当前位置:网站首页>Fabric.js 激活输入框
Fabric.js 激活输入框
2022-07-02 05:08:00 【德育处主任】
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
在 HTML 中,input 输入框有2种方法自动聚焦,最简单的是在 input 标签上添加 autofocus 属性。
再次点的方法是使用 JS 获取输入框元素,再调用 focus 事件选中输入框。
在 Fabric.js 中,IText 组件也提供了类似的方法。
<br>
<br>
实操
Fabric.js 的 IText 是一个可编辑文本框,可以在项目运行时输入文字,功能其实和 HTML 的 input 差不多,都是可以让用户输入。
<br>
默认情况
在 Fabric.js 中,如果在创建 IText 时没有添加文字,在画布上你是很难用肉眼观察出你的输入框在哪的。

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> const canvas = new fabric.Canvas('canvasBox') const iText = new fabric.IText('', { left: 100, // 输入框离画布左侧距离 top: 100, // 输入框离画布顶部距离 padding: 7 // 设置输入框内边距 }) canvas.add(iText) // 将输入框添加到画布中</script>此时画布和输入框是被创建出来了,但凭肉眼是很难找到输入框在哪。
<br>
激活输入框
想要解决上述问题,可以激活输入框。

// 省略部分代码iText.enterEditing()用 enterEditing() 方法可以激活输入框。此时可以看到光标所在的位置一闪一闪的。
<br>
再进一步
使用 enterEditing() 后输入框是激活了,也能看到光标一闪一闪。
但这就完了吗?
我们还可以再进一步,配合 Fabric Canvas 的 setActiveObject() 方法,激活被选中的对象。
这样选中输入框的效果会更加明显。

// 省略部分代码canvas.add(iText).setActiveObject(iText)iText.enterEditing()从上图可以对比出,加上 setActiveObject() 后,呈现出来的效果更加明显了。
<br>
<br>
总结
Fabric.js 其实并不难,它比起直接使用原生 Canvas 要简单多了。
使用 Fabric.js 最主要是多看文档,然后把多个 api 结合起来使用,就能创造出多种效果~
<br>
<br>
代码仓库
<br>
<br>
推荐阅读
点赞 + 关注 + 收藏 = 学会了
边栏推荐
- DJB Hash
- Draw a wave chart_ Digital IC
- Promise all()
- Steam教育的实际问题解决能力
- Go GC garbage collection notes (three color mark)
- 创新永不止步——nVisual网络可视化平台针对Excel导入的创新历程
- Leetcode 18 problem [sum of four numbers] recursive solution
- Pyechats 1.19 generate a web version of Baidu map
- How to make an RPM file
- Application of intelligent robot in agricultural ecology
猜你喜欢

Cubemx DMA notes

TypeScript函数详解

解析少儿编程中的动手搭建教程

创新永不止步——nVisual网络可视化平台针对Excel导入的创新历程

Summary of database problems

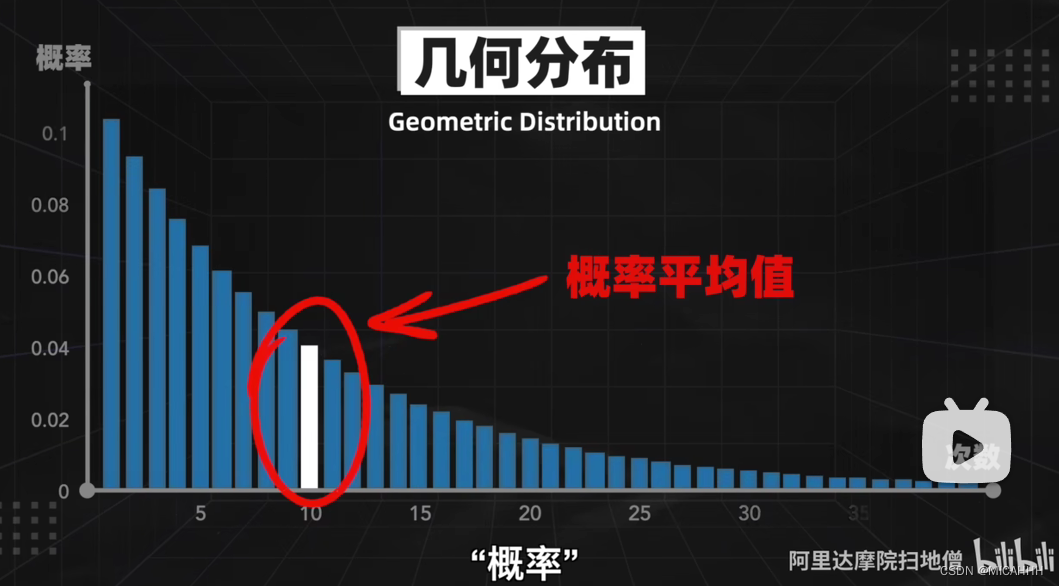
2022 Alibaba global mathematics competition, question 4, huhushengwei (blind box problem, truck problem) solution ideas

Typescript function details

el-cascader回显只选中不显示的问题

Solution: the agent throws an exception error

数据库问题汇总
随机推荐
ansible安装与使用
Johnson–Lindenstrauss Lemma(2)
National all Chinese Automatic Test Software apifox
Preparation for writing SAP ui5 applications using typescript
The underlying principle of go map (storage and capacity expansion)
el-cascader回显只选中不显示的问题
6.30 year end summary, end of student age
List of common bugs in software testing
fastText文本分类
There are duplicate elements in leetcode. Go implementation
Differential identities (help find mean, variance, and other moments)
数据库问题汇总
AcrelEMS高速公路微电网能效管理平台与智能照明解决方案智慧点亮隧道
7.1 simulation summary
函数栈帧的创建和销毁
Ruby replaces gem Alibaba image
Using Kube bench and Kube hunter to evaluate the risk of kubernetes cluster
A new attribute value must be added to the entity entity class in the code, but there is no corresponding column in the database table
LM09丨费雪逆变换反转网格策略
leetcode两数相加go实现