当前位置:网站首页>Daily work and study notes
Daily work and study notes
2022-07-02 01:03:00 【Seven days and seven longevity】
vite
Create a project
npm init vite-app Project name
Enter the project directory
cd Project name
Installation dependency
npm install
function
npm run dev
setup
understand vue3.0 A new configuration item in , Value is a function
setup It's all Composition API( Combine API) The performance stage
Components used in data Methods, etc. All shall be configured in setup in
setup Two return values of function
If you return an object Then the properties in the object Methods can be used directly in templates ( Focus on )
If you return a rendering function You can customize the rendering content
Be careful
Try not to contact vue2.x Configuration mix
vue2.x To configure (data,methods,computed..) You can access setup Properties in Method
But in setup Cannot access vue2.x To configure (data,methods,computed...)
If there are duplicate names setup first
setup It can't be a async function Because the return value is no longer return The object of It is promise The template can't see return Properties in objects
ref function
effect Define a responsive data
grammar const xxx=ref(initValue)
Create a reference object containing responsive data (reference object abbreviation ref object )
js Operation data in xxx.value
Read data from the template Unwanted .value direct <div>{
{xxx}}</div>
remarks
The accepted data can be Basic types It can also be object type
Basic types of data Responsiveness still depends on object.defineProperty() Of get and set Accomplished
Object type data Internal help Vue3.0 A new function in --reactive function
reactive function
effect Define the responsive data of an object type ( Basic type don't use it Use ref function )
grammar const Proxy object =reactive( Source object ) Receive an object ( Or an array ), Returns a proxy object (proxy Instance object of abbreviation proxy object )
reactive The defined responsive data is deep-seated
Give... Internally ES6 Of Proxy Realization Operate the internal data of the source object through the proxy object
vue3 The principle of response in
Realization principle
object type adopt object.defineProperty() Reading properties , Modify to intercept ( The data was hijacked )
An array type Intercept by rewriting a series of methods to update the array ( The change method of the array is wrapped )
Object,defineProperty(data,'count',{
get(){}
set(){}
})
Existing problems
New properties , Delete attribute The interface doesn't update
Modify the array directly by subscript , The interface doesn't update automatically
vue3 The principle of response
Realization principle
adopt Proxy( agent ) Intercepts any attribute changes in the object Include Read and write property values Attribute addition Deletion of attributes, etc
adopt Reflect( Reflection ) Operate on the properties of the source object
let person = {
name: "zs",
age: 19,
};
// simulation vue3 Implement responsive in
const p = new Proxy(person, {
// Someone read p Called when a property of
get(target, propName) {
console.log(target, propName);
// return target[propName];
return Reflect.get(target, propName);
},
// Someone modified it p A property of , Or to p Called when a property is appended
set(target, propName, value) {
// target[propName] = value;
Reflect.set(target, propName, value);
},
// Someone deleted p When a property of
deleteProperty(target, propName) {
// return delete target[propName];
return Reflect.defineProperty(target, propName);
},
});
reactive contrast ref
Compare... From the perspective of defining data
ref Used to define Basic types of data
reactive Used to define object ( Or an array ) Type data
remarks ref It can also be used to define object or array type data It will automatically pass through reactive Turn to proxy object
Compare... In principle
ref adopt object.defineProperty() Of get and set To achieve responsive ( The data was hijacked )
reactive By using Proxy To achieve responsive ( The data was hijacked ), And pass Reflect Operate the data inside the metadata
Compare... From the perspective of use
ref Defined data Operational data needs .value When reading data, you do not need to read directly from the template .value
reactive Defined data Operating data and reading data No need to .value
setup Two things to pay attention to
setup Actual execution
stay beforeCreate Once before ,this yes undefined
setup Parameters of
props Value as object contain Passed from outside the component And the internal declaration of the component has accepted the attribute
context Context object
attrs Value as object contain Passed from outside the component But not in props Properties declared in the configuration amount to this.$attrs
slots Received slot contents amount to this.$slots
emit Distribute functions that automatically take events amount to this.$emit
