当前位置:网站首页>vite如何兼容低版本浏览器
vite如何兼容低版本浏览器
2022-07-02 05:41:00 【用户体验官大龙】
一、问题
在使用vue3.2和vite2.0+开发一个移动端H5,测试时发现很多低版本的安卓手机浏览器出现白屏的现象,而ios机型基本上是好的,原因是很多低版本浏览器并不支持原生ESM导入的方式,下面给出解决方案:
二、兼容原生ESM的浏览器
默认情况下,Vite 的目标浏览器是指能够 支持原生 ESM script 标签 和 支持原生 ESM 动态导入 的。作为参考,Vite 使用这个 browserslist 作为查询标准:
- Chrome >=87
- Firefox >=78
- Safari >=13
- Edge >=88
三、解决方案
步骤一: vite.config.ts里 build.target 配置项 指定构建目标为 es2015
步骤二: 通过插件 @vitejs/plugin-legacy 来自动生成传统浏览器的 chunk 及与其相对应 ES 语言特性方面的 polyfill。兼容版的 chunk 只会在不支持原生 ESM 的浏览器中进行按需加载。
1、安装@vitejs/plugin-legacy
yarn add @vitejs/plugin-legacy -D2、配置 vite.config.ts
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import legacy from '@vitejs/plugin-legacy'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
legacy({
targets: ['chrome 52'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime'],
renderLegacyChunks: true,
polyfills: [
'es.symbol',
'es.array.filter',
'es.promise',
'es.promise.finally',
'es/map',
'es/set',
'es.array.for-each',
'es.object.define-properties',
'es.object.define-property',
'es.object.get-own-property-descriptor',
'es.object.get-own-property-descriptors',
'es.object.keys',
'es.object.to-string',
'web.dom-collections.for-each',
'esnext.global-this',
'esnext.string.match-all'
]
}
],
build: {
target: 'es2015'
}
})
四、打包检验
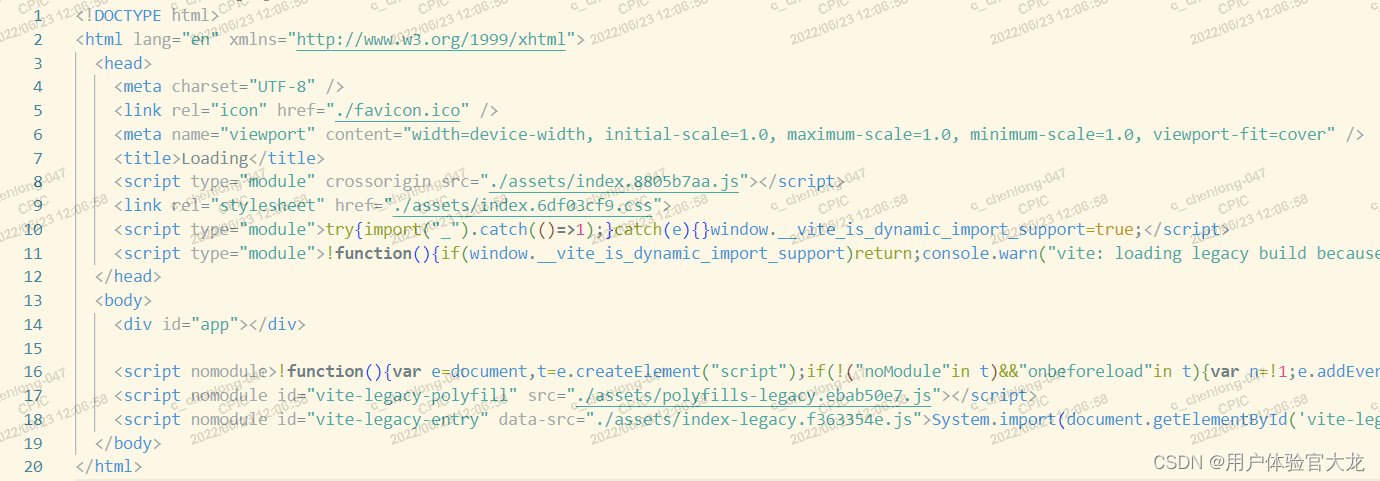
查看打包出来的dist里的index.html可知,script的引入方式有两种,检测当前浏览器支持原生ESM时,加载<script type="module">,而对于低版本的浏览器会加载<script nomodule>相应的js。

(完)
参考文献:
构建生产版本 | Vite 官方中文文档;
记一次vite2.x打包优化过程 - SegmentFault 思否
https://github.com/vitejs/vite/tree/main/packages/plugin-legacy
边栏推荐
猜你喜欢

Alibaba: open source and self-developed liquid cooling data center technology

Gee dataset: chirps pentad high resolution global grid rainfall dataset

Visual Studio導入

指针使用详解

Gee: create a new feature and set corresponding attributes

Operator details
![[golang syntax] be careful with the copy of slices](/img/5e/1c82c58940939b94d03377ebdc03e3.jpg)
[golang syntax] be careful with the copy of slices

idea開發工具常用的插件合集匯總

青训营--数据库实操项目

Grbl software: basic knowledge of simple explanation
随机推荐
来啦~ 使用 EasyExcel 导出时进行数据转换系列新篇章!
Record sentry's path of stepping on the pit
Brew install * failed, solution
2022-2-15 learning xiangniuke project - Section 8 check login status
Lingyunguang rushes to the scientific innovation board: the annual accounts receivable reaches 800million. Dachen and Xiaomi are shareholders
1037 Magic Coupon
RNN recurrent neural network
3D 打印机 G 代码命令:完整列表和教程
Gee: create a new feature and set corresponding attributes
Ubuntu 20.04 installing mysql8
Résumé de la collection de plug - ins couramment utilisée dans les outils de développement idea
idea开发工具常用的插件合集汇总
Operator details
Common protocols and download paths of NR
中小型项目手撸过滤器实现认证与授权
Centos8 installation mysql8.0.22 tutorial
6.网络-基础
Gee series: Unit 5 remote sensing image preprocessing [GEE grid preprocessing]
RGB 无限立方体(高级版)
Fabric. JS background is not affected by viewport transformation