当前位置:网站首页>The difference between undefined and null in JS
The difference between undefined and null in JS
2022-08-01 11:04:00 【little snail game】
undefined 和 null 是 Javascript 中两种特殊的原始数据类型(Primary Type),它们都只有一个值,分别对应 undefined 和 null,这两种不同类型的值,即有着不同的语义和场景,但又表现出较为相似的行为.
一、JS 中的 null
1. 描述:
① 是 JavaScript 基本类型之一,特指对象的值未设置,是表示缺少的标识,指示变量未指向任何对象,把 null Look for has not yet been created object,也许更好理解;
② 是一个字面量,不像 undefined,它不是全局对象的一个属性;
③ 在布尔运算中被认为是 false;
④ Like any other object will never be JavaScript Implicitly assigned to the variable.
注:如果 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值.转换规则是除了下面六个值被转为 false,其他值都视为 true.
undefined
null
false
0
NaN
"" 或 ''(空字符串)
2. 典型用法:
(1) 作为函数的参数,Said the parameters of the function is empty.
(2) 作为对象原型链的终点.
二、JS 中的 undefined
1. 描述:
① 是 JavaScript 基本类型之一,表示 “缺少值”,就是此处应该有一个值,但是还没有定义;
② 是 JavaScript At run time to create a global variable,是全局对象的一个属性;
③ 在布尔运算中被认为是 false.
注:The global object and global variables,可参考 javascript 全局对象与全局变量
2. 典型用法:
(1)Variable is declared but no assignment,就等于 undefined.
(2)No value given a property of an object while,该属性的值为 undefined.
(3)调用函数过程中,Should provide the parameters of the provided no,该参数就等于 undefined.
(4)函数没有返回值时,默认返回 undefined.
三、JS 中的 undefined 和 null 的区别有:
1、相同点
1)都是原始类型的值,且保存在栈中变量本地
2)进行条件判断时,两者都是false:
console.log(undefined == null);//true ECMAScript认为undefined是null派生出来的,So define their values are the same
2、不同点
1)null是js的关键字,表示空值;undefined不是js的关键字,它是一个全局变量
2)null是Object的一个特殊值,如果一个Object为null,表示这个对象不是有效对象,null是一个不存在的对象的占位符;undefined是Globel的一个属性
null == undefined // true
null === undefined // false
实际上,undefined 值是派生自 null 值的,ECMAScript 标准规定对二者进行相等性测试要返回 true,可以理解为 null 和 undefined 都代表着无效的值,所以二者相等,But since the primitive data types are two different,所以不全等.
3)类型不一样:
typeof(null) // object
typeof(undefined) //undefined
console.log(typeof(null) === 'object')//true
console.log(typeof(undefied) === 'undefined')//true
4)In digital operation is converted to number 类型的值不同
在 null Performs arithmetic conversions on,Determine the value of 0
let a = 10 + null;
console.log(a); // 10
undefined 得出的结果为 NaN
let b = 10 + undefined;
console.log(b); // NaN
注:The add operation of implicit type conversion,可参考 “加号 +” 的运算原理(详细!!!)
四、Additional knowledge
数组进行相等比较是一个怪物,看下面的例子:
[] == '' // -> true
[] == 0 // -> true
[''] == '' // -> true
[0] == 0 // -> true
[0] == '' // -> false
[''] == 0 // -> true
[null] == '' // true
[null] == 0 // true
[undefined] == '' // true
[undefined] == 0 // true
[[]] == 0 // true
[[]] == '' // true
[[[[[[]]]]]] == '' // true
[[[[[[]]]]]] == 0 // true
[[[[[[ null ]]]]]] == 0 // true
[[[[[[ null ]]]]]] == '' // true
[[[[[[ undefined ]]]]]] == 0 // true
[[[[[[ undefined ]]]]]] == '' // true
个人理解:
以上例子可以理解为,在比较过程中, [] 、[null] 和 [undefined] 都隐式转换为 '';
For the most layer of the [] ,No matter how much the outer nested a [] ,Finally can be seen as only the layer a [] .
五、When the object creationnull.
let a = Object.create(null);
console.log("a", a); //{}
let b = null;
console.log("b", b);//null
六、null何时使用
When you need to release an object when the object assignment can be asnull,And then to release the object
var a = {
a:1,
b:2
};
a = null;七、null、undefined是怎么产生的
产生null方式一:When accessing a noDOM节点时
console.log(document.getElementById(“#aaaaaaa”));//null
2、产生null方式二:ObjectThe prototype chain of the end:
console.log(Object.prototype.__proto__);//null
1、产生undefined方式一:声明了变量但未赋值:
var a;
console.log(a);//undefined
2、产生undefined方式二:The properties of the object without assignment:
var obj = {a:1};
console.log(obj.age)//undefined
3、产生undefined方式三:函数调用的时候,Under the condition of the parameters of the function does not provide:
function add(num){
console.log(num)
};
add();//undefined
4、产生undefined方式四:When the function without a return value:
var a = function(){};
console.log(a)//undefined
Some of the summary is not complete place,感谢指正!
边栏推荐
- Online - GCeasy GC log analysis tools
- Qt 支持HEIC/HEIF格式图片
- STM32入门开发 介绍IIC总线、读写AT24C02(EEPROM)(采用模拟时序)
- Promise学习(一)Promise是什么?怎么用?回调地狱怎么解决?
- Golang内存分析工具gctrace和pprof实战
- pgAdmin 4 v6.12 发布,PostgreSQL 开源图形化管理工具
- 大众碰到点评的一个字体反爬,落地技术也是绝了
- Drawing arrows of WPF screenshot control (5) "Imitation WeChat"
- MySQL常用语句总结
- 回归预测 | MATLAB实现TPA-LSTM(时间注意力注意力机制长短期记忆神经网络)多输入单输出
猜你喜欢

