当前位置:网站首页>随笔-UGUI中LayoutGroup来自适应长度图片长度
随笔-UGUI中LayoutGroup来自适应长度图片长度
2022-08-03 15:07:00 【魂牵丶梦萦】
我们平时在拼UI的时候,会遇到一些需求就是外框的Image需要根据内部的Text的文字长度来自适应外框Image的大小,或者是货币系统中,获取的金币或者钻石外框需要根据玩家的货币数量来自适应外框的长度,例如:


首先我们只需要在Text的GameObject上添加ContentSizeFitter组件,并都选择PreferredSize,即可让Text组件自适应大小。然后可以通过脚本来获取Text的RectTransform中的宽和高,来计算外部Image框的大小。代码并不难,我这里就不贴了。
其实在UGUI中已经给我提供了相应的方法。并不需要我们自己写脚本,方法如下:


我们只需要在Image的组件上添加同样的ContentSizeFitter组件,设置为PreferredSize模式。同时添加HorizontalLayoutGroup组件,调好对应的位置和Padding的数值。这样我们怎么去改文字,外框都会根据我们的Text大小来自适应改变了。(等宽变换或者等高变换只需要调整相应的控制项就可以达到要求,很简单,自己试试就知道了。我这里就不一一列举了)
需要注意的是:
我们在真正的使用时可能会发现,我们在脚本里修改了Text里的内容,但是外框并没有按照我们的要求去正常的变换大小,我们可能需要开关一下GameObject,或者把ChildForceExpand开关一下才能恢复正常,其实就是需要等一帧的。具体什么原因我就不叙述了,直接抛出解决办法:
其实很简单,只需要在你修改完Text的文字之后,添加一句脚本即可:
text.text="Hello World~My name is 魂牵丶梦萦";
LayoutRebuilder.ForceRebuildLayoutImmediate(rect);其中rect就是你的外框也就是Image上的RectTransForm组件。
边栏推荐
- WMS软件国内主要供应商分析
- PAT乙级-B1009 说反话(20)
- 2021年12月电子学会图形化四级编程题解析含答案:新冠疫苗接种系统
- 交大医学院临床研究中心如何将 ModelWhale 应用于临床医生教学、研究丨数据科学 x 临床医学
- LeetCode15:三数之和
- PAT乙级-B1008 数组元素循环右移问题(20)
- 2021年12月电子学会图形化三级编程题解析含答案:数星星
- Linux安装Mysql的几种方法
- 输出一个整数的二进制形式
- Currency ATM: Solana Wallet Has Unknown Security Vulnerability, A Large Number Of Users' Digital Assets Are Stolen
猜你喜欢

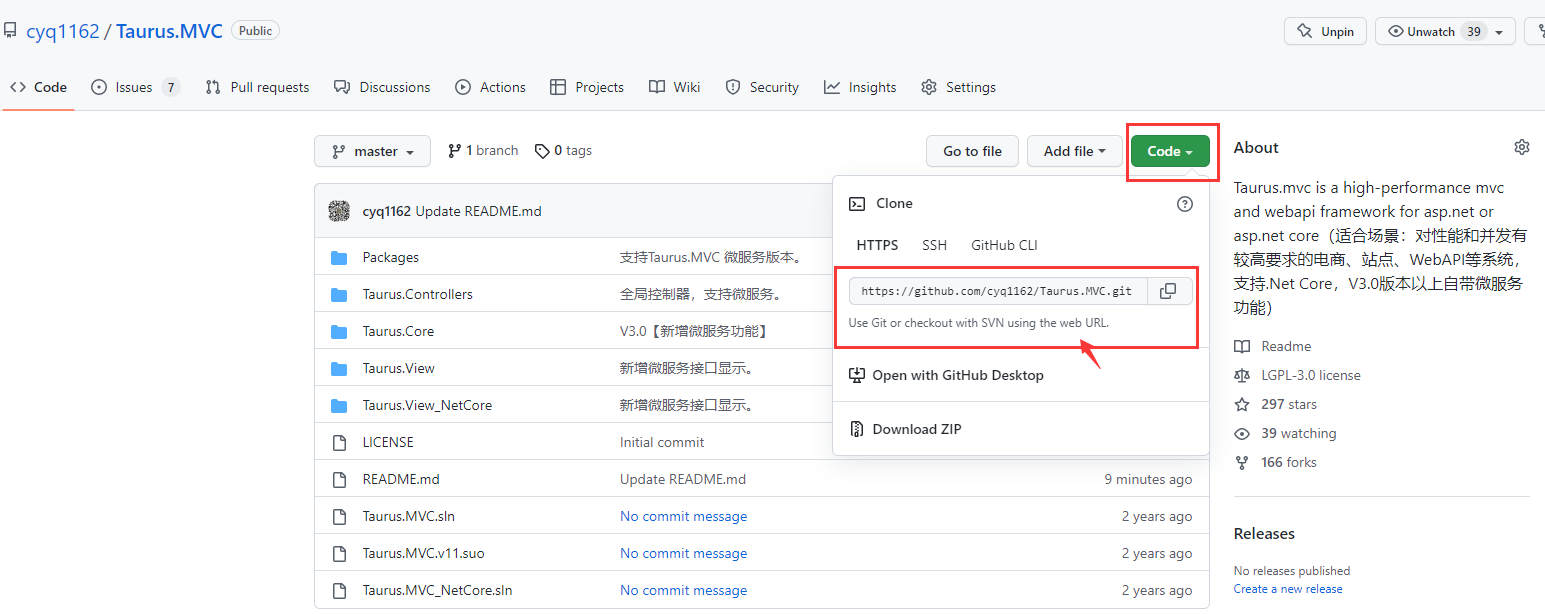
Taurus.MVC WebAPI 入门开发教程1:框架下载环境配置与运行(含系列目录)。

