当前位置:网站首页>Electron使用指南之初体验
Electron使用指南之初体验
2022-08-02 19:16:00 【前端码农小王】
Electron 介绍
1、概览
想必你已经听说了可以应用electron来构建令人惊叹的桌面应用程序!
长期以来,很多开发语言都保留了生成桌面应用程序的功能,比如C和Java,但是用这些语言来构建应用程序是非常困难的。


我们利用JavaScript,HTML和CSS这些Web技术来构建单个应用程序,然后为Mac windows 和 Linux 编译该应用程序。

此外,我们还可以使用我们喜欢的框架和库来实现这个程序,比如 Vue, React 等前端框架。



Electron完全跨平台,她兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。



我们先来搭建一个Electron的运行环境。
2、Electron 原理
在深入学习Eelectron 之前,我们有必要了解一下Electron的应用架构。
Electron 运行在两类进程中,一类是主进程,一类是渲染进程 我们要知道,electron是基于chromium才能工作的,那我们就先简单看下chromium架构:

我们再来看看electron在chromium的基础上做了什么:

- Renderer Process
在electron中,仍然使用Renderer Process渲染页面,也就是说electron app使用Web页面作为UI显示,并且兼容传统的Web页面。不同的是electron app开发者可以可选的配置是否支持Node.js。
- Main Process
electron对Browser Process改动较大,干脆另起一个名字叫Main Process。Main Process 除了原来chromium的runtime,又添加了Node.js的runtime,main.js便运行在此之上。
electron将Node.js的message loop和chromium联系起来,使得js中可以灵活的控制页面显示,以及和Renderer Process的IPC通信。 进程间通信(IPC,Inter-Process Communication)指至少两个进程或线程间传送数据或信号的一些技术或方法。 当然原生的Node API和第三方的node module同样支持,并且有electron API提供给开发者控制原生菜单和通知等。 有一点需要注意,Browser Process本来没有js运行时,所以还需要依赖V8(当然这是chromium中的V8,不是单独的V8库)。

总结一下,一个Main Process(主进程),一个或多个Rederer(渲染进程) 构成了Electron的运行架构。 我们姑且把主进程叫Server-side服务端,将rederen process叫客户端。
- electron 使用 Node.js 原生模块

