当前位置:网站首页>Qt development - scrolling digital selector commonly used in embedded system
Qt development - scrolling digital selector commonly used in embedded system
2022-07-03 14:40:00 【Caixiaoyi】
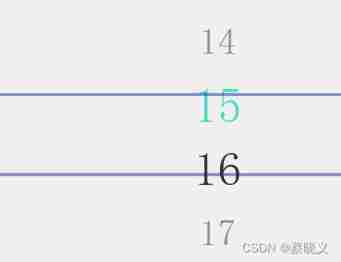
lately arm-linux The application software in the environment device needs to make a date and time selection panel , It is required to make the style of rolling date selection as shown in Figure 1 , Find information on the Internet and find a blog that realizes digital rolling selection , It is modified and supplemented to realize the following functions , This issue only introduces the realization of digital scrolling , Next issue shares the implementation of Figure 1 .Qt Rolling selection learning _lg15273112290 The blog of -CSDN Blog [ Reference link ](https://blog.csdn.net/BIG_C_GOD/article/details/52452631?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522161648329416780271563953%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=1616483294167802715639https://blog.csdn.net/lg15273112290/article/details/115124797

Figure 1 Scroll date selection
When reproducing the above blogger's code, I found that it slides too fast and is not centered , Here's the picture

Debug code found in digital correction function homing() Add this sentence m_deviation=0; You can center the number , Here's the code :
The header file is :
#ifndef TIMESELECT_H
#define TIMESELECT_H
#include <QWidget>
#include <QPropertyAnimation>
#include <QPainter>
#include <QMouseEvent>
#include <QDebug>
class timeSelect : public QWidget
{
Q_OBJECT
public:
explicit timeSelect(QWidget *parent = nullptr);
~timeSelect();
public:
void setRange(int min, int max);// set range
int readValue(); // Get current value
void setFormat(QString prefix,QString suffix);// Set the display format , Prefixes and suffixes
void setCurValue(int Value);
protected:
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
void paintEvent(QPaintEvent * m_painter);
void paintNum(QPainter &painter,int num,int deviation,bool isMiddle); // Draw numbers
void homing(); // Bring the selected number back to the middle of the screen
int readDeviation(); // Get the mouse movement offset , The default is 0
void setDeviation(int n); // Set offset
private:
int m_minRange; // minimum value
int m_maxRange; // Maximum
int m_currentValue; // The currently selected value
bool isDragging; // Is the mouse pressed
int m_deviation; // Offset , Record the vertical distance moved after the mouse is pressed
int m_mouseSrcPos; // Mouse source X Shaft marking , Used to calculate the offset
int m_numSize; // Calculated numeric character size , Whichever is the longest
bool isMiddle; // Is it the middle number
QString m_prefix;// Display format prefix
QString m_suffix;// Display format suffix
QPropertyAnimation *homingAni; //QPropertyAnimation Is a class that controls animation effects
signals:
void currentValueChanged(int value); // Current value change signal
void deviationChange(float deviation); // The offset changes the signal
public slots:
};
#endif // TIMESELECT_HSpecific function file .cpp The implementation of the :
#include "timeselect.h"
timeSelect::timeSelect(QWidget *parent) :
QWidget(parent),m_minRange(1),m_maxRange(50),
m_currentValue(16),isDragging(0),m_deviation(0),
m_numSize(6),isMiddle(false),m_prefix(""),m_suffix("")
{
homingAni = new QPropertyAnimation(this,""); // Create an animation class
homingAni->setDuration(300); // Set animation duration
homingAni->setEasingCurve(QEasingCurve::OutQuad); // Animate the jog curve , here OutQuad Is a quadratic function transition curve , Decelerate to zero speed
}
timeSelect::~timeSelect()
{
}
// set range
void timeSelect::setRange(int min, int max)
{
m_minRange = min;
m_maxRange = max;
if(m_currentValue < min) // If the selected current value is less than the minimum value , Is equal to the minimum , No more reduction
{
m_currentValue = min;
}
if(m_currentValue > max) // The maximum is the same
{
m_currentValue = max;
}
// Calculate character size
m_numSize = 3;
int temp = m_maxRange;
while(temp > 0)
{
temp /= 10;
m_numSize++;
}
update(); // Redraw this component , When redrawing is needed , To use update
}
// Get current value
int timeSelect::readValue()
{
return m_currentValue;
}
// Set the display format
void timeSelect::setFormat(QString prefix, QString suffix)
{
m_prefix=prefix;
m_suffix=suffix;
}
// Set current display
void timeSelect::setCurValue(int Value)
{
// Judge whether it is within the effective range
if(Value > m_maxRange)
{
Value=m_maxRange;
}
else if(Value < m_minRange)
{
Value=m_minRange;
}
m_currentValue=Value;
if(this->isVisible())
{
update();
}
}
// Mouse down event
void timeSelect::mousePressEvent(QMouseEvent *event)
{
homingAni->stop(); // Animation stops
isDragging = true; // Flag bit of whether the mouse is pressed , Boolean type
m_mouseSrcPos = event->pos().y(); // When the mouse is pressed y Record the shaft marks
QWidget::mousePressEvent(event);
}
// Mouse movement events
