当前位置:网站首页>数组常用方法总结
数组常用方法总结
2022-08-05 03:26:00 【褪去温度的风】
1. 数组名.push(数组)//尾部添加 返回一个添加后新数组
2. 数组名.pop(数组)//尾部删除
3. 数组名.shift(不需要传参数)//头部删除
4. 数组名.unshift(添加的数据)//头部添加
5. 数组名.reverse(数组)//翻转 返回翻转后的
6. 数组名.splice(开始索引,多少个,要插入的数据)//用于数组的截取 删除 插入数组(splice会影响原数组)
splice方法示例:
var arr=[1,2,3,4,5,6,7,8]
let ad=arr.splice(0,3)//从0索引开始截取3个 可以let ad接收截取到的数据
还可以 不接收 打印arr 会发现删除了三个数据
console.log(ad);
7. 数组.slice(开始索引,结束索引) 使用slice 截取数组 该方法 不会影响原始数组
8.数组排序:
数组名.sort(function(a,b){return a-b})正序
数组名.sort(function(a,b){return b-a})倒叙
9. 数组转字符串join()
arr=[1,2,3,4]
arr.join()
打印为 1-2-3-4
数组名.join('-') 10. 数组拼接concat()
let arr=[1,2,3,4]
arr.concat[5,6]
打印为[1,2,3,4,5,6]
11. 数组名.indexOf(数据) 查找该数据是否存在该数组存在返回下标 否则返回-1
//筛选数组
12. filter() 数组过滤
数组.filter(function(item,index,arr){
return返回的符合过滤条件的数组
})
该方法返回一个过滤好的新数组
13. every() 判断是否每一项都符合条件
数组.every(function(item,index,arr){
return 返回的内容
该方法 返回的是一个布尔值
})14 .some() 判断数组是否有某一项满足条件
数组.some(function(item,index,arr){
return 返回的内容
返回的是一个布尔值
})15. 数组名.map()数组映射
map简单理解就是对原数组循环操作修改再定义一个变量接收返回后的内容
它对数组的每个元素都调用函数,并返回结果数组。
例:
let arr = [1,2,3]
let arr2 = arr.map(item => item*2)
console.log(arr2)//map遍历修改后返回的新数组
console.log(arr)//原数组
通过打印会发现使用map方法并不会修改原数组内容而是重新返回了一个新数组
16. includes模糊查询
includes 模糊查询
let arr = ['Tom', 'jian', 'jierui', 'kk']
let strVal2= arr.filter(item =>item.includes('k'))
console.log(strVal2);
//该方法可以查找数组中符合条件的内容 一般配合filter过滤,用作搜索框的模糊搜索功能
17.forEach循环遍历数组
数组名.forEach((item,index) => {
item 数组每一个内容
index下标
})边栏推荐
- .NET Application -- Helloworld (C#)
- How to Add Category-Specific Widgets in WordPress
- ffmpeg -sources分析
- A small tool to transfer files using QR code - QFileTrans 1.2.0.1
- What is the difference between SAP ERP and ORACLE ERP?
- [TA-Frost Wolf_may-"Hundred Talents Project"] Graphics 4.3 Real-time Shadow Introduction
- 冰蝎V4.0攻击来袭,安全狗产品可全面检测
- 21 Days Learning Challenge (2) Use of Graphical Device Trees
- [Qixi Festival] Romantic Tanabata, code teaser.Turn love into a gorgeous three-dimensional scene and surprise her (him)!(send code)
- QT: The Magical QVarient
猜你喜欢

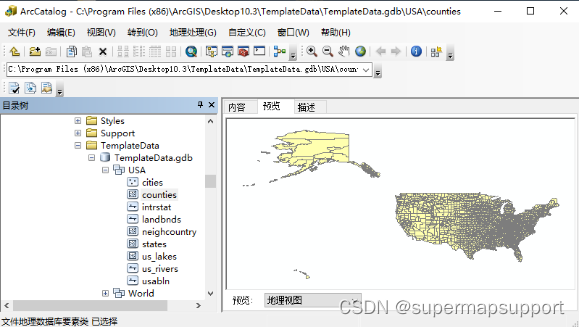
Use SuperMap iDesktopX data migration tool to migrate ArcGIS data