边栏推荐
猜你喜欢

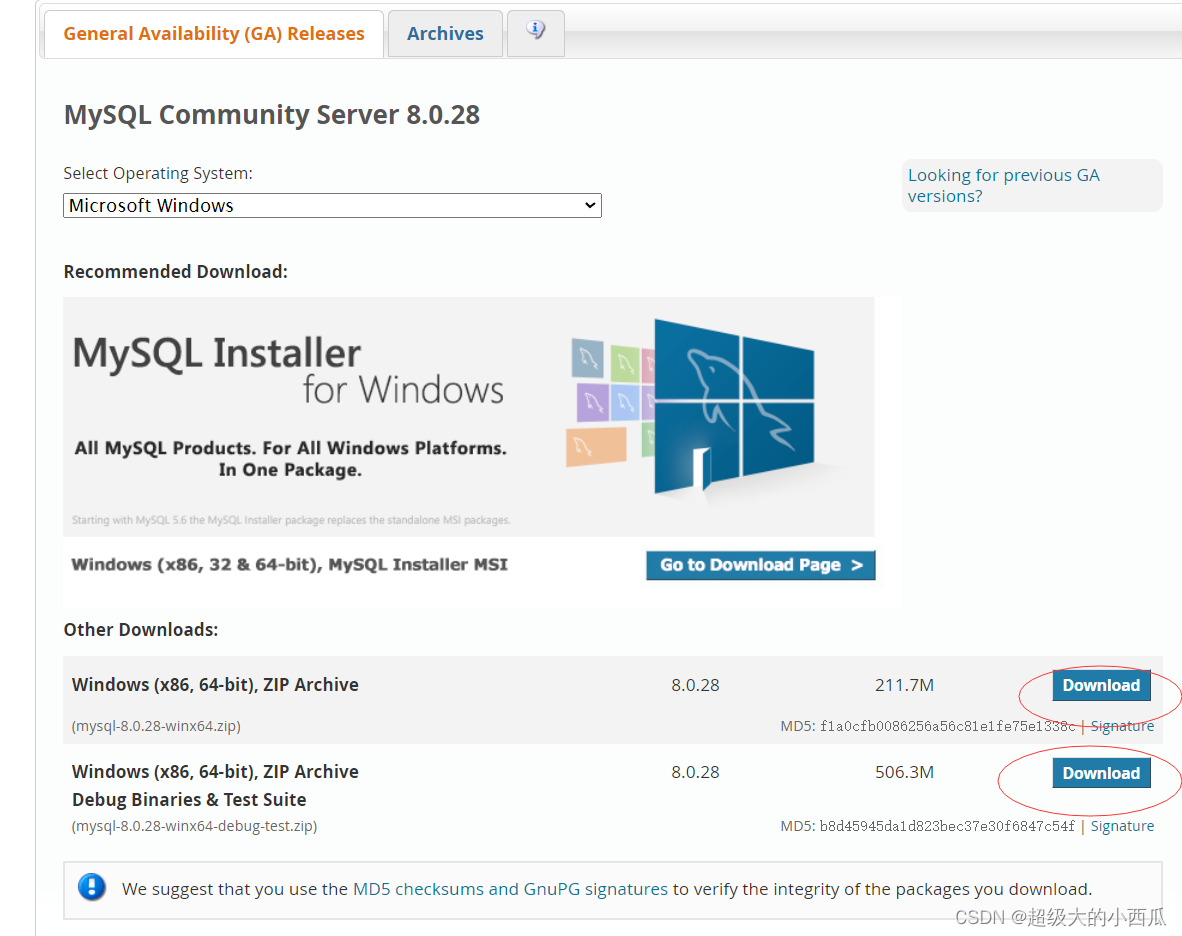
Mysql安装流程 【压缩版】

2022-07-26

2022-07-28

【C语言刷题】Leetcode238——除自身以外数组的乘积

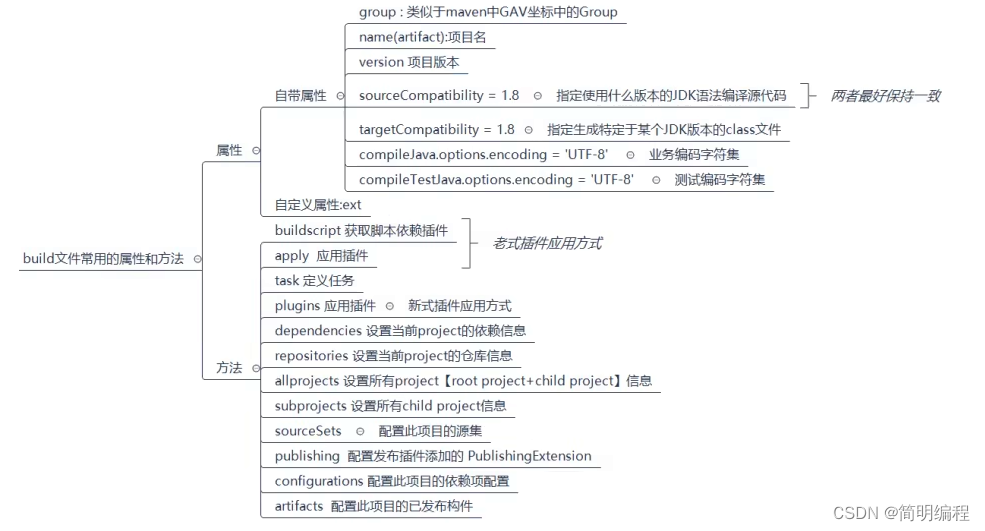
Gradle系列——Gradle的build.gradle文件详情,项目发布(基于Gradle文档7.5)day3-3