void timeSelect::mouseMoveEvent(QMouseEvent *event)
{
if(isDragging)
{
// When the value reaches the boundary , Stop moving in the corresponding direction
if((m_currentValue == m_minRange && event->pos().y() >= m_mouseSrcPos)||
(m_currentValue == m_maxRange && event->pos().y() <= m_mouseSrcPos))
return;
m_deviation = event->pos().y() - m_mouseSrcPos; // Vertical offset = Now the coordinates - Initial bid
// If the movement speed is too fast, limit it
if(m_deviation > (height()-1)/5)
{
m_deviation = (height()-1)/5;
}
else if(m_deviation < -(height()-1)/5)
{
m_deviation = -(height()-1)/5;
}
emit deviationChange((float)m_deviation/((height()-1)/5)); // Signal a change in offset , As the offset changes , Redraw numbers , It becomes the effect of digital scrolling
update();
}
QWidget::mouseMoveEvent(event);
}
// Mouse Up Event
void timeSelect::mouseReleaseEvent(QMouseEvent *event)
{
if(isDragging) // If the mouse is released , Then restore the mouse to press the flag bit
{
homing(); // Bring the selected number back to the middle of the screen
isDragging = false;
update();
}
QWidget::mouseReleaseEvent(event);
}
// Graphic Events
void timeSelect::paintEvent(QPaintEvent *m_painter)
{
QPainter painter(this); // Create a painter class , Specify the drawing device , That is, where to draw
painter.setRenderHint(QPainter::Antialiasing, true); // Anti aliasing , Anti aliasing
int Width = width()-1; // Set width and height
int Height = height()-1;
if(m_deviation >= Height/5 && m_currentValue > m_minRange) // The offset is greater than 1/4 High time , Subtract one from the number
{
m_mouseSrcPos += Height/5; // Reset the starting position of the mouse , That is to add 1/4 Height
m_deviation -= Height/5; // Offset reset , Minus 1/4 Height
m_currentValue--;
}
if(m_deviation <= -Height/5 && m_currentValue < m_maxRange) // Empathy , Add one to the number
{
m_mouseSrcPos -= Height/5;
m_deviation += Height/5;
m_currentValue++;
}
// The middle number
paintNum(painter,m_currentValue,m_deviation,isMiddle=1); // Draw the selected number to the middle
// Two side numbers 1
if(m_currentValue != m_minRange) // The selected number is not the smallest , Not the biggest , Then there are numbers on both sides , Then draw the numbers on both sides
paintNum(painter,m_currentValue-1,m_deviation-Height*2/10,isMiddle=0);
if(m_currentValue != m_maxRange)
paintNum(painter,m_currentValue+1,m_deviation+Height*2/10,isMiddle=0);
// Two side numbers 2, If it exceeds, it will not display
if(m_deviation >= 0 && m_currentValue-2 >= m_minRange)
paintNum(painter,m_currentValue-2,m_deviation-Height*4/10,isMiddle=0);
if(m_deviation <= 0 && m_currentValue+2 <= m_maxRange)
paintNum(painter,m_currentValue+2,m_deviation+Height*4/10,isMiddle=0);
// Picture frame , The border on both sides of the middle number
painter.setPen(QPen(QColor(5,39,175,120),4));
painter.drawLine(0,Height/8*3,Width,Height/8*3);
painter.drawLine(0,Height/8*5,Width,Height/8*5);
QWidget::paintEvent(m_painter);
}
// Draw numeric functions
void timeSelect::paintNum(QPainter &painter, int num, int deviation, bool isMiddle)
{
int Width = this->width()-1;
int Height = this->height()-1;
int size = (Height - qAbs(deviation))/m_numSize; //qAbs Returns the absolute value of the corresponding type of the input parameter .
int transparency = 255-510*qAbs(deviation)/Height; // Set transparency
int height = Height/2-3*qAbs(deviation)/5;
int y = Height/2+deviation-height/2;
QFont font;
font.setPixelSize(size); // Set pixel size
painter.setFont(font); // Set the font
if(isMiddle)
{
painter.setPen(QColor(34,215,187,transparency)); // Set brush , Base color
}
else
{
painter.setPen(QColor(0,0,0,transparency)); // Set brush , black
}
QString str_date;
if(num<=9)
{
str_date=QString("0")+QString::number(num);
}
else
{
str_date=QString::number(num);
}
str_date=m_prefix+str_date+m_suffix;
painter.drawText(QRectF(0,y,Width,height), // Draw text , Parameters :QRectF Parameters : Location xy, Length, width, size ; Alignment mode , Align in the middle ; Content
Qt::AlignCenter,
str_date);
}
// Bring the selected number back to the middle of the screen
void timeSelect::homing()
{
// Correct the number to the center
if(m_deviation > height()/20)
{
homingAni->setStartValue((height()-1)/8-m_deviation);
homingAni->setEndValue(0);
m_currentValue--;
}
else if(m_deviation > -(height())/20)
{
homingAni->setStartValue(m_deviation);
homingAni->setEndValue(0);
}
else if(m_deviation < -(height())/20)
{
homingAni->setStartValue(-(height()-1)/8-m_deviation);
homingAni->setEndValue(0);
m_currentValue++;
}
m_deviation=0;
emit currentValueChanged(m_currentValue); // Send the current value change signal
homingAni->start(); // Start the animation
}
// Get the mouse movement offset
int timeSelect::readDeviation()
{
return m_deviation;
}
// Set offset
void timeSelect::setDeviation(int n)
{
m_deviation = n;
update();
}
The final effect is shown in the figure below , Several display interfaces are added , And center the number :

