当前位置:网站首页>ASP.NET application--Hello World
ASP.NET application--Hello World
2022-08-05 03:06:00 【DXB2021】
安装 .NET and create the first Web 应用程序.
On-premises provisioning wizard and provisioning agent:
下载.NET SDK(软件开发安装包)
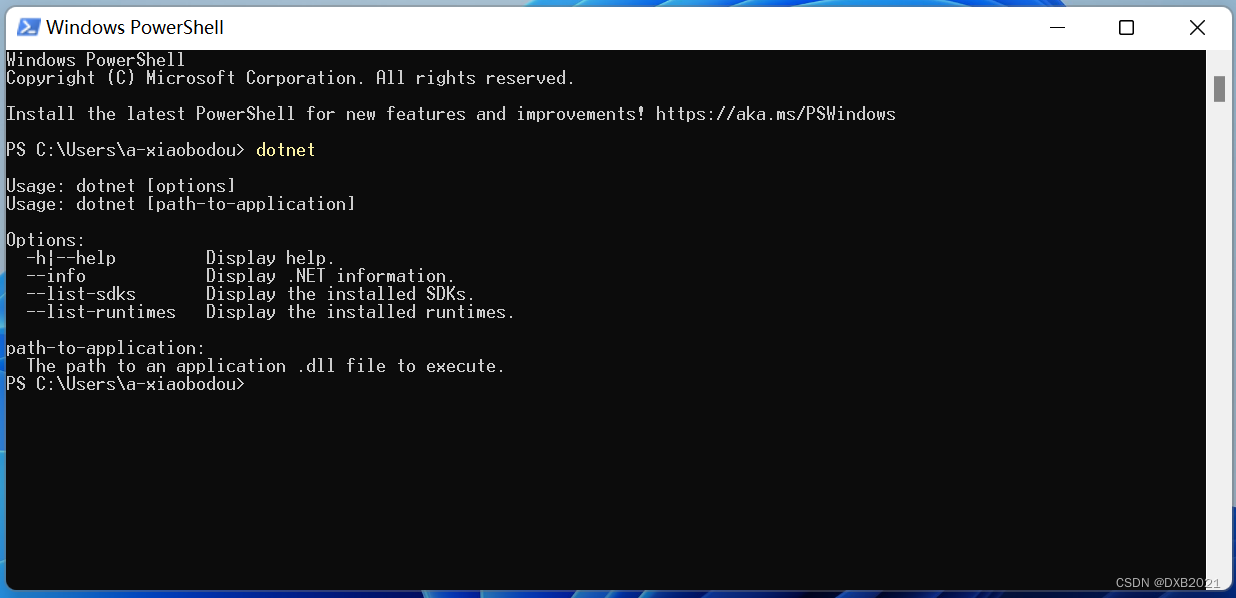
打开Windows PowerShell,输入命令行dotnet.
dotnet
运行结果如下:

如果安装成功,则会看到类似于以上内容的输出.
创建应用
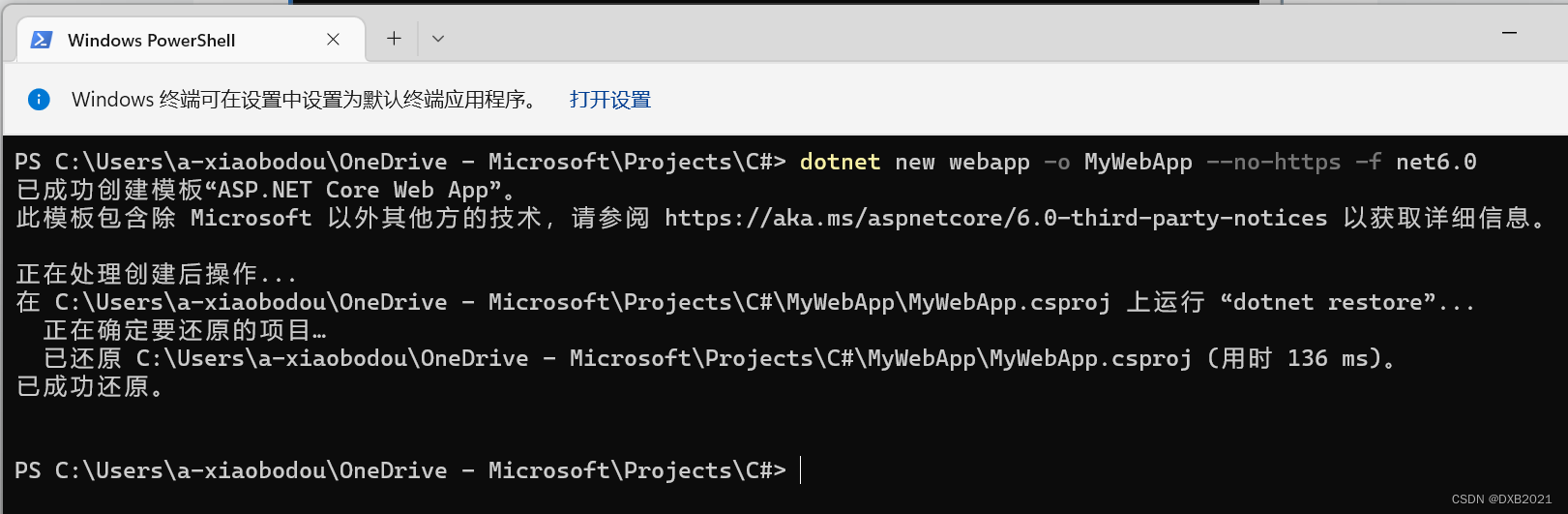
在命令提示符,运行以下命令以创建应用:
dotnet new webapp -o MyWebApp --no-https -f net6.0
What does this command mean?
dotnet new The command will create a new application.
webAppThe parameter selects the template to use when creating the app.-o参数会创建名为MyWebApp的目录,用于存储应用.--no-httpsThe flag specifies that it is not enabled HTTPS.-f参数指示你正在创建 .NET 6 应用程序.