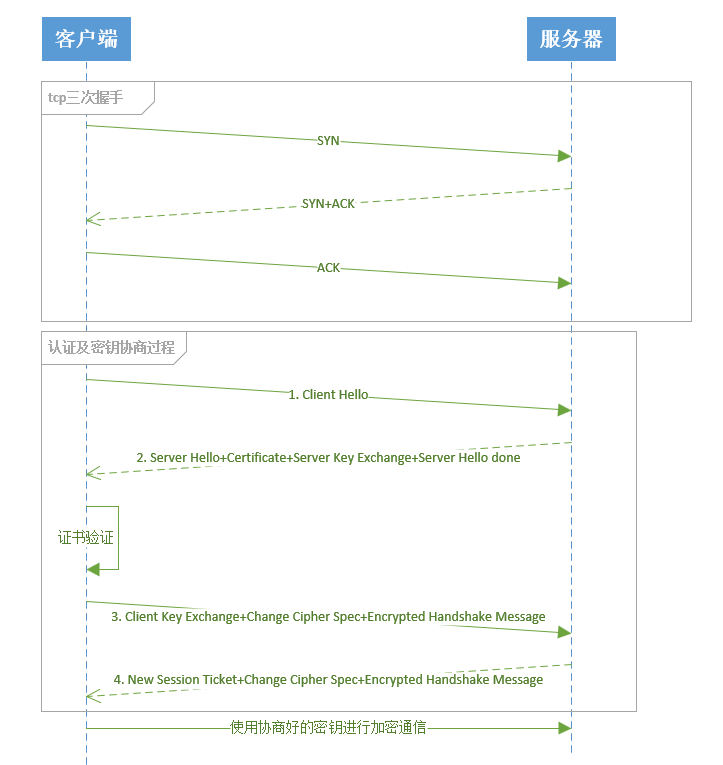
流量分析第一题

Brain-computer interface 003 | Musk said that he has realized a virtual self-dialogue with the cloud, and related concept shares have risen sharply

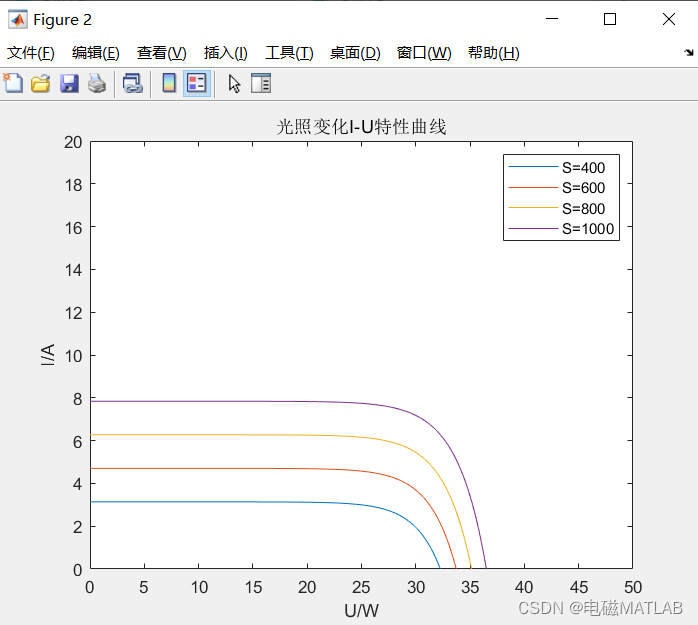
Mppt photovoltaic maximum power point tracking control matlab simulation

