当前位置:网站首页>区块元素、内联元素(<div>元素、span元素)
区块元素、内联元素(<div>元素、span元素)
2022-08-02 05:03:00 【五彩大铁猿】
目录
HTML<div>元素
HTML区块元素:
eg:<h1><p><ul><table>
HTML内联元素:
eg:<b>加粗 <td><a><img>
具体点击下面这条链接
(27条消息) HTML 区块元素_csdn123t的博客-CSDN博客_html 区域元素
HTML<div> 元素
- HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
- <div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
- 如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
- <div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
具体代码实现:
<div style="border:1px dashed red;width:500px;margin-bottom:50px;position: relative;left: 400px;">

同样的我们将下面的表格、列表也划分到一个区块上。
完整代码如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My first web page</title>
</head>
<body>
<div style="border:1px dashed red;width:500px;margin-bottom:50px;position: relative;left: 400px;">
<h2>LY python 练习</h2>
<h3>hahahaahhahhahahaha</h3>
<p>hello world ,练习web加油加油,<span style="color:red">LY</span></p>
<a href="https://blog.csdn.net/weixin_47314602?type=blog" target="_blank">小渣渣主页面</a>
<br/>
<img src="C:\Users\1\Pictures\Saved Pictures\aa.jpg" width="100">
</div>
<div style="border:1px dashed red;width:500px;margin-bottom:50px;position: relative;left: 400px;">
<table border="1" cellpadding="5">
<tr>
<th>data1</th>
<th>data2</th>
<th>data3</th>
</tr>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</table>
<ol>
<li>情深缘浅</li>
<li>情非得以</li>
<li>纸短情长</li>
</ol>
<ol start="10">
<li>说散就散</li>
<li>绿色</li>
<li>三生三世</li>
</ol>
<ul>
<li>我曾</li>
<li>鼓楼先生
<ul>
<li>汉斯</li>
<li>男</li>
<li>32</li>
</ul>
</li>
<li>寒鸦少年</li>
</ul>
</div>
</body>
</html>
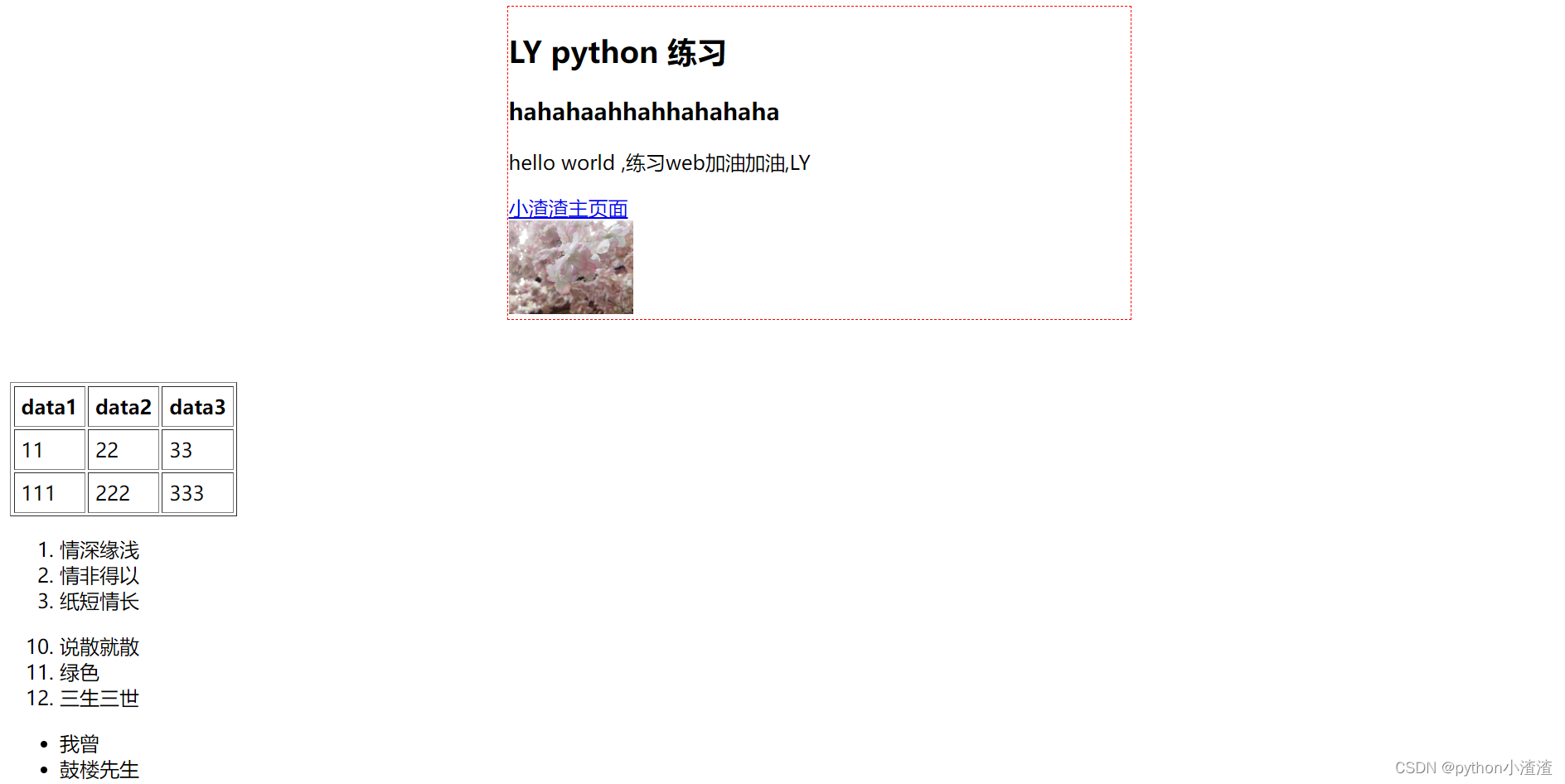
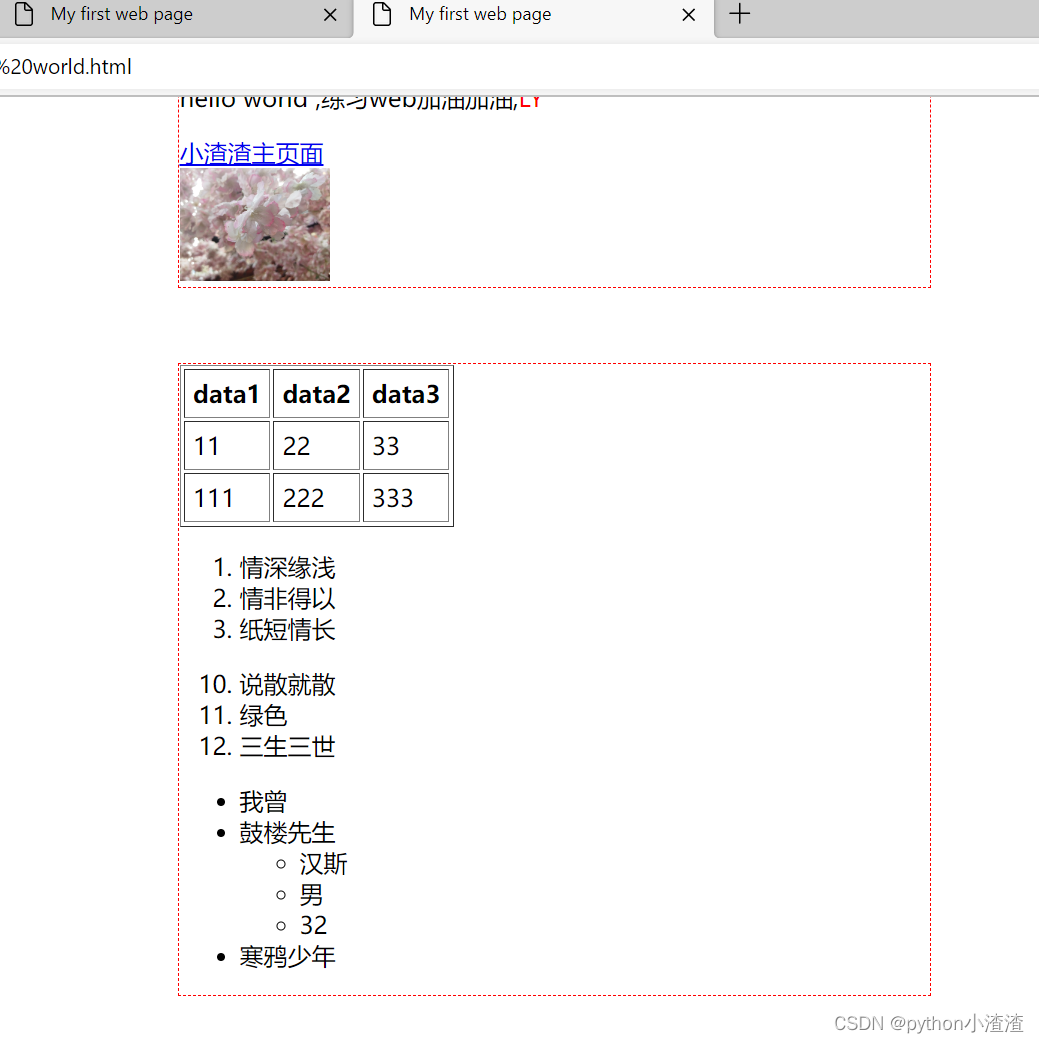
展示图:

span元素
- HTML <span> 元素是内联元素,可用作文本的容器
- <span> 元素也没有特定的含义。
- 当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
在这一段代码上加上span
<p>hello world ,练习web加油加油,<span style="color:red">LY</span></p>
<div style="border:1px dashed red;width:500px;margin-bottom:50px;position: relative;left: 400px;">
<h2>LY python 练习</h2>
<h3>hahahaahhahhahahaha</h3>
<p>hello world ,练习web加油加油,<span style="color:red">LY</span></p>
<a href="https://blog.csdn.net/weixin_47314602?type=blog" target="_blank">小渣渣主页面</a>
<br/>
<img src="C:\Users\1\Pictures\Saved Pictures\aa.jpg" width="100">
</div>展示图我们可以看到LY这个地方变成红色。


边栏推荐
猜你喜欢

大屏UI设计-看这一篇就够了

What do interview test engineers usually ask?The test supervisor tells you

MySQL 8.0.29 decompressed version installation tutorial (valid for personal testing)

MobaXsterm如何使用

Navicat cannot connect to mysql super detailed processing method

MySQL 8.0.29 set and modify the default password

【QT】Qt Creator生成动态库(DLL)并调用

Detailed explanation of AMQP protocol

简道云-灵活易用的应用搭建平台

ELK log analysis system
随机推荐
navicat connects to MySQL and reports an error: 1045 - Access denied for user 'root'@'localhost' (using password YES)
腾讯注册中心演进及性能优化实践
H5如何实现唤起APP
安全测试常见问题
Navicat报错:1045 -拒绝访问用户[email protected](使用passwordYES)
swinIR论文阅读笔记
H5接入支付流程-微信支付&支付宝支付
LeetCode刷题系列 -- 787. K 站中转内最便宜的航班
【MLT】MLT多媒体框架生产消费架构解析(一)
物联网通信协议全解析
【HCIE】NO.30 OSPFv3的基本配置
MySQL 8.0.29 decompressed version installation tutorial (valid for personal testing)
元宇宙:活在未来
WiFi、蓝牙、zigbee锁与NB、Cat.1锁的区别
MySQL implements sorting according to custom (specified order)
2021年软件测试面试题大全
Go语言之interface详解
认识CAN光纤转换器的光纤接口和配套光纤线缆
Go语学习笔记 - 处理超时问题 - Context使用 从零开始Go语言
MES系统物料管理的五大功能,建议收藏