computed function
And vue2.x in computed The configuration function is consistent
How to write it
<template>
<div>
surname : <input type="text" v-model="person.firstName" /> name :<input
type="text"
v-model="person.lastName"
/>
<!-- {
{ person.fullName }} -->
full name <input type="text" v-model="person.fullName" />
</div>
</template>
<script>
import { reactive, computed } from "vue";
export default {
name: "Demo",
// computed: {
// fullName() {
// return this.person.firstName + "-" + this.person.lastName;
// },
// },
setup() {
let person = reactive({
firstName: " Zhang ",
lastName: " 3、 ... and ",
});
// Compute properties - Complete writing
person.fullName = computed({
get() {
return person.firstName + "-" + person.lastName;
},
set(value) {
const nameArr = value.split("-");
person.firstName = nameArr[0];
person.lastName = nameArr[1];
},
});
// // Compute properties - Abbreviation form
// person.fullName = computed(() => {
// return person.firstName + "-" + person.lastName;
// });
return {
person,
};
},
};
</script>
watch function
And vue2.x in watch The configuration function is consistent
Two small pits
monitor reactive When defining responsive data ,oldvalue Can't get it right , Forced on deep monitoring (deep Configuration failure )
monitor reactive When defining an attribute in responsive data ,deep The configuration is valid
<template>
<div>
<h2>{
{ sum }}</h2>
<button @click="sum++">++</button>
<br />
<h2>{
{ msg }}</h2>
<button @click="msg += '!'">++</button>
<br />
<h2>{
{ person.name }}</h2>
<h2>{
{ person.age }}</h2>
<h2>{
{ person.job.xz }}</h2>
<button @click="person.name += '!'">11</button>
<button @click="person.age += 1">22</button>
<button @click="person.job.xz += 1">33</button>
</div>
</template>
<script>
import { ref, watch, reactive } from "vue";
export default {
name: "Demo",
// watch: {
// // sum(newValue, oldValue) {
// // console.log("sum Changed ", newValue, oldValue);
// // },
// sum: {
// immediate: true,
// deep: true,
// handler(newValue, oldValue) {
// console.log("sum change ", newValue, oldValue);
// },
// },
// },
setup() {
let sum = ref(0);
let msg = ref("nha");
let person = reactive({
name: "xx",
age: 11,
job: {
xz: 20,
},
});
// Situation 1 : monitor ref A responsive data defined
// watch(sum, (newValue, oldValue) => {
// console.log(newValue, oldValue);
// },{ immediate: true, deep: true });
// Situation two : monitor ref Multiple responsive data defined
// watch(
// [sum, msg],
// (newValue, oldValue) => {
// console.log(newValue, oldValue);
// },
// { immediate: true, deep: true }
// );
// Situation three : monitor reactive A responsive data defined ,
// Be careful Can't get correctly here oldValue
// Be careful Force on depth monitoring (deep Invalid configuration )
// watch(
// person,
// (newValue, oldValue) => {
// console.log(newValue, oldValue);
// },
// { deep: false }
// );
// Situation four monitor reactive An attribute in a defined responsive data
// watch(
// () => person.age,
// (newValue, oldValue) => {
// console.log(newValue, oldValue);
// },
// { deep: false }
// );
// Situation five monitor reactive Multiple attributes in a defined responsive data
// watch(
// [() => person.age, () => person.name],
// (newValue, oldValue) => {
// console.log(newValue, oldValue);
// },
// { deep: false }
// );
// special monitor reactive An attribute in a defined responsive data
watch(
() => person.job,
(newValue, oldValue) => {
console.log(newValue, oldValue);
},
{ deep: true } // Here because the solid is reactive A property in a defined object , therefore deep The configuration is valid
);
return {
sum,
msg,
person,
};
},
};
</script>
git Delete local branch
1、 View all branches
git branch -a
2、 View the current branch
git branch
3、 Delete local bug_xzx Branch ( Remember to switch to other branches before deleting )
git branch -D bug_xzx
4、 Delete remote bug_xzx Branch
git push origin --delete bug_xzx
边栏推荐
- Global and Chinese markets for context and location-based services 2022-2028: Research Report on technology, participants, trends, market size and share
- XMIND mind map
- Iclr2022 | spherenet and g-spherenet: autoregressive flow model for 3D molecular graph representation and molecular geometry generation
- If the browser is accidentally closed, how does react cache the forms filled out by users?
- 教你白嫖Amazon rds一年并搭建MySQL云数据库(只需10分钟,真香)
- Minimize the error
- Global and Chinese markets for food allergens and intolerance tests 2022-2028: Research Report on technology, participants, trends, market size and share
- 【CTF】bjdctf_ 2020_ babystack2
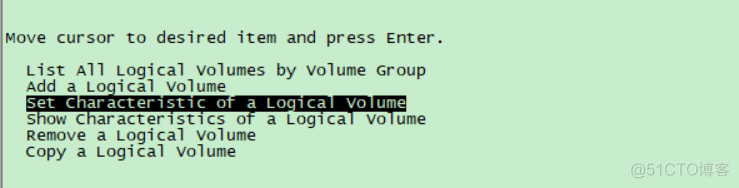
- Creating logical volumes and viewing and modifying attributes for AIX storage management
- Synthetic watermelon game wechat applet source code / wechat game applet source code
猜你喜欢