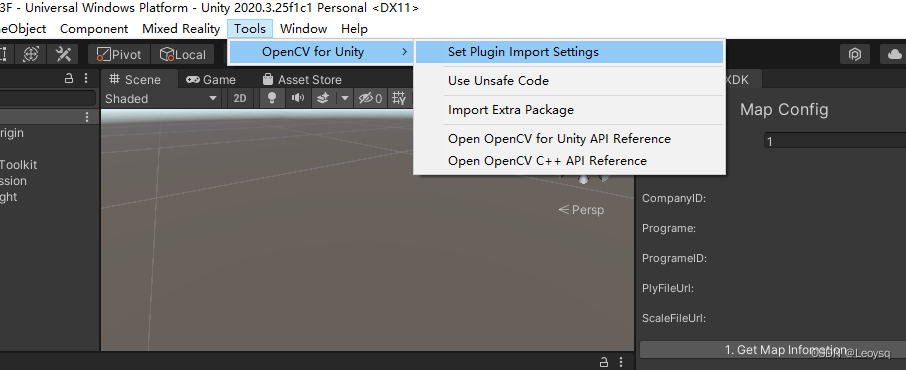
MRTK3 develops Hololens application - gesture drag, rotate, zoom object implementation

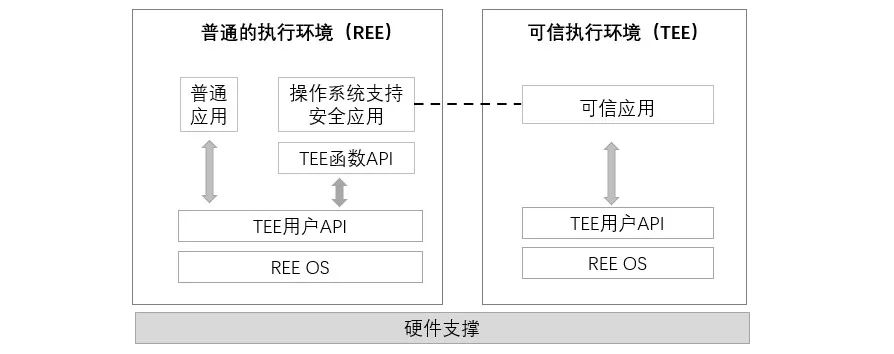
Talking about data security governance and privacy computing

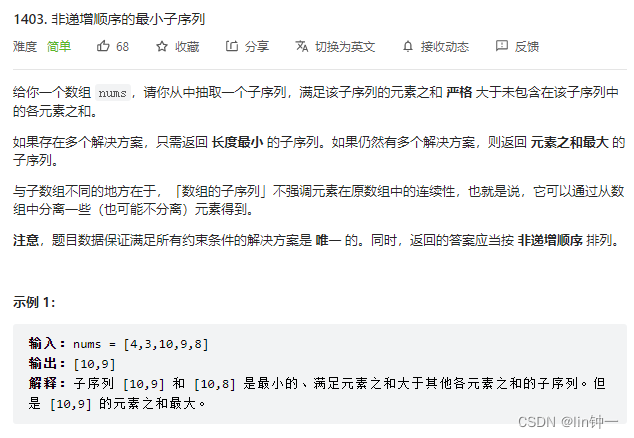
leetcode-每日一题1403. 非递增顺序的最小子序列(贪心)