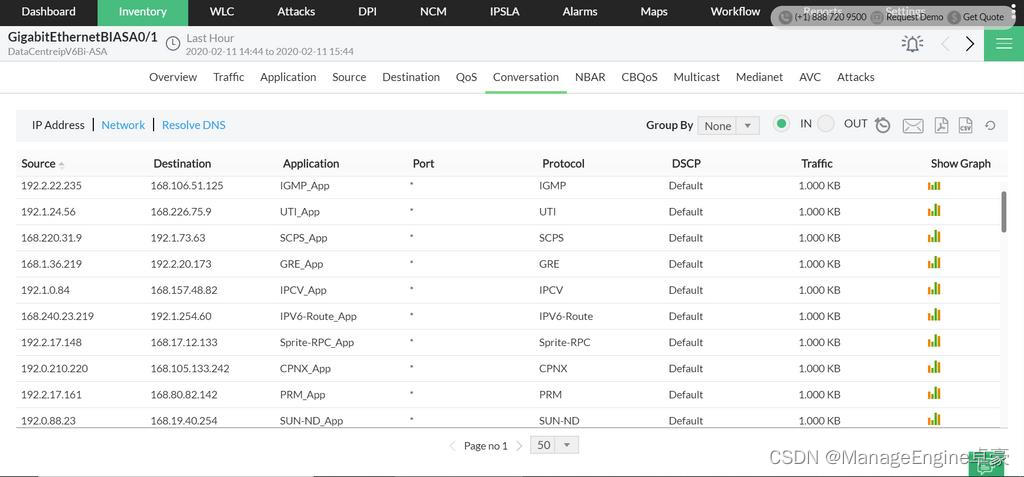
What are the useful real-time network traffic monitoring software

