当前位置:网站首页>安装和使用uView
安装和使用uView
2022-07-31 05:21:00 【火兰】
前提:HbuilderX,node环境,创建uni项目
将下载好的文件拖到项目中


安装:
1.npm install uview-ui
2.uview依赖scss
npm i node-sass -d
npm i sass-loader -d
配置:
1.main.js
import uView from "uview-ui";
Vue.use(uView);
2.uni.scss
@import 'uview-ui/theme.scss';
3.app.vue引入样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
4. 配置easycom组件模式
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
使用: https://uviewui.com/components/quickstart.htmluView的安装和使用
边栏推荐
猜你喜欢
随机推荐
读写文件,异常,模块和包
常用浏览器内核的了解、ES5和ES6的区别、ES6的更新的笔试题
windows下mysql忘记密码登录,并创建用户
Unity加载GIf动画
青龙面板从零搭建教程
cenos版本查询,及离线安装zip和unzip
shell的脚本的基本用法
网盘程序 ZFile安装
IPTV直播列表
银河麒麟服务器v10 sp2安装oracle19c
软件测试之登录测试详解
对称加密和非对称加密
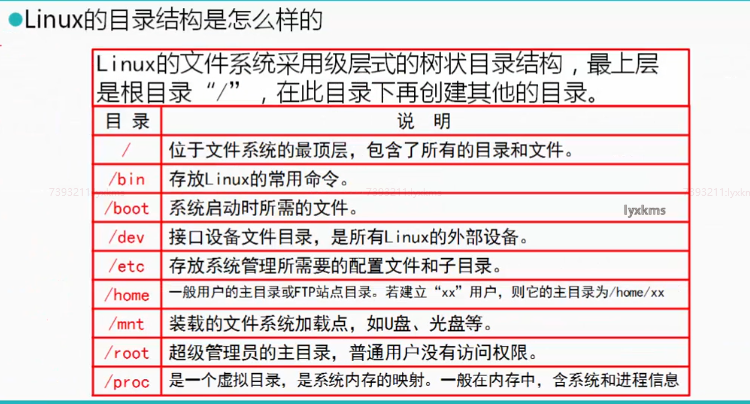
Oracle入门 10 - Linux 设备类型与文件目录结构
服务器硬件及RAID配置实战
cenos7安装cmake-3.22.2
DOM操作案例1-点击,使表格的颜色切换(点击单元格,整行或整列颜色切换)
Debian 10 iptables (防火墙)配置
DHCP原理与配置
国际站卖家大促攻略,只需要做好这几件事
【博学谷学习记录】超强总结,用心分享 | 软件测试 抓包