当前位置:网站首页>Js array method is summarized
Js array method is summarized
2022-08-03 15:14:00 【quiet benevolence】
1.some()方法
总结:
/* 1.some 方法不会改变原数组 2.someThe method loops through the elements of the compound condition and returnstrue,否则就返回false 3.someThe method does not iterate over an empty array machine **/
let arr=[1,2,3,4,5,6,7,8];
let hasItem1= arr.some(item=>{
return item>4
})
let hasItem2= arr.some(item=>{
return item>20
})
console.log(hasItem1,hasItem2)

2.every()方法
总结:
/** 1.everyThe method is executed for each item in the arraycallback函数,并且,All items are returned only if they meet the conditionstrue 否则,返回false 2.every也不会改变原数组 */
let arr=[1,2,3,4,5,6,7,8];
let arr2 = arr.every(item=>{
return item>4
})
let arr3 = arr.every(item=>{
return item>10
})

3.filter()方法
总结:
/** 1.filterIterates over each item in the array,And it will put the data of the compound condition into a new array and return it 2.没有符合条件的,则返回一个空数组 */
let arr=[1,2,3,4,5,6,7,8];
let arr4= arr.filter(item=>{
return item>4
})
let arr5= arr.filter(item=>{
return item>20
})
console.log(arr4)
console.log(arr5)

4.map()方法
总结:
/** 1.mapIterates over each item in the array,并且返回一个新的数组 2.map不会检测空数组 */
let arr=[1,2,3,4,5,6,7,8];
let arr6=arr.map(item=>{
return item+2
})
console.log(arr6)

5.reverse()方法
let arr=[1,2,3,4,5,6,7,8];
// reverse() 方法 The data inside the array is reversed Change the data in the original array
let arr7= arr.reverse();
//返回的结果便是 8,7,6,5,4,3,2,1
6.pop()方法
总结:
/** Removes and returns the last item of the array */
let arr8= arr.pop();
console.log(arr8)
console.log(arr)
7.shift()方法
总结:
/** shift Removes and returns the first element of the array */
let arr9= arr.shift();
console.log(arr9)
console.log(arr)

8.push()方法
总结:
/** 在数组后面pushEnter one or more items of data */
let arr10= arr.push(12,17,18,19);
console.log(arr10)
console.log(arr10)

9.unshift()方法
总结:
/** Insert one or more items of data in front of the array */
arr.unshift(11,14,15,16);
console.log(arr)

10.slice()方法
//Intercept some data of the array (开始下标,结束下标),Do not write closing subscripts,It means to truncate to the end at the beginning subscript position
let arr11=arr.slice(1,4)
//也可以用-1截取最后一项
let arr12=arr.slice(-1);
//Some have said yes before 可以截取 (-1,4)intercept,我没有成功,It shows empty here,I hope someone who knows can give me some guidance.
11.sort()方法
总结:
/** 1.// sortSorting generally converts elements in an array into strings,比较字符串的Unicode 位点进行排序 2.Arrays can be sorted in ascending and descending order */
let arr20= arr.sort((a,b)=>a-b); //升序
console.log(arr20)
let arr21= arr.sort((a,b)=>b-a); //降序
console.log(arr21)

12.concat()方法
let arr1=[4,5];
let arr=[1,2,3]
let arr2=arr.concat(arr1)
arr2的结果就是 1,2,3,4,5
The above is what we need nowjsArray of some commonly used methods.If there are errors, you can leave a message to discuss
边栏推荐
猜你喜欢

【软件工程之美 - 专栏笔记】36 | DevOps工程师到底要做什么事情?

