟后端交互
const target = graph.createNode({
width: 64,
height: 92,
shape: 'html',
event: 'node:dblclick', // 在这里绑定的dbclick,可以触发但是获取的是antv生成的把我们自定义节点包含在里边的节点,无法拿到我们自己给节点设置的信息
html: () => {}


因为生成之后要跟后端交互告诉后端我们生成了这个按钮,后端返回给我们id,然后我们之后拿这个id去跟后端交互,所以我就想说把id和我自定义的节点绑定在一起(其实这是错误的!想的太复杂了!)
然后就把创建写在节点的拖拽完成事件,用的是graph.on('node:added',()=>{})事件,然后获取当前生成的节点数组中的最后一个赋值给后端传回的id,绑定好后再双击节点,进行交互
graph.on('node:added', ({
node }) => {
const {
x,
y
} = node.position()
// 创建文件
console.log('创建成功', node)
console.log('type', type)
try {
setLoading(true)
createWorkflow({
widget_type: type.typeId,
}).then((res) => {
const {
data,
code,
msg
} = res;
if (code !== 200) {
message.error(`抱歉!${
msg}`);
return;
}
const wraps = document.getElementsByClassName('wrap');
console.log('创建成功之后的data', data)
console.log('warp===========', wraps)
const div_ = wraps[wraps.length - 1]
console.log('div_=============', div_)
let id = data.id
div_.setAttribute('id',data.id)
div_.setAttribute('nodeType',data.type)
// const nodeId = document.getElementById(id)
// nodeId.addEventListener('dblclick', function (id) {
// alert('通过事件监听绑定事件', id);
// })
setLoading(false)
});
} catch (err) {
message.error("当前网络不好,请稍候重试!");
console.error(err);
}
})
// 节点的双击事件
window.dblc = function (node) {
// let id = node.getAttribute('id')
// let nodeType = node.getAttribute('nodeType')
// console.log('one6666666666666666666666', id, nodeType)
// handleRun({id, nodeType})
}
但是后面联调时发现,这个方法会为画布中的每一个节点都去执行当前事件,所以当有多个节点的时候,就会重复发送多次请求,也为同一个节点多次绑定不同的id,导致id错乱
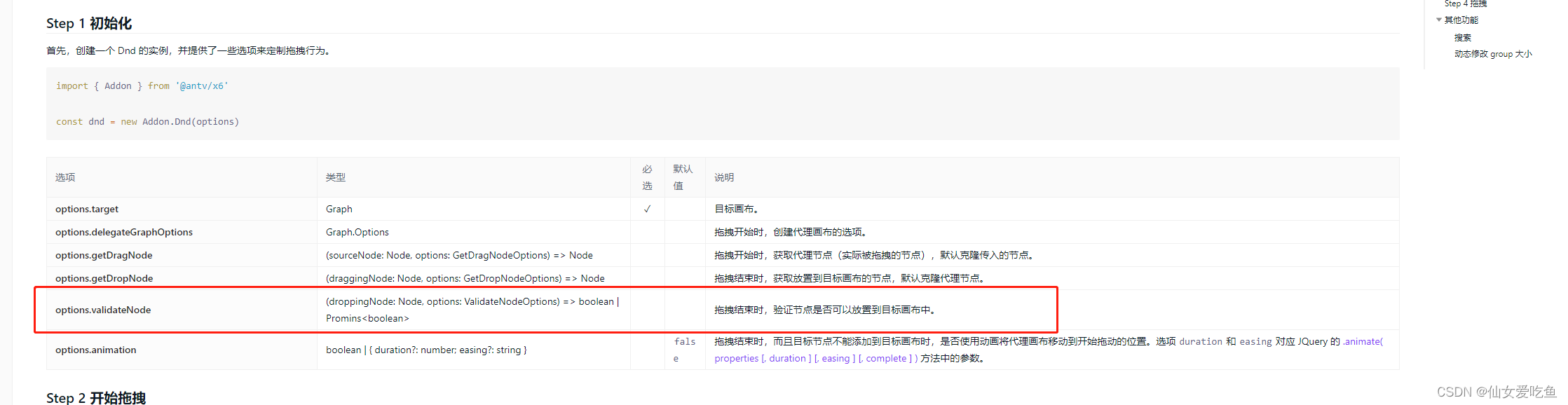
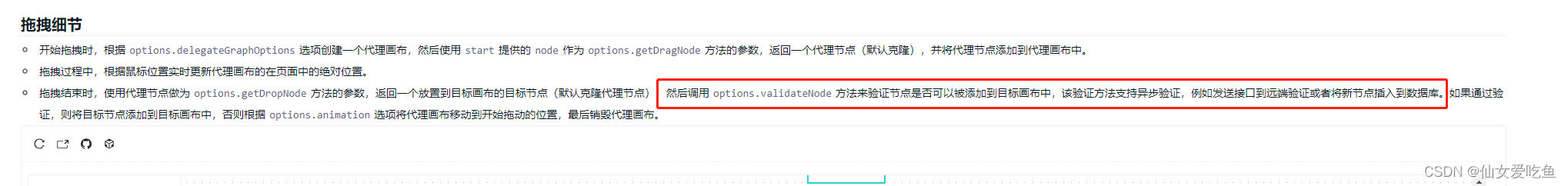
所以我又重新看文档,发现原来拖拽结束还有个验证事件,可以使用异步事件,那我们创建节点的方法就应该写在这里边呀!


