当前位置:网站首页>技术分享 | Apache Linkis 快速集成网页IDE工具 Scriptis
技术分享 | Apache Linkis 快速集成网页IDE工具 Scriptis
2022-08-02 19:08:00 【微众开源】

1. 介绍
在 Apache Linkis >= 1.1.1 和 DSS >= 1.1.0 之后,支持将 scriptis 单独部署和 Linkis 进行搭配使用。
使用 Scriptis 的交互式分析的功能,可以在 web 页面在线写 SQL、Pyspark、HiveQL 等脚本,提交给 Linkis 执行且支持 UDF、函数、资源管控和自定义变量等特性。
本文将介绍如何单独部署 Web 组件-Scriptis,并通过 Scriptis 提供的Web 页面来使用 Apache Linkis。
前提:已经成功安装并可以正常使用了 Linkis 服务(后端和管理台服务)。
Linkis 的部署流程可以见:https://linkis.apache.org/zh-CN/docs/latest/deployment/quick_deploy/
示例说明:
linkis-gateway 服务的地址为 10.10.10.10 端口为 9001
Linkis 的管理台 nginx 部署在 10.10.10.10 端口为 8080
2.环境准备
首次使用时需要安装
2.1 安装 node.js
将 node.js 下载,安装即可。下载地址:http://nodejs.cn/download/ (建议使用node v14版本) 该步骤仅第一次使用时需要执行
2.2 安装 learn
#等待安装完即可,安装 liarn 仅第一次使用时需要执行npm install lerna -g
3 编译部署
3.1 获取 scriptis 代码
scriptis 是一个纯前端的项目,作为一个组件集成在 DSS 的 web 代码组件中,我们只需要将 DSS web 项目进行单独的 scriptis 模块编译
#通过git下载 >=dss 1.1.0 版本来编译scriptis组件git clone -b branch-1.1.0 https://github.com/WeBankFinTech/DataSphereStudio# 或则直接下载 zip 包 后解压https://github.com/WeBankFinTech/DataSphereStudio/archive/refs/heads/branch-1.1.0.zip#进入 web 目录cd DataSphereStudio/web#添加依赖 注意:这里不是通过 npm install 而是 lerna bootstrap 需先安装 learn 该步骤仅第一次使用时需要执行lerna bootstrap
3.2 本地运行项目(可选)
如果不需要本地运行调试查看,可以跳过此步
3.2.1 配置 linkis-gateway 服务地址配置
如果是在本地启动服务,需要在代码中配置后端 linkis-gateway 服务地址,在web/packages/dss/目录下的.env文件, 打包部署时不需要进行配置
// 后端 linkis-gatway 服务地址VUE_APP_HOST=http://10.10.10.10:9001VUE_APP_MN_CONFIG_PREFIX=http://10.10.10.10:9001/api/rest_j/v1
3.2.2 运行 scriptis 模块
cd DataSphereStudio/web# 运行 scriptis 组件npm run serve --module=scriptis
打开浏览器,通过链接http://localhost:8080(本地请求默认端口是 8080) 访问应用 scriptis ,因为会请求到远端的 linkis-gatway 服务接口,这会存在跨域问题。
chrome 浏览器解决跨域问题可参考:https://www.jianshu.com/p/56b1e01e6b6a
4 打包&部署 scriptis
4.1 打包
#指定 scriptis 模块cd DataSphereStudio/web#该指令成功执行后,web 目录下会出现一个名叫 `dist` 的文件夹,该文件夹即为打包好 scriptis 的组件资源代码。我们需要将该前端资源部署到 linkis-web 所在的 nginx 服务器上npm run build --module=scriptis
4.2 部署
将步骤 4.1 编译出来的静态资源 上传至 Linkis 管理台所在的服务器上,存放于/data/Install/scriptis-web/dist/, 在安装 Linkis 管理台的 nginx 服务器配置中,添加 scriptis 的静态资源访问规则,Linkis 管理台部署的 nginx 配置一般位于 /etc/nginx/conf.d/linkis.conf
location /scriptis {alias /data/Install/scriptis-web/dist/ ;index index.html ;}
sudo vim /etc/nginx/conf.d/linkis.conf
server {listen 8080;# 访问端口server_name localhost;#charset koi8-r;#access_log /var/log/nginx/host.access.log main;location / {root /appcom/Install/linkis-web/dist/; # 静态文件目录index index.html;}location /scriptis { #scriptis 的资源带有 scriptis 前缀与 linkis 管理台区分开alias /data/Install/scriptis-web/dist/ ; #nginx scriptis 静态文件存放路径 (可自定义)index index.html ;}.......location /api {proxy_pass http://10.10.10.10:9001; #gatway 的地址proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header x_real_ipP $remote_addr;proxy_set_header remote_addr $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_http_version 1.1;proxy_connect_timeout 4s;proxy_read_timeout 600s;proxy_send_timeout 12s;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection upgrade;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}}
修改配置后,重新加载 nginx 配置
sudo nginx -s reload注意 nginx 中,location 配置块中使用 root 和 alias 区别
root 的处理结果是:root 路径+location 路径.
alias 的处理结果是:使用 alias 路径替换 location 路径.
alias 是一个目录别名的定义,root 则是最上层目录的定义
5 scriptis 使用步骤
5.1 正常登录 Linkis 管理台
#http://10.10.10.10:8080/#/http://nginxIp:port/#/
因访问 scriptis 需要进行登录验证,所以需要先进行登录,获取并缓存 cookie。
5.2 登录成功后 访问 scriptis 页面
#http://10.10.10.10:8080/scriptis/#/homehttp://nginxIp:port/scriptis/#/home
nginxIp:Linkis 管理台所部署的 nginx 服务器 ip,port:nginx 配置启动的端口号,scriptis为请求 scriptis 项目静态文件 nginx 配置的 location 地址(可自定义设置)
5.3 使用 scriptis
以新建一个 sql 查询任务为例。
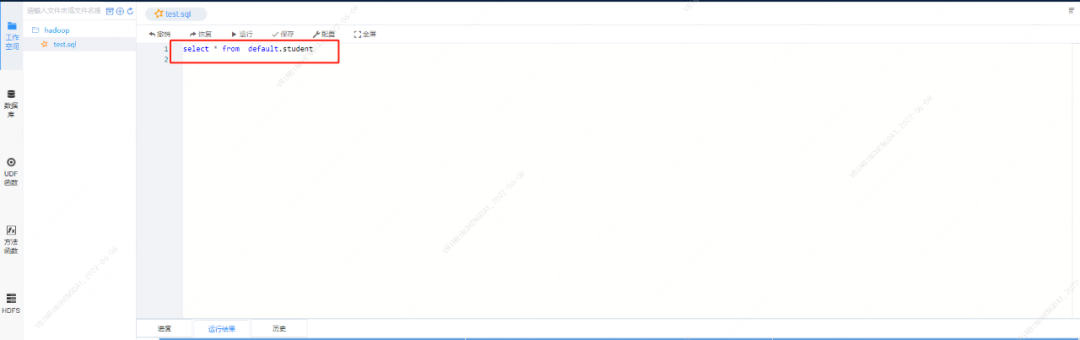
Step1:新建脚本 选择脚本类型为 sql 类型