网络中的交换机和路由器

2021年12月电子学会图形化二级编程题解析含答案:消灭蝙蝠

云硬盘EVS详解以及如何用与避坑【华为云至简致远】

A high-performance creation book, ASUS Dreadnought Pro15 2022 is completely enough for daily photo editing and editing!

ubiquant量化竞赛

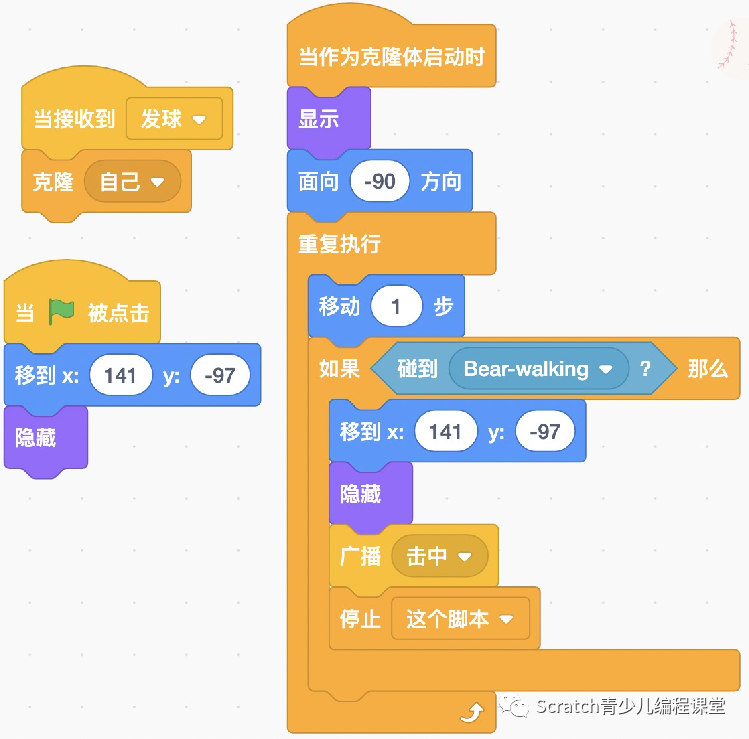
2021年12月电子学会图形化四级编程题解析含答案:棕熊大战

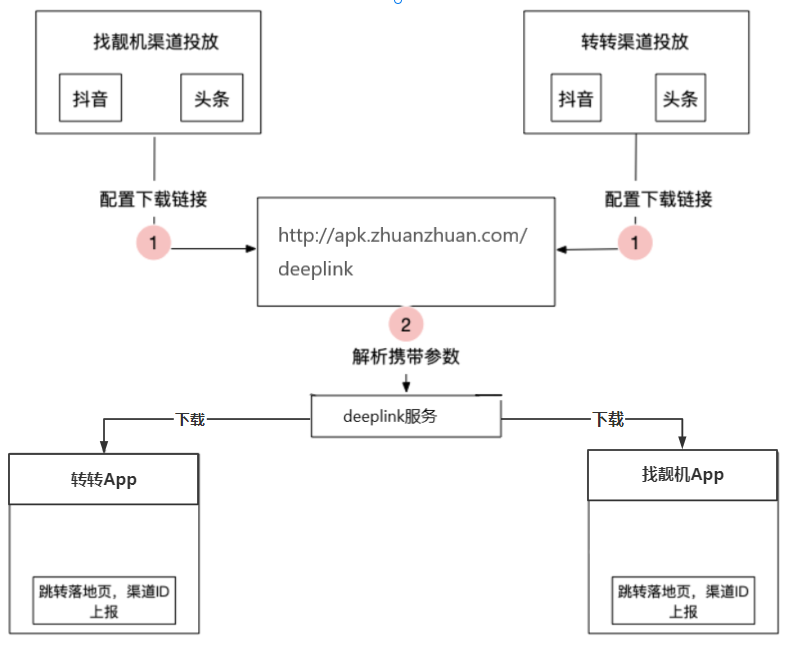
DeepLink在转转的实践

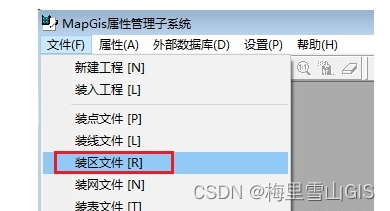
如何把MapGIS的区文件转为ArcGIS的SHAPE面文件