Which files were created?
已在 MyWebApp Create multiple files in the directory,To provide you with simple to run Web 应用程序.
Program.csContains application startup code and middleware configuration.PagesThe directory contains some sample web pages for the application.MyWebApp.csprojSome project settings are defined,For example to be oriented .NET SDK 版本.Properties目录中的launchSettings.jsonfile defines different configuration file settings for the local development environment.It is automatically assigned when the project is created 5000-5300 and save it on this file.

运行应用
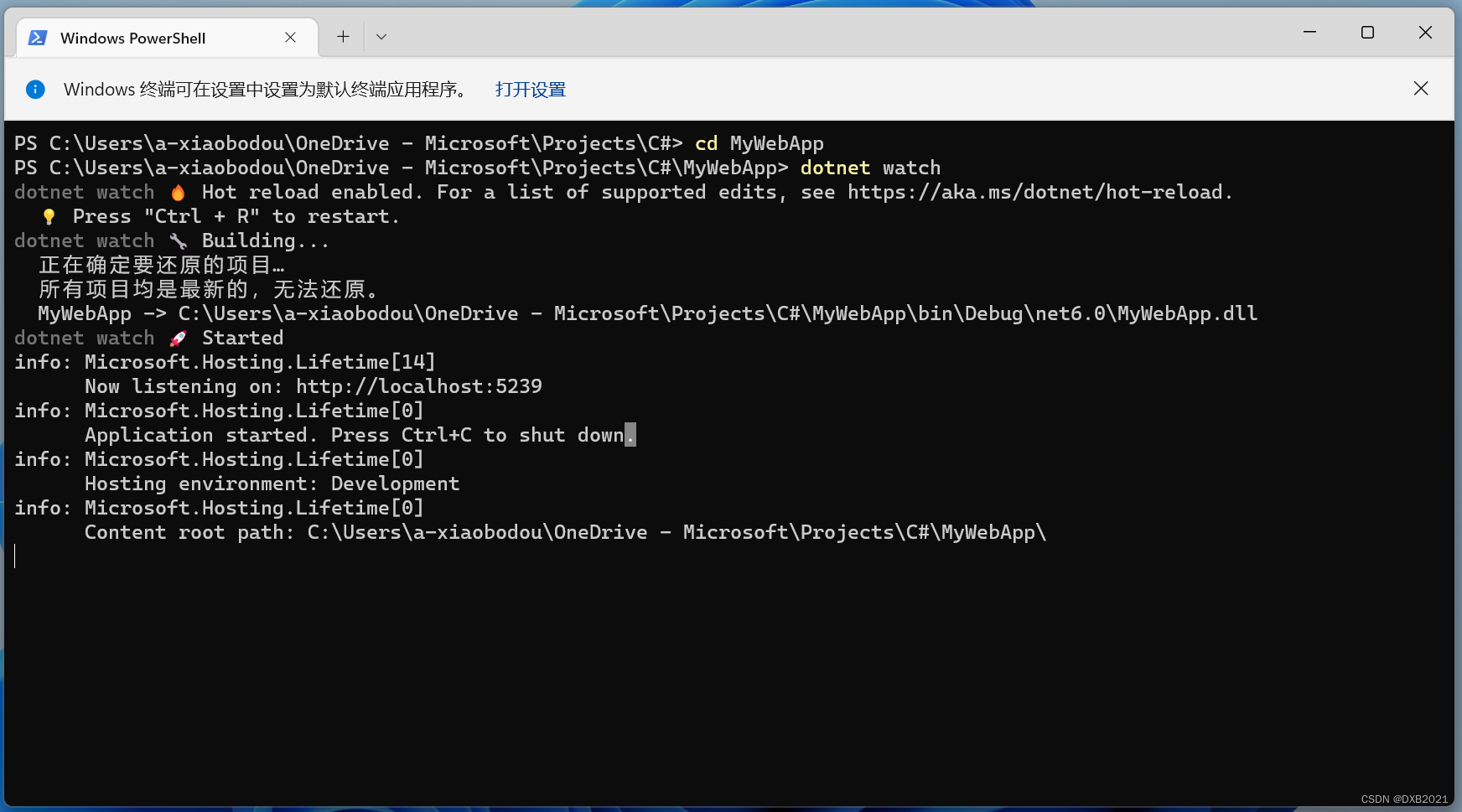
在命令提示符中,Navigate to the directory created in the previous step:
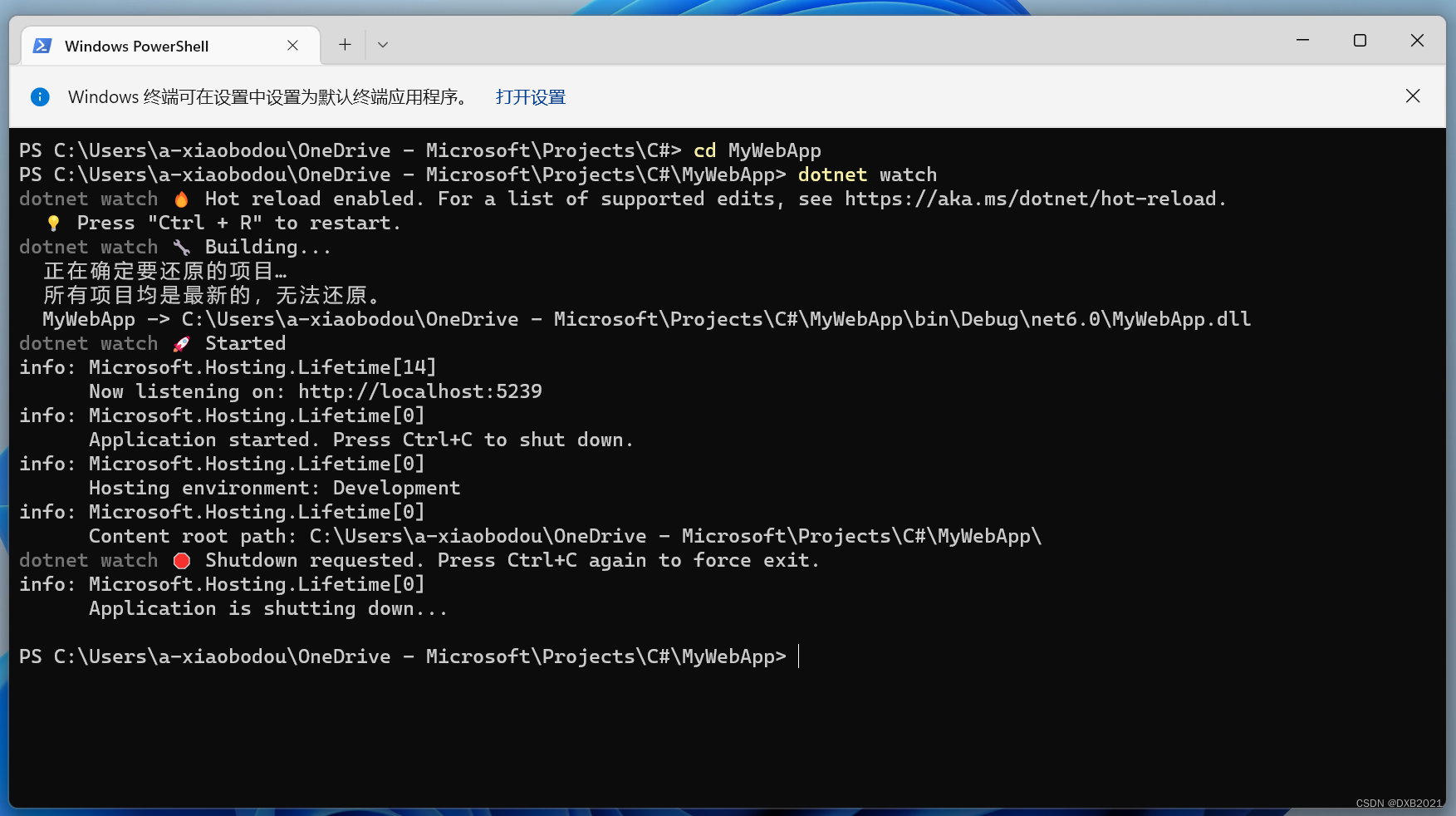
cd MyWebApp
然后,运行以下命令:
dotnet watch

