当前位置:网站首页>Fabric.js 渐变
Fabric.js 渐变
2022-07-02 05:08:00 【德育处主任】
在 Vue3中使用Fabric.js实现渐变(Gradient)效果,包括径向渐变radial
Fabric.js 简介

用官方的话来讲
Fabric.js是一个强大而简单的Javascript HTML5 canvas工具库
简单来说,如果你需要用 canvas 做特效或者做交互,那不妨试试 Fabric.js 这个库,它会使开发更加简单和直观。
Fabric.js 官网Fabric.js npm地址Fabric.js github地址
本文使用的开发环境
本文案例中使用了 Fabric.js 4.6 这个版本。
使用了 Vite 构建 Vue3 项目。
搭建项目
npm init @vitejs/app选择 Vue3,之后再根据提示初始化项目即可。
安装 Fabric.js
npm install fabric --save为什么本文只写渐变?
渐变是 Fabric.js 的基础功能,但网上大部分文章都只写 线性渐变,很少有写到径向渐变的,因为官方好像也没给出径向渐变的例子。
甚至还见过有些文章和评论说 Fabric.js 只支持线性渐变。但这个说法是错的!!!
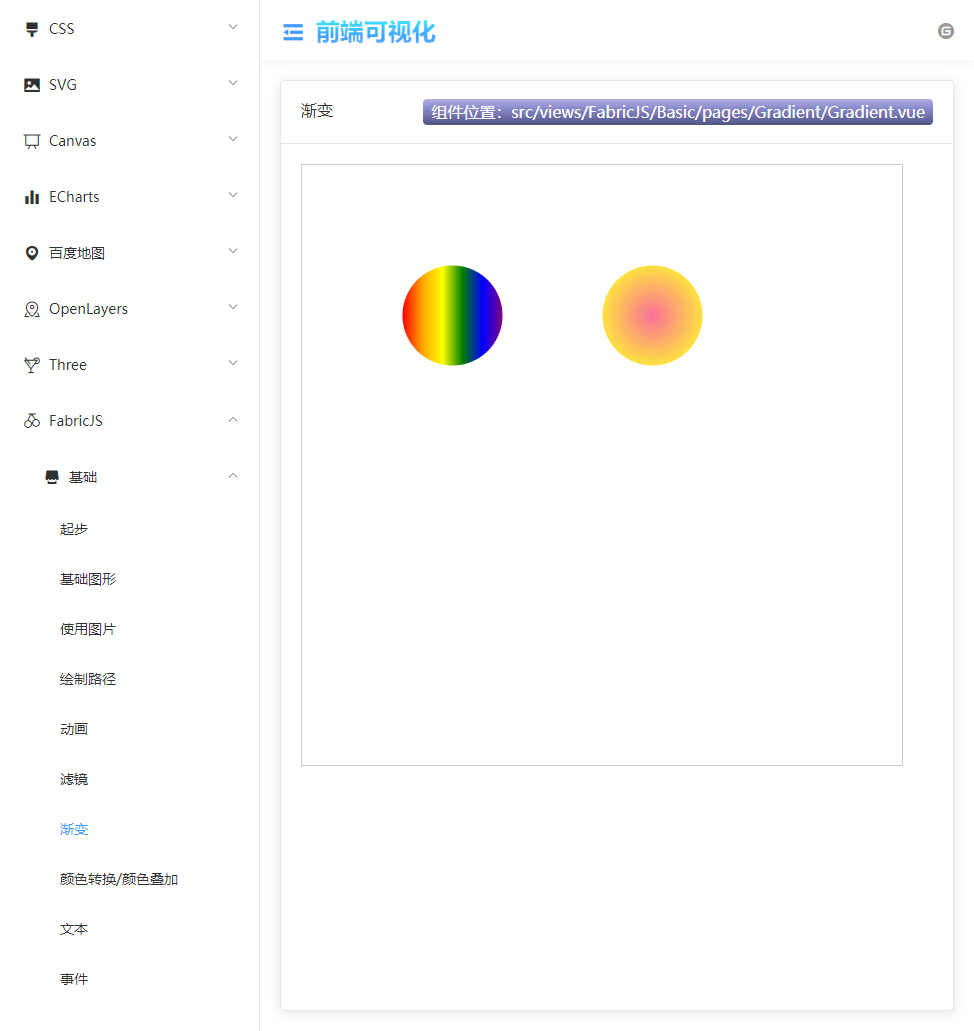
请看这个案例:【Fabric.js 渐变效果】

没错,本文只想证明在 Fabric.js 4.6版本中是可以实现径向渐变的。
线性渐变 linear

<template> <canvas width="600" height="600" id="canvas" style="border: 1px solid #ccc;"></canvas></template><script setup>import { onMounted } from 'vue'import { fabric } from 'fabric'function init() { let canvas = new fabric.Canvas('canvas') // 实例化fabric,并绑定到canvas元素上 // 圆 let circle = new fabric.Circle({ left: 100, top: 100, radius: 50, }) // 线性渐变 let gradient = new fabric.Gradient({ type: 'linear', // linear or radial gradientUnits: 'pixels', // pixels or pencentage 像素 或者 百分比 coords: { x1: 0, y1: 0, x2: circle.width, y2: 0 }, // 至少2个坐标对(x1,y1和x2,y2)将定义渐变在对象上的扩展方式 colorStops:[ // 定义渐变颜色的数组 { offset: 0, color: 'red' }, { offset: 0.2, color: 'orange' }, { offset: 0.4, color: 'yellow' }, { offset: 0.6, color: 'green' }, { offset: 0.8, color: 'blue' }, { offset: 1, color: 'purple' }, ] }) circle.set('fill', gradient); canvas.add(circle)}onMounted(() => { init()})</script>径向渐变 radial