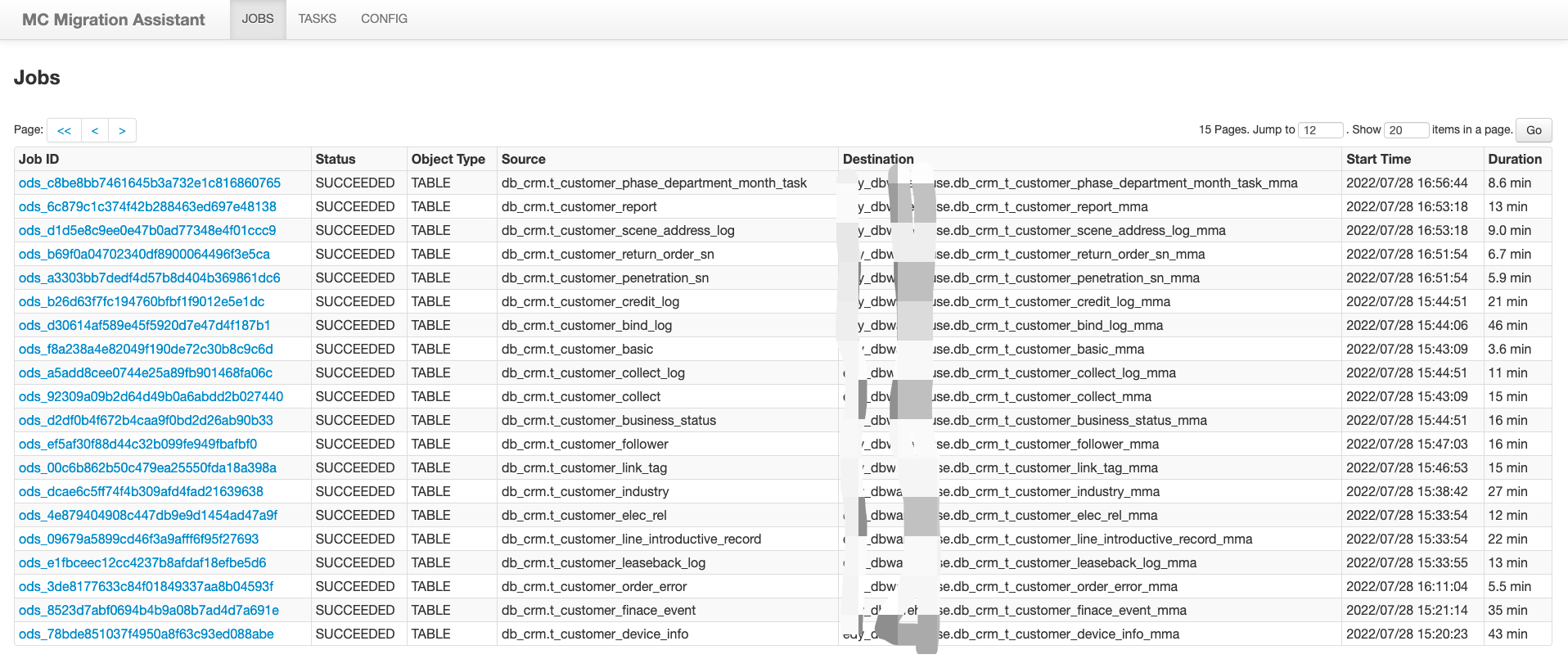
MMA安装及使用优化
随机推荐
6000 字+,帮你搞懂互联网架构演变历程!
问题6:下拉框测试点
php中接口、抽象类以及接口和抽象类区别详解
正则表达式入门二(普通字符)
【周报】2022年7月24日
STL简介
Lecture 2 Software Life Cycle
程序员面试必备PHP基础面试题 – 第十九天
HDU 1406 (完数)
ubiquant量化竞赛
【问题】torch和torchvision对应版本
cmd 关闭端口
不安装运行时运行.NET程序
个人秋招记录——欢迎交流
云硬盘EVS详解以及如何用与避坑【华为云至简致远】
HDU 1160 FatMouse's Speed(最长递减子序列变形)
一对多查询(分页)
高性能创作本,日常修图剪辑选华硕无畏Pro15 2022完全足矣!
问题10:注册页面的易用性测试?
2021年12月电子学会图形化四级编程题解析含答案:质数判断器