当前位置:网站首页>Flutter Widget 如何启用和屏蔽点击事件
Flutter Widget 如何启用和屏蔽点击事件
2022-08-01 10:44:00 【️ 邪神】
AbsorbPointer 介绍
官方说明
/// A widget that absorbs pointers during hit testing.
一个可拦截子视图点击事件的Widget .
/// When [absorbing] is true, this widget prevents its subtree from receiving
/// pointer events by terminating hit testing at itself.
当 absorbing 属性值为 true 时 , AbsorbPointer 将用户的点击事件消耗掉不让其子组件接收到 .
///It still consumes space during layout and paints its child as usual.
AbsorbPointer 会占用布局的空间并包裹在子组件外面 .
/// It just prevents its children
/// from being the target of located events, because it returns true from
/// [RenderBox.hitTest].
AbsorbPointer 的作用就是控制子Widget 获取用户的点击事件 , 但不能将它作为点击事件的目标 .
absorbing 属性

Flutter AbsorbPointer 属性absorbing 设置 
Column(
children: <Widget>[
Container(
width: 200.0,
height: 200.0,
margin: const EdgeInsets.only(top: 30.0),
child: AbsorbPointer(
absorbing: false,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.green.shade200,
),
onPressed: () {
print("AbsorbPointer 子Widget ElevatedButton absorbing: false onPressed");
},
child: const Text("absorbing: false"),
),
),
),
Container(
width: 200.0,
height: 200.0,
margin: const EdgeInsets.only(top: 30.0),
child: AbsorbPointer(
absorbing: true,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue.shade200,
),
onPressed: () {
print("AbsorbPointer 子Widget ElevatedButton absorbing: true onPressed");
},
child: const Text("absorbing: true"),
),
),
),
],
)
控制点击区域
当点击除开绿色和蓝色区域外的红色区域触发点击事件

Container(
width: 300.0,
height: 200.0,
child: Stack(
children: [
Positioned(
left: 0.0,
top: 0.0,
right: 0.0,
bottom: 0.0,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.red.shade200,
padding: const EdgeInsets.all(40.0),
),
onPressed: () {
},
child: null,
),
),
Positioned(
left: 30.0,
right: 30.0,
top: 30.0,
child: SizedBox(
width: 200.0,
height: 100.0,
child: AbsorbPointer(
absorbing: true,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.green.shade200,
),
onPressed: () {
},
child: const Text("点击区域一"),
),
),
),
),
Positioned(
left: 30.0,
right: 30.0,
bottom: 10.0,
child: SizedBox(
width: 200.0,
height: 40.0,
child: AbsorbPointer(
absorbing: true,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue.shade200,
),
onPressed: () {
},
child: const Text("点击区域二"),
),
),
),
),
],
)),
IgnorePointer介绍
官方说明
/// A widget that is invisible during hit testing.
一个在接收到点击事件过程中不可见的Widget .
/// When [ignoring] is true, this widget (and its subtree) is invisible to hit testing.
当 ignoring 属性值为true时 , IgnorePointer 在收到点击事件时是不可见的 .
It still consumes space during layout and paints its child as usual.
IgnorePointer 在收到点击事件后虽然不可见,但是会占用空间的,同时会完成子Widget的绘制 .
ignoring 属性

