当前位置:网站首页>js function anti-shake and function throttling and other usage scenarios
js function anti-shake and function throttling and other usage scenarios
2022-08-03 00:13:00 【Nohara Shinnosuke 919】
一、onscroll(滚动条事件)
首先我们要知道什么是onscroll滚动事件.
onscrollFired when the element axis is scrolled.
//onscroll 滚动条事件
window.onscroll = function(){
// console.log(document.body.scrollTop); Observe the height of the pulley from the top of the browser
// console.log(document.documentElement.scrollTop);
console.log("调用一次");
let num = document.body.scrollTop ||document.documentElement.scrollTop;
if(parseInt(num) >= 400){
document.getElementById("returntop").style = "display:block";
}else{
document.getElementById("returntop").style = "display:none";
}
} 运行结果:

二、什么是函数防抖和函数节流
防抖(debounce)和节流(throttle)Both are techniques used to control how many times a function is executed in a certain period of time,Both are similar,The basic idea is that some code cannot be executed continuously and repeatedly without interruption.
2.1函数防抖
If an event is executed multiple times frequently,And the trigger time interval is too short,Then the anti-shake function can make the corresponding event processing function,Only the last triggered one is executed.Function debounce can combine multiple sequential calls into one.
2.2函数节流
If an event is fired multiple times frequently,The throttling function can execute the corresponding event processing method at a fixed frequency.Function throttling ensures that an event can only be executed once within a certain event.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
font-size: 30px;
}
</style>
<body>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
<div>函数防抖</div>
</body>
<script>
function debounce(callback,time = 300){
let t;
return function(){
clearTimeout(t);
t = setTimeout(callback,time)
}
}
window.onscroll = debounce(function(){
console.log("调用一次");
},500)
</script>
</html>运行结果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
font-size: 30px;
}
</style>
<body>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
<div>函数节流</div>
</body>
<script>
//函数节流
function throlle(callback,time){
let old = new Date().getTime();
return function(){
let now = new Date().getTime();
if(now - old>time){
callback();
old = now;
}
}
}
window.onscroll = throlle(function(){
console.log("调用1次");
},500)
</script>
</html>运行结果:

三、应用场景
函数防抖:Apply this feature back to the top.
//函数防抖
function debounce(callback,time = 300){
let t;
return function(){
clearTimeout(t);
t = setTimeout(callback,time)
}
}
//绑定滚动条事件
window.onscroll = debounce(returntop,500)
//回到顶部
function returntop(){
console.log("调用一次");
