当前位置:网站首页>Fabric. JS compact JSON
Fabric. JS compact JSON
2022-07-02 05:18:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
If you don't know much about Fabric.js Serialization and deserialization of , You can see Fabric.js serialize and Fabric.js Deserialization .
<br>
This article will talk about “ Streamlining JSON” It's actually Compact serialization . Serialization can put Fabric.js The canvas of is exported as a JSON object .
When we want to save the canvas to the server , What is transmitted to the background is actually a segment JSON . If you want to re render , Just put this paragraph JSON Throw it to Fabric.js , Call the corresponding method to render to the page .
But if you think Fabric.js Default exported JSON Too big 、 If you don't need so many attributes , You can use a thin version of the configuration .
<br>
<br>
Hands on coding
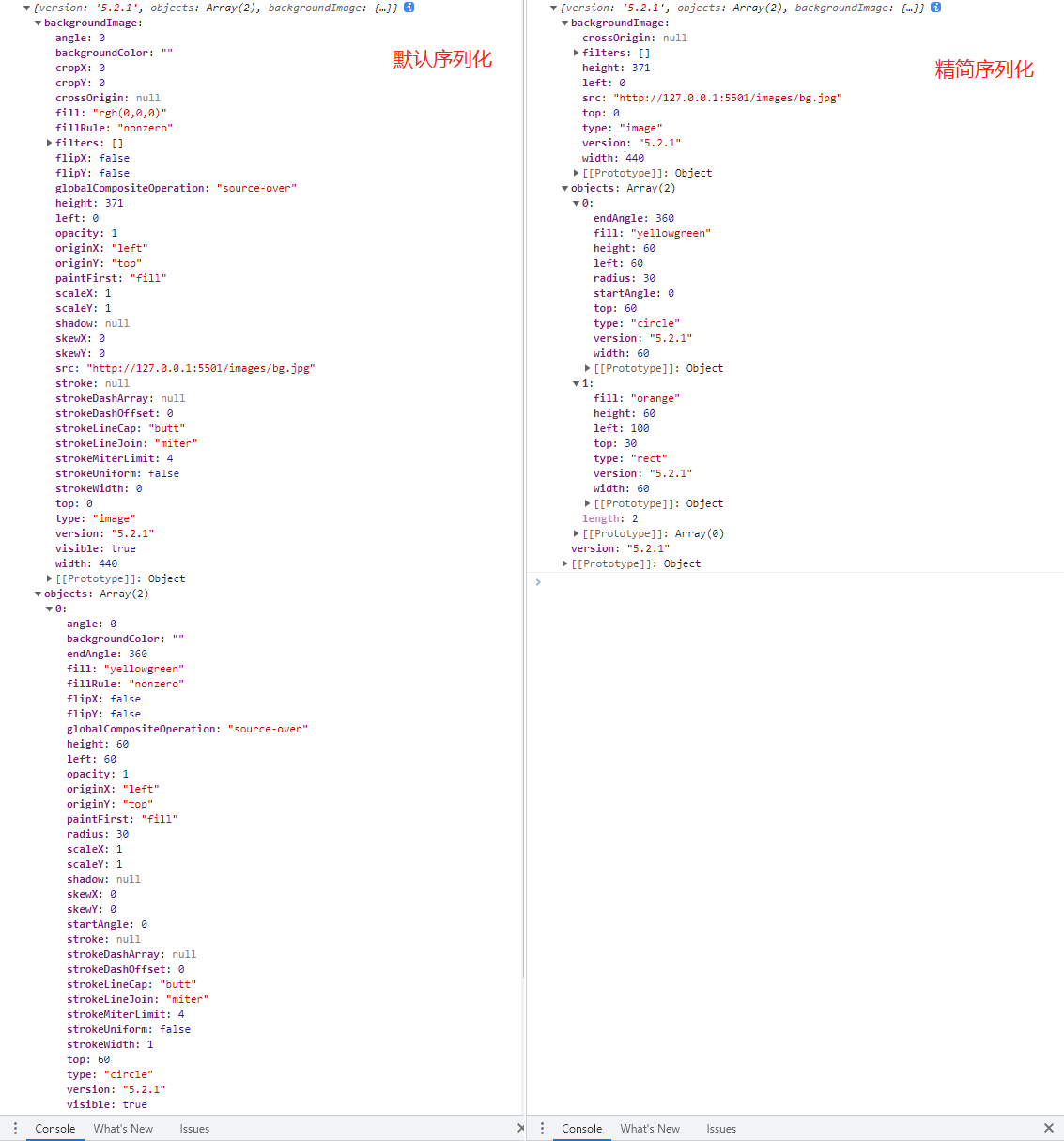
Compare the default export with the compact Export .

