当前位置:网站首页>uniapp develops WeChat applet - soft exam brushing applet
uniapp develops WeChat applet - soft exam brushing applet
2022-07-30 23:13:00 【Hel1x】
记录一次基于uniapp的微信小程序开发
前言
Graduation project for the Bachelor of Computer Science and Technology Minor
Finally decided to make a WeChat applet(比较简单)
Brush the direction of the applet
Soft exam content
开发语言
前端uniapp开发
后端django开发
springboot目前不太会,django上手比较快,The back end can be used()
数据库MySQL
框架设计
题库
The question bank is crawled directly from the Internet
传送门: 记录一次爬虫题库
数据库结构
This can be written on several pages,先带过
前端
Refer to the soft test pass
功能实现
刷题部分
Brush question mode selection
分段器
<view class="practice-title">
<u-subsection :list="list" mode="subsection" :current="current" @change="sectionChange"></u-subsection>
</view>
data
list:['答题模式','背题模式'],

The topic slides to display
使用swpier组件遍历questionListThe title display can be realized
<swiper class="swipe-box" @change="dexChange" :current="currentIndex">
<swiper-item skip-hidden-item-layout="true" class="swipe-item" v-for="(item,index) in question" :key="index">
<view class="stem">{
{
item.stem}}</view>
</swiper-item>
</swiper>
title follow
参考了这篇文章
父子组件传参
swpierComponents pass values to parent components
The parent component passes values to the navigation bar component
swiper部分,滑动时会调用dexChangeThe function is passed by value to the parent component
<swiper class="swipe-box" @change="dexChange" :current="currentIndex">
<swiper-item skip-hidden-item-layout="true" class="swipe-item" v-for="(item,index) in question" :key="index">
<view class="stem">{
{
item.stem}}</view>
</swiper-item>
</swiper>
This can be achieved by passing a value to the navigation bar component after the parent component listens
选项显示
The parent component puts eachquestionPassed to the options subcomponent
<view v-for="(option,itemindex) in options" class="ball">
<view class="option-item" :class="{isright:(isRight(option,itemindex)),iserror:(isError(option,itemindex))}" @click="chooseOption(itemindex)" :key="index">
{
{
option.option}}.{
{
option.content}}
</view>
</view>
<view v-if="show" class="analysis">
{
{
item.analysis}}
</view>
Brush the title navigation bar

