当前位置:网站首页>Fabric. JS iText sets the color and background color of the specified text
Fabric. JS iText sets the color and background color of the specified text
2022-07-02 05:18:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
IText yes Fabric.js One of the Editable text The elements of .

To set the text color , You can set fill .
but fill Will set the color of all text , If you only want to change the color of the specified text , Only fill It is not so easy to realize .
This article is about Set the specified text color and background color .
<br>
Set the text color or background color , It needs to be discussed according to the situation :
- Full text settings
- Sets the specified text color ( A single )
- Sets the specified text color ( Multiple lines )
Next, I will explain the above situations one by one .
<br>
<br>
start

<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas><!-- introduce Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // Initialize canvas const canvas = new fabric.Canvas('c') // Create text const iText = new fabric.IText('hello world') // Add text to the canvas canvas.add(iText)</script> First turn on the Fabric.js introduce , Then initialize the canvas . If you are not familiar with this concept , You can see Fabric.js From entry to expansion .
Finally through new fabric.IText Create a piece of text and add it to the canvas .
<br><br>
Full text settings

// Omitted code const iText = new fabric.IText('hello world', { fill: 'pink'})fill You can set the fill color of the text . stay Fabric.js This attribute is used to set the color in , and css Set the text color to use color Dissimilarity ~
<br>
<br>
A single : Sets the specified text color

const iText = new fabric.IText('hello world', { styles: { 0: { 1: { fill: '#f00' // Text color ,#f00 It's red } } }})When I first saw the above code, I also felt a little strange , After a careful look, I found the intention of this design .
styles It's an object .
styles: { // Set the style 0: { // The first 1 That's ok 1: { // The first 2 Characters // The style to set } }}The above code means . The line number and character position are from 0 From the beginning , A bit like array subscript .
Our example only has 1 That's ok , So the line number is 0.
e The subscript of is 1 . So the code above puts e Set to red . Other characters are the default colors .
<br>
<br>
Multiple lines : Sets the specified text color

const iText = new fabric.IText('hello\nworld', { styles: { // Set the style 0: { // The first 1 That's ok 1: { fill: '#f00' // Text color } }, 1: { // The first 2 That's ok 2: { fill: 'hotpink' } } }})IText The newline of is \n To express the .
This example should Amendment No 1 Xing di 2 The text color of characters is red , The first 2 Xing di 3 Characters are bright pink .
You can understand this operation from the comments in the code .
<br>
<br>
Set the text background color

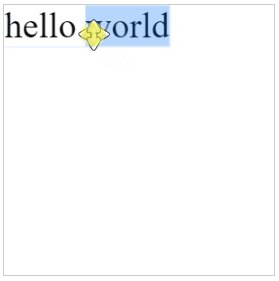
const iText = new fabric.IText('hello world', { styles: { 0: { 1: { textBackgroundColor: 'yellowgreen', // Background color } },})The same principle as setting the text color , Just change the keyword .
textBackgroundColor Translated into Chinese is the text background color .
<br>
<br>
Code warehouse
Fabric Set up IText Specify character color and background color
<br>
<br>
Recommended reading
《Fabric.js How to use the brush ?》
《 pure CSS Red brick background wall 》
《Fabric.js Draw ellipses freely 》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- National all Chinese Automatic Test Software apifox
- Fasttext text text classification
- Gee: find the spatial distribution and corresponding time of the "greenest" in the Yellow River Basin in 2020 [pixel by pixel analysis]
- 从数组中找出和为目标的下标
- Dark horse notes -- Set Series Collection
- Mysql基础---查询(1天学会mysql基础)
- 案例分享|智慧化的西部机场
- 国产全中文-自动化测试软件Apifox
- Gee dataset: chirps pentad high resolution global grid rainfall dataset
- Differential identities (help find mean, variance, and other moments)
猜你喜欢

