当前位置:网站首页>Fabric.js IText设置指定文字的颜色和背景色
Fabric.js IText设置指定文字的颜色和背景色
2022-07-02 05:08:00 【德育处主任】
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
IText 是 Fabric.js 提供的一个 可编辑文本 的元素。

要设置文字颜色,可以设置 fill 。
但 fill 会设置所有文字的颜色,如果你只想修改指定文字的颜色,只用 fill 就不是那么容易实现了。
本文要讲的就是 设置指定文字的颜色和背景色。
<br>
设置文字颜色或背景色,需要分情况讨论的:
- 全文设置
- 设置指定文字颜色(单行)
- 设置指定文字颜色(多行)
接下来就将上述情况逐一讲解。
<br>
<br>
起步

<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // 初始化画布 const canvas = new fabric.Canvas('c') // 创建文本 const iText = new fabric.IText('hello world') // 将文本添加到画布里 canvas.add(iText)</script>首先把 Fabric.js 引入,然后初始化画布。如果对这个概念不太熟的话,可以看看 Fabric.js 从入门到膨胀。
最后通过 new fabric.IText 创建一段文字添加到画布中。
<br><br>
全文设置

// 省略部分代码const iText = new fabric.IText('hello world', { fill: 'pink'})fill 可以设置文字的填充颜色。在 Fabric.js 里是使用这个属性设置颜色的,和 css 设置文字颜色使用 color 不一样~
<br>
<br>
单行:设置指定文字颜色

const iText = new fabric.IText('hello world', { styles: { 0: { 1: { fill: '#f00' // 文字颜色,#f00是红色 } } }})第一次看到上面的代码时我也觉得有点奇怪,后来仔细看了下才发现这样设计的用意。
styles 是一个对象。
styles: { // 设置样式 0: { // 第1行 1: { // 第2个字符 // 要设置的样式 } }}上面这段代码是这个意思。行号和字符位置都是从0开始算起,有点像数组下标的意思。
我们这个例子只有1行,所以行号是0。
e 的下标是 1 。所以上面的代码就把 e 设置成红色了。其他字符还是默认的颜色。
<br>
<br>
多行:设置指定文字颜色

const iText = new fabric.IText('hello\nworld', { styles: { // 设置样式 0: { // 第1行 1: { fill: '#f00' // 文字颜色 } }, 1: { // 第2行 2: { fill: 'hotpink' } } }})IText 的换行是用 \n 来表达的。
这个例子要 修改第1行第2个字符的文字颜色为红色,第2行第3个字符为亮粉色 。
从代码里的注释应该可以看得懂本次操作。
<br>
<br>
设置文字背景色

const iText = new fabric.IText('hello world', { styles: { 0: { 1: { textBackgroundColor: 'yellowgreen', // 背景色 } },})和设置文字颜色的原理一样,只是把关键字改一改就行。
textBackgroundColor 翻译成中文就是文本背景色。
<br>
<br>
代码仓库
<br>
<br>
推荐阅读
点赞 + 关注 + 收藏 = 学会了
边栏推荐
- Application d'un robot intelligent dans le domaine de l'agroécologie
- C # picture display occupancy problem
- 國產全中文-自動化測試軟件Apifox
- Video multiple effects production, fade in effect and border background are added at the same time
- Cultivate primary and secondary school students' love for educational robots
- Embedded-c language-8-character pointer array / large program implementation
- Express logistics quick query method, set the unsigned doc No. to refresh and query automatically
- 案例分享|智慧化的西部机场
- Mathematical knowledge -- understanding and examples of fast power
- 洛谷入门3【循环结构】题单题解
猜你喜欢
![[common error] the DDR type of FPGA device is selected incorrectly](/img/f3/be66bcfafeed581add6d48654dfe34.jpg)
[common error] the DDR type of FPGA device is selected incorrectly

Lm09 Fisher inverse transform inversion mesh strategy

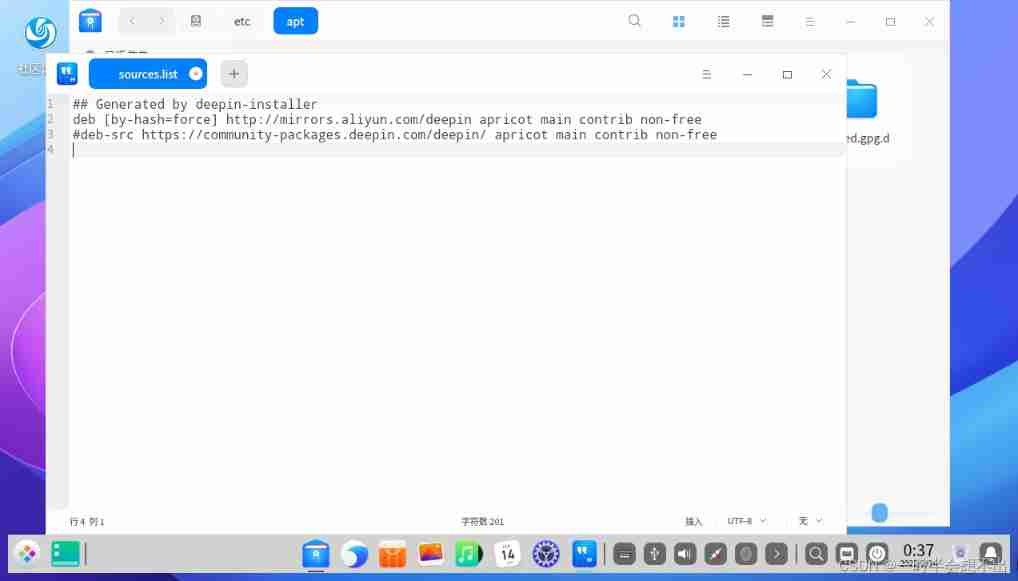
Change deepin to Alibaba image source

Mapping location after kotlin confusion

Video multiple effects production, fade in effect and border background are added at the same time

