当前位置:网站首页>Use of QML
Use of QML
2022-07-31 03:04:00 【Things do turn】
一、背景
为了适应手机移动应用开发, Qt5 将 QML 脚本编程提到与传统 C++ 部件编程相同的高度,力推 QML 界面编程,当然 QML 主要用于手机移动应用程序. QML 包含大量使用手机移动设备的功能模块,比如基本部件(QtQuick 模块)、GPS 定位、渲染特效、蓝牙、NFC、WebkKit 等等.
QML 类似于网页设计的 HTML,是一种标记语言,我们可以借助 CSS 对它进行美化,也可以借助 JavaScript 进行交互.有 Web 开发经验的读者学习 QML 将非常轻松.
二、QML基础介绍
QMLBreak the interface down into small elements,通过使用QMLDescribe the arrangement of elements and responses to specific events to build a dynamic interface.QMLThe elements in are described in a hierarchy,Child elements inherit the coordinate system of the parent element,The coordinates of the child elements are referenced to the parent element,The upper left corner of the parent element is the coordinate origin of the child element,Can be used in child elementsparentThe keyword refers to the parent element.
在一个QML文件中,Each element can be set uniqueid,Can be referenced in other elementsidto change the attributes of this element, etc.QMLProvides a series of built-in element types for quickly building interfaces during development,包括最常用的Rectangle、Image、Text、MouseArea、Item等.Elements have their own built-in properties,比如之前介绍的id,and for specifying coordinatesx、y,和width、height等,同时也支持使用propertyKeyword custom properties.一个简单的QML文件如下:
import QtQuick 2.0
Rectangle {
width: 100
height: 200
color: "red"
radius: 50
}
输出

使用RectangleYou can build most of the interface elements such as message display boxes and buttons,而TextType can be used in RectangleAdded text information,Image可以加载图片,MouseArea提供鼠标/触摸屏事件,Combining these elements can quickly build a basic interactive interface.
三、动画效果
QMLThere are also built-in types to describe transitions of display elements、动画效果,例如PropertyAnimation、NumberAnimation、ColorAnimation、RotationAnimation以及State、Transition等,Use these types to quickly animate your interface,For example, the following shows an interface with a flashing green lightQML代码:
import QtQuick 2.0
Rectangle {
id: backgroud
width: 100
height: 100
color: "grey"
Rectangle {
id: greenlight
width: 60
height: 60
x: 20
y: 20
color: "green"
radius: 30
Component.onCompleted: flick.start()
SequentialAnimation{
id: flick
ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "green"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "green"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 }
}
}
}

四、 Listview使用QML
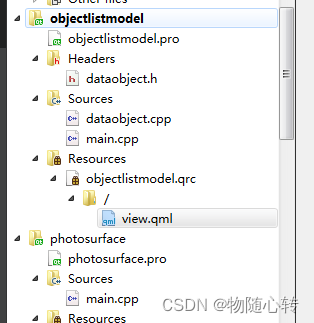
实际开发中,Because the data that needs to be displayed is often managed in more complex forms such as arrays,These data have the same properties,The appearance effect that needs to be displayed is the same,The content that needs to be displayed for each element is different,这时就可以使用Row、Column、ListView、GridViewand more complex elements.These elements are designed with the idea of separating data from presentation,数据用model来存放,for display effectview来描述,model和view通过delegate联系起来,一个简单的ListView的用法示例如下,使用QT的demo——objectlistmodel:
目录

dataobject.h
#ifndef DATAOBJECT_H
#define DATAOBJECT_H
#include <QObject>
class DataObject : public QObject
{
Q_OBJECT
// 设置name,color属性
Q_PROPERTY(QString name READ name WRITE setName NOTIFY nameChanged)
Q_PROPERTY(QString color READ color WRITE setColor NOTIFY colorChanged)
public:
DataObject(QObject *parent=0);
DataObject(const QString &name, const QString &color, QObject *parent=0);
QString name() const;
void setName(const QString &name);
QString color() const;
void setColor(const QString &color);
signals:
void nameChanged();
void colorChanged();
private:
QString m_name;
QString m_color;
]
};
#endif // DATAOBJECT_H
dataobject.cpp
#include <QDebug>
#include "dataobject.h"
DataObject::DataObject(QObject *parent)
: QObject(parent)
{
}
DataObject::DataObject(const QString &name, const QString &color, QObject *parent)
: QObject(parent), m_name(name), m_color(color)
{
}
QString DataObject::name() const
{
return m_name;
}
void DataObject::setName(const QString &name)
{
if (name != m_name) {
m_name = name;
emit nameChanged();
}
}
QString DataObject::color() const
{
return m_color;
}
void DataObject::setColor(const QString &color)
{
if (color != m_color) {
m_color = color;
emit colorChanged();
}
}
main.cpp
#include <QGuiApplication>
#include <qqmlengine.h>
#include <qqmlcontext.h>
#include <qqml.h>
#include <QtQuick/qquickitem.h>
#include <QtQuick/qquickview.h>
#include "dataobject.h"
/*
This example illustrates exposing a QList<QObject*> as a
model in QML
*/
int main(int argc, char ** argv)
{
QGuiApplication app(argc, argv);
QList<QObject*> dataList;
dataList.append(new DataObject("Item 1", "red"));
dataList.append(new DataObject("Item 2", "green"));
dataList.append(new DataObject("Item 3", "blue"));
dataList.append(new DataObject("Item 4", "yellow"));
QQuickView view;
view.setResizeMode(QQuickView::SizeRootObjectToView);// This property holds whether to re-layout items when the view is resized
QQmlContext *ctxt = view.rootContext();
ctxt->setContextProperty("myModel", QVariant::fromValue(dataList));
view.setSource(QUrl("qrc:view.qml"));
view.show();
return app.exec();
}
view.qml
import QtQuick 2.0
ListView {
width: 100; height: 100
model: myModel
delegate: Rectangle {
height: 25
width: 100
color: model.modelData.color
Text { text: name }
}
}

参考:
边栏推荐
猜你喜欢

Addition and Subtraction of Scores in LeetCode Medium Questions

f.grid_sample

SQL injection Less46 (injection after order by + rand() Boolean blind injection)

学习DAVID数据库(1)

关于 mysql8.0数据库中主键位id,使用replace插入id为0时,实际id插入后自增导致数据重复插入 的解决方法

Discourse 自定义头部链接(Custom Header Links)

STM32 problem collection

Intel's software and hardware optimization empowers Neusoft to accelerate the arrival of the era of smart medical care

【编译原理】词法分析程序设计原理与实现

11、Redis实现关注、取消关注以及关注和粉丝列表
随机推荐
Why is String immutable?
2022牛客多校联赛第四场 题解
7、私信列表
C#远程调试
SQL injection Less54 (limited number of SQL injection + union injection)
Addition and Subtraction of Scores in LeetCode Medium Questions
SQL 面试用题(重点)
12 磁盘相关命令
The distance value between two arrays of LeetCode simple questions
接口测试关键技术
想从手工测试转岗自动化测试,需要学习哪些技能?
4、敏感词过滤(前缀树)
局域网电脑硬件信息收集工具
软件积累 -- 截图软件ScreenToGif
YOLOV5 study notes (2) - environment installation + operation + training
测试中的误报和漏报同样的值得反复修正
【编译原理】递归下降语法分析设计原理与实现
WebSocket Session为null
华为分布式存储FusionStorage知识点总结【面试篇】
自动化办公案例:如何自动生成期数据?