当前位置:网站首页>setup语法糖 defineProps defineEmits defineExpose
setup语法糖 defineProps defineEmits defineExpose
2022-08-02 19:48:00 【大象与小蚂蚁的生活】
setup语法糖
<script setup>
//这里的代码会被编译成组件setup()函数中的内容,
//这里的script跟普通的script只有组件首次引入的时候执行一次不同,<script setup>中的代码会在每次组件实例被创建的时候执行
</script>
基本使用
<script setup>
//这里跟setup函数一样的写法,只是不需要return,组件不需要挂在compones上,可以直接在模板上使用
import {
reactive, ref } from '@vue/reactivity'
import {
computed, watch, watchEffect } from '@vue/runtime-core'
import {
getCurrentInstance } from 'vue'
const {
proxy } = getCurrentInstance()
import HelloWorld from './components/HelloWorld.vue'
import headerModule from './components/js/headerModule'
const data = ({
})
</script>
<template>
<HelloWorld msg="Hello Vue 3 + Vite" />
</template>
defineProps,defineEmits,defineExpose它们都是
父传子defineProps
<template>
<!--父组件-->
<HelloWorld msg="Hello" />
</template>
<script setup>
//子组件通过defineProps代替props
const porps = definePorps({
fol:{
type:String,
default:'默认值',
require:true//设置之后,props必须要接收到这个数据,默认为false
}
})
</script>
<template>
<HelloWorld msg="Hello Vue 3 + Vite" />
</template>
父组件传递参数
<template>
<div class="home">
<test-com :info="msg" time="42分钟"></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
import TestCom from "../components/TestCom.vue"
let msg='公交车-第一次循环'
</script>
子组件接受参数
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>信息:{
{
info}}</p>
<p>{
{
time }}</p>
</div>
</template>
<script lang="ts" setup>
import {
defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分钟'
},
})
</script>
子传父defineEmits
<script setup>
//使用defineEmits代替$emit
const emit = defineEmits(['change'])//这里最好写出来
const change = val=>{
emit("change",val)
}
</script>
<template>
<!--<div @click="emit('biu',123)">子组件</div> 这样写前面可以加$用之前的写法也行-->
<div @click="change(111)">子组件</div>
</template>
子组件使用
别担心,我们使用defineEmits。它可以像父组件抛出事件。
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<button @click="hander1Click">新增</button>
<button @click="hander2Click">删除</button>
</div>
</template>
<script lang="ts" setup>
import {
defineEmits} from 'vue'
// 使用defineEmits创建名称,接受一个数组
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的数据')
}
let hander2Click=():void=>{
$myemit('myDel','删除的数据')
}
</script>
父组件使用
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
let myAddHander=(mess):void=>{
console.log('新增==>',mess);
}
let myDelHander=(mess):void=>{
console.log('删除==>', mess);
}
</script>
暴露组件defineExpose
<script>
//使用<script setup>的组件默认是关闭的,它的公开实例不会暴露在里面声明的绑定
//使用defineExpose暴露数据
const a = ref(1)
const b = 2
defineExpose({
a,
b
})
</script>
父组件通过模板绑定ref,获取到这个对象
<script setup>
//得先声明个变量,来保存它,或者放在onMounted里
const hello = ref(null)
const get = ()=>{
console.log(hello)
}
</script>
<template>
<Header @click="get" ref="hello">子组件</Header>
</template>
子组件
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>性别:{
{
sex}}</p>
<p>其他信息:{
{
info}}</p>
</div>
</template>
<script lang="ts" setup>
import {
reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜欢李诗晴',
age:27
})
// 将组件中的属性暴露出去,这样父组件可以获取
defineExpose({
sex,
info
})
</script>
父组件
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander' ref="testcomRef"></test-com>
<button @click="getSonHander">获取子组件中的数据</button>
</div>
</template>
<script lang="ts" setup>
import TestCom from "../components/TestCom.vue"
import {
ref} from 'vue'
const testcomRef = ref()
const getSonHander=()=>{
console.log('获取子组件中的性别', testcomRef.value.sex );
console.log('获取子组件中的其他信息', testcomRef.value.info );
}
</script>
边栏推荐
- js Fetch返回数据res.json()报错问题
- MySQL安装配置教程(超级详细、保姆级)
- 扫码预约 | 观看Apache Linkis数据处理实践以及计算治理能力
- PG's SQL execution plan
- Brain-computer interface 003 | Musk said that he has realized a virtual self-dialogue with the cloud, and related concept shares have risen sharply
- 姑姑:给小学生出点口算题
- shell:条件语句
- J9数字论:互联网跨链桥有什么作用呢?