<template> <canvas width="600" height="600" id="canvas" style="border: 1px solid #ccc;"></canvas></template><script setup>import { onMounted } from 'vue'import { fabric } from 'fabric'function init() { let canvas = new fabric.Canvas('canvas') // 实例化fabric,并绑定到canvas元素上 // 圆 let circle = new fabric.Circle({ left: 100, top: 100, radius: 50, }) let gradient = new fabric.Gradient({ type: 'radial', coords: { r1: 50, // 该属性仅径向渐变可用,外圆半径 r2: 0, // 该属性仅径向渐变可用,外圆半径 x1: 50, // 焦点的x坐标 y1: 50, // 焦点的y坐标 x2: 50, // 中心点的x坐标 y2: 50, // 中心点的y坐标 }, colorStops: [ { offset: 0, color: '#fee140' }, { offset: 1, color: '#fa709a' } ] }) circle.set('fill', gradient); canvas.add(circle)}onMounted(() => { init()})</script>r1、r2、x1、y1、x2、y2 这几个参数可以自己修改值然后看看效果,自己亲手改一下会理解得更深刻。
仓库地址

点赞 + 关注 + 收藏 = 学会了
边栏推荐
- National all Chinese Automatic Test Software apifox
- Black Horse Notes - - set Series Collection
- Orthogonal test method and function diagram method for test case design
- 【ClickHouse】How to create index for Map Type Column or one key of it?
- LeetCode 1175. 质数排列(质数判断+组合数学)
- Mapping settings in elk (8) es
- Leetcode18题 【四数之和】递归解法
- Paddlepaddle project source code
- Leetcode 18 problem [sum of four numbers] recursive solution
- Pyechart1.19 national air quality exhibition
猜你喜欢

Paddlepaddle project source code

Future trend of automated testing ----- self healing technology

Analyze the space occupied by the table according to segments, clusters and pages

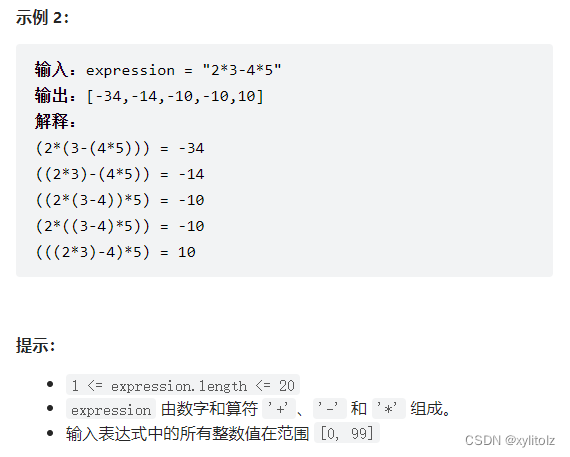
LeetCode 241. Design priorities for operational expressions (divide and conquer / mnemonic recursion / dynamic programming)

2022-003arts: recursive routine of binary tree

Application of intelligent robot in agricultural ecology

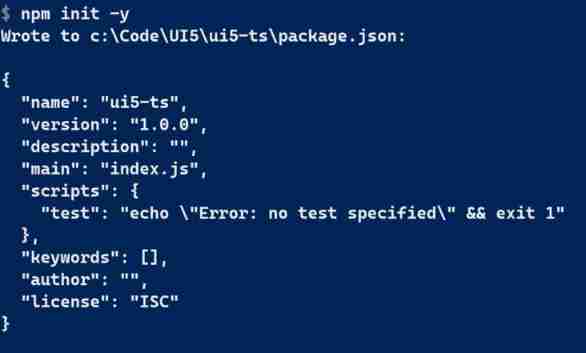
Preparation for writing SAP ui5 applications using typescript
![[high speed bus] Introduction to jesd204b](/img/78/1a0a3672e63058da6d98da95aa3cf2.jpg)
[high speed bus] Introduction to jesd204b

Record my pytorch installation process and errors

LeetCode 1175. Prime number arrangement (prime number judgment + Combinatorial Mathematics)
随机推荐
Oracle stored procedure and job task setting
Find the subscript with and as the target from the array
Johnson–Lindenstrauss Lemma(2)
Cubemx DMA notes
Promise all()
ansible安装与使用
Black Horse Notes - - set Series Collection
How do I interview for a successful software testing position? If you want to get a high salary, you must see the offer
函数中使用sizeof(arr) / sizeof(arr[0])求数组长度不正确的原因
js中的Map(含leetcode例题)
How to make an RPM file
Win10 disk management compressed volume cannot be started
关于Steam 教育的知识整理
Paddlepaddle project source code
C# 基于MQTTNet的服务端与客户端通信案例
How to modify data file path in DM database
Leetcode basic programming: array
Mathematical knowledge -- understanding and examples of fast power
Analyzing the hands-on building tutorial in children's programming
Exercise notes 13 (effective letter ectopic words)