控制子Widget是否可点击
Container(
width: 300.0,
height: 200.0,
color: Colors.red.shade200,
child: IgnorePointer(
ignoring: false,
key: ignorePointerKey,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.green.shade200,
),
onPressed: () {
RenderBox? renderBox = ignorePointerKey.currentContext?.findRenderObject() as RenderBox?;
print("IgnorePointer onPressed 点击区域一 ${renderBox?.size}");
},
child: const Text("点击区域一"),
),
),
),
AbsorbPointer使用场景
常见组件会提供一种禁止输入的方法 .
例如 : 将TextButton的onPressed回掉设置为空值 .
const TextButton(
child: Text("点击我"),
onPressed: null,
)
可以设置ListView 属性 physics , 让ListView不要滚动
ListView.builder(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemCount: 3,
itemBuilder: (context, index) {
return Container();
})
当我们需要将屏幕范围内的所有组件都禁止操作 (点击、滚动、输入时) 时, 我们需要 将所有组件 用 AbsorbPointer包裹起来 , 并设置属性值 absorbing , 获取取消屏蔽也可以.
IgnorePointer 使用场景
用户和界面交互过程中 , 我们有时需要某些区域无法交互 , 就需要将无法被用户进行操作的区域用IgnorePointer 进行包裹 并且设置 ignoring 属性为true . 我们可以用IgnorePointer可以做到将包裹区域的子Widget 不能进行点击、单击、拖动、滚动、所有动作 .
AbsorbPointer和IgnorePointer 区别
| AbsorbPointer | IgnorePointer |
|---|---|
| 获取点击事件前后都可见 | 获取到点击事件后不可见 |
| 可以不和子组件共享点击事件 | 和子widget共享事件,否则都不能获取点击事件 |
| 点击事件不可穿透 | 点击事件可穿透 |
Flutter小部件之AbsorbPointer
Flutter 浅谈AbsorbPointer和IgnorePointer的区别
深入研究flutter组件之(AbsorbPointer
边栏推荐
- AI篮球裁判火了,走步算得特别准,就问哈登慌不慌
- Small application project works WeChat gourmet recipes applet graduation design of finished product (1) the development profile
- 线上问题排查常用命令,总结太全了,建议收藏!!
- Promise learning (1) What is Promise?how to use?How to solve callback hell?
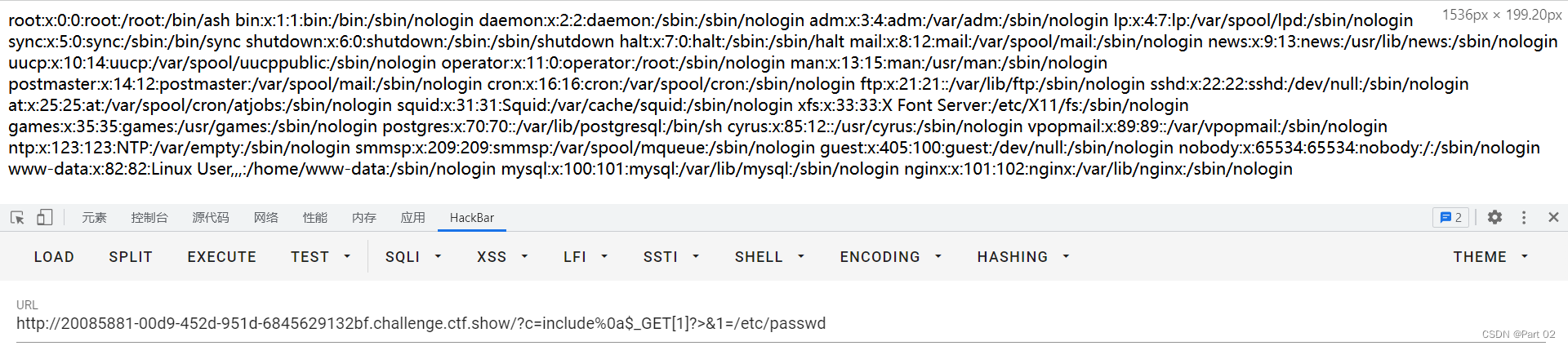
- CTFshow,命令执行:web32
- Taobao commodity details and details on taobao, senior upgrade version of the API
- Dataset之mpg:mpg数据集的简介、下载、使用方法之详细攻略
- Message queue interview latest finishing (2022)
- 【cartographer ros】十: 延时和误差分析
- jmeter
猜你喜欢
retired paddling

ClickHouse入门介绍与其特性

C#/VB.NET convert PPT or PPTX to image

Mini Program Graduation Works WeChat Food Recipes Mini Program Graduation Design Finished Products (4) Opening Report