Step2:输入要查询的语句

Step3:运行

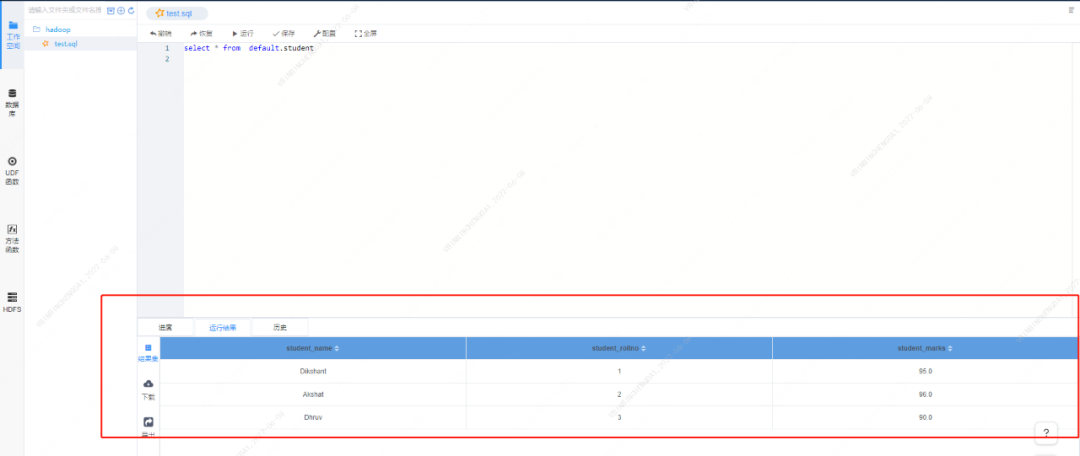
Step4:查看结果

如何成为社区贡献者
1 ► 官方文档贡献。发现文档的不足、优化文档,持续更新文档等方式参与社区贡献。通过文档贡献,让开发者熟悉如何提交PR和真正参与到社区的建设。参考攻略:保姆级教程:如何成为Apache Linkis文档贡献者
2 ► 代码贡献。我们梳理了社区中简单并且容易入门的的任务,非常适合新人做代码贡献。请查阅新手任务列表:https://github.com/apache/incubator-linkis/issues/1161
3 ► 内容贡献:发布WeDataSphere开源组件相关的内容,包括但不限于安装部署教程、使用经验、案例实践等,形式不限,请投稿给小助手。例如:
4 ► 社区答疑:积极在社区中进行答疑、分享技术、帮助开发者解决问题等;
5 ► 其他:积极参与社区活动、成为社区志愿者、帮助社区宣传、为社区发展提供有效建议等;