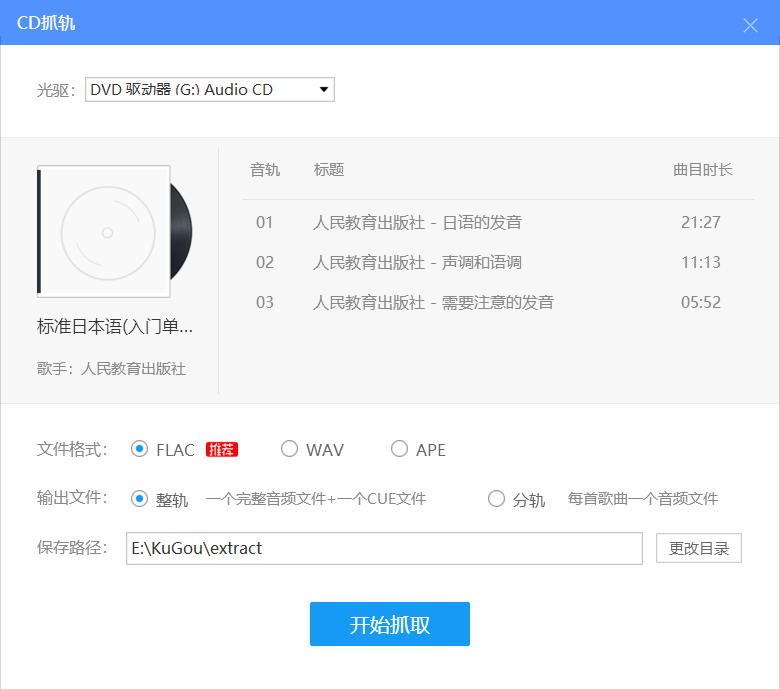
Save the CDA from the disc to the computer

Solution of DM database unable to open graphical interface

面试会问的 Promise.all()

2022 Alibaba global mathematics competition, question 4, huhushengwei (blind box problem, truck problem) solution ideas

List of common bugs in software testing
随机推荐
国产全中文-自动化测试软件Apifox
How to make an RPM file
C# 基于MQTTNet的服务端与客户端通信案例
AcrelEMS高速公路微电网能效管理平台与智能照明解决方案智慧点亮隧道
JS interview collection test question 1
Oracle stored procedure and job task setting
Ansible installation and use
Use of typescript classes
go实现leetcode旋转数组
删除排序数组中的重复项go语言实现
Summary of MySQL key challenges (2)
洛谷入门3【循环结构】题单题解
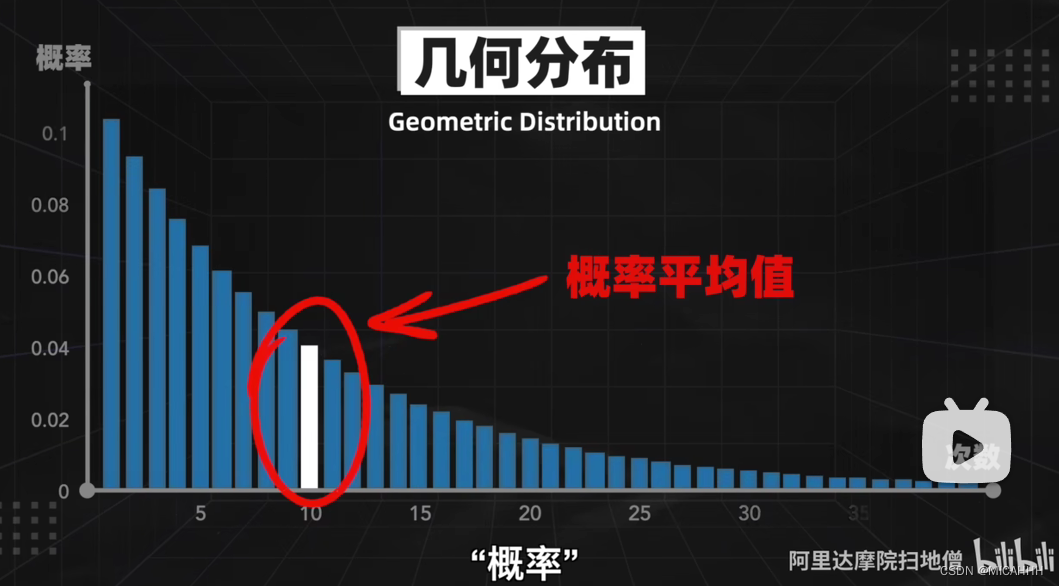
2022 Alibaba global mathematics competition, question 4, huhushengwei (blind box problem, truck problem) solution ideas
【ClickHouse】How to create index for Map Type Column or one key of it?
How do I interview for a successful software testing position? If you want to get a high salary, you must see the offer
Acelems Expressway microgrid energy efficiency management platform and intelligent lighting solution intelligent lighting tunnel
LM09丨费雪逆变换反转网格策略
Implementation of leetcode two number addition go
2022阿里巴巴全球数学竞赛 第4题 虎虎生威(盲盒问题、集卡问题)解决思路
从数组中找出和为目标的下标