石头科技打造硬核品牌力 持续出海拓展全球市场

CTFshow,命令执行:web32

微信公众号授权登录后报redirect_uri参数错误的问题

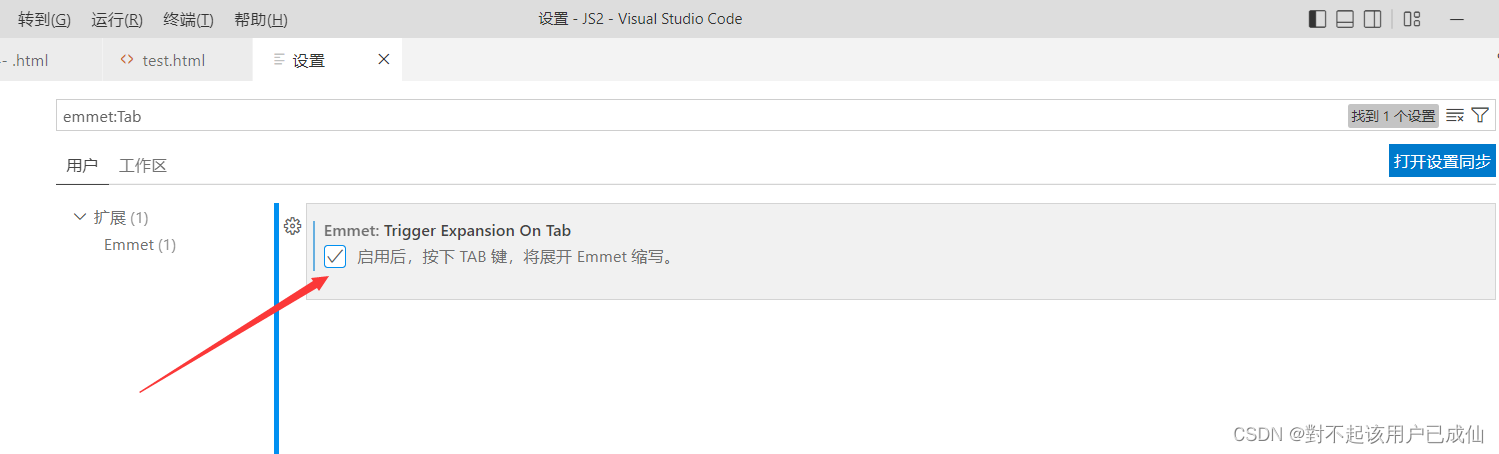
Solve vscode input! Unable to quickly generate skeletons (three methods for the new version of vscode to quickly generate skeletons)

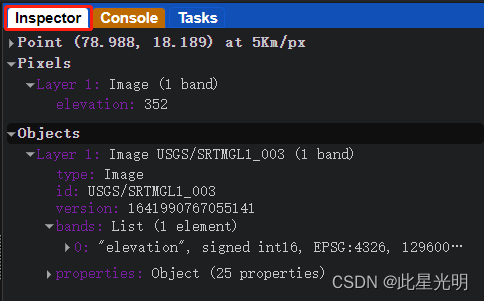
Google Earth Engine APP——15行代码搞定一个inspector高程监测APP

Batch大小不一定是2的n次幂!ML资深学者最新结论
随机推荐
DBPack SQL Tracing 功能及数据加密功能详解
广域铭岛入选2022年重庆市数字经济产业发展试点示范项目名单
小程序毕设作品之微信美食菜谱小程序毕业设计成品(4)开题报告
【云驻共创】分布式技术之华为云全域调度技术与实践
shell--第九章练习
Endorsed in 2022 years inventory | product base, science and technology, guangzhou automobile group striding forward
redis
从零开始Blazor Server(4)--登录系统
Why Metropolis–Hastings Works
Batch大小不一定是2的n次幂!ML资深学者最新结论
RK3399 platform development series on introduction to (kernel) 1.52, printk function analysis - the function call will be closed
STM32 Personal Notes - Embedded C Language Optimization
ClickHouse多种安装方式
CTO strongly banning the use of the Calendar, that in what?
retired paddling
shell脚本------条件测试 if语句和case分支语句
Guangyu Mingdao was selected into the list of pilot demonstration projects for the development of digital economy industry in Chongqing in 2022
Promise学习(一)Promise是什么?怎么用?回调地狱怎么解决?
跨域网络资源文件下载
CTFshow,命令执行:web33
