当前位置:网站首页>Coordinatorlayout + tablayout + viewpager2 (there is another recyclerview nested inside), and the sliding conflict of recyclerview is solved
Coordinatorlayout + tablayout + viewpager2 (there is another recyclerview nested inside), and the sliding conflict of recyclerview is solved
2022-07-02 02:22:00 【Rannki】
One was used CoordinatorLayout Slide layout , But it needs to use TabLayout + ViewPager2 Combine , then ViewPager2 Inside is another recyclerView list , After writing the code , Find out recyclerView Cannot slide vertically , Get rid of CoordinatorLayout After the layout, you can slide , But there is demand here , It's impossible to remove it , So only from recyclerView Try to solve the sliding conflict problem here . I've been searching online for a long time , It's all about setting monitoring , It didn't work , Finally found , Only need ViewPager2 Add an attribute here , You can make ViewPager2 Inside RecyclerView Normal longitudinal sliding . This property is 【app:layout_behavior="@string/appbar_scrolling_view_behavior"】.
all test The code is as follows :
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
app:layout_scrollFlags="scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
</LinearLayout>
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tabLayout" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewPager2"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>MainActivity.java:
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// recyclerView Medium item data source
private List<String> itemData = new ArrayList<>();
// tabLayout The title of the
private String[] tabTitle = {" title 1", " title 2", " title 3", " title 4", " title 5", " title 6", " title 7", " title 8", " title 9"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initItemData();
TabLayout tabLayout = findViewById(R.id.tabLayout);
// Set lateral sliding
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ViewPager2 viewPager2 = findViewById(R.id.viewPager2);
viewPager2.setAdapter(new MyViewPager2Adapter(itemData, tabTitle, this));
TabLayoutMediator tabLayoutMediator = new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
// Set up tabLayout The title of the
tab.setText(tabTitle[position]);
}
});
// Application takes effect
tabLayoutMediator.attach();
}
/**
* initialization recyclerView Medium item data source
*/
private void initItemData() {
for (int i = 0; i < 100; i++) {
itemData.add(i + "");
}
}
}MyViewPager2Adapter.java:
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyViewPager2Adapter extends RecyclerView.Adapter<MyViewPager2Adapter.ViewHolder> {
private List<String> itemData;
private String[] TabTitle;
private Context context;
public MyViewPager2Adapter(List<String> itemData, String[] tabTitle, Context context) {
this.itemData = itemData;
TabTitle = tabTitle;
this.context = context;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.view_pager2_recycler_view, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.recyclerView.setAdapter(new MyRecyclerViewAdapter(itemData));
holder.recyclerView.setLayoutManager(new LinearLayoutManager(context));
}
@Override
public int getItemCount() {
return TabTitle.length;
}
class ViewHolder extends RecyclerView.ViewHolder {
RecyclerView recyclerView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
recyclerView = itemView.findViewById(R.id.recyclerView);
}
}
}
view_pager2_recycler_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/recyclerView" />
</LinearLayout>MyRecyclerViewAdapter.java:
package com.example.myapplication;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
List<String> itemData;
public MyRecyclerViewAdapter(List<String> itemData) {
this.itemData = itemData;
}
@NonNull
@Override
public MyRecyclerViewAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_view_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull MyRecyclerViewAdapter.ViewHolder holder, int position) {
holder.textView.setText(itemData.get(position));
}
@Override
public int getItemCount() {
return itemData.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.text);
}
}
}
recycler_view_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text" />
</LinearLayout>The last one looks like this :

If there is still sliding conflict , You can put MainActivity.xml Medium ViewPager2 The code is changed to this :
use 【NestedScrollView】 Wrap it up , Then attribute 【app:layout_behavior="@string/appbar_scrolling_view_behavior"】 Also moved to 【NestedScrollView】 In it .
<androidx.core.widget.NestedScrollView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewPager2"/>
</androidx.core.widget.NestedScrollView>边栏推荐
- How to solve MySQL master-slave delay problem
- JVM面试篇
- [pit] how to understand "parameter fishing"
- 【深度学习】infomap 人脸聚类 facecluster
- MySQL主从延迟问题怎么解决
- 超图iServer rest服务之feature查询
- Calculation (computer) code of suffix expression
- STM32F103 - two circuit PWM control motor
- What is the function of the headphone driver
- 【做题打卡】集成每日5题分享(第二期)
猜你喜欢

CVPR 2022 | Dalian Institute of technology proposes a self calibration lighting framework for low light level image enhancement of real scenes

【带你学c带你飞】2day 第8章 指针(练习8.1 密码开锁)