边栏推荐
- Ultra simple mobile map development
- 洛谷P3065 [USACO12DEC]First! G 题解
- Programming language: the essence of type system
- Sword finger offer 28 Symmetric binary tree
- Optical cat super account password and broadband account password acquisition
- Why is this error reported when modifying records in the database
- 适用于XP的DDK
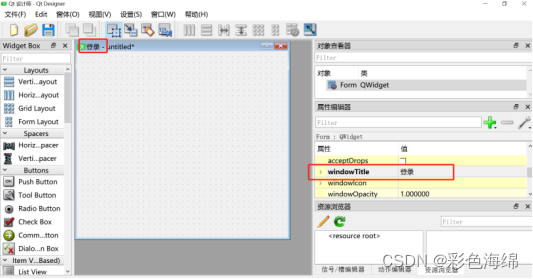
- pyQt界面制作(登录+跳转页面)
- Thread. Sleep and timeunit SECONDS. The difference between sleep
- Zzuli:1053 sine function
猜你喜欢

pyQt界面制作(登录+跳转页面)

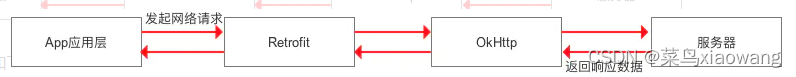
retrofit

Tiantu investment sprint Hong Kong stocks: asset management scale of 24.9 billion, invested in xiaohongshu and Naixue