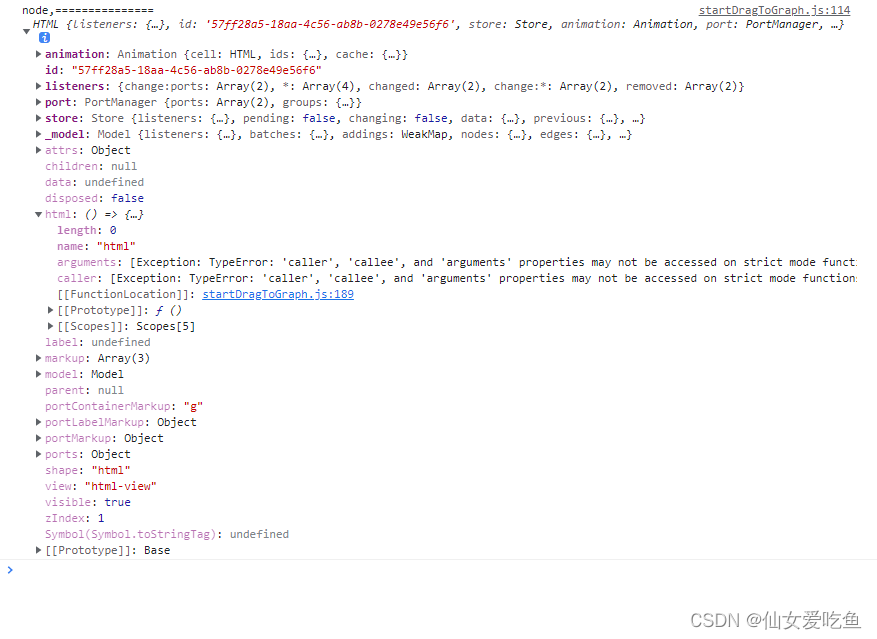
然后我在这个事件里边打印节点,发现我们可以获取到节点id,那我直接用这个id跟后端交互不就行了吗,不需要后端给我传了,而是我每次把这个节点id传给后端,还需要绑定那些复杂的事情干什么呀!真是把简单的事情想复杂了,然后我就把跟后端的创建节点交互事件写到new Addon.Dnd 的validateNode事件里啦
const dnd = new Addon.Dnd({
target: graph,
scaled: false,
animation: true,
validateNode(droppingNode, options) {
console.log('droppingNode, options=================', droppingNode, options)
return droppingNode.shape === 'html' ?
new Promise((resolve, reject) => {
// const {
// draggingNode,
// draggingGraph
// } = options
// const view = draggingGraph.findView(draggingNode)
// const contentElem = view.findOne('foreignObject > body > div')
// Dom.addClass(contentElem, 'validating')
// setTimeout(() => {
// Dom.removeClass(contentElem, 'validating')
// resolve(true)
// }, 3000)
try {
setLoading(true)
createWorkflow({
widget_type: type.typeId,
widget_id: droppingNode.id
}).then((res) => {
const {
data,
code,
msg
} = res;
if (code !== 200) {
message.error(`抱歉!${
msg}`);
return;
}
setLoading(false)
resolve(true)
});
} catch (err) {
message.error("当前网络不好,请稍候重试!");
console.error(err);
}
})
:
true
},
// getDropNode(droppingNode, options) { // 此方法定义返回放置到画布上的节点,跟我们传进来的target是一样的
// console.log('拖拽结束时,获取放置到目标画布的节点',droppingNode, options)
// }
})
生成的节点样式
const target = graph.createNode({
width: 64,
height: 92,
// shape: 'react-shape',
// component: <MyComponent type={type} />,
shape: 'html',
// // event: 'node:dblclick',
// <div class="wrap" οndblclick='dblc(${JSON.stringify(type)})'>
// <div class='wrap ${type.tag}' οndblclick='dblc(this)'>
html: () => {
const wrap = ` <div class='wrap ${
