当前位置:网站首页>Introduction of uncommon interfaces of openlayers
Introduction of uncommon interfaces of openlayers
2022-08-02 22:31:00 【Jennifer33K】
openlayersInfrequently used interface introduction
renderSync()
// Requests an immediate render in a synchronous manner.
// Synchronous mode requests an immediate render
ol.map.renderSync();
on(type, listener)
// Listen for a certain type of event.
// Listen for specific types of events.
// 参数:
// type:string | Array.<string>
// The event type or array of event types.
// A time type or an array of event types
// listener:function
// The listener function.
// 监听函数
ol.map.on('pointermove', pointerMoveHandler);
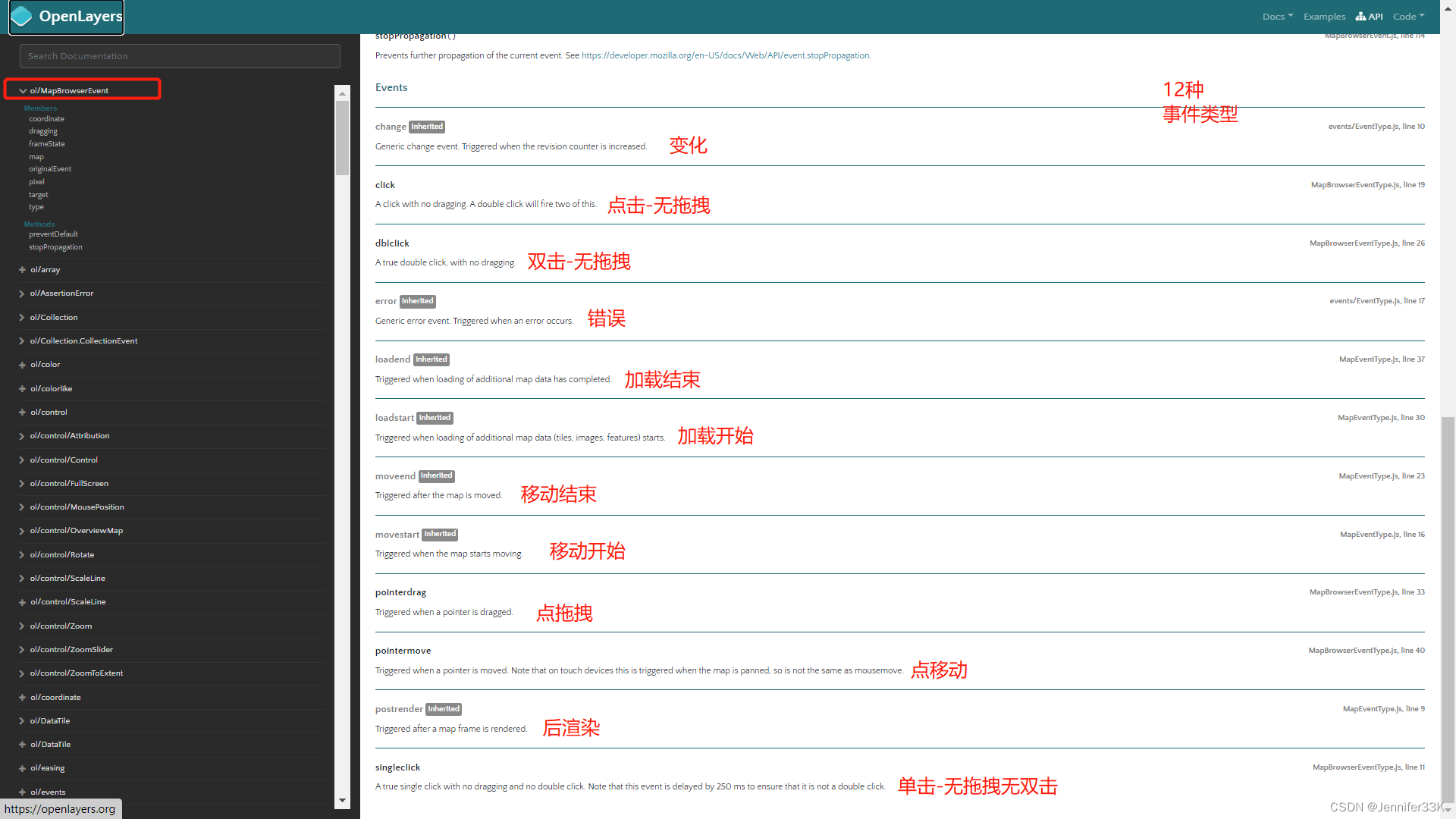
ol/MapBrowserEvent~MapBrowserEvent
un(type, listener)
Unlisten for a certain type of event.