Use Unity to publish APP to Hololens2 without pit tutorial

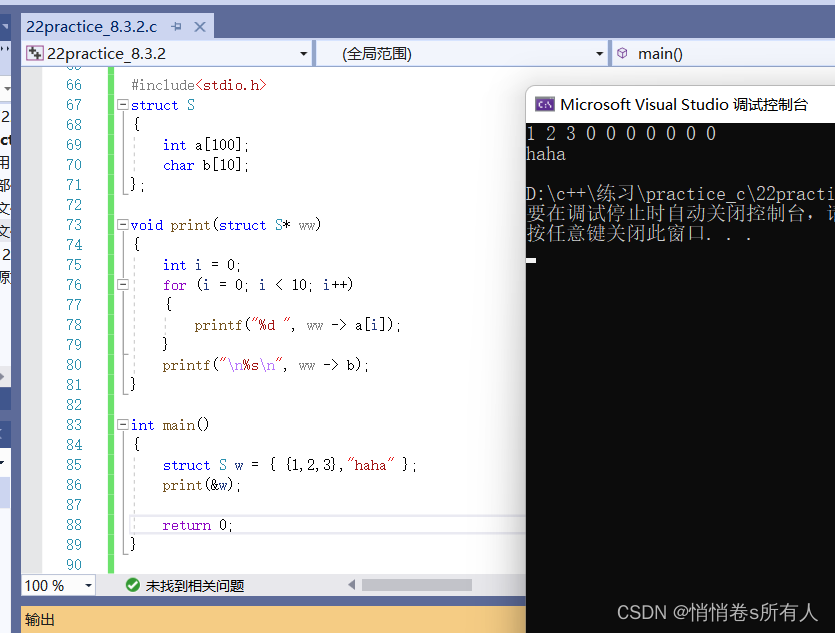
结构体初解

The usage of try...catch and finally in js
![[Filter tracking] based on matlab unscented Kalman filter inertial navigation + DVL combined navigation [including Matlab source code 2019]](/img/c9/fff226b6d33a773b59a0314a99a788.png)
[Filter tracking] based on matlab unscented Kalman filter inertial navigation + DVL combined navigation [including Matlab source code 2019]

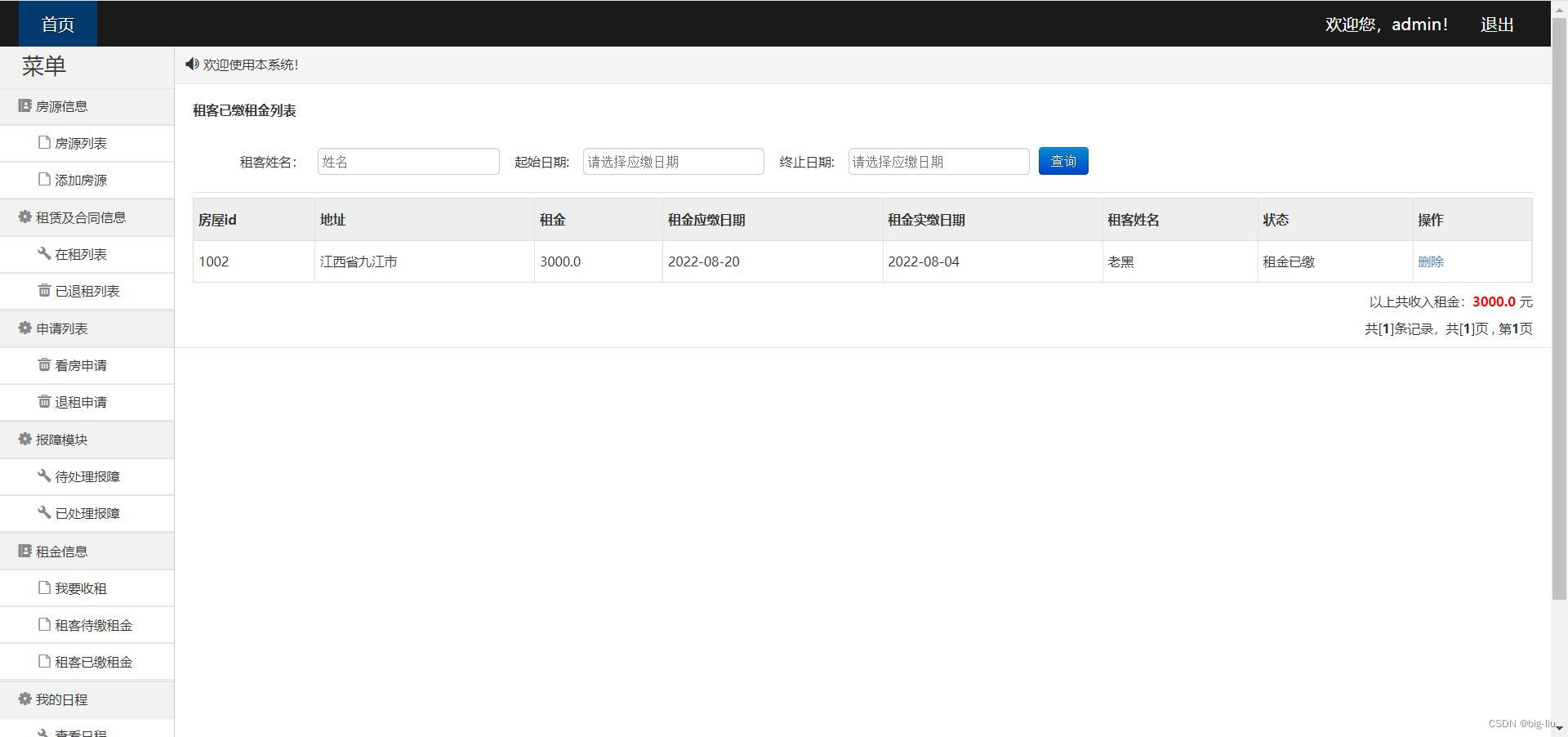
Never put off till tomorrow what you can put - house lease management system based on the SSM