Wait for the app to show listening http://localhost:<port number> and wait for the browser to start at that address.

Congratulations on building and running your first one .NET Web 应用!
选择Ctrl+C,to stop the application at any time.

编辑代码
编辑代码
Open in any text editor at Pages 目录中的 Index.cshtml 文件.
before entering the code:

代码如下:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
After entering the code:

代码如下:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1>Hello,world!</h1>
<p>The time on the server is @DateTime.Now</p>
</div>
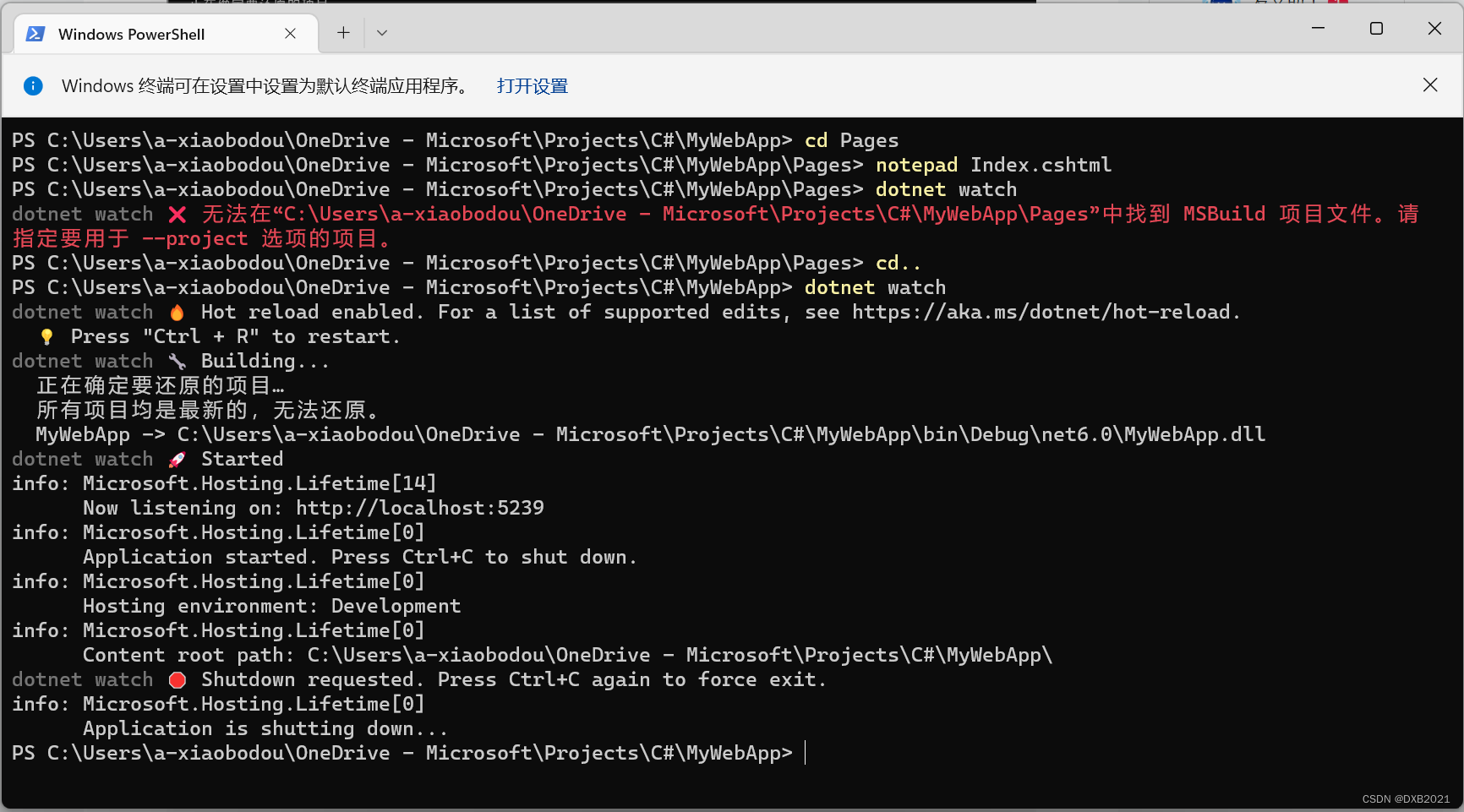
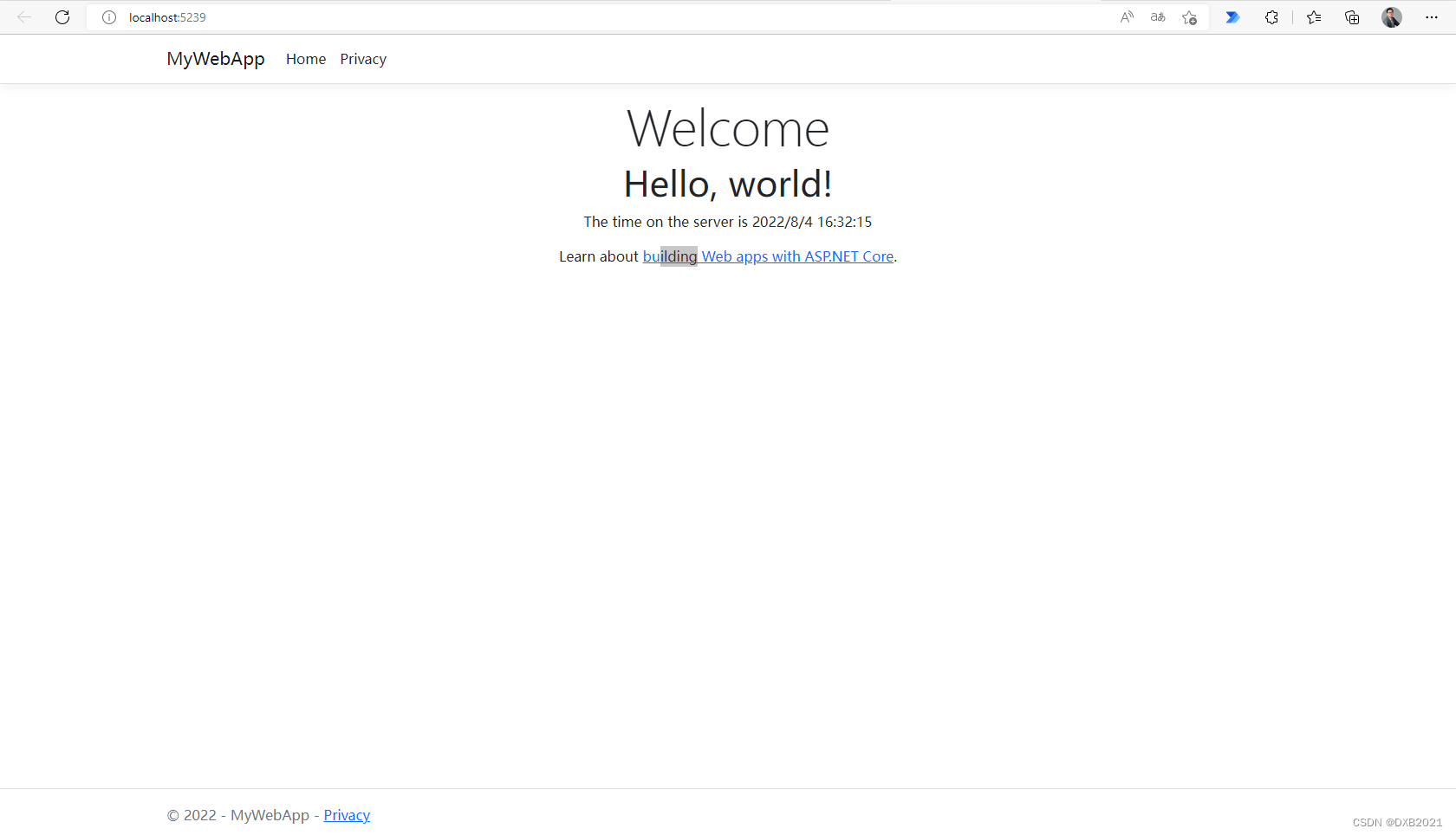
运行结果:



代码如下:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<h1>Hello, world!</h1>
<p>The time on the server is @DateTime.Now</p>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
运行结果如下:
边栏推荐
- Simple description of linked list and simple implementation of code
- 优炫数据库的单节点如何转集群
- Why did they choose to fall in love with AI?
- 1484. Sell Products by Date
- Dynamic management of massive service instances
- How to transfer a single node of Youxuan database to a cluster
- QT MV\MVC structure
- View handler stepping record
- Syntax basics (variables, input and output, expressions and sequential statements)
- 人人都在说的数据中台,你需要关注的核心特点是什么?
猜你喜欢

CPDA|How Operators Learn Data Analysis (SQL) from Negative Foundations

龙蜥社区第二届理事大会圆满召开!理事换届选举、4 位特约顾问加入

Step by step how to perform data risk assessment

Beidou no. 3 short message terminal high slope in open-pit mine monitoring programme

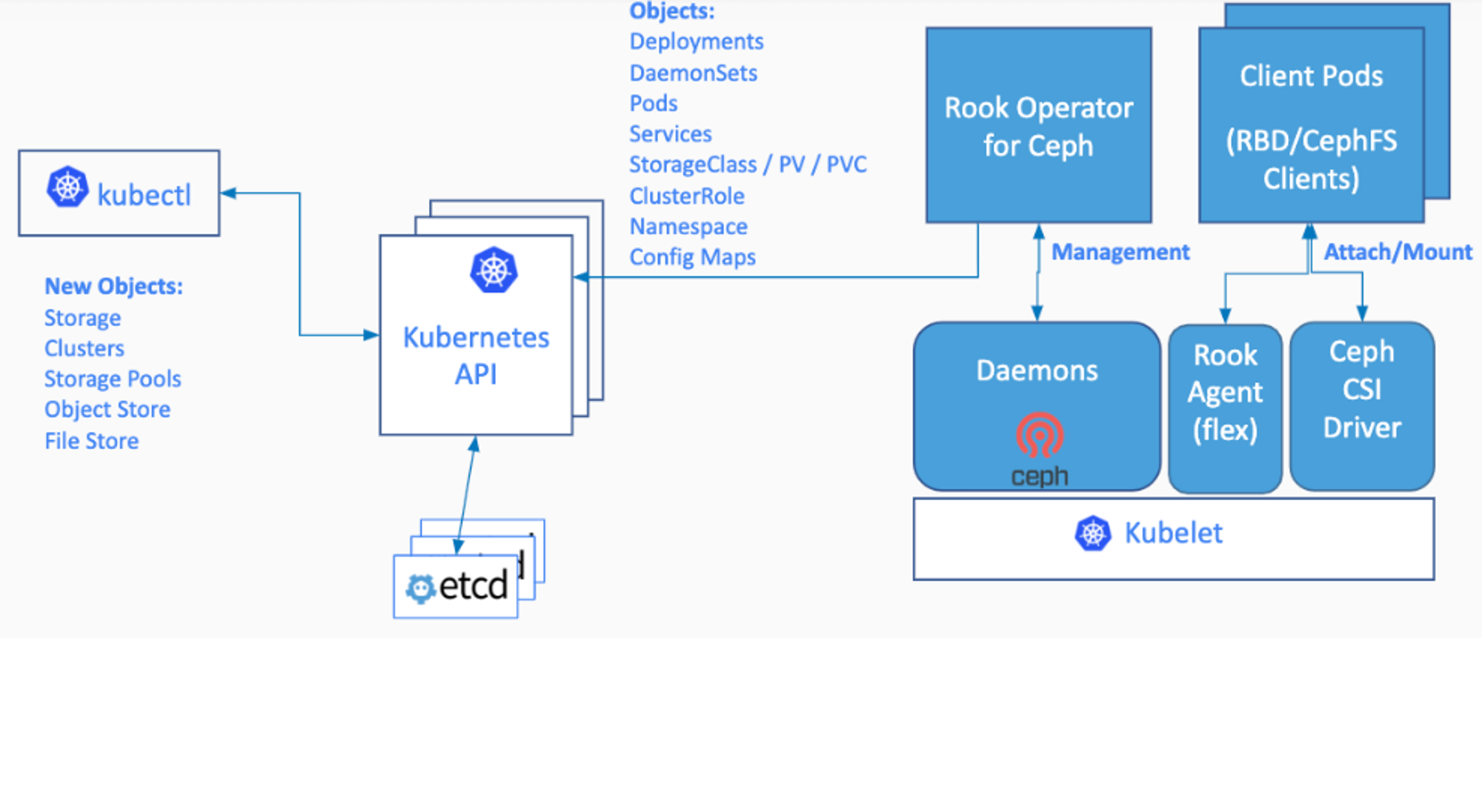
云原生(三十二) | Kubernetes篇之平台存储系统介绍

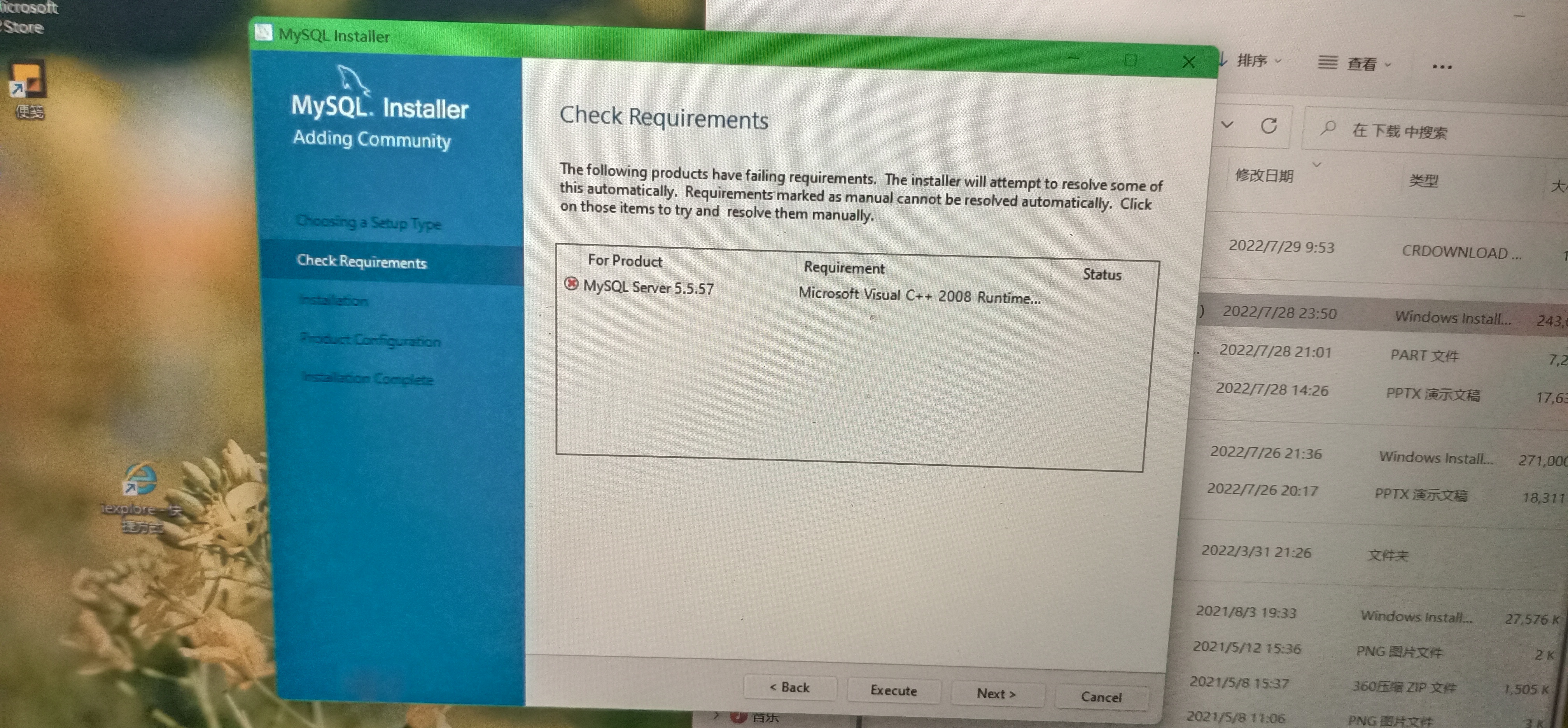
mysql can't Execute, please solve it

What should I do if the self-incrementing id of online MySQL is exhausted?

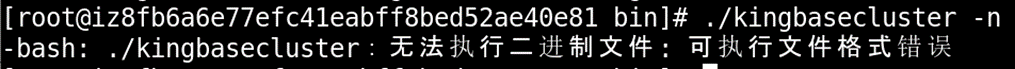
金仓数据库如何验证安装文件平台正确性

The Tanabata copywriting you want has been sorted out for you!