let num = document.body.scrollTop ||document.documentElement.scrollTop;
if(parseInt(num) >= 400){
document.getElementById("returntop").style = "display:block";
}else{
document.getElementById("returntop").style = "display:none";
}
}运行结果:

函数节流:apply to button,For example a login button.The user clicks multiple times in a row to access,The background will receive after a period of time after one click.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: url(./img/login.gif) no-repeat;
background-size: 100%;
}
div.login{
width: 30%;
height: 320px;
margin: 150px auto;
background: rgba(0, 0, 0, 0.2);
border-radius: 10px;
}
div.login div.email,div.tel,div.pwd,div.btn{
margin: 20px auto;
width: 90%;
}
div.login div.email input,div.tel input,div.pwd input,div.btn input{
width: 100%;
height: 40px;
padding-left: 10px;
box-sizing: border-box;
}
div.login button{
width: 100%;
height: 40px;
border-radius: 10px;
color: white;
border: 0;
outline: none;
background: rgba(0, 0, 0, 0.2);
}
div.login button:hover{
background: rgba(0, 0, 0, 0.4);
cursor: pointer;
}
div.login .title{
color: white;
text-align: center;
}
div#emailerr,div#telerr,div#pwderr{
color: red;
font-size: 15px;
height: 10px;
}
</style>
<body>
<div class="login">
<h1 class="title">后台管理系统</h1>
<div class="email">
<input type="email" id="email" required onblur="isEmail()" placeholder="请输入邮箱...">
<div id="emailerr"></div>
</div>
<div class="tel">
<input pattern="^1([358][0-9]|4[456789]|66|7[0135678]|9[189])\d{8}$" type="tel" id="tel" required onblur="isTel()" placeholder="请输入手机号码...">
<div id="telerr"></div>
</div>
<div class="pwd">
<input pattern="^[0-9a-zA-Z]{6,12}" onblur="isPwd()" required type="password" id="pwd" placeholder="请输入密码...">
<div id="pwderr"></div>
</div>
<div class="btn">
<button id="btn" onclick="login()" disabled>登录</button>
</div>
</div>
</body>
<script>
emailState = false;
telState = false;
pwdState = false;
//验证邮箱
function isEmail(){
let email = document.getElementById("email");
if(email.validity.valueMissing){
email.style = "border:1px solid red;";
document.getElementById('emailerr').innerHTML = "* 邮箱不能为空!";
emailState = false;
isState();
return false;
}
if(email.validity.typeMismatch){
email.style = "border:1px solid red;";
document.getElementById("emailerr").innerHTML = "* 请输入正确的邮箱!";
emailState = false;
isState();
return false;
}
email.style = "border:1px solid green;";
document.getElementById("emailerr").innerHTML = "";
emailState = true;
isState();
return true;
}
//验证手机号
function isTel(){
let tel = document.getElementById("tel");
if(tel.validity.valueMissing){
tel.style = "border:1px solid red;";