type.tag}'> <div class="left"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 17 62" class="design-iconfont" width="128" height="128"> <path d="M11,470 C34.7512315,470 54.025641,488.792549 54.025641,512 C54.025641,513.104569 53.1302105,514 52.025641,514 C50.9210715,514 50.025641,513.104569 50.025641,512 C50.025641,491.024671 32.5644403,474 11,474 C9.8954305,474 9,473.104569 9,472 C9,470.895431 9.8954305,470 11,470 Z" transform="scale(-1 1) rotate(45 564.97622613 205.94213543)" fill="#9DADB6" fill-rule="nonzero"></path> </svg> </div> <div class="middle"> <div class="shape"> <img class="icon" src=${
type.icon}></img> </div> <div class="text">${
type.name}</div> </div> <div class="right"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 17 62" class="design-iconfont" width="128" height="128"> <path d="M63,470 C86.7512315,470 106.025641,488.792549 106.025641,512 C106.025641,513.104569 105.130211,514 104.025641,514 C102.921072,514 102.025641,513.104569 102.025641,512 C102.025641,491.024671 84.5644403,474 63,474 C61.8954305,474 61,473.104569 61,472 C61,470.895431 61.8954305,470 63,470 Z" transform="rotate(45 599.48904713 163.72435072)" fill="#9DADB6" fill-rule="nonzero"></path> </svg> </div> </div> `
// wrap.ondblclick = dblc
return wrap
},
ports: ports,
})
初始化拖拽事件
dnd.start(target, e.nativeEvent)
然后不要我们刚才绑定到窗体上的事件了,给画布写双击事件,每次传递node.id,还是使用node.id与后端交互!用不用event绑定在自定义节点上都行~
graph.on('node:dblclick', ({
e, x, y, node, view }) => {
console.log('node,===============', node.id)
})
然后就完成啦!
边栏推荐
- [golang syntax] map common errors golang panic: assignment to entry in nil map
- DotNet圈里一个优秀的ORM——FreeSql
- 【雅思阅读】王希伟阅读P2(阅读填空)
- Two common methods and steps of character device registration
- Pat 1030 travel plan (30 points) (unfinished)
- 多进程编程(一):基本概念
- Which software can translate an English paper in its entirety?
- 多进程编程(三):消息队列
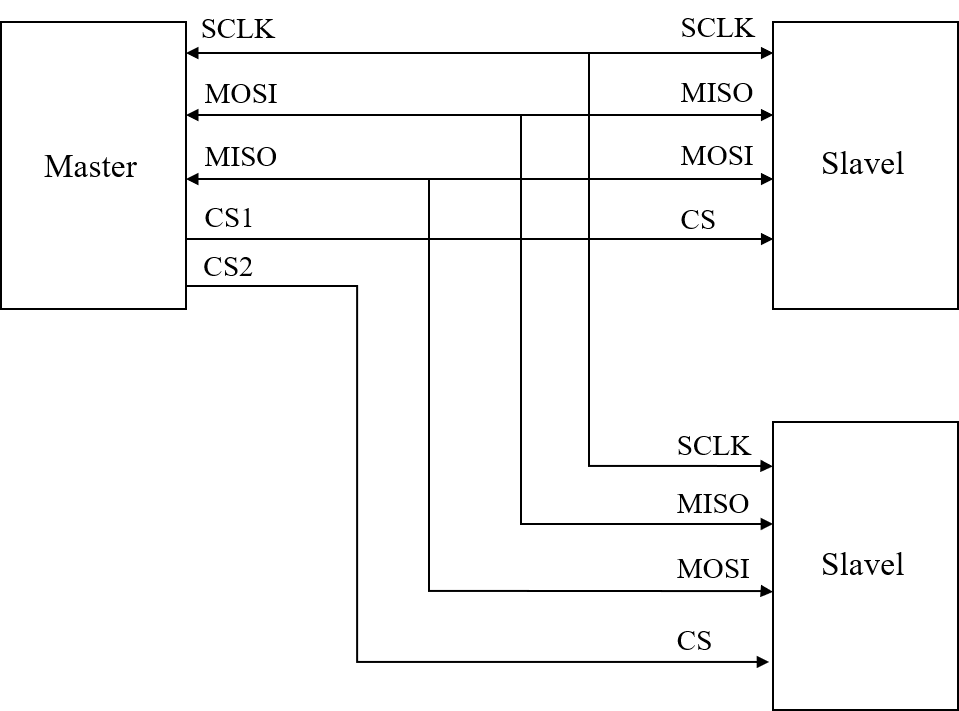
- UART、RS232、RS485、I2C和SPI的介绍
- Question e: merged fruit -noip2004tgt2
猜你喜欢
![[target detection] r-cnn, fast r-cnn, fast r-cnn learning](/img/f0/df285f01ffadff62eb3dcb92f2e04f.jpg)
[target detection] r-cnn, fast r-cnn, fast r-cnn learning