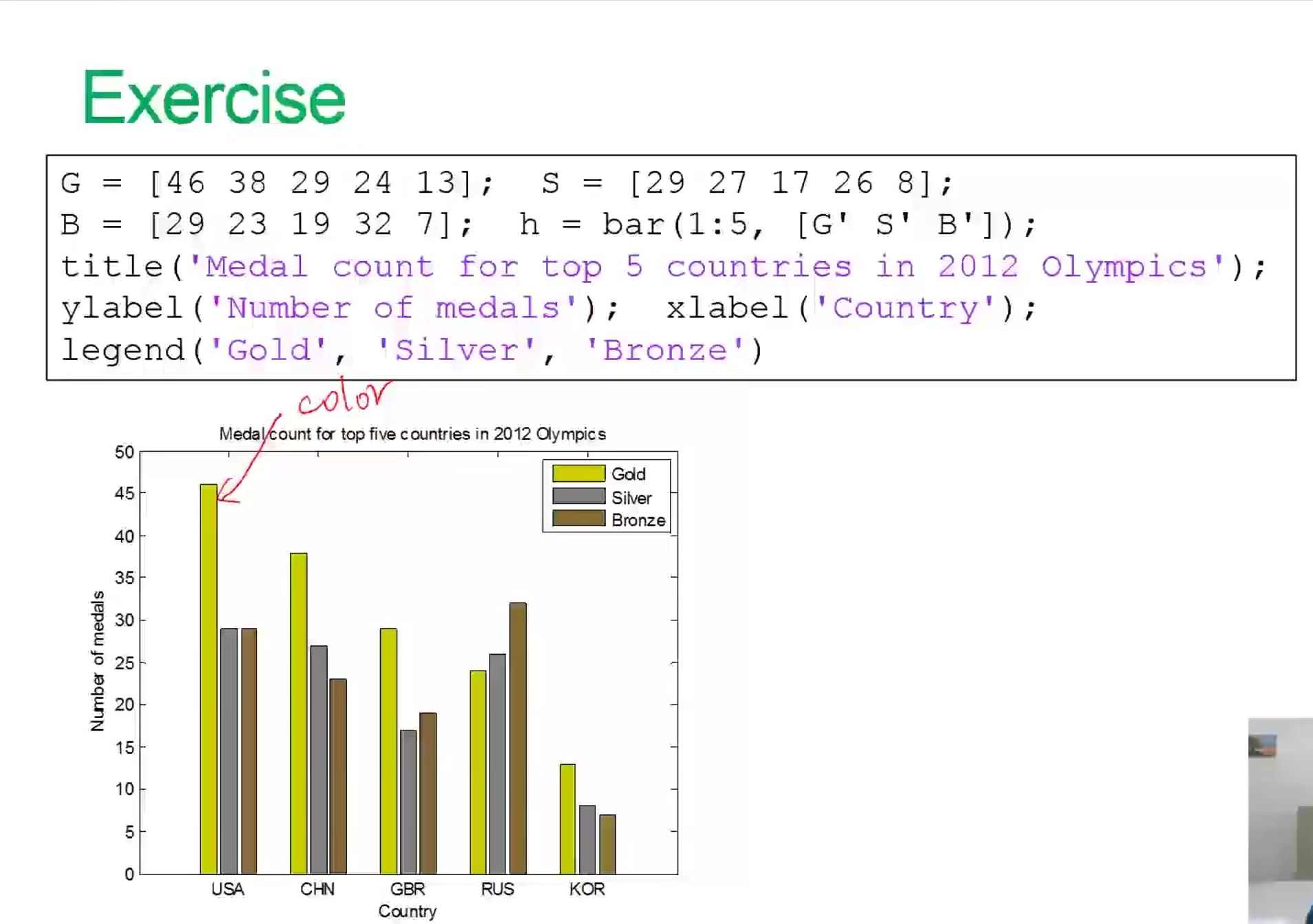
Matlab画图3
随机推荐
rpc-remote procedure call demo
语法基础(变量、输入输出、表达式与顺序语句完成情况)
百日刷题计划 ———— DAY2
Native js realizes the effect of selecting and canceling all the multi-select boxes
Regular expression to match a certain string in the middle
人人都在说的数据中台,你需要关注的核心特点是什么?
AI + Small Nucleic Acid Drugs | Eleven Completes $22 Million Seed Round Financing
Simple description of linked list and simple implementation of code
Syntax basics (variables, input and output, expressions and sequential statements)
22-07-31周总结
优炫数据库的单节点如何转集群
lua learning
The 20th day of the special assault version of the sword offer
Why did they choose to fall in love with AI?
Is your data safe in this hyperconnected world?
Details such as compiling pretreatment
In 2022, you still can't "low code"?Data science can also play with Low-Code!
How to simulate the background API call scene, very detailed!
Use @Mapper to query the partition status of oracle and report an error
基于左序遍历的数据存储实践