当前位置:网站首页>[pyqt5] Custom controls to achieve scaling sub-controls that maintain the aspect ratio
[pyqt5] Custom controls to achieve scaling sub-controls that maintain the aspect ratio
2022-08-01 18:32:00 【__Watson__】
需求
during window scaling,The control is scaled according to a certain aspect ratio
实现思路
1. 继承QFrame类, 重写resizeEvent方法
代码
from PyQt5 import QtCore, QtWidgets, QtGui
from PyQt5.QtWidgets import QFrame
class KeepRatioFrame(QFrame):
def __init__(self, parent, flags=QtCore.Qt.WindowType.Widget) -> None:
super().__init__(parent, flags)
self.resize_init = False
self.childWidget = None
self.wh_ratio = 1
def resizeEvent(self, event: QtGui.QResizeEvent) -> None:
if not self.resize_init:
self.resize_init = True
# 获取子控件
self.childWidget: QtWidgets.QLabel = self.findChild(QtWidgets.QLabel)
# 计算uiInitial aspect ratio
self.wh_ratio = self.childWidget.width() / self.childWidget.height()
# 获取当前frame的宽和长
frame_w, frame_h = event.size().width(), event.size().height()
# frame宽度不够 以此来计算child的高度
if frame_w / frame_h <= self.wh_ratio:
child_w, child_h = frame_w, round(frame_w / self.wh_ratio)
child_x, child_y = 0, round(frame_h/2 - child_h/2)
# frame高度不够 以此来计算child的宽度
else:
child_w, child_h = round(frame_h * self.wh_ratio), frame_h
child_x, child_y = round(frame_w/2 - child_w/2), 0
# Update child control position size
self.childWidget.setGeometry(child_x, child_y, child_w, child_h)
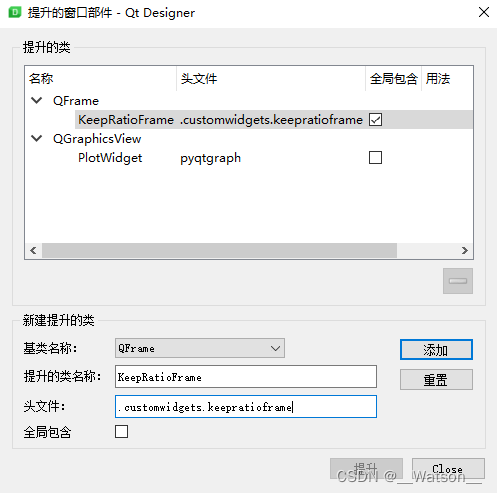
2. 在qt designer里设计ui时使用framePromoted to the above custom class
The control that will maintain the aspect ratio(The initial length and width need to be set)Put that custom oneframe中(Don't add layouts)
小节
QResizeEventincoming event,可以通过event访问resieze前后的widget的size
findChildChild controls can be found- Pay attention to the control
geometry属性的x,yis relative to the parent control - Mobile controls are available
setGeometry(x, y, w, h)或者move(x, y)和resize(w, h) - 关于控件的geometry
包含Window Title的
widget.x()、widget.y()widget.pos().x()、widget.pos().y()widget.frameGeometry().width()、widget.frameGeometry().height()
不包含Window Title的(Client Area)
widget.geometry()、
-widget.geometry().x()、widget.geometry().y()、widget.geometry().width()、widget.geometry().height()widget.width()、widget.height()
边栏推荐
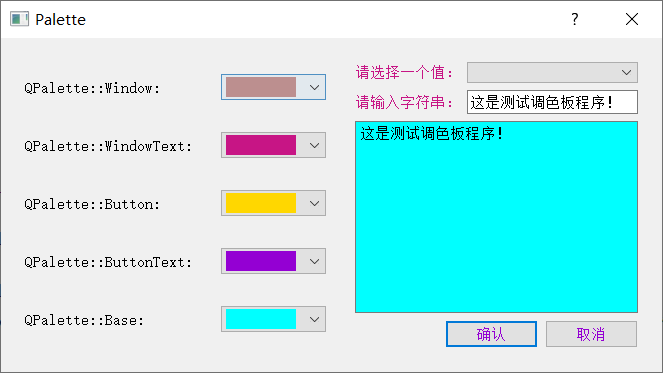
- QPalette palette, frame color fill
- C#/VB.NET: extracted from the PDF document all form
- opencv real-time face detection
- MySQL数据库————流程控制
- explain 各字段介绍
- Detailed explanation of DBPack SQL Tracing function and data encryption function
- When compiling a program with boost library with VS2013, it prompts fatal error C1001: An internal error occurred in the compiler
- 2022,程序员应该如何找工作
- 金鱼哥RHCA回忆录:CL210管理OPENSTACK网络--网络配置选项
- MySQL database - stored procedures and functions
猜你喜欢