Source code of Qiwei automatic card issuing system

Creating logical volumes and viewing and modifying attributes for AIX storage management

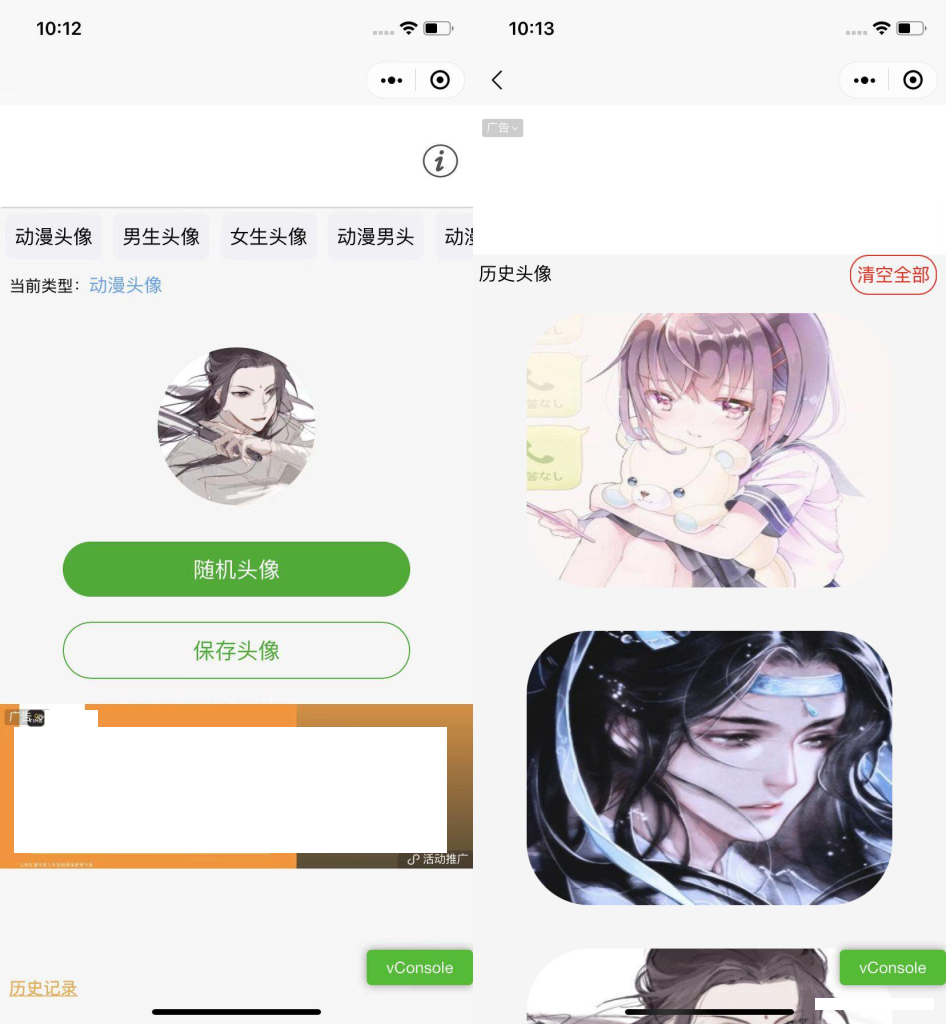
Random avatar encyclopedia, multi category wechat applet source code with history_ Support traffic master

RFID让固定资产盘点更快更准

JMeter做接口测试,如何提取登录Cookie

Advanced skills of testers: a guide to the application of unit test reports

Datawhale 社区黑板报(第1期)

How to extract login cookies when JMeter performs interface testing

Barbie q! How to analyze the new game app?

Entrepreneurship is a little risky. Read the data and do a business analysis
随机推荐
2022 pinduoduo details / pinduoduo product details / pinduoduo SKU details
Global and Chinese markets of beverage seasoning systems 2022-2028: Research Report on technology, participants, trends, market size and share
JS -- image to base code, base to file object
RFID让固定资产盘点更快更准
Global and Chinese markets for context and location-based services 2022-2028: Research Report on technology, participants, trends, market size and share
excel数据透视表
Basis of deep learning neural network
2022 low voltage electrician examination questions and answers
gradle
How to determine whether the current script is in the node environment or the browser environment?
Synthetic watermelon game wechat applet source code / wechat game applet source code
How to open an account for individual stock speculation? Is it safe?
How do Lenovo computers connect Bluetooth headsets?
ACM教程 - 快速排序(常规 + 尾递归 + 随机基准数)
Source code of Qiwei automatic card issuing system
Use es to realize epidemic map or take out order function (including code and data)
Global and Chinese market of collaborative applications 2022-2028: Research Report on technology, participants, trends, market size and share
AIX存储管理之卷组属性的查看和修改(二)
2022 safety officer-a certificate examination questions and online simulation examination
程序员该如何更好的规划自己的职业发展?