当前位置:网站首页>数据可视化
数据可视化
2022-08-01 19:35:00 【天天想着发财致富】
一 常见的数据可视化库
■D3.js 目前Web端评价最高的Javascript可视化工具库(入手难)
■ECharts.js 百度出品的一个开源Javascript 数据可视化库
■Highcharts,js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
■AntV蚂蚁金服全新-代数据可视化解决方案
二 ECharts基本介绍
ECharts是一个使用JavaScript 实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼
容当前绝大部分浏览器(IE8/9/10/11, Chrome, Firefox, Safari等) ,底层依赖矢量图形库
ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网地址: https://www.echartsjs.com/zh/index.html
(1)使用五部曲:
步骤1 :下载并引入echarts.js文件→图表依赖这 个js库
步骤2 :准备一个具备大小的DOM容器→生成的图表会放入这个容器内:<div class="box"></div>
步骤3 :初始化echarts实例对象→实例化echarts对象:var myChart = echarts.init (document.querySelector(' .box' ));
步骤4 :指定配置项和数据(option)→根据具体需求修改配置选项
步骤5 :将配置项设置给echarts实例对象→让echarts对象根据修改好的配置生效: myChart.setOption(option);
(2)相关配置讲解
title :标题组件
tooltip :提示框组件
legend :图例组件
toolbox:工具栏
grid :直角坐标系内绘图网格
xAxis :直角坐标系grid中的x轴
yAxis :直角坐标系grid中的y轴
series:系列列表。每个系列通过type决定自己的图表类型(什么类型的图标)
color :调色盘颜色列表
其他可查阅官方文档菜单-配置项手册
series:系列列表
type:类型(什么类型的图表)比如line 是折线bar柱形等
name:系列名称,用于tooltip的显示, legend的图例筛选变化
stack:数据堆叠。.如果设置相同值,则会数据堆叠。
数据堆叠:第二个数据值= 第一个数据值+第二个数据值
第三个数据值=第二个数据值+第三个数据值... 依次叠加.
如果给stack指定不同值或者去掉这个属性则不会发生数据堆叠
//点位分布统计模块
(function(){
//1.实例化对象
var myChart=echarts.init(document.querySelector('.pie'));
//2.指定配置项和数据
var option = {
tooltip: {
// trigger触发方式。非轴图形, 使用item的意思是放到数据对应图形上触发提示
trigger: 'item',
//格式化提示内容:
//a代表series系列图表名称
// b代表series数据名称data里面的name
// C代表series数据值data里面的value
// d代表当前数据/总数据的比例
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
color:['#006cff', '#60cda0', ' #ed8884', ' #ff9f7f', '#0096ff', '#9fe6b8', ' #32c5e9',' #1d9dff '],
series: [
{
name: "点位统计",
type: "pie",
// 如果radius是百分比则必须加引号
//饼形图半径。可以是像素。 也可以是百分比(基于DOM容器大小)第-项是内半径, 第二项是外半径 (通过它可以实现饼形图
//大小)
radius: ["10%", "70%"],
//图表中心位置left 50% top 50%距离图表DOM容器
center: ["50%", "50%"],
// radius半径模式,另外种是area面积模式
roseType: "radius",
data: [
{ value: 20, name: "云南" },
{ value: 26, name: "北京" },
{ value: 24, name: "山东" },
{ value: 25, name: "河北" },
{ value: 20, name: "江苏" },
{ value: 25, name: "浙江" },
{ value: 30, name: "四川" },
{ value: 42, name: "湖北" }
],
// 修饰饼形图文字相关的样式 label对象
label: {
fontSize: 10
},
// 修饰引导线样式
labelLine: {
// 连接到图形的线长度
length: 6,
// 连接到文字的线长度
length2: 8
}
}
]
};
//3.配置项和数据给我们的实例化对象
myChart.setOption(option);
})();三 数据可视化项目适配方案
(1)项目需求
设计稿是1920px
PC端适配:宽度在1024~ 1920之间页面元素宽高自适应
(2)适配方案

flexible.js中

如图所示,此时将pc端划分为24等分
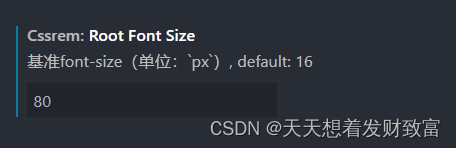
又因为PC端的效果图是1920px,所以cssrem插件的基准值是1920/24=80px
调整基准值:在VC的cssrem的设置中的扩展程序如图修改(第一次修改后要重启)

要把屏幕宽度约束在1024~ 1920之间有适配
@media screen and (max-width:1024px) {
html {
/* 42.66=1024/24
!important作用是提高指定样式规则的应用优先权(优先级)。 */
font-size: 42.66px !important;
}
}
@media screen and (min-width: 1920px) {
html {
font-size: 80px !important;
}
}
(3)项目准备

保存自动刷新浏览器插件

(4)项目核心
先布好局,之后利用ECharts填充图表
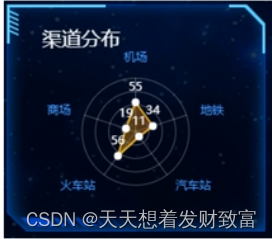
四 边框图片
使用场景:盒子大小不一, 但是边框样式相同,此时就需要边框图片来完成!
如:


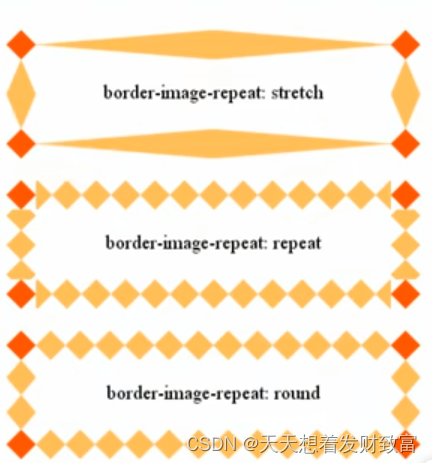
(2)边框图片
1)为了实现丰富多彩的边框效果,在CSS3中,新增了border-image属性, 这个新属性允许指定一幅图像作为元素的边框。
2)边框图片切图原理
把四个角切出去(九宫格的由来), 中间部分可以铺排、拉伸或者环绕。(按照上右下左顺序切割)
3)语法


扩展:通过类名调用字体图标
1. HTML页面引入字体图标中css文件。
<link rel="stylesheet" href="fonts/style.css">
2.标签直接调用图标对应的类名即可。( 类名在css文件中标注)
<span class="icon-angellist"></span>
五 立即执行函数用法
JS文件中,会有大量的变量命名,特别是Echarts使用中,需要大量初始化Echarts对象?
为了防止变量名冲突(变量污染)我们采用立即执行函数策略:
(function() { }) () ;
(function() {
var num = 10;
})();
(function() {
var num = 10;
}) ();
注意:多个立即执行函数中间必须加分号隔开。
六 无缝滚动原理
1.先克隆marquee里面所有的行(row)
$(".marquee-view .marquee").each(function(){ var rows= $(this).children().clone(); $(this).append(rows); })
2.通过CSS3动画滚动marquee/*通过CSS3动画滚动marquee */ .marquee-view .marquee{ animation: move 15s linear infinite: I @keyframes move { 0% { } 100% { transform: translateY(-50%); }
3.鼠标经过marquee 就停止动画:
.marquee-view .marquee:hover{ animation-play-state: paused; }
边栏推荐
猜你喜欢

分享一个适用于MCU项目的代码框架

#yyds干货盘点# 面试必刷TOP101: 链表中倒数最后k个结点

经验共享|在线文档协作:企业文档处理的最佳选择

安装win32gui失败,解决问题

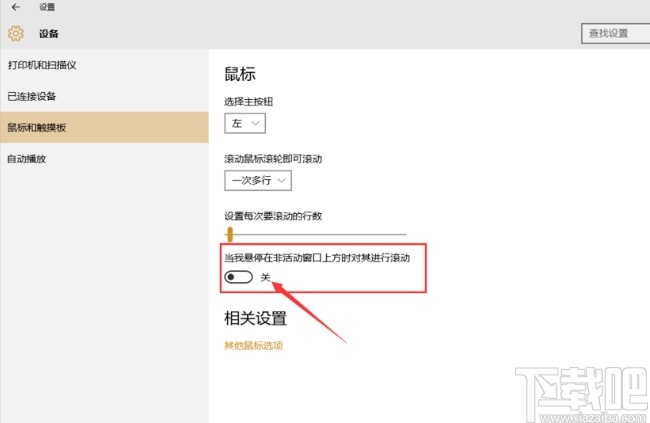
win10,在proe/creo中鼠标中键不能放大缩小

网站建设流程

Website construction process

Keras deep learning practice - traffic sign recognition

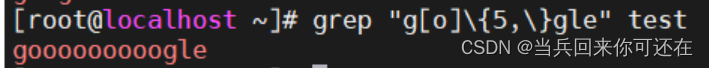
正则表达式

MLX90640 Infrared Thermal Imager Temperature Measurement Module Development Notes (Complete)
随机推荐
使用常见问题解答软件的好处有哪些?
ThreadLocal讲义
Mobile Zero of Likou Brush Questions
odoo coding conventions (programming conventions, coding guidelines)
对于web性能优化我有话说!
XSS range intermediate bypass
modbus总线模块DAM-8082
MySQL开发技巧——存储过程
Ruijie switch basic configuration
【周赛复盘】LeetCode第304场单周赛
How to install voice pack in Win11?Win11 Voice Pack Installation Tutorial
短视频软件开发,Android开发,使用Kotlin实现WebView
[Server data recovery] Data recovery case of offline multiple disks in mdisk group of server Raid5 array
Win11怎么安装语音包?Win11语音包安装教程
随时随地写代码--基于Code-server部署自己的云开发环境
Keras深度学习实战——交通标志识别
Selenium在远程中的截图
从普通进阶成优秀的测试/开发程序员,一路过关斩将
Win11校园网无法连接怎么办?Win11连接不到校园网的解决方法
MySQL你到底都加了什么锁?