I added... To the page 1 A background picture and 2 Basic graphic elements , If you use the default serialization , The object is really a little more .
If you only need core attributes , Just for rendering , That can be used “ Thin serialization ”.
<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- introduce Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // Initialize canvas canvas = new fabric.Canvas('canvasBox', { includeDefaultValues: false // instructions toObject/toDatalessObject Whether the default value should be included , If set to false, Takes precedence over the object value }) console.log(canvas.toObject()) // Output serialized content </script>《canvas.includeDefaultValues file 》
take includeDefaultValues Set to false You can make canvas.toObject() Method outputs a reduced JSON .
includeDefaultValues The default value of is true , So the basic version will be output by default JSON Content .
<br>
You can modify it includeDefaultValues Value , Observe the changes of the output object .
<br>
I need to remind you : If your project needs only to see results , You don't need to worry about too many internal attributes , You can try to use the content mentioned in this article , The reduced data is transmitted to the back end , This saves space .
<br>
Careful students should also see , Even after the reduction JSON data , The version number will still be saved in it . If the version number doesn't work for you , You can also use it JS The method of version Get rid of . But I don't suggest you do this .
<br>
<br>
Source warehouse
<br>
<br>
Recommended reading
《Fabric.js How to use the brush ?》
《Fabric.js How to use an eraser ( Including recovery function )》
《Fabric.js From entry to defiance 》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- Go Chan's underlying principles
- Gee series: unit 8 time series analysis in Google Earth engine [time series]
- Fabric.js 更换图片的3种方法(包括更换分组内的图片,以及存在缓存的情况)
- 6.网络-基础
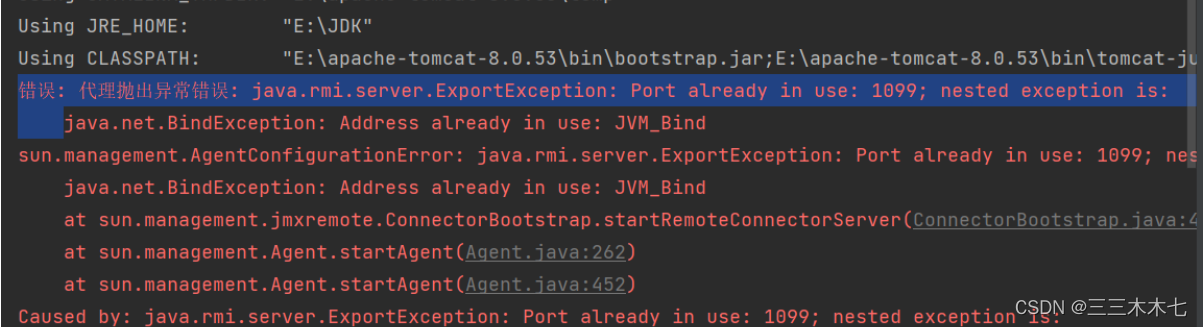
- Solution: the agent throws an exception error
- There are duplicate elements in leetcode. Go implementation
- el form 表单validate成功后没有执行逻辑
- [quick view opencv] familiar with CV matrix operation with image splicing examples (3)
- 摆正元素(带过渡动画)
- Leetcode basic programming: array
猜你喜欢

paddle: ValueError:quality setting only supported for ‘jpeg‘ compression

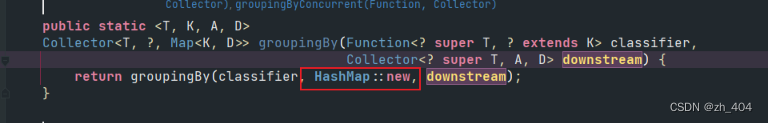
Collectors. Groupingby sort

Fabric.js IText 手动设置斜体

Solution: the agent throws an exception error

Dark horse notes -- map set system

LeetCode 1175. 质数排列(质数判断+组合数学)

视差特效的原理和实现方法

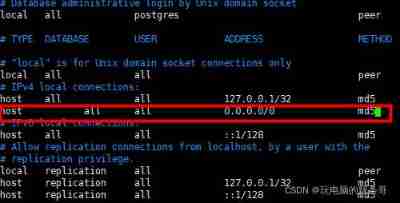
How to configure PostgreSQL 12.9 to allow remote connections

运维工作的“本手、妙手、俗手”

C case of communication between server and client based on mqttnet
随机推荐
Operator details
Disable access to external entities in XML parsing
Gee: remote sensing image composite and mosaic
Fabric.js 将本地图像上传到画布背景
Briefly introduce chown command
ERP management system development and design existing source code
Save the CDA from the disc to the computer
el-cascader回显只选中不显示的问题
[high speed bus] Introduction to jesd204b
数据的储存
Summary of database problems
Gee: explore the characteristics of precipitation change in the Yellow River Basin in the past 10 years [pixel by pixel analysis]
Gee series: Unit 5 remote sensing image preprocessing [GEE grid preprocessing]
Nodejs (02) - built in module
Essence and physical meaning of convolution (deep and brief understanding)
Fabric.js 更换图片的3种方法(包括更换分组内的图片,以及存在缓存的情况)
paddle: ValueError:quality setting only supported for ‘jpeg‘ compression
js中的Map(含leetcode例题)
从数组中找出和为目标的下标
案例分享|智慧化的西部机场