当前位置:网站首页>识Flutter 基本组件之showTimePicker 方法
识Flutter 基本组件之showTimePicker 方法
2022-07-31 03:12:00 【阿大豆】
@[TOC]( 浅识Flutter 基本组件之showTimePicker ()方法)
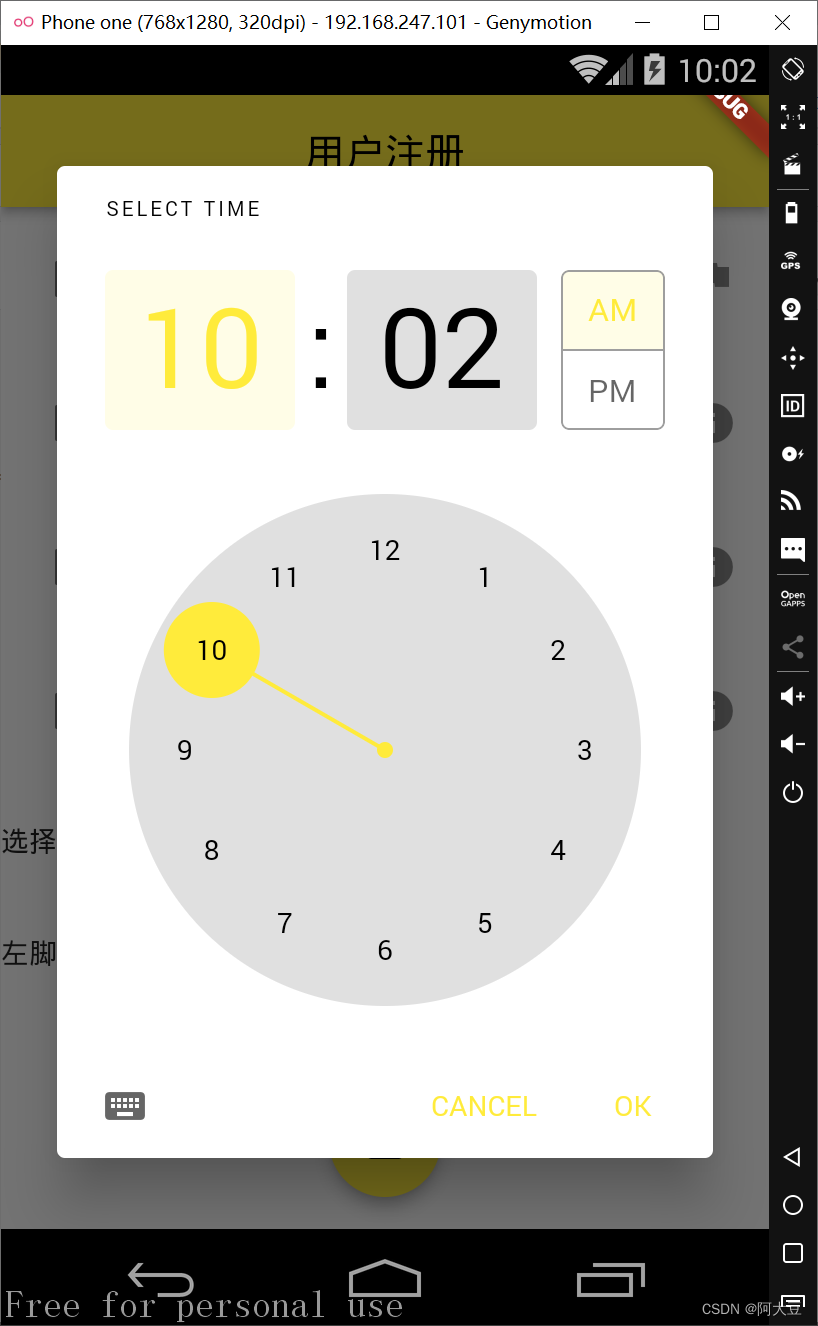
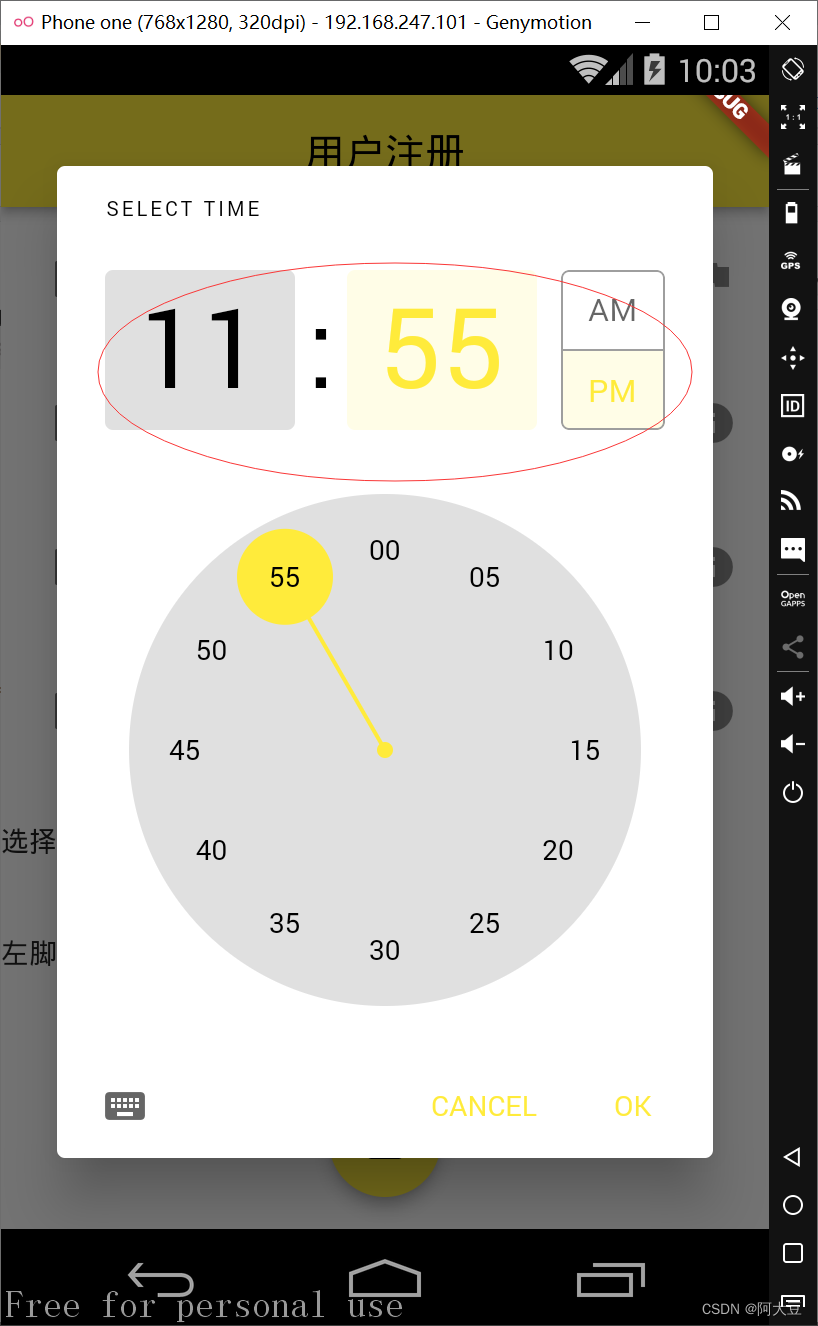
showTimePicker ()方法用于弹出一个时间选择器对话框,该对话框有系统默认的样式,也可以通过builder属性设置自定义样式。在用户选择时间后,返回一个TimeOfDay类型的数据。它的常用属性及功能说明如下表。
| 属性名 | 类型 | 功能说明 |
|---|---|---|
| context | BuildContext | 设置BuildContext |
| initialTime | TimeOfDay | 设置时间选择器打开时默认时间 |
| builder | Widget | 设置时间选择器主题.标题栏等样式 |
Row(children: <Widget>[
Text("左脚进门的时间: "),
Text(time+' '),
FloatingActionButton(
onPressed: () {
showTime(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.access_time_outlined, color: Colors.grey ),
),
]),