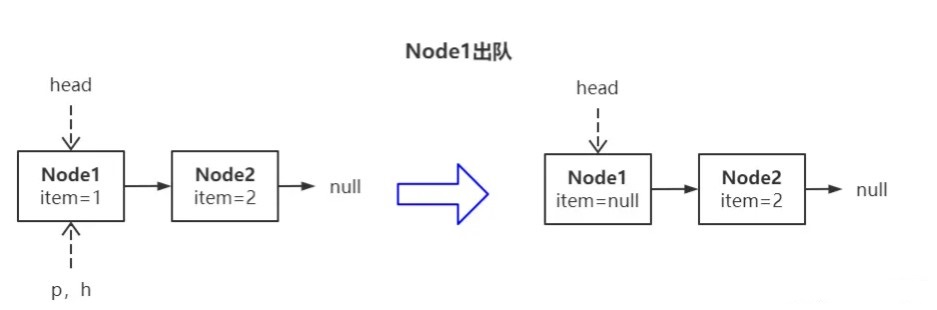
Android 面试题——如何徒手写一个非阻塞线程安全队列 ConcurrentLinkedQueue?
随机推荐
How to find all fields with empty data in sql
Distributed systems revisited: there will never be a perfect consistency scheme...
论治理与创新,2022 开放原子全球开源峰会 OpenAnolis 分论坛圆满落幕
龙蜥社区第二届理事大会圆满召开!理事换届选举、4 位特约顾问加入
静态方法获取配置文件数据
ffmpeg enumeration decoders, encoders analysis
The pit of std::string::find return value
Open-Falcon of operation and maintenance monitoring system
运维监控系统之Open-Falcon
21天学习挑战赛(2)图解设备树的使用
MRTK3 develops Hololens application - gesture drag, rotate, zoom object implementation
905. Interval selection
10 years of testing experience, worthless in the face of the biological age of 35
Walter talked little knowledge | "remote passthrough" that something
Web3.0 Dapps - the road to the future financial world
Leading the highland of digital medicine, Zhongshan Hospital explores to create a "new paradigm" for future hospitals
结构体初解
如何在WordPress中添加特定类别的小工具
Thinking (88): Use protobuf custom options for multi-version management of data
Use SuperMap iDesktopX data migration tool to migrate ArcGIS data