LeetCode 1175. Prime number arrangement (prime number judgment + Combinatorial Mathematics)

el-cascader回显只选中不显示的问题

Gee: create a new feature and set corresponding attributes

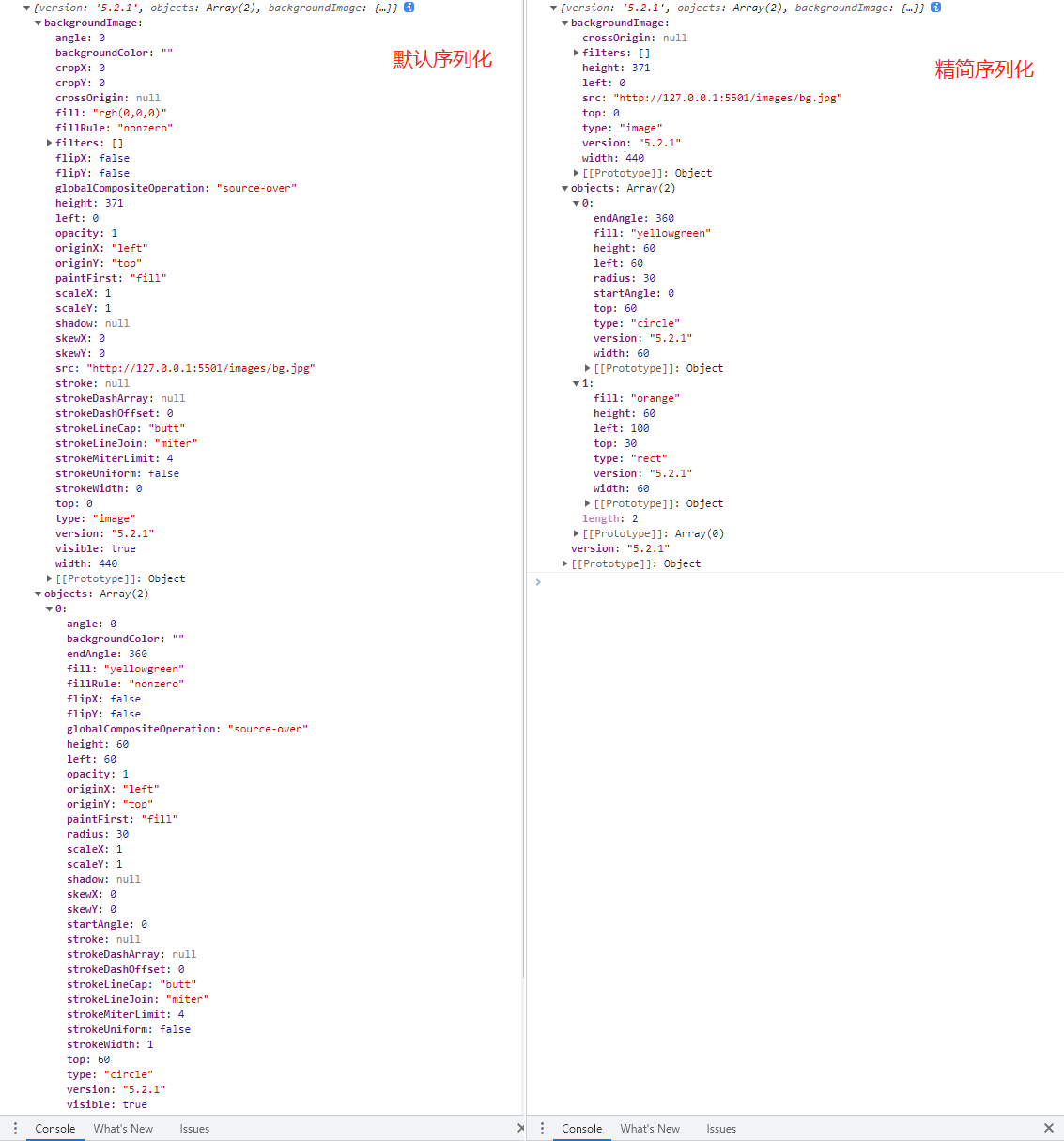
Fabric. JS compact JSON
![Gee: explore the characteristics of precipitation change in the Yellow River Basin in the past 10 years [pixel by pixel analysis]](/img/ff/59956c2323567cc614458a2bccb642.jpg)
Gee: explore the characteristics of precipitation change in the Yellow River Basin in the past 10 years [pixel by pixel analysis]