- Introduction of uncommon interfaces of openlayers
- 「面试必会」这应该是最有深度的TCP三次握手、四次挥手细节讲解
猜你喜欢
随机推荐
APP自动化uiautomator2获取toast
Mysql安装流程 【压缩版】
Caldera(二)高级实战
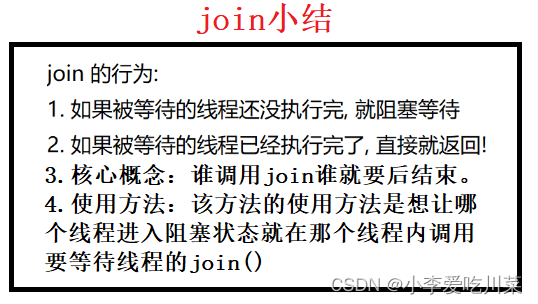
Thread线程类基本使用(上)
golang刷leetcode 经典(9)为运算表达式设计优先级
腾讯云孟凡杰:我所经历的云原生降本增效最佳实践案例
golang刷leetcode 数学(1) 丑数系列
J9数字论:互联网跨链桥有什么作用呢?
Electron使用指南之初体验
B站HR对面试者声称其核心用户都是生活中的Loser
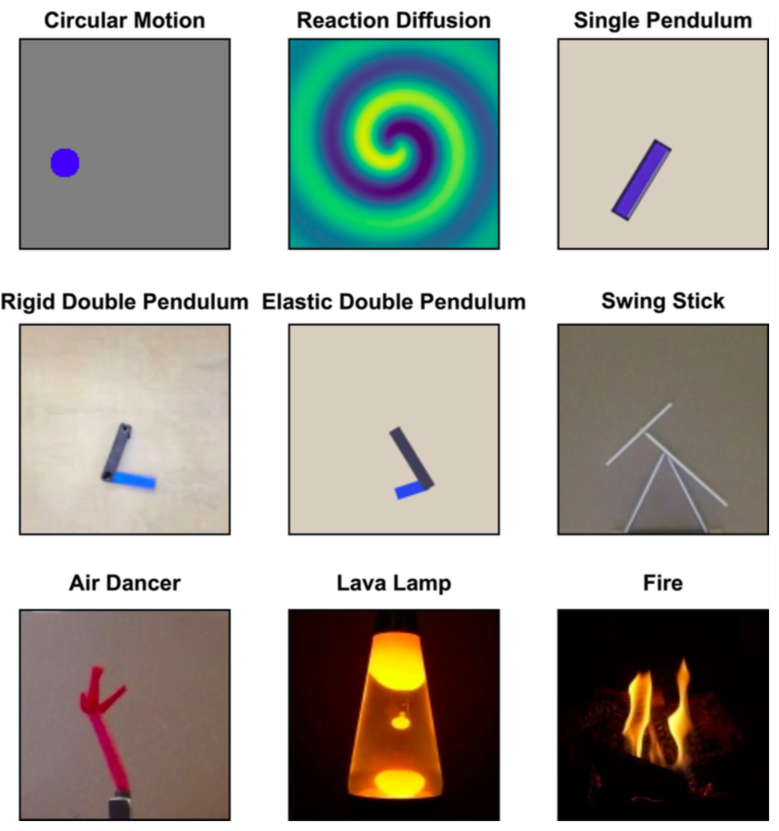
AI Scientist: Automatically discover hidden state variables of physical systems
Soft Exam ----- UML Design and Analysis (Part 2)
golang刷leetcode动态规划(12)最小路径和
Wintun:一款惊艳的 WireGuard 虚拟网卡接口驱动
SQL Server数据类型转换函数cast()和convert()详解
Triacetin是什么化学材料
LeetCode 622 设计循环队列[数组 队列] HERODING的LeetCode之路
PyTorch分布式backends
溜不溜是个问题
Flutter自带国际化适配自动生成方案