//定义一个弹出日期选择器的方法showdata
String time = TimeOfDay.fromDateTime(DateTime.now()).toString();//取得当前系统的时间
Future<TimeOfDay?> showTime(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
TimeOfDay? t =await showTimePicker(context: context, initialTime: TimeOfDay.fromDateTime(DateTime.now()));
}

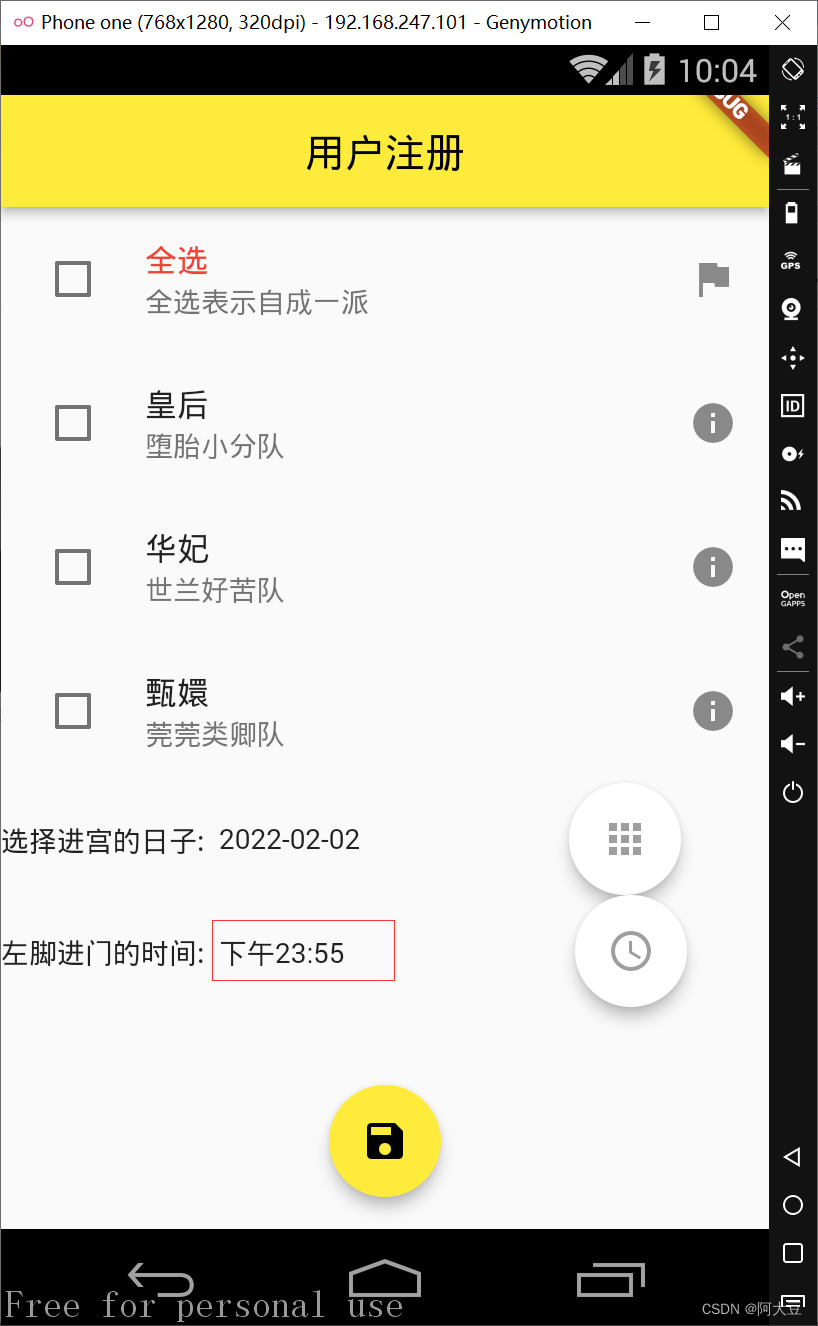
将选择的时间显示出来
/*将选择日期显示出来*/
setState(() {
String? apm=t?.period.toString()=='DayPeriod.am'?'上午':'下午';
time= apm+t.toString().substring(10,15);
});