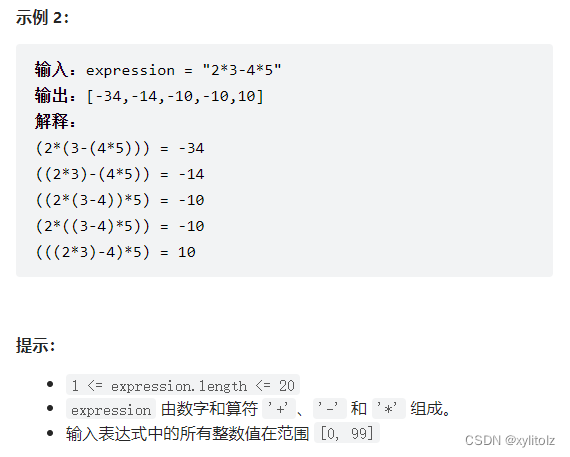
LeetCode 241. Design priorities for operational expressions (divide and conquer / mnemonic recursion / dynamic programming)
![Gee: explore the change of water area in the North Canal basin over the past 30 years [year by year]](/img/7b/b9ef76cee8b32204331a9c3c21b5c2.jpg)
Gee: explore the change of water area in the North Canal basin over the past 30 years [year by year]

Fabric.js 渐变

Mathematical knowledge (Euler function)

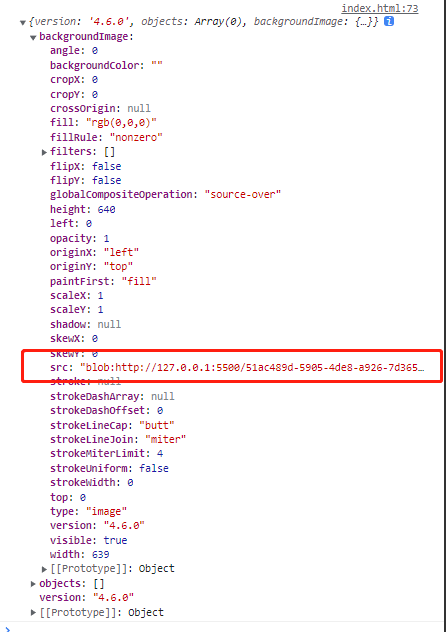
Fabric.js 将本地图像上传到画布背景
随机推荐
2022阿里巴巴全球数学竞赛 第4题 虎虎生威(盲盒问题、集卡问题)解决思路
Briefly introduce chown command
运维工作的“本手、妙手、俗手”
Fabric.js 激活输入框
从数组中找出和为目标的下标
Exercise notes 13 (effective letter ectopic words)
Global and Chinese market of hydrocyclone desander 2022-2028: Research Report on technology, participants, trends, market size and share
黑馬筆記---Set系列集合
leetcode两数相加go实现
Video multiple effects production, fade in effect and border background are added at the same time
Global and Chinese markets of semiconductor laser therapeutics 2022-2028: Research Report on technology, participants, trends, market size and share
操作符详解
函数栈帧的创建和销毁
Johnson–Lindenstrauss Lemma(2)
Detailed explanation of Pointer use
Preparation for writing SAP ui5 applications using typescript
Case sharing | intelligent Western Airport
Fabric. JS compact JSON
Express logistics quick query method, set the unsigned doc No. to refresh and query automatically
Global and Chinese markets for marine selective catalytic reduction systems 2022-2028: Research Report on technology, participants, trends, market size and share