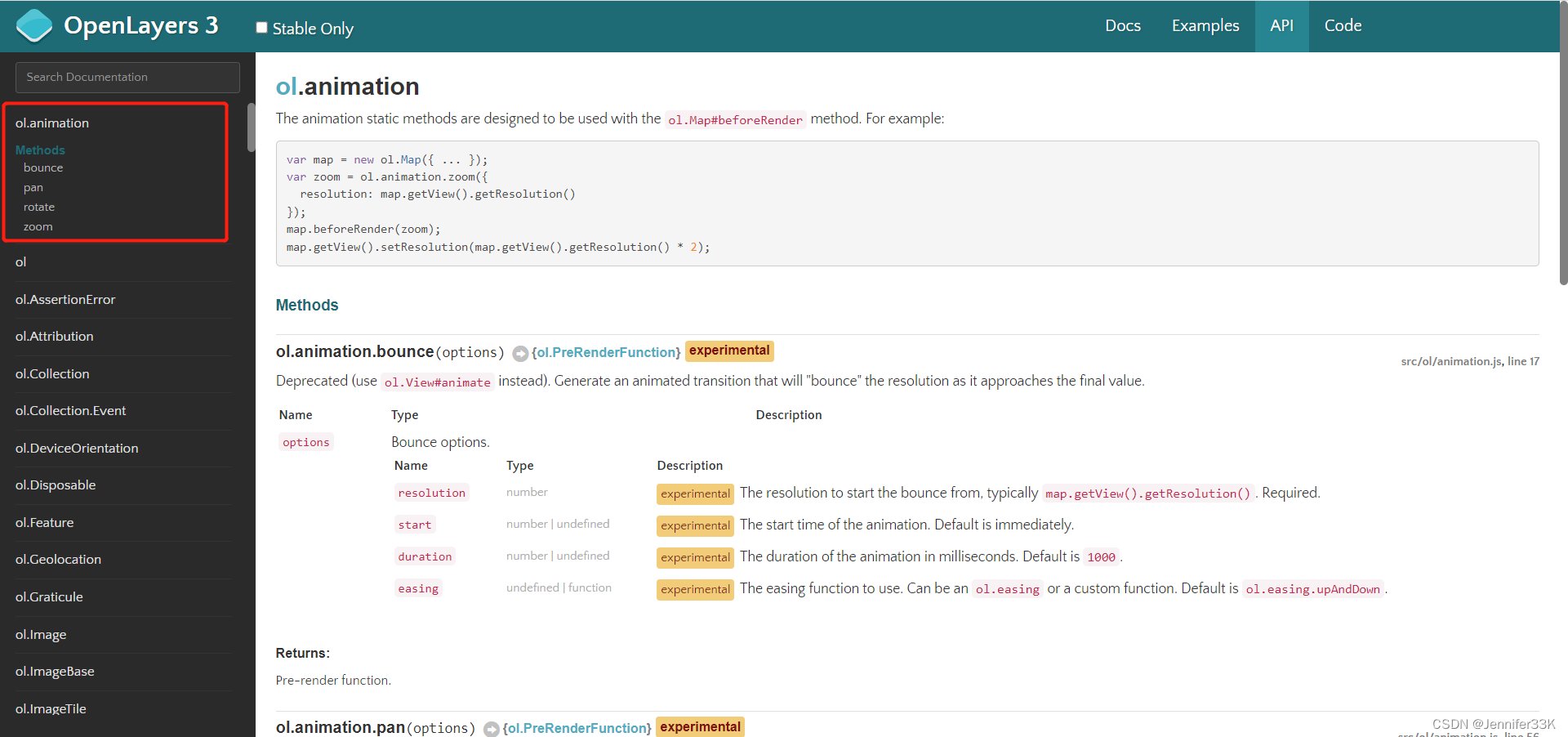
openlayers版本更新差别
随机推荐
2022-07-28
我用这一招让团队的开发效率提升了 100%!
86.(cesium之家)cesium叠加面接收阴影效果(gltf模型)
idea 配置resin
Mysql安装流程 【压缩版】
golang刷leetcode 动态规划(13) 最长公共子序列
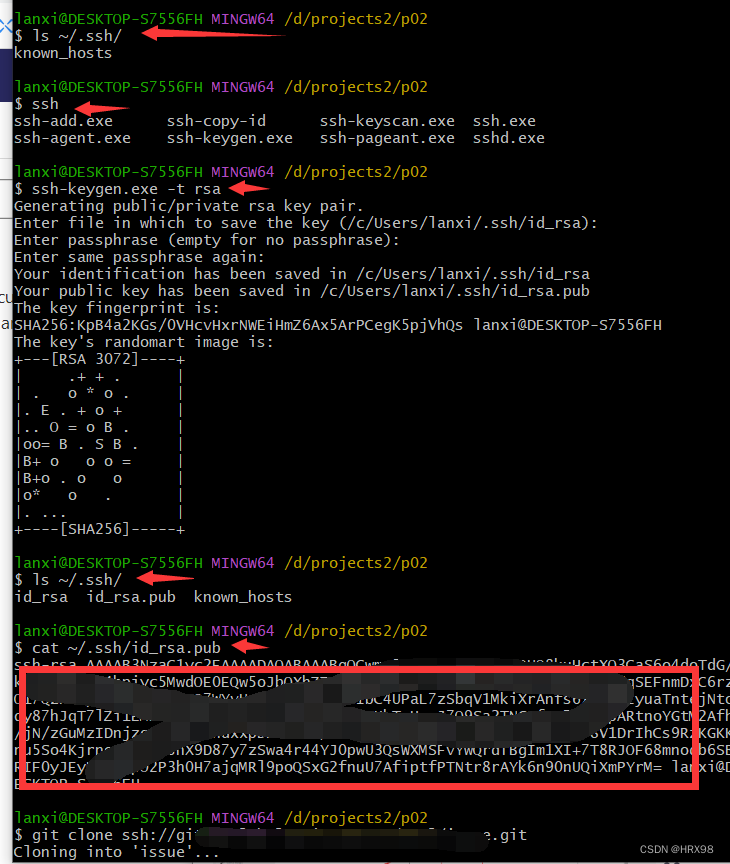
ssh configuration
一些不错的博主
元宇宙001 | 情绪无法自控?元宇宙助你一臂之力
Detailed explanation of common examples of dynamic programming
【C语言刷题】Leetcode169——多数元素