本文分享自微信公众号 - WeDataSphere(gh_273e85fce73b)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
边栏推荐
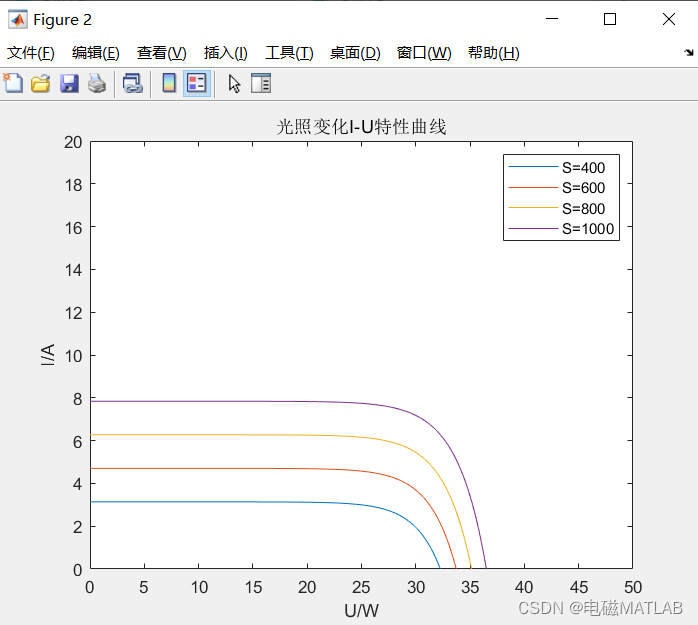
- Mppt光伏最大功率点跟踪控制matlab仿真
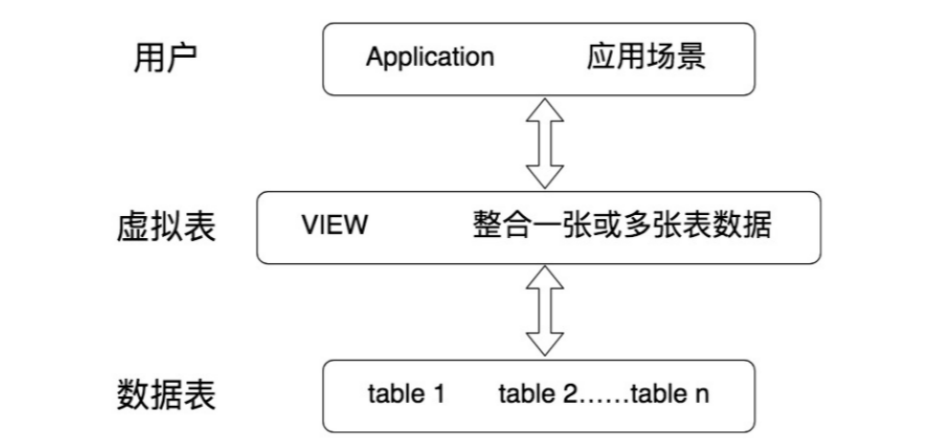
- MaxCompute 近期发布上线的版本的 SQL 引擎新功能参数化视图有什么优势?
- 流量分析第二题
- 有哪些好用的实时网络流量监控软件
- 汇编实例解析--利用tcb,tss,全局tss,ldt管理任务实现任务切换
- ETH Zurich重磅综述 | 人脸-素描合成:一个新的挑战
- Golang swagger :missing required param comment parameters
- MySQL安装配置教程(超级详细)
- Mobile Banking Experience Test: How to Get the Real User Experience
- 【Psychology · Characters】Issue 1
猜你喜欢
随机推荐
golang刷leetcode 经典(10) tire树与ac自动机
阿里35+老测试员生涯回顾,自动化测试真的有这么吃香吗?
有哪些好用的实时网络流量监控软件
脑机接口003 | 马斯克称已实现与云端的虚拟自己对话,相关概念股份大涨
【LeetCode】118. 杨辉三角 - Go 语言题解
喜迎八一 《社会企业开展应聘文职人员培训规范》团体标准出版发行会暨橄榄枝大课堂上线发布会在北京举行
【学习日记】win64配置openni的vs2022编译环境
【OpenNI2】资料整理 -- 不断更新中
geoserver+mysql+openlayers问题点
JVM内存和垃圾回收-05.虚拟机栈
研发了 5 年的时序数据库,到底要解决什么问题?
Detailed explanation of AtomicInteger
流量分析第一题
元宇宙001 | 情绪无法自控?元宇宙助你一臂之力
MySQL主从搭建(问题大聚集,告别部署烦恼)
E - Addition and Multiplication 2(贪心)
AI智能剪辑,仅需2秒一键提取精彩片段
Nature Microbiology综述:聚焦藻际--浮游植物和细菌互作的生态界面
I have 8 years of experience in the Ali test, and I was able to survive by relying on this understanding.
淘宝|蚂蚁|菜鸟|盒马|嘀嘀|饿了么面经(已拿多个offer)