// Does not listen for a specific type of event
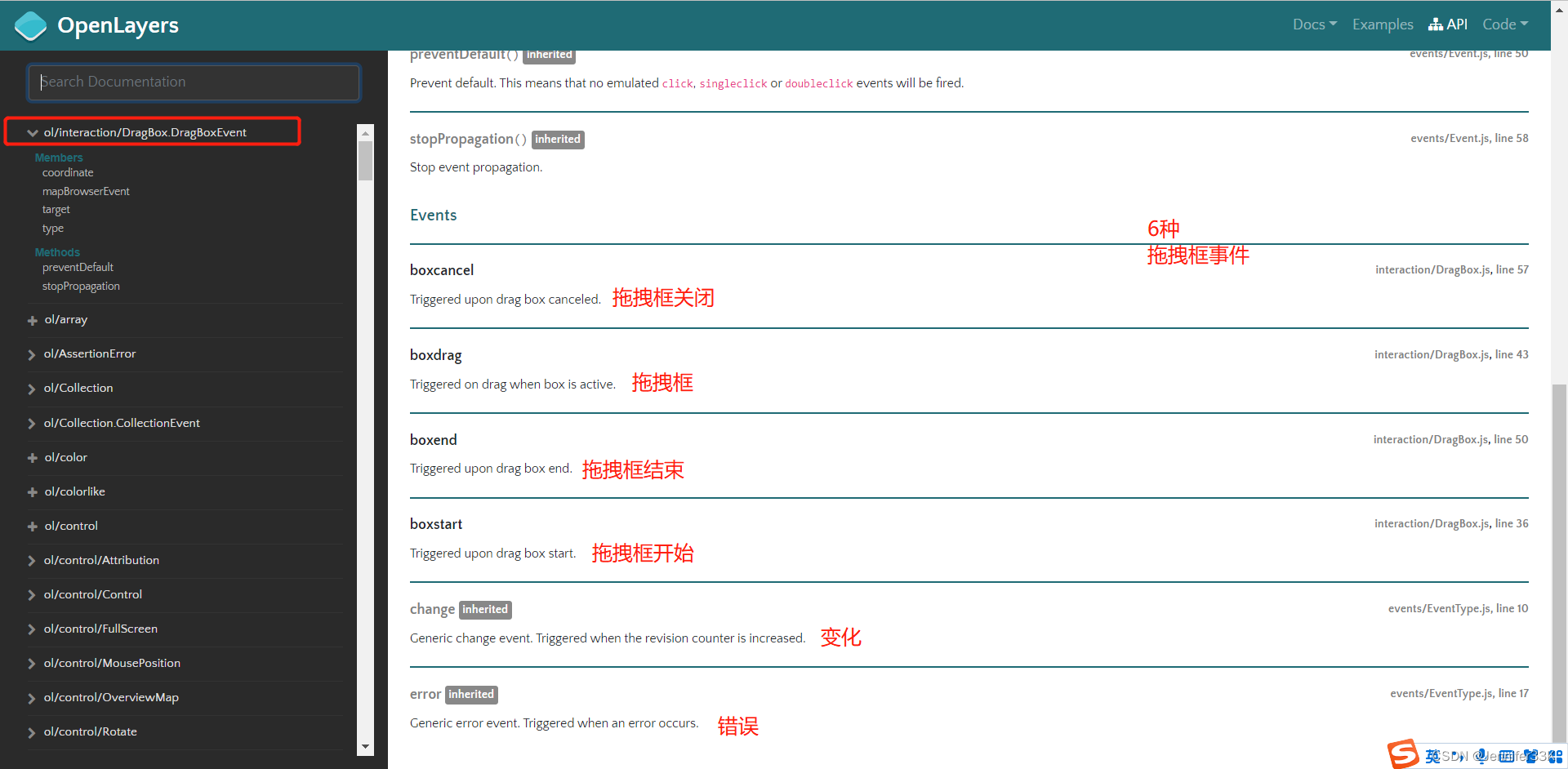
ol/interaction/DragBox.DragBoxEvent
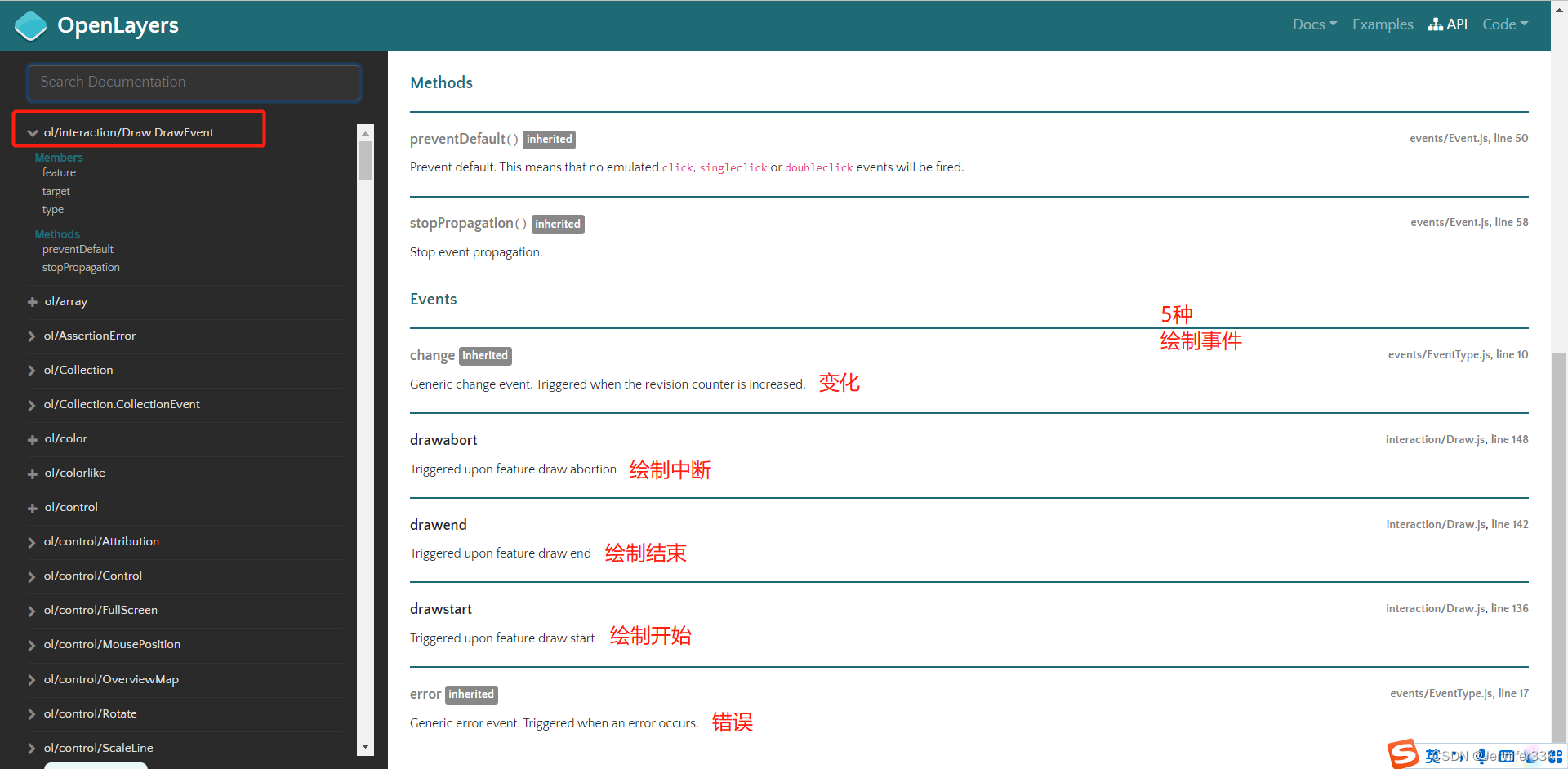
drawTool = new ol.interaction.Draw({
source: source,
type: geotype,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
}),
stroke: new ol.style.Stroke({
color: 'orange',
lineDash: [10, 10],
width: 2
}),
image: new ol.style.Circle({
radius: 5,
stroke: new ol.style.Stroke({
color: 'rgba(0, 0, 0, 0.7)'
}),
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
})
})
})
});
drawTool = new ol.interaction.DragBox({
source: source,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.5)'
}),
stroke: new ol.style.Stroke({
color: 'orange',
lineDash: [10, 10],