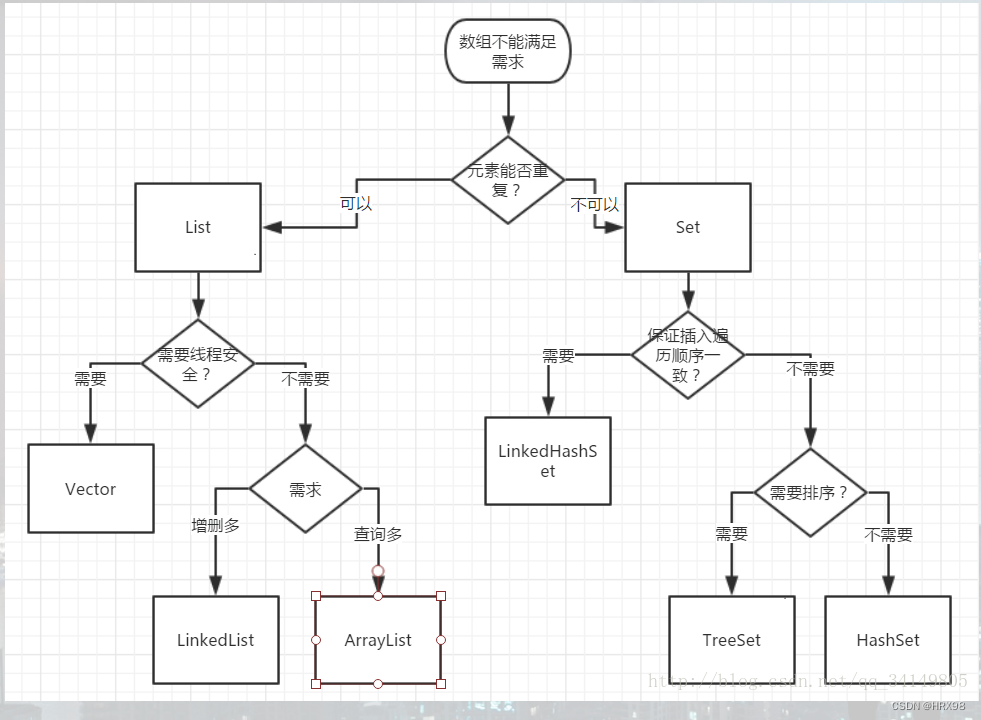
栈、队列和数组
【C语言刷题】双指针原地修改数组(力扣原题分析)
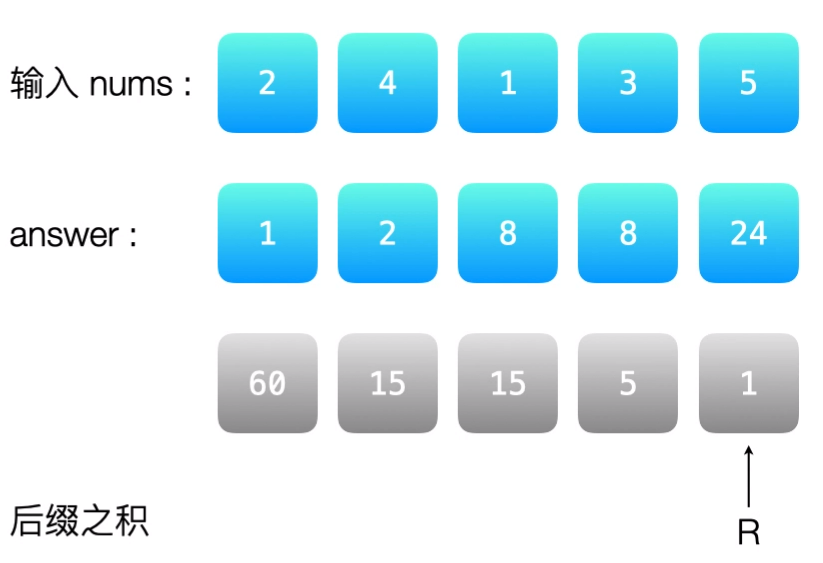
【C语言刷题】Leetcode238——除自身以外数组的乘积
EMQX Newsletter 2022-07|EMQX 5.0 正式发布、EMQX Cloud 新增 2 个数据库集成
我靠这套笔记自学,拿下字节50万offer....
松鼠短视频系统为用户加入随机头像代码-快速为用户加上随机头衔
JVM内存和垃圾回收-06.本地方法栈
thinkphp框架5.0.23安全更新问题-漏洞修复-/thinkphp/library/think/App.php具体怎么改以及为什么要这么改
es 读流程源码解析