解决MySQL插入不了中文数据问题

QPalette palette, frame color fill

QT_QThread线程

A simple Flask PIN

【Day_09 0427】 另类加法

C#/VB.NET:从 PDF 文档中提取所有表格

亚马逊云科技Build On2022技能提升计划第二季——揭秘出海爆款新物种背后的黑科技

Multi-Party Threshold Private Set Intersection with Sublinear Communication-2021:解读

B011 - 51-based multifunctional fingerprint smart lock

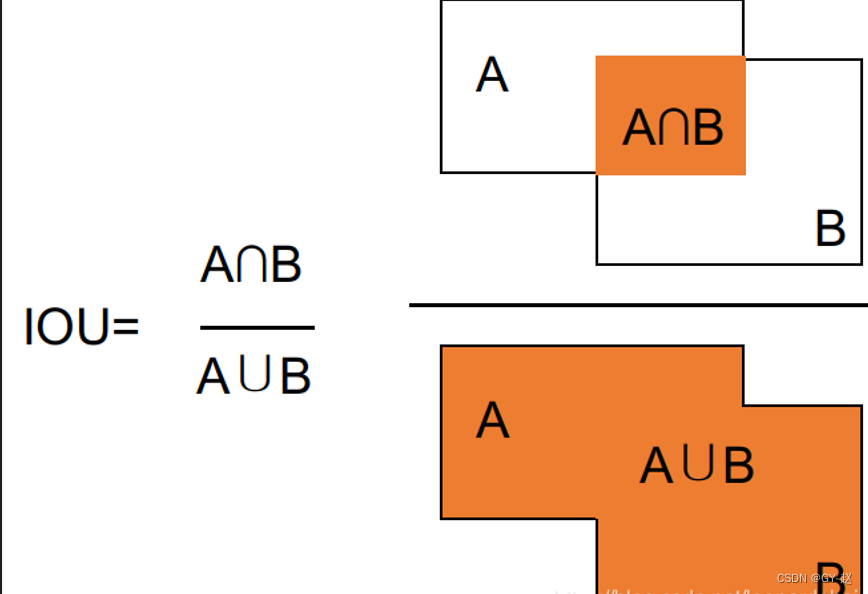
计算IoU(D2L)
随机推荐
日志工厂(详细)
7月30号|来一场手把手助您打造智能视觉新爆款的技术动手实验
SQL函数 TO_DATE(二)
QT_QThread thread
Tower Defense Shoreline User Agreement
C#/VB.NET:从 PDF 文档中提取所有表格
LeetCode 1374. Generate an odd number of each character string
电商库存系统的防超卖和高并发扣减方案
QT basic functions, signals, slots
【全民编程】《软件编程-讲课视频》【零基础入门到实战应用】
AntDB database appeared in the 24th high-speed exhibition, helping smart high-speed innovative applications
将ENS域名转化为音乐需要几步?
SQL function TO_DATE (2)
How to use the Golang coroutine scheduler scheduler
CodeTON Round 2 (Div. 1 + Div. 2, Rated, Prizes!) Solution
Leetcode71. Simplified Paths
【LeetCode】Day109-the longest palindrome string
三维空间中点的插值
【LeetCode】Day109-最长回文串
483-82(23、239、450、113)