width: 2
}),
image: new ol.style.Circle({
radius: 5,
stroke: new ol.style.Stroke({
color: 'rgba(0, 0, 0, 0.7)'
}),
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
})
})
})
});
drawTool.on('boxstart', function (e) {
});
ol.map.addInteraction(drawTool);
var source=ol.map.drawLayer.getSource();
infoDiv = options.infoDiv;
toolElement.title = options.controlText;
toolElement.className=options.className;
toolElement.removeEventListener('click',handleMeasure);
toolElement.addEventListener('click', handleMeasure, false);
// addEventListener() The method is used to add a listener event to the specified element.And the same element target can be added repeatedly,The same events as before will not be overwritten,配合 removeEventListener() method to remove events.
// 参数说明:有三个参数
// 参数1、事件名称,字符串,必填.
// The event name is not required "on" 前缀,Click event to write directly:"click",The keyboard release event is written:"keyup"
// 参数2、执行函数,必填.
// Fill in the function that needs to be executed,如:function(){代码...}
// When the target object event fires,An event parameter is passed in,Parameter names can be customized,如填写event,Not required or not required. 事件对象的类型取决于特定的事件.
// 例如, “click” 事件属于 MouseEvent(鼠标事件) 对象.
// function(event){console.log(event)}
// 参数3、触发类型,布尔型,可空
// true - 事件在捕获阶段执行
// false - 事件在冒泡阶段执行,默认是false
import {
unByKey} from 'ol/Observable';
// Removes an event listener using the key returned by on() or once().