石头科技打造硬核品牌力 持续出海拓展全球市场

Mini Program Graduation Works WeChat Food Recipes Mini Program Graduation Design Finished Products (2) Mini Program Functions

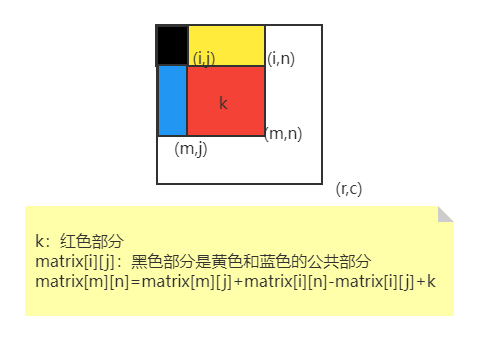
leetcode/子矩阵元素和

如何解决 chrome 浏览器标签过多无法查看到标题的情况

Dapr 与 NestJs ,实战编写一个 Pub & Sub 装饰器

一篇文章,带你详细了解华为认证体系证书(1)

小程序毕设作品之微信美食菜谱小程序毕业设计成品(2)小程序功能

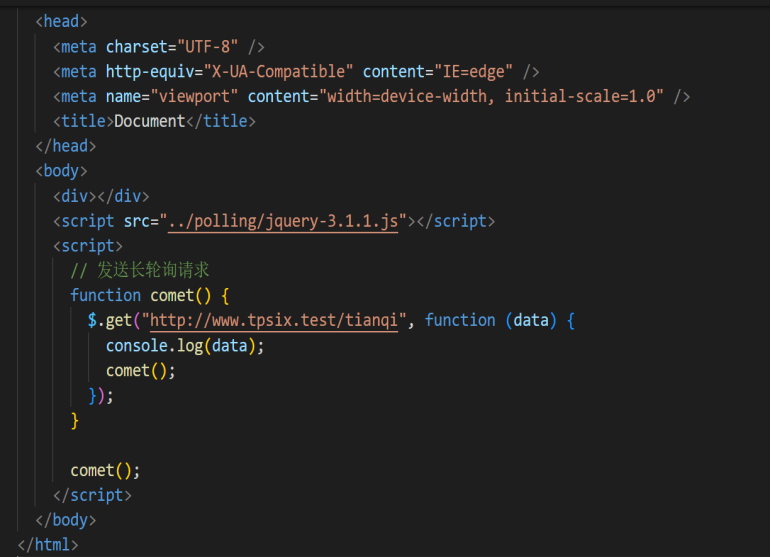
轮询和长轮询的区别

基于ArkUI eTS开发的坚果食谱(NutRecipes)

.NET analyzes the LINQ framework in depth (three: the elegant prelude of LINQ)
随机推荐
用户体验 | 如何度量用户体验 ?
For small applications, which database is better to use?
Qt 支持HEIC/HEIF格式图片
数字化转型实践:世界级2B数字化营销的方法框架
Mysql index related knowledge review one
数仓分层简介(实时数仓架构)
xss-labs靶场挑战
CTFshow,命令执行:web32
监视网络连接的ss命令
力扣解法汇总1374-生成每种字符都是奇数个的字符串
Kaitian aPaaS mobile phone number empty number detection [Kaitian aPaaS battle]
How to Steal $100 Million from the Perfect Smart Contract
2022年7月31日--使用C#迈出第一步--使用C#中的数组和foreach语句来存储和循环访问数据序列
OpenHarmony高校技术俱乐部计划发布
【钛晨报】国家统计局:7月制造业PMI为49%;玖富旗下理财产品涉嫌欺诈,涉及390亿元;国内航线机票燃油附加费8月5日0时起下调
C#/VB.NET convert PPT or PPTX to image
小程序毕设作品之微信美食菜谱小程序毕业设计成品(3)后台功能
Introduction to data warehouse layering (real-time data warehouse architecture)
RK3399平台开发系列讲解(内核入门篇)1.52、printk函数分析 - 其函数调用时候会关闭中断
DBPack SQL Tracing 功能及数据加密功能详解