当前位置:网站首页>Postman will return to results generated CSV file to the local interface
Postman will return to results generated CSV file to the local interface
2022-08-03 07:36:00 【Fan Xi】
postman循环调用接口A parameter file is required,If the parameter value is known, directly create it locallycsv文件或json文件即可,If the parameter value is requested from another interface,After researching, the interface return result can also be generatedcsv文件或jsonfile to local for loop calls.
The mock interface returns bulk parameter values,测试代码如下:
@Slf4j
@RestController
@RequestMapping("/index")
public class IndexController {
@PostMapping("/testGetParams")
private BizResponse<List<WarehouseDto>> testGetParams() {
List<WarehouseDto> warehouseDtoList = new ArrayList<>();
WarehouseDto warehouseDto1 = new WarehouseDto();
warehouseDto1.setId(1L);
warehouseDto1.setDescription("test1");
warehouseDtoList.add(warehouseDto1);
WarehouseDto warehouseDto2 = new WarehouseDto();
warehouseDto2.setId(2L);
warehouseDto2.setDescription("test2");
warehouseDtoList.add(warehouseDto2);
return ResponseUtil.success(warehouseDtoList);
}
}
这个接口返回的数据结构如下:
{ "status":1, "code":"10000", "data":[ { "id":1, "description":"test1" }, { "id":2, "description":"test2" } ] }
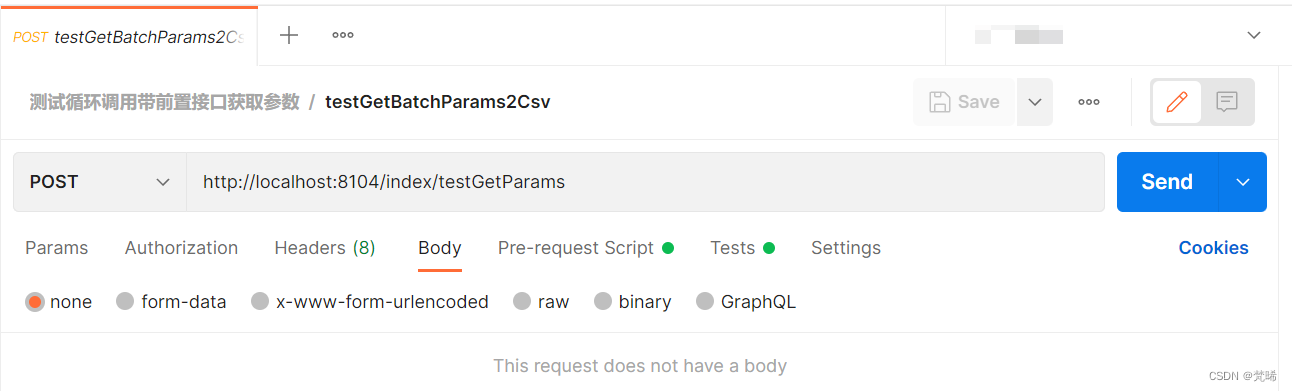
postman中新建request,并测试将请求返回结果生成csv文件,步骤:
1、添加接口请求url以及请求参数Body

2、在Pre-request Script中添加以下代码:
// The opts for the server, also includes the data to be written to file
// 备注说明:responseData: "id,description\n" 这里的id和description是保存到csv文件的列名,可以自定义,\n用于csvThe content of the file wraps,
// 这里是请求/index/testGetParamsSave one before the interfacecsv文件,The content is only the column names,After the specific content valueTestAdd it inside
let opts = {
requestName: request.name || request.url,
fileExtension: 'csv',
mode: 'appendFile', // Change this to any function of the fs library of node to use it.