ftrace工具的介绍及使用

pod生命周期详解

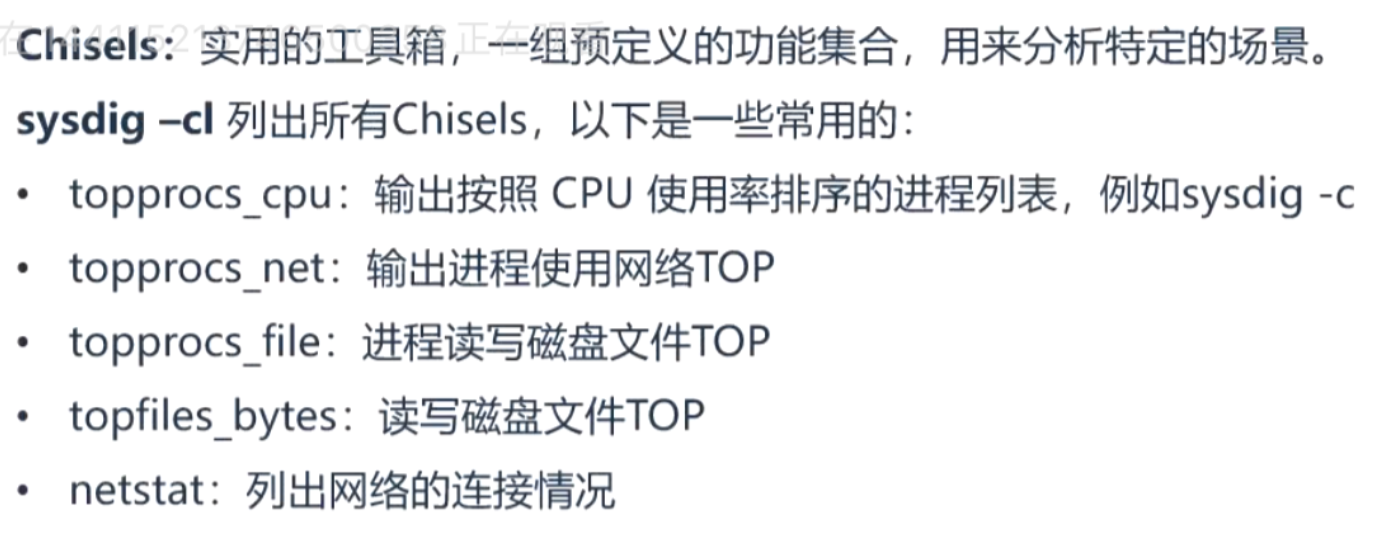
sysdig分析容器系统调用

Introduction of UART, RS232, RS485, I2C and SPI

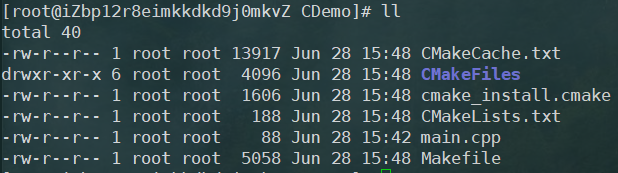
CMake基本使用

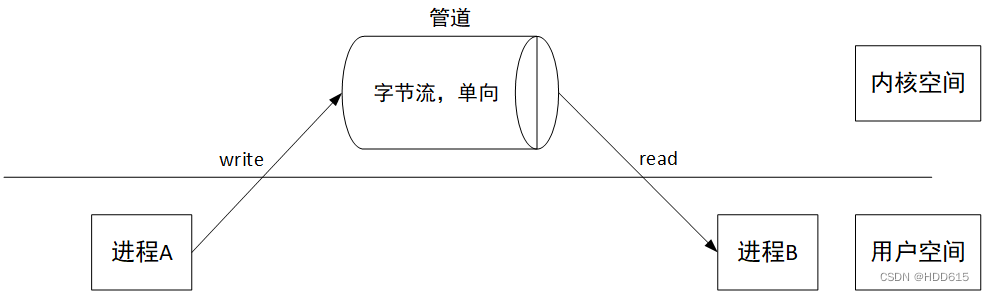
Multiprocess programming (II): Pipeline

Chapter 3 of getting started with MySQL: database creation and operation

Shell脚本基本使用

One of the reasons why setinterval timer does not take effect in ie: the callback is the arrow function
随机推荐
多进程编程(一):基本概念
Where can I check the foreign literature of economics?
Luogu_ P1149 [noip2008 improvement group] matchstick equation_ Enumeration and tabulation
About the practice topic of screen related to unity screen, unity moves around a certain point inside
Kubernetes simple introduction to writing YML
Feature Engineering: summary of common feature transformation methods
AttributeError: ‘tuple‘ object has no attribute ‘layer‘问题解决
哪些软件可以整篇翻译英文论文?
关于Unity屏幕相关Screen的练习题目,Unity内部环绕某点做运动
Bypass AV with golang
Talk with the interviewer about the pit of MySQL sorting (including: duplicate data problem in order by limit page)
Chapter 3 of getting started with MySQL: database creation and operation
FRP reverse proxy +msf get shell
Multiprocess programming (V): semaphores
Explain in detail the significance of the contour topology matrix obtained by using the contour detection function findcontours() of OpenCV, and how to draw the contour topology map with the contour t
监控容器运行时工具Falco
What are the recommended thesis translation software?
【Pulsar文档】概念和架构/Concepts and Architecture
免费自媒体必备工具分享
What is the standard format of a 2000-3000 word essay for college students' classroom homework?