R7 6800H+RTX3050+120Hz 2.8K OLED屏,无畏Pro15 2022开启预售

云硬盘EVS详解以及如何用与避坑【华为云至简致远】

深度学习——安装CUDA以及CUDNN实现tensorflow的GPU运行

指令重排以及案例

2021年12月电子学会图形化一级编程题解析含答案:下雨

SQL 不新增表 把一张表定义成两张

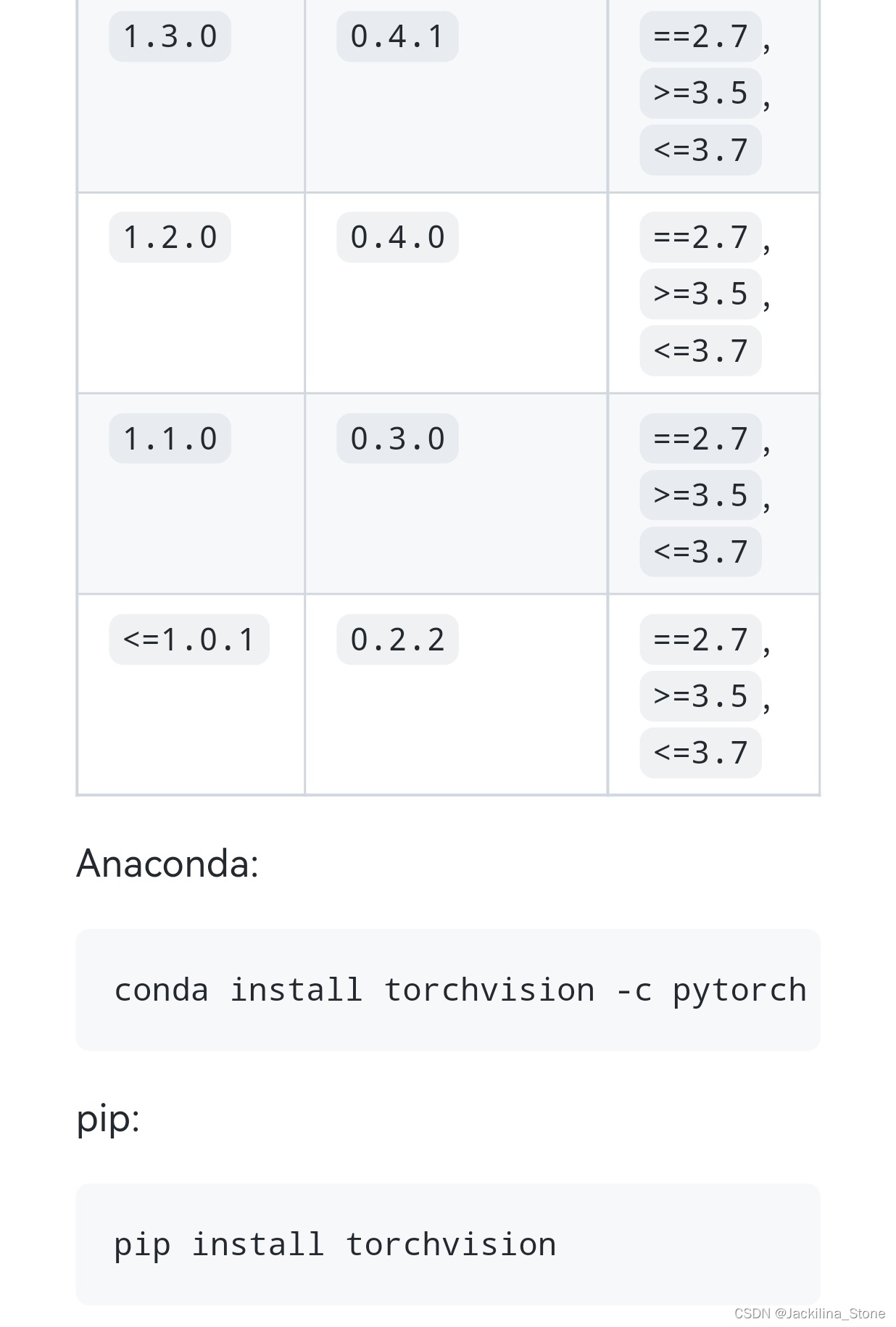
【问题】torch和torchvision对应版本

R7 6800H+RTX3050+120Hz 2.8K OLED screen, Intrepid Pro15 2022 pre-sale

A high-performance creation book, ASUS Dreadnought Pro15 2022 is completely enough for daily photo editing and editing!
随机推荐
指令重排以及案例
兆骑科创高层次人才引进平台,创新创业赛事活动路演
HDU 1160 FatMouse's Speed(最长递减子序列变形)
R7 6800H+RTX3050+120Hz 2.8K OLED屏,无畏Pro15 2022开启预售
我现在推荐用mamba替代conda
币圈提款机:Solana钱包出现未知安全漏洞 大量用户数字资产被盗
PAT乙级-B1010 一元多项式求导(25)
php类的析构函数:__destruct
动态链接库.dll、.so和静态库.a,cmake指令
【周报】2022年7月31日
Flink作业调度详解
夜神浏览器fiddler抓包
Clickhouse填坑记3:Left Join改Right Join导致统计结果错误
What are the visual database design software _ database visual programming
NFT盲盒挖矿DAO智能合约dapp系统开发详情
2021年12月电子学会图形化四级编程题解析含答案:质数判断器
PAT乙级-B1016 部分A+B(15)
【指针内功修炼】函数指针 + 函数指针数组 + 回调函数(二)
gocron定时任务管理系统的安装与运行
6000 字+,帮你搞懂互联网架构演变历程!