uniqueIdentifier: false,
responseData: "id,description\n"
};
pm.sendRequest({
url: 'http://localhost:3000/write',
method: 'POST',
header: 'Content-Type:application/json',
body: {
mode: 'raw',
raw: JSON.stringify(opts)
}
}, function (err, res) {
console.log(res);
});
3、Test里面添加代码:
//备注说明:Here is the processing logic after the interface request,pm.response.json()就是接口返回的json数据:
// {"status":1,"code":"10000","data":[{"id":1,"description":"test1"},{"id":2,"description":"test2"}]}
var jsonData = pm.response.json();
console.log(jsonData);
var data = jsonData.data;//拿到这个数据:[{"id":1,"description":"test1"},{"id":2,"description":"test2"}]
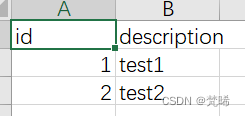
//因为dataThere may be many properties such as "name":"lyc","time":"2022-07-25"等等,Only one of them is needed for this testid,descriptionTwo property values are saved tocsv文件中
for(var i=0;i<data.length;i++){
var dataStr = data[i].id + "," + data[i].description + (i==data.length-1?"":"\n");
let opts = {
requestName: request.name || request.url,
fileExtension: 'csv',
mode: 'appendFile',//This mode means tocsvadd in,A single execution of an append writelist数据没问题,但是如果多次执行testGetParamsThe interface needs to take care to delete old files,Otherwise there may be problems with the data
uniqueIdentifier: false,
responseData: dataStr
};
pm.sendRequest({
url: 'http://localhost:3000/write',
method: 'POST',
header: 'Content-Type:application/json',
body: {
mode: 'raw',
raw: JSON.stringify(opts)
}
}, function (err, res) {
console.log(res);
});
}
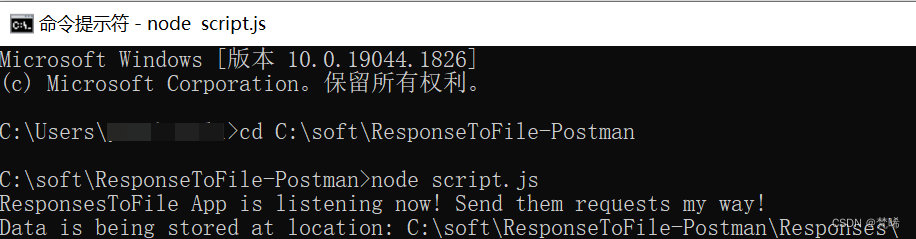
4、启动postman本地服务
The preceding code is used to generate localcsv文件的请求http://localhost:3000/write需要本地postman服务,安装非常简单.
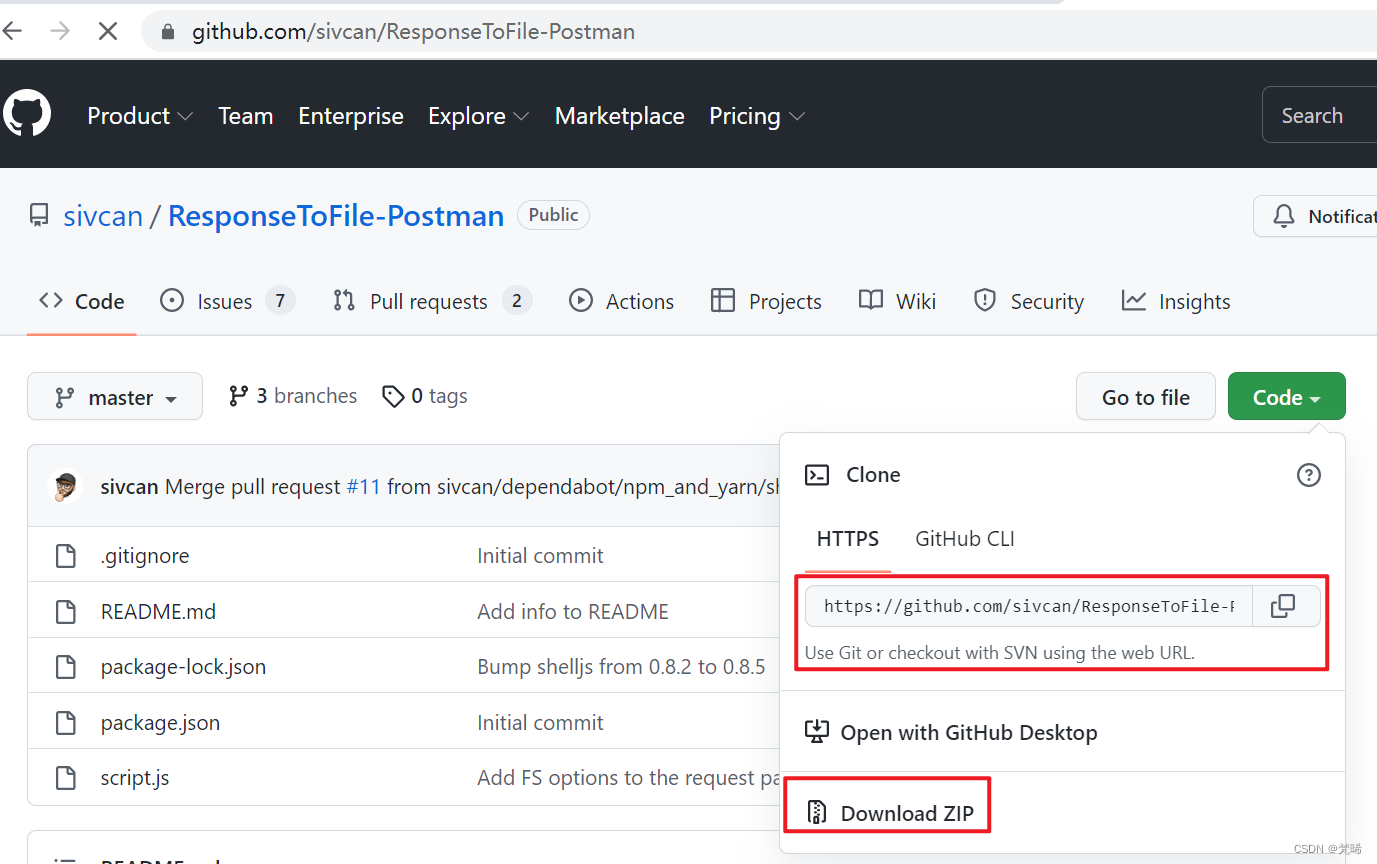
(1)Github上下载项目:https://github.com/sivcan/ResponseToFile-Postman
git clone https://github.com/sivcan/ResponseToFile-Postman.git
或者直接下载zip
(2)安装nodejs
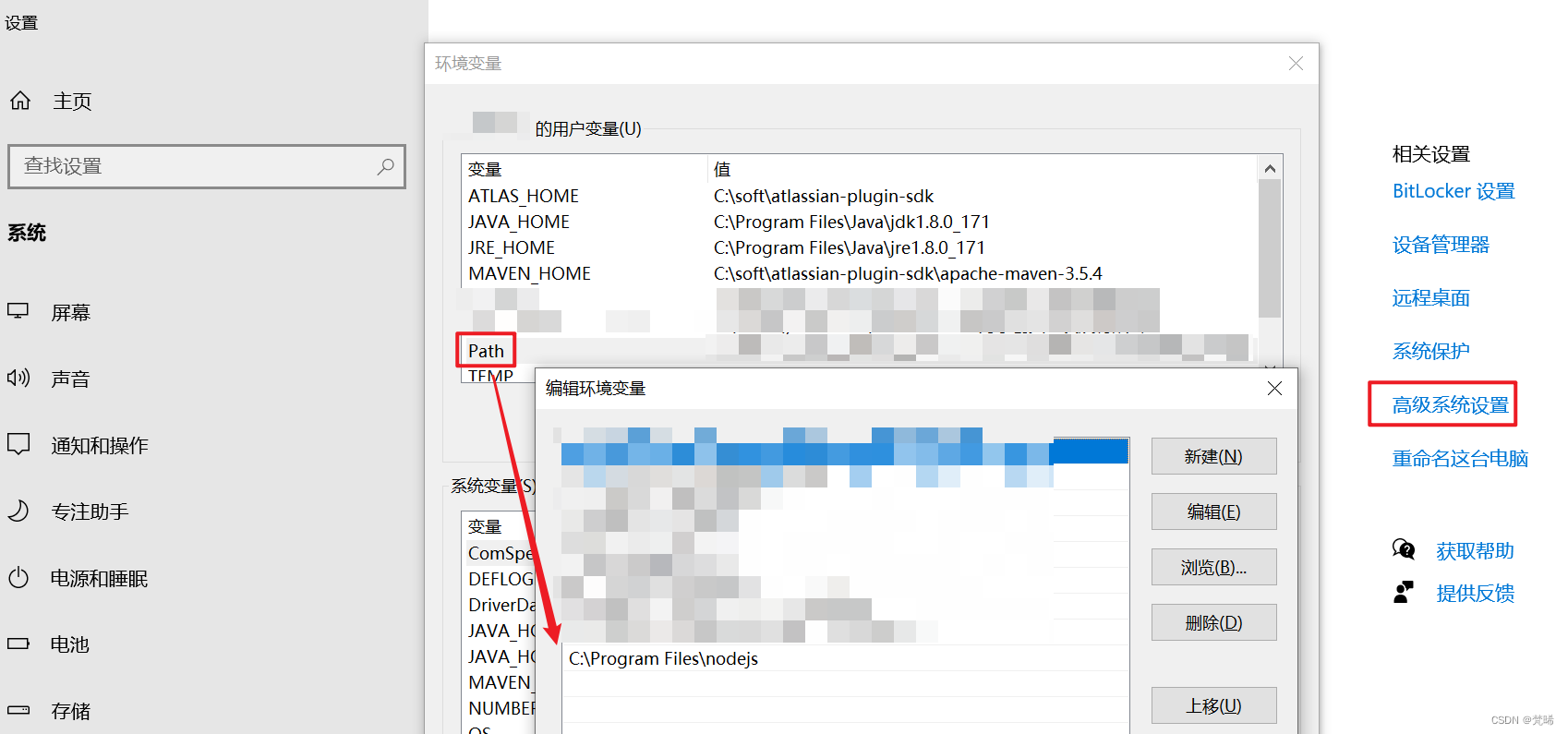
官网下载:https://nodejs.org/zh-cn/download/,下载后一路next安装即可.(I have the default path),After the installation is complete, configure the environment variables,path最后面加上nodejs的安装路径.
