当前位置:网站首页>使用 GraphiQL 可视化 GraphQL 架构
使用 GraphiQL 可视化 GraphQL 架构
2022-07-31 15:10:00 【前端修罗场】
️ 本文首发自 前端修罗场(点击加入),是
一个由 资深开发者 独立运行 的专业技术社区,我专注Web 技术、Web3、区块链、答疑解惑、面试辅导以及职业发展。现在加入,私聊我即可获取一次免费的模拟面试机会,帮你评估知识点的掌握程度,获得更全面的学习指导意见,交个朋友,少走弯路,少吃亏!
了解事物幕后的运作方式往往有好处,但并非总是如此。 因为不必使事情过于复杂。而可视化图形界面在处理这么一个场景中,是首当其冲的。
在本文中,我将带你了解如何使用 GraphiQL 来辅助 GraphQL 的开发。
什么是 GraphQL?
在我们谈论 GraphiQL 之前,让我们先谈谈 GraphQL。
GraphQL 是一种用于应用程序编程接口 (API) 的开源数据查询和操作语言,也是一种使用现有数据完成查询的运行时。
GraphQL 于 2012 年由 Facebook 内部开发,然后于 2015 年向公众发布。
与 REST方法相比,开发人员更喜欢它,但本篇文章我们不会关注关于 RESTful 方法和 GraphQL 的优缺点的比较。
什么是 GraphiQL?
现在,如果你熟悉 RESTful API,你可能会知道 Postman 和 Insomnia 之类的工具,因为它们不仅可以帮助我们快速可视化 API 开发,还可以帮助我们更快地完成工作。
同样,你可以将 GraphiQL 视为 Postman 或 Insomnia。 因为 GraphiQL 是 GraphQL 集成开发环境 (IDE)。
它这是一个强大的工具,可以帮助你直观地构建 GraphQL 查询的工具。
在我们开始学习之前,希望你具备以下知识:
- 对 Node.js, npm 有基本了解;
- 了解基本的 express.js 搭建服务器的设置;
开始
我们正在构建一个 express.js 服务器,它是一个 Node.js 函数并将其放入变量的地方;应用程序。
现在,我们将创建一个文件夹来存放我们的项目文件。
进入新创建或所需的文件夹后,在命令行界面 (CLI) 上运行它:
npm init -y
这将在你所在的文件夹中创建一个 package.json 文件。
接下来要做的是安装我们项目所需的依赖包。 运行:
npm install graphql express-graphql express。
你应该将 "dev": "node app.js" 添加到 package.json 文件中的 script 对象中:
script: {
"dev": "node app.js"
}
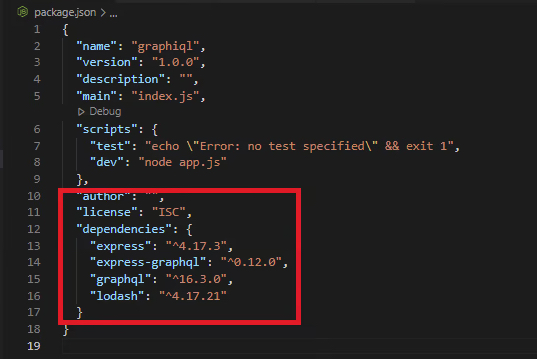
安装完成后,你的 package.json 文件应如下所示:

因为 express.js 不知道 如何与 graphql 进行通信,所以我们安装了 express-graphql 依赖包。
接着,在你的文件夹中,创建一个名为 app.js 的文件并填入以下代码:
//js
const express = require('express');
const {
graphqlHTTP } = require('express-graphql');
const schema = require('./schema/schema');
const app = express();
// bind express with graphql
app.use('/graphql', graphqlHTTP({
schema,
graphiql: true
}));
app.listen(2020, () => {
console.log('now listening at port 2020');
});
这段代码是我们工作的切入点。
在第 4 行,我们引入了一个自定义路径 schema.js。后面我会提到它。
然后第 5 行是我们实例化 express 函数并将其赋值给 app 这个常量。
从第 7 行到第 10 行,我们首先调用 app.use(),它允许我们在 express.js 中注册中间件。
每当我们点击路由 /graphql 时,它始终会调用 graphqlHTTP() ,并添加对象。
我们希望能够以图形方式看到正在发生的事情,因为我们给 graphiql 一个“true”值。
现在,在项目的文件夹中创建一个文件夹。然后在刚刚创建的文件夹中,创建一个名为 “schema.js” 的文件。
将以下代码填入到 schema.js 文件中:
//js
const graphql = require("graphql");
const _ = require("lodash");
const {
countries } = require("./country");
const {
GraphQLObjectType, GraphQLString, GraphQLSchema, GraphQLID } = graphql;
const CountryType = new GraphQLObjectType({
name: "Country",
fields: () => ({
id: {
type: GraphQLID },
name: {
type: GraphQLString },
capital: {
type: GraphQLString },
}),
});
const RootQuery = new GraphQLObjectType({
name: "RootQueryType",
fields: {
country: {
type: CountryType,
args: {
id: {
type: GraphQLID } },
resolve(parent, args) {
return _.find(countries, {
id: args.id });
},
},
},
});
module.exports = new GraphQLSchema({
query: RootQuery,
});
代码中我们使用到了 lodash 这个包,所以请在命令行中运行:npm intsall loadash 以安装它。
在 schema 文件夹中,我们需要创建一个名为 country.js 的文件并填入以下代码:
var countries = [
{
name: 'Portugal', capital: 'Libson', id: '1' },
{
name: 'Canada', capital: 'Ontario', id: '2' },
{
name: 'Nigeria', capital: 'Abuja', id: '3' },
];
module.exports = {
countries};
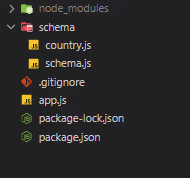
最后,你的项目文件夹应如下所示:

现在,回到 schema/schema.js。
从第 2 行到第 5 行,我们导入 schema/country.js 的内容,该内容的结构与 GraphQL 服务器所需的内容结构是保持一致的。
从第 6 行到第 13 行,变量 CountryType 由来自 graphql 的 GraphQLObjectType() 方法实例化。 其中有两个属性:name 和 fields。
name 的值为 “Country”,其中作为属性的字段也是一种隐式返回对象(id; name capital)的方法。
从第 14 行到第 25 行,我们有一个新的 GraphQLObjectType() 实例,它被放在变量 RootQuery 中。 我们看到我们正在使用 Loadash 通过 id 返回 countries。
如果一切都正确完成,你应该能够在 GraphiQL 界面中运行你的 GraphQL。
运行 npm run dev:
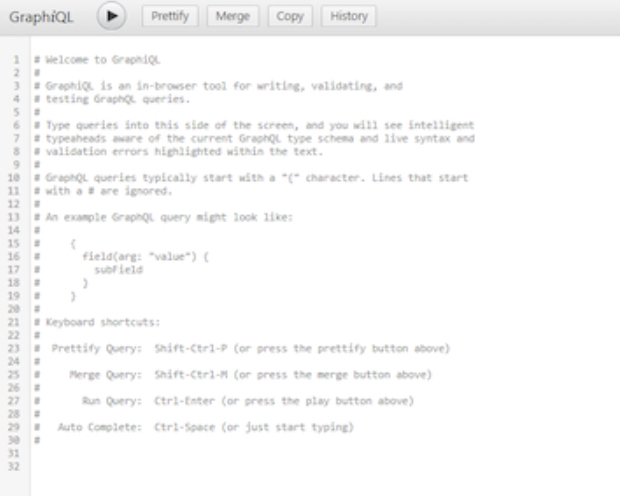
然后,在你的浏览器中,转到 http://localhost:2020/graphql,你应该会看到:
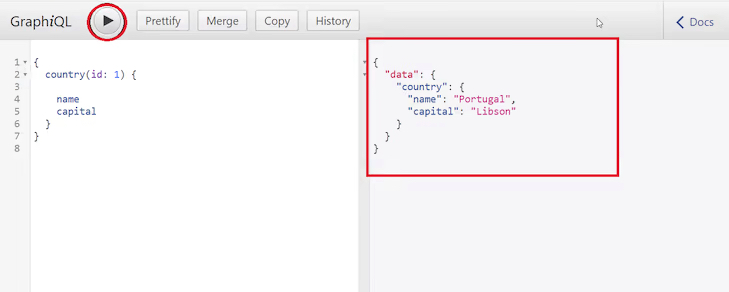
是的,现在你可以使用 GraphiQL 界面测试你的 API。 你可以尝试通过在浏览器中粘贴以下内容来获取我们 country.js 中 id 为 1 的 name 和 capital:
{
country(id: 1) {
name
capital
}
}
完成此操作后,点击“Play”图标,你应该会在屏幕的另一侧看到如下响应:

结尾
现在,我们已经完成了关于如何使用 GraghQL 的默认可视化工具 GraphiQL 可视化你的 GraphQL 模式的教程。
我们也已经看到 GraphQL 提供了一种很好的方法来查询 API 中的某些内容。
边栏推荐
- Introductory UnityShader learning (2) - the rendering pipeline
- 定时器的类型
- UnityShader入门学习(二)——渲染流水线
- 为什么毕业季不要表白?
- R语言ggplot2可视化:使用ggpubr包的ggmaplot函数可视化MA图(MA-plot)、font.legend参数和font.main参数设置标题和图例字体加粗
- 基于极限学习机(ELM)进行多变量用电量预测(Matlab代码实现)
- 《微信小程序-进阶篇》Lin-ui组件库源码分析-Icon组件
- The meaning of node_exporter performance monitoring information collection in Prometheus
- vb中如何连接mysql_vb怎么连接数据库「建议收藏」
- R语言向前或者向后移动时间序列数据(自定义滞后或者超前的期数):使用dplyr包中的lag函数将时间序列数据向前移动一天(设置参数n为正值)
猜你喜欢
随机推荐
工程力学复习资料
AVH Deployment Practice (1) | Deploying the Flying Paddle Model on Arm Virtual Hardware
R语言计算时间序列数据的移动平均值(滚动平均值、例如5日均线、10日均线等):使用zoo包中的rollmean函数计算k个周期移动平均值
女性服务社群产品设计
Female service community product design
DeepLab Series Learning
Nuget package and upload tutorial
Efficient use of RecyclerView Section 2
修改SQL语言实现Mysql 多表关联查询优化
R language ggplot2 visualization: use the ggboxplot function of the ggpubr package to visualize the grouped box plot, use the ggpar function to change the graphical parameters (caption, add, modify th
charles进行弱网测试(app弱网测试怎么做)
Introductory UnityShader learning (2) - the rendering pipeline
浏览器自带的拾色器
自适应控制——仿真实验三 用超稳定性理论设计模型参考自适应系统
易驱线主控芯片对比(电动三轮电机90O瓦世纪通达)
OpenShift 4 - Deploy Redis Cluster with Operator
How to clean up the lodash.memoize cache in the element-plus virtual table virtual-list component?
如何进行需求分析评审
763.划分字母区间——之打开新世界
The meaning of node_exporter performance monitoring information collection in Prometheus