// Use the key to remove event listeners 用on()或once()返回
// Remove map feature click events
SSMap.prototype.removeFeatureClick=function(){
this.olMap.unByKey(this.popupclickkey);
this.olMap.unByKey(this.pointermoveKey);
this.container.style.cursor='crosshair';
};
// 格式化距离
var formatLength = function (line,cir) {
var length;
if (geodesicmeasures) {
var coordinates = line.getCoordinates();
length = 0;
var sourceProj = 'EPSG:900913';
for (var i = 0, ii = coordinates.length - 1; i < ii; ++i) {
var c1 = ol.proj.transform(coordinates[i], sourceProj, 'EPSG:4326');
var c2 = ol.proj.transform(coordinates[i + 1], sourceProj,'EPSG:4326');
length += wgs84Sphere.haversineDistance(c1, c2);
// if(cir&&coordinates.length>2&&(i+1== coordinates.length - 1)){
// var c1 = ol.proj.transform(coordinates[i+1], sourceProj, 'EPSG:4326');
// var c2 = ol.proj.transform(coordinates[0], sourceProj,'EPSG:4326');
// length += wgs84Sphere.haversineDistance(c1, c2);
// }
}
} else {
length = Math.round(line.getLength() * 100) / 100;
}
var output;
if (length > 1000) {
output = '距离:'+(Math.round(length / 1000 * 100) / 100) + ' ' + 'km';
} else {
output = '距离:'+(Math.round(length * 100) / 100) + ' ' + 'm';
}
return output;
};
// format area
var formatArea = function (polygon) {
var area;
if (geodesicmeasures) {
var sourceProj = 'EPSG:900913';
var geom = /** @type {ol.geom.Polygon} */
(polygon.clone().transform(sourceProj, 'EPSG:4326'));
var coordinates = geom.getLinearRing(0).getCoordinates();
area = Math.abs(wgs84Sphere.geodesicArea(coordinates));
} else {
area = polygon.getArea();
}
var output;
if (area > 10000) {
output ='面积:'+ (Math.round(area / 1000000 * 100) / 100) + ' '
+ 'km<sup>2</sup>';
} else {
output ='面积:'+ (Math.round(area * 100) / 100) + ' ' + 'm<sup>2</sup>';
}
var line=new ol.geom.LineString( polygon.getCoordinates()[0]);
var lineout=formatLength(line,true);
return lineout+';'+output;
};
边栏推荐
猜你喜欢
随机推荐
SQL-UDT是什么功能?
基于OpenGL的冰川与火鸟(光照计算模型、视景体、粒子系统)
openlayers不常用接口介绍
AI科学家:自动发现物理系统的隐藏状态变量
【C语言刷题】牛客JZ65——不用四则运算作加法
7.21 - 每日一题 - 408
JVM内存和垃圾回收-03.运行时数据区概述及线程
golang刷leetcode动态规划(11)不同路径
动态规划常见实例详解
7.25 - 每日一题 - 408
golang刷leetcode动态规划(12)最小路径和
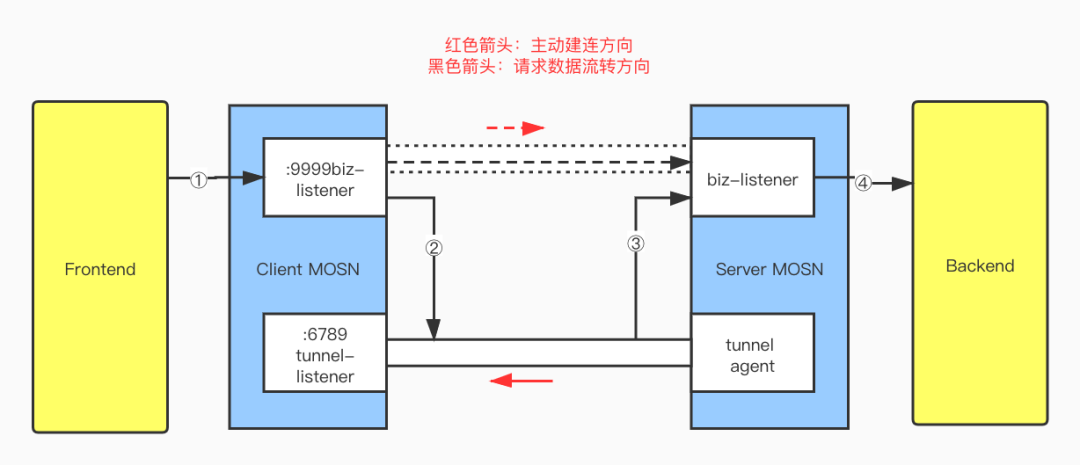
MOSN 反向通道详解
VMware虚拟机无法上网
Geoserver+mysql+openlayers
C#里如何简单的校验时间格式
golang刷leetcode 经典(11) 朋友圈
深度学习-学习笔记(持续更新)
el-tree渲染大量数据的解决方案(不通过懒加载)
【心理学 · 人物】第一期
淘宝|蚂蚁|菜鸟|盒马|嘀嘀|饿了么面经(已拿多个offer)