document.getElementById('telerr').innerHTML = "* 手机号码不能为空!";
telState = false;
isState();
return false;
}
if(tel.validity.patternMismatch){
tel.style = "border:1px solid red;";
document.getElementById("telerr").innerHTML = "* 请输入正确的手机号码!";
telState = false;
isState();
return false;
}
tel.style = "border:1px solid green;";
document.getElementById("telerr").innerHTML = "";
telState = true;
isState();
return true;
}
//验证密码
function isPwd(){
let pwd = document.getElementById("pwd");
if(pwd.validity.valueMissing){
pwd.style = "border:1px solid red;";
document.getElementById('pwderr').innerHTML = "* 密码不能为空!";
pwdState = false;
isState();
return false;
}
if(pwd.validity.typeMismatch){
pwd.style = "border:1px solid red;";
document.getElementById("pwderr").innerHTML = "* 请输入正确的手机号码!";
pwdState = false;
isState();
return false;
}
pwd.style = "border:1px solid green;";
document.getElementById("pwderr").innerHTML = "";
pwdState = true;
isState();
return true;
}
function isState(){
if(emailState && telState && pwdState){
document.getElementById("btn").removeAttribute("disabled");
}else{
document.getElementById("btn").setAttribute("disabled","disabled");
}
}
//登录
function login(){
/* window.localStorage.setItem("userid",321561);
alert("登录成功!");
location.href = "./userinfo.html"; */
console.log("点击了登录按钮");
}
document.getElementById("btn").onclick = throlle(login,2000);
//函数节流
function throlle(callback,time){
let old = new Date().getTime();
return function(){
let now = new Date().getTime();
if(now - old>time){
callback();
old = now;
}
}
}
</script>
</html>
运行结果:

边栏推荐
- Vscode快速入门、 插件安装、插件位置、修改vscode默认引用插件的路径、在命令行总配置code、快捷键
- y85.第四章 Prometheus大厂监控体系及实战 -- prometheus告警机制进阶、pushgateway和prometheus存储(十六)
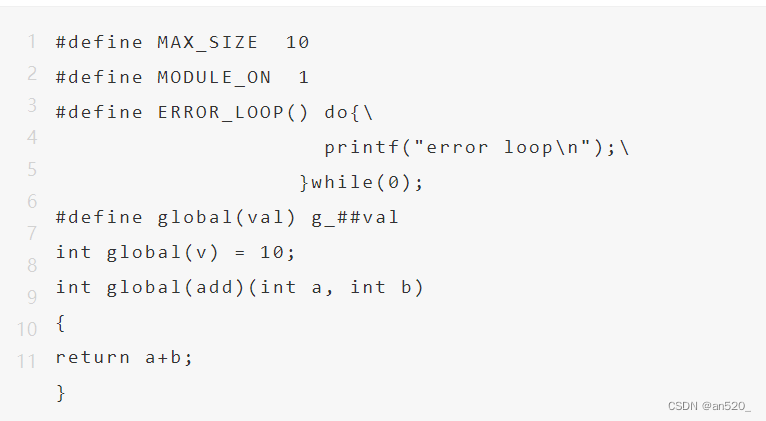
- 【C语言进阶】--指针典题剖析
- 面试了个985毕业的,回答“性能调优”题时表情令我毕生难忘
- golang刷leetcode: 在每个树行中找最大值
- golang刷leetcode:到达角落需要移除障碍物的最小数目
- 总结嵌入式C语言难点(2部分)
- Swin Transformer 论文精读,并解析其模型结构
- golang刷leetcode:拼接数组的最大分数
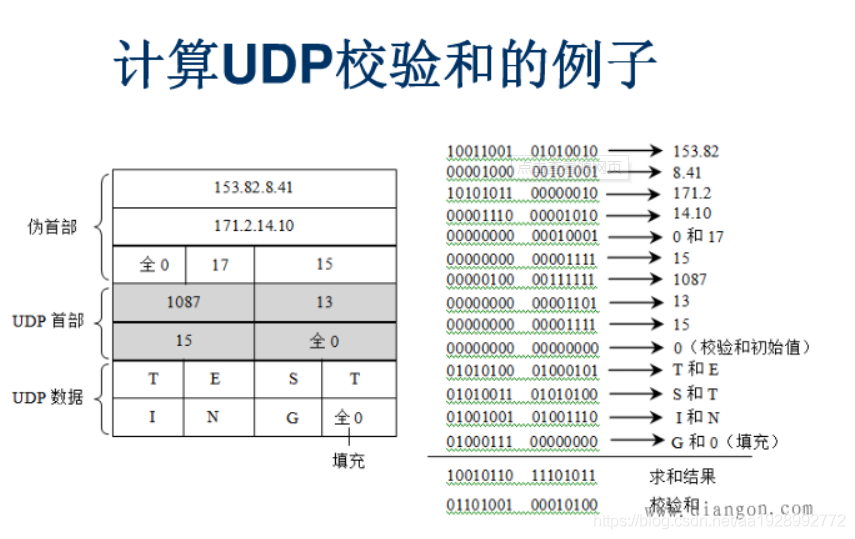
- UDP (User Datagram Protocol)
猜你喜欢
随机推荐
以赛促练-力扣第304场周赛反思(持续更新中)
How does Redis easily achieve system instant kill?
ECCV 2022 | ByteTrack: 简单高效的数据关联方法
Interviewer: can you talk about optimistic locking and pessimistic locks
博客主题美化第二弹
【DEBUG】ImportError: Unable to import required dependencies: numpy: DLL load failed: 找不到指定的模块。
golang 刷leetcode:祖玛游戏
饥荒联机版Mod开发——制作简单的物品(三)
FRED应用:激光二极管光源耦合到光纤的仿真
【干货】分库分表最佳实践
golang刷leetcode:拼接数组的最大分数
Swin Transformer 论文精读,并解析其模型结构
JMeter的基本使用
模糊查询like用法实例(Bee)
HCIP--路由策略实验
YARN资源调度系统介绍
最近火爆朋友圈的“广告电商”,核心商业模式是什么,广告收入真实靠谱吗?
[Dry goods] Best practice of sub-library and sub-table
解道6-编程技术3
双轴晶体中的锥形折射