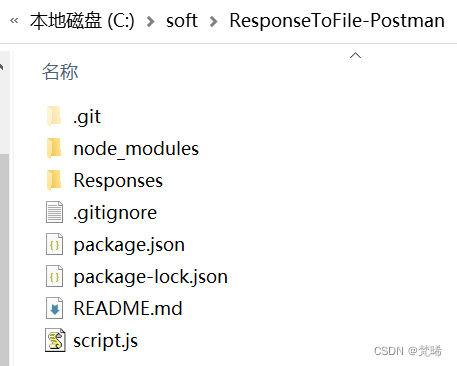
(3)cmdswitch to the current project directory,执行命令node installInstall the dependencies of this project
(4)再执行命令node script.js
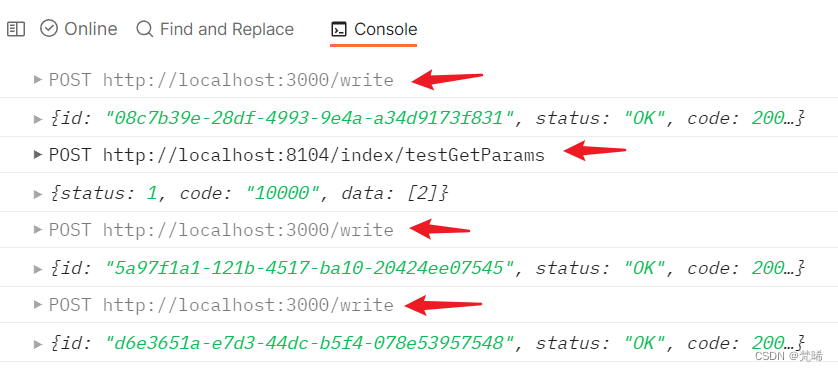
一切都准备就绪,这时就可以执行testGetParams这个接口了,You can see the entire execution process,先写csv,然后调用接口,再循环2次写csv
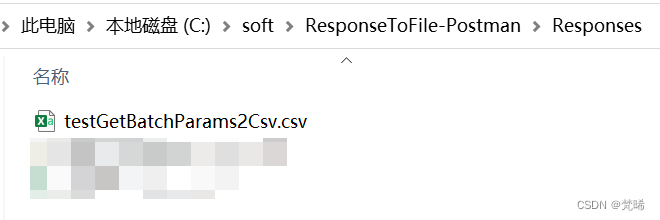
After successful execution, it will be in the project directoryC:\soft\ResponseToFile-Postman\Responses下会有对应的csv文件,如图:
边栏推荐
猜你喜欢
随机推荐
excel高级绘图技巧100讲(二十一)- Excel层叠柱形图
Detailed explanation of cause and effect diagram of test case design method
volatile
1066 Root of AVL Tree // AVL平衡二叉搜索树模板
华为设备配置BFD状态与接口状态联动
c现代方法16章基础
测试用例设计方法之因果图详解
华为设备BFD配置命令
Autowired注解与Resource注解的区别
学会可视化大屏布局技巧,让领导都赞不绝口
Week5
CDGA|如何加强数字政府建设?
伦敦银现货市场如何使用多条均线?
用代码构建UI界面
Haisi project summary
(十四)51单片机——LCD1602实现滚动效果
C语言入门实战(14):选择排序
2022年 SQL 优化大全总结详解
神经网络原理及代码实现
postman将接口返回结果生成json文件到本地