NFT new opportunity, multimedia NFT aggregation platform okaleido will be launched soon

Adc128s022 ADC Verilog design and Implementation

On MEM series functions of C language

表单文本框的使用(一) 选择文本

Protobuf and grpc

使用并行可微模拟加速策略学习

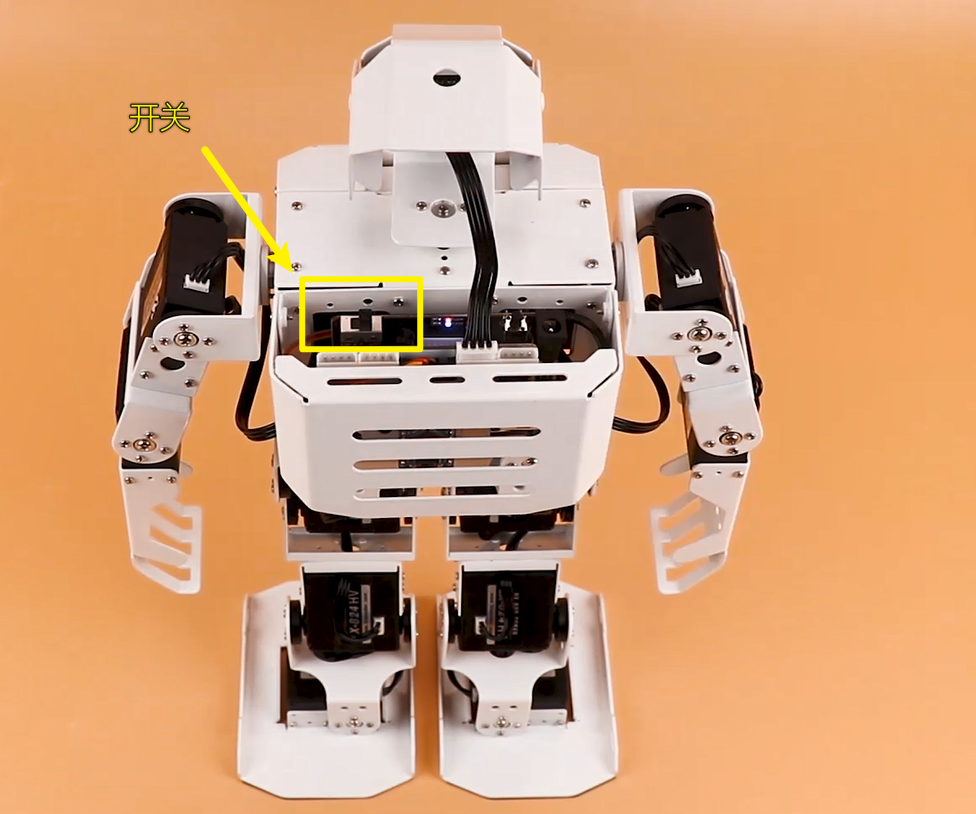
Tonybot humanoid robot starts for the first time 0630
随机推荐
Zzuli:1045 numerical statistics
tonybot 人形机器人 红外遥控玩法 0630
Luogu p4047 [jsoi2010] tribal division solution
Talking about part of data storage in C language
7-10 stack of hats (25 points) (C language solution)
Sendmail can't send mail and it's too slow to send. Solve it
How to query the baby category of tmall on Taobao
Creation of data table of Doris' learning notes
牛客 BM83 字符串变形(大小写转换,字符串反转,字符串替换)
【7.3】146. LRU caching mechanism
Zzuli:1052 sum of sequence 4
亚马逊、速卖通、Lazada、Shopee、eBay、wish、沃尔玛、阿里国际、美客多等跨境电商平台,测评自养号该如何利用产品上新期抓住流量?
动态获取权限
Tiantu investment sprint Hong Kong stocks: asset management scale of 24.9 billion, invested in xiaohongshu and Naixue
Dllexport and dllimport
Detailed explanation of four modes of distributed transaction (Seata)
Niuke: crossing the river
C language to realize mine sweeping
Zzuli:1046 product of odd numbers
tonybot 人形機器人 紅外遙控玩法 0630