完整代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class zhucepage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyState();
}
}
class MyState extends State {
List flag = [false, false, false];
List select = ['皇后', '华妃', '甄嬛'];
bool isChecked = false;
//定义一个弹出日期选择器的方法showdata
String data = DateTime.now().toString().substring(0,10);
Future<DateTime?> showData(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
DateTime? d =await showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
/*将选择日期显示出来*/
setState(() {
data= d.toString().substring(0,10);
});
}
//定义一个弹出日期选择器的方法showdata
String time = TimeOfDay.fromDateTime(DateTime.now()).toString();//取得当前系统的时间
Future<TimeOfDay?> showTime(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
TimeOfDay? t =await showTimePicker(context: context, initialTime: TimeOfDay.fromDateTime(DateTime.now()));
/*将选择日期显示出来*/
setState(() {
String? apm=t?.period.toString()=='DayPeriod.am'?'上午':'下午';
time= apm+t.toString().substring(10,15);
});
}
// showData(context) {
// var d=showDatePicker(
// context: context,
// initialDate: DateTime.now(),
// lastDate: DateTime.now(),
// firstDate: DateTime(1900, 01, 01));
// /*将选择日期显示出来*/
// setState(() {
// data= d.toString().substring(0,10);
// });
//
// }
@override
Widget build(BuildContext context) {
Row row = Row(
children: <Widget>[
Text('选择你的阵营: '),
Text(select[0]),
Checkbox(
value: flag[0],
onChanged: (value) {
//setState更新值
setState(() {
flag[0] = value!;
});
},
),
Text(select[1]),
Checkbox(
value: flag[1],
onChanged: (value) {
//setState更新值
setState(() {
flag[1] = value!;
});
},
),
Text(select[2]),
Checkbox(
value: flag[2],
onChanged: (value) {
//setState更新值
setState(() {
flag[2] = value!;
});
},
),
],
);
/*创建多个CheckboxListTile*/
Column column = Column(
children: <Widget>[
CheckboxListTile(
value: this.isChecked,
/*设置主标题组件*/
title: Text(
'全选',
style: TextStyle(color: Colors.red),
),
/*设置副标题组件*/
subtitle: Text('全选表示自成一派'),
/*设置显示的小组件,与□所在位置相反*/
secondary: Icon(Icons.flag),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
for (int i = 0; i < flag.length; i++) {
flag[i] = isChecked;
}
});
},
),
CheckboxListTile(
title: Text(select[0]),
subtitle: Text('堕胎小分队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[0],
onChanged: (value) {
setState(() {
flag[0] = value;
});
}),
CheckboxListTile(
title: Text(select[1]),
subtitle: Text('世兰好苦队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[1],
onChanged: (value) {
setState(() {
flag[1] = value;
});
}),
CheckboxListTile(
title: Text(select[2]),
subtitle: Text('莞莞类卿队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[2],
onChanged: (value) {
setState(() {
flag[2] = value;
});
}),
// Row(children: <Widget>[
// Text("选择进宫的日子: "),
// Text(data),
// ]),
/*点击一个按钮,弹出日期选择对话框*/
Row(children: <Widget>[
Text("选择进宫的日子: "),
Text(data+' '),
FloatingActionButton(
onPressed: () {
showData(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.apps_sharp, color: Colors.grey ),
),
]),
Row(children: <Widget>[
Text("左脚进门的时间: "),
Text(time+' '),
FloatingActionButton(
onPressed: () {
showTime(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.access_time_outlined, color: Colors.grey ),
),
]),
],
);
return Scaffold(
appBar: AppBar(
title: Text('用户注册'),
centerTitle: true,
),
body: column,
floatingActionButton: FloatingActionButton(
onPressed: () {
String info = "你选择的阵营是:";
for (int i = 0; i < flag.length; i++) {
if (flag[i]) {
/*如果选项被选中*/
info = info + select[i] + ' ';
}
}
print(info);
},
tooltip: 'Increment',
child: Icon(Icons.save),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat, //浮标的位置
);
}
}
边栏推荐
- Installation of mysql5.7.37 under CentOS7 [perfect solution]
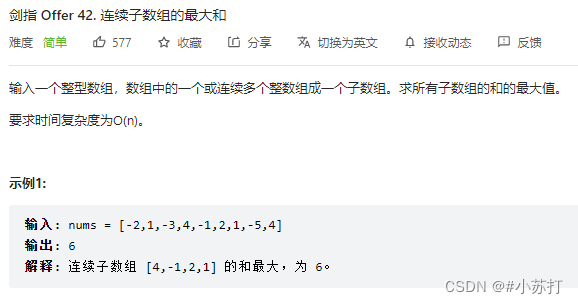
- 【动态规划】连续子数组的最大和
- LeetCode simple problem to find the subsequence of length K with the largest sum
- Getting Started with CefSharp - winform
- C# remote debugging
- Mysql 45讲学习笔记(二十五)MYSQL保证高可用
- 15. Website Statistics
- return in try-catch
- TCP/IP four-layer model
- 【编译原理】词法分析程序设计原理与实现
猜你喜欢