大厂裁员潮不断,双非本科出身的我却逆风翻盘挺进阿里

pytest 测试框架
![[question] - why is optical flow not good for static scenes](/img/8d/2cf6f582bc58cc2985f50e3f85f334.jpg)
[question] - why is optical flow not good for static scenes

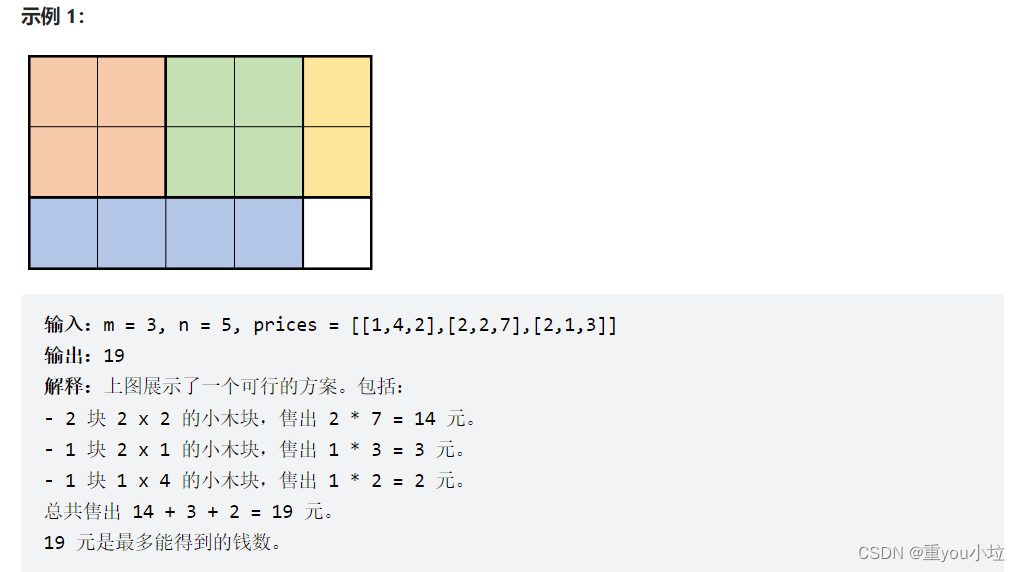
leetcode2312. 卖木头块(困难,周赛)

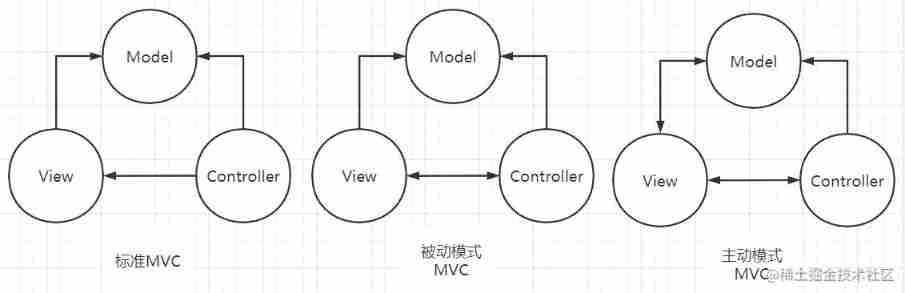
Comparative analysis of MVC, MVP and MVVM, source code analysis

CVPR 2022 | 大连理工提出自校准照明框架,用于现实场景的微光图像增强

golang---锁

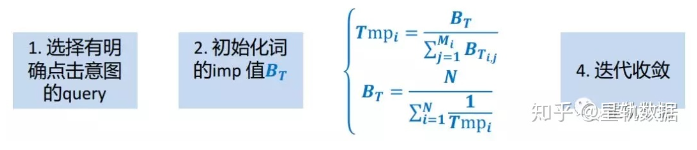
Query word weight, search word weight calculation
随机推荐
【OpenCV】-5种图像滤波的综合示例
Openssl3.0 learning XXI provider encoder
Flutter un élément au milieu, l'élément le plus à droite
[question] - why is optical flow not good for static scenes
LFM信号加噪、时频分析、滤波
Software testing learning notes - network knowledge
Word search applet design report based on cloud development +ppt+ project source code + demonstration video
WebGPU(一):基本概念
Design and implementation of key value storage engine based on LSM tree
2022低压电工考试题模拟考试题库模拟考试平台操作
Post infiltration flow encryption
Sword finger offer 47 Maximum value of gifts
[C #] use regular verification content
Opencascade7.6 compilation
软件开发生命周期 --瀑布模型
[learn C and fly] 1day Chapter 2 (exercise 2.2 find the temperature of Fahrenheit corresponding to 100 ° f)
研发中台拆分过程的一些心得总结
JVM interview
OpenCASCADE7.6编译
essay structure