创建BottomBar组件
<template>
<view class="bomBar-box">
<view class="bomBar">
<view class="left">
<slot name="left"></slot>
</view>
<view class="center">
<slot name="center"></slot>
</view>
<view class="right">
<slot name="right"></slot>
</view>
</view>
</view>
</template>
<script>
export default{
name:"BottomBar",
data(){
return{
}
},
}
</script>
<style scoped lang="scss">
.bomBar-box{
display: flex;
justify-content: space-around;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
box-shadow: 0 0 6rpx #9E9E9E;
z-index: 9;
background-color: white;
}
.bomBar{
width: 90vw;
display: flex;
height: 8vh;
// padding-bottom: 20rpx;
font-size: $uni-font-size-sm;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
align-items: center;
box-sizing: border-box;
}
.left,.right{
height: 8vh;
font-size: 28rpx;
display: flex;
align-items: center;
justify-content: space-around;
width: 30vw;
}
.center{
height: 8vh;
flex:1;
display: flex;
justify-content:space-around;
align-items: center;
}
.page-dark{
-webkit-filter:brightness(20%);
// color: $uni-dark-font;
}
</style>
The main page calls the component
<BottomBar>
<template v-slot:left>
<view v-if="favCompu" class="bom-left" @click="favClick">
<u-icon name="star" size="40rpx" color="#7f7f7f"></u-icon>
<view>
收藏
</view>
</view>
<view v-else class="bom-left" @click="favClick">
<u-icon name="star-fill" size="40rpx" color="#ffea47"></u-icon>
<view>
已收藏
</view>
</view>
</template>
<template v-slot:center>
<view @click="openCard" class="bom-center">
<u-icon name="list" size="42rpx" color="#7f7f7f"></u-icon>
<view class="">
{
{
currentIndex}}/{
{
questionList.length}}
</view>
</view>
</template>
<template v-slot:right>
<view @click="openSet" class="bom-right">
<u-icon name="setting" size="46rpx" color="#7f7f7f"></u-icon>
</view>
</template>
</BottomBar>
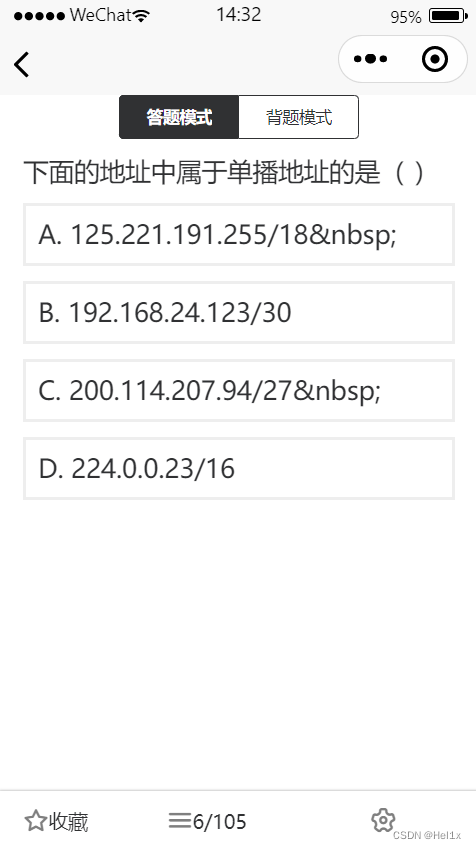
目前的UI
错题分析
The function of brushing the navigation bar
使用 uni-popup 组件
The installation process can be found in another article of mine
传送门: uni-ui安装
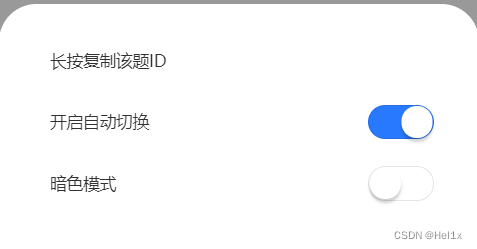
设置
<uni-popup ref="set">
<view class="set-box">
<view class="set" @longpress="copyID">
Long press to copy the questionID
</view>
<view class="set">
开启自动切换
<u-switch v-model="isLoop"></u-switch>
</view>
<view class="set">
暗色模式
<u-switch v-model="isDark"></u-switch>
</view>
</view>
</uni-popup>
cssNot posted for now
效果图
标页码
收藏
登录部分
缓存部分
后端部分
数据库部分
部署
后记
说简单也不简单,说难也不难
233333
2022-07-25 Hope to graduate soon
未完待续
边栏推荐
猜你喜欢
随机推荐
Kotlin特殊类
el-upload添加请求头
“蔚来杯“2022牛客暑期多校训练营4 L.Black Hole 垃圾计算几何
leetcode 406. Queue Reconstruction by Height 根据身高重建队列(中等)
Debezium报错系列之二十:task failed to create new topic.Ensure that the task is authorized to create topics
2022.7.27
uni-ui安装
如何在 AWS 中应用 DevOps 方法?
win10重建索引
PyTorch model export to ONNX file example (LeNet-5)
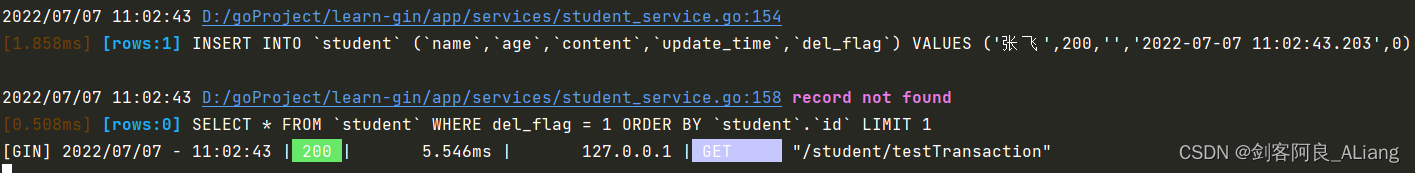
Go1.18升级功能 - 模糊测试Fuzz 从零开始Go语言
【LeetCode】55. 跳跃游戏 - Go 语言题解
VS2017 compile Tars test project
软考学习计划
Regular expression syntax and usage
Introducing the visualization tool Netron
[SAM模板题] P3975 [TJOI2015] 弦论
"NIO Cup" 2022 Nioke Summer Multi-School Training Camp 4 DHKLN
2022 Nioke Summer Multi-School Training Camp 1 J Serval and Essay
CPM:A large-scale generative chinese pre-trained lanuage model




![[MySQL] DQL related operations](/img/a5/c92e0404c6a970a62595bc7a3b68cd.gif)