【C语言】三子棋(经典解法+一览图)

分布式与集群是什么 ? 区别是什么?

一份高质量的测试用例如何养成?

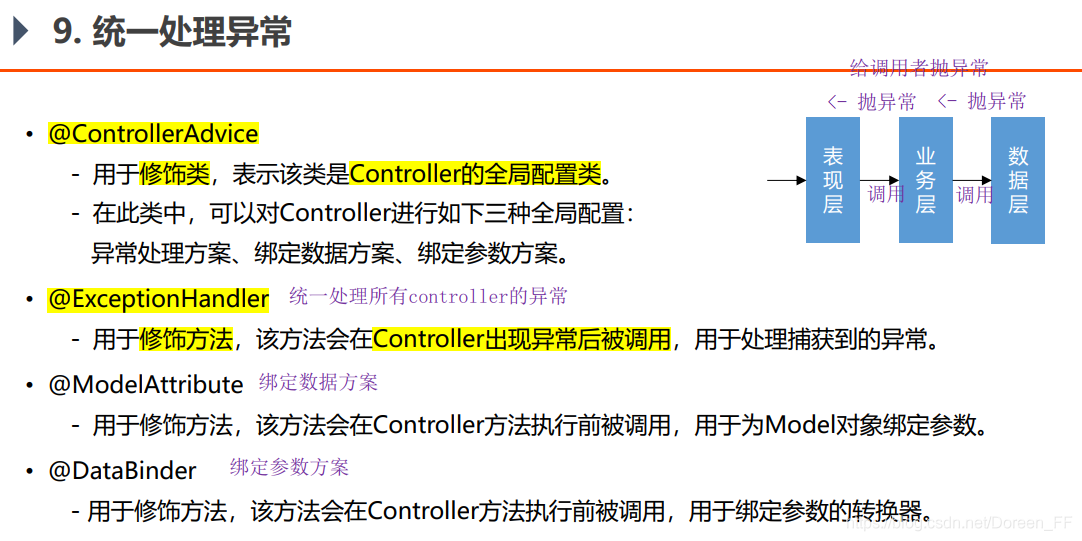
8. Unified exception handling (controller notifies @ControllerAdvice global configuration class, @ExceptionHandler handles exceptions uniformly)
![[Android] Room - Alternative to SQLite](/img/52/0bc1c0a3173da6d39224ad8440a462.png)
[Android] Room - Alternative to SQLite

CorelDRAW2022 streamlined Asia Pacific new features in detail

【动态规划】连续子数组的最大和

Chapter 9 SVM Practice

大小端模式
![Installation of mysql5.7.37 under CentOS7 [perfect solution]](/img/ef/a89d8bfd09377dc30034bad99dfd07.png)
Installation of mysql5.7.37 under CentOS7 [perfect solution]
随机推荐
MultipartFile file upload
12 Disk related commands
【编译原理】递归下降语法分析设计原理与实现
[C language] Preprocessing operation
刚出道“一战成名”,安全、舒适一个不落
解析小结—自用
Map.Entry理解和应用
Distributed locks and three implementation methods
Chapter 9 SVM实践
Detailed explanation of TCP (3)
SQL injection Less46 (injection after order by + rand() Boolean blind injection)
什么是系统?
2022 Nioke Multi-School League Game 4 Solution
【C语言】三子棋(经典解法+一览图)
IDEA 注释报红解决
Point Cloud DBSCAN Clustering (MATLAB, not built-in function)
分布式系统架构需要解决的问题
STM32问题合集
【HCIP】ISIS
选好冒烟测试用例,为进入QA的制品包把好第一道关