当前位置:网站首页>七夕专属程序员的浪漫
七夕专属程序员的浪漫
2022-08-04 05:36:00 【somnus_小凯】
七夕节,又称七巧节、七姐节、女儿节、乞巧节、七娘会、七夕祭、牛公牛婆日、巧夕等,是中国民间的传统节日。七夕节由星宿崇拜衍化而来,为传统意义上的七姐诞,因拜祭“七姐”活动在七月七晩上举行,故名“七夕”。
视频预览
Video_2022-08-02_130525
代码展示
<!DOCTYPE html>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>七夕——专属程序员的浪漫</title>
<style type="text/css">
*{
margin:0; padding:0;}
body{
background:#000;
overflow:hidden;
}
#perspective{
perspective:800px;
}
#wrap{
width:120px; /*133:200 4:6 */
height:180px;
margin:0 auto;
position:relative;
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img{
width:100%;
height:100%;
position:absolute;
border-radius: 5px;
box-shadow: 0px 0px 10px #fff;/*box-shadow 属性向框添加一个或多个阴影*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.5) 100%);
}
#wrap p{
width:1200px;
height:1200px;
background:-webkit-radial-gradient(center center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0));
border-radius:100%;
position:absolute;
left:50%;
top:102%;
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg);
}
</style>
</head>
<body>
<div id="perspective">
<div id='wrap'>
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img0.baidu.com/it/u=1047318194,3625598277&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<img src="https://img1.baidu.com/it/u=2253934746,2736777711&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500" />
<p></p>
</div>
</div>
<script type="text/javascript">
window.onload = function(){
var oWrap = document.getElementById('wrap');
var oImg = oWrap.getElementsByTagName('img');
var oImgLength = oImg.length;
var Deg = 360 / oImgLength;
var nowX , nowY , lastX , lastY , minusX = 0, minusY = 0;
var roY = 0 , roX = -10;
var timer;
for ( var i=0;i<oImgLength;i++ )
{
oImg[i].style.transform = 'rotateY('+ i*Deg +'deg) translateZ(350px)';
oImg[i].style.transition = 'transform 1s '+ (oImgLength-1-i)*0.1 +'s';
}
mTop();
window.onresize = mTop;
function mTop(){
var wH = document.documentElement.clientHeight;
oWrap.style.marginTop = wH / 2 - 180 + 'px';
}
document.onmousedown = function(ev){
ev = ev || window.event;
lastX = ev.clientX;
lastY = ev.clientY;
this.onmousemove = function(ev){
ev = ev || window.event;
clearInterval( timer );
nowX = ev.clientX;
nowY = ev.clientY;
minusX = nowX - lastX;
minusY = nowY - lastY;
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
lastX = nowX;
lastY = nowY;
}
this.onmouseup = function(){
this.onmousemove = null;
timer = setInterval(function(){
minusX *= 0.95;
minusY *= 0.95;
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
if ( Math.abs(minusX)<0.1 && Math.abs( minusY )<0.1 )
{
clearInterval( timer );
}
console.log( minusX );
},13);
}
return false;
}
}
</script>
</body>
</html>
以上就是我们今天的教程,如果本文对你有所帮助,欢迎关注点赞,分享给您身边的朋友。您的鼓励就是对我的最大动力。
边栏推荐
- 水平垂直居中的12种方法,任意插入节点的方法,事件的绑定的三种方法和解绑的方法,事件对象,盒子模型
- 目标检测中的先验框(Anchor)
- 狗都能看懂的CenterNet讲解及代码复现
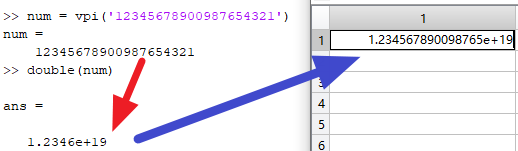
- 花了近70美元入手的学生版MATLAB体验到底如何?
- Prematurely reached end of stream
- U-Net详解:为什么它适合做医学图像分割?(基于tf-Kersa复现代码)
- 系统流量预估、架构设计方案
- A priori box (Anchor) in target detection
- IoU, GIoU, DIoU and CIoU in target detection
- Operating System Random
猜你喜欢
随机推荐
【C# - 爬虫】使用Selenium实现爬虫,获取近七天天气信息(包含完整代码)
[漏洞问题] log4j漏洞 关于2.17.0升级到2.18.0 方案
Uos统信系统 Postfix-smtps & Dovecot-imaps
窥探晶体世界的奥秘 —— 230种空间群晶体结构模型全在这里
硬件知识:RTMP和RTSP传统流媒体协议介绍
狗都能看懂的Self-Attention讲解
数据库技巧:整理SQLServer非常实用的脚本
子空间结构保持的多层极限学习机自编码器(ML-SELM-AE)
网络端口大全
What is the connection between GRNN, RBF, PNN, KELM?
Memory limit should be smaller than already set memoryswap limit, update the memoryswap at the same
ThreadLocal内存泄漏问题讲解
CMDB 阿里云部分实现
零分贝超静音无线鼠标!数量有限!!先到先得!!!【元旦专享】
叔本华的《人生的智慧》感悟
QT signals 保存到 QMap
A priori box (Anchor) in target detection
格拉姆角场GAF将时序数据转换为图像并应用于故障诊断
Implementation of ICEEMDAN Decomposition Code in MATLAB
Time Series Forecasting Based on Reptile Search RSA Optimized LSTM