当前位置:网站首页>Configure ng
Configure ng
2020-11-09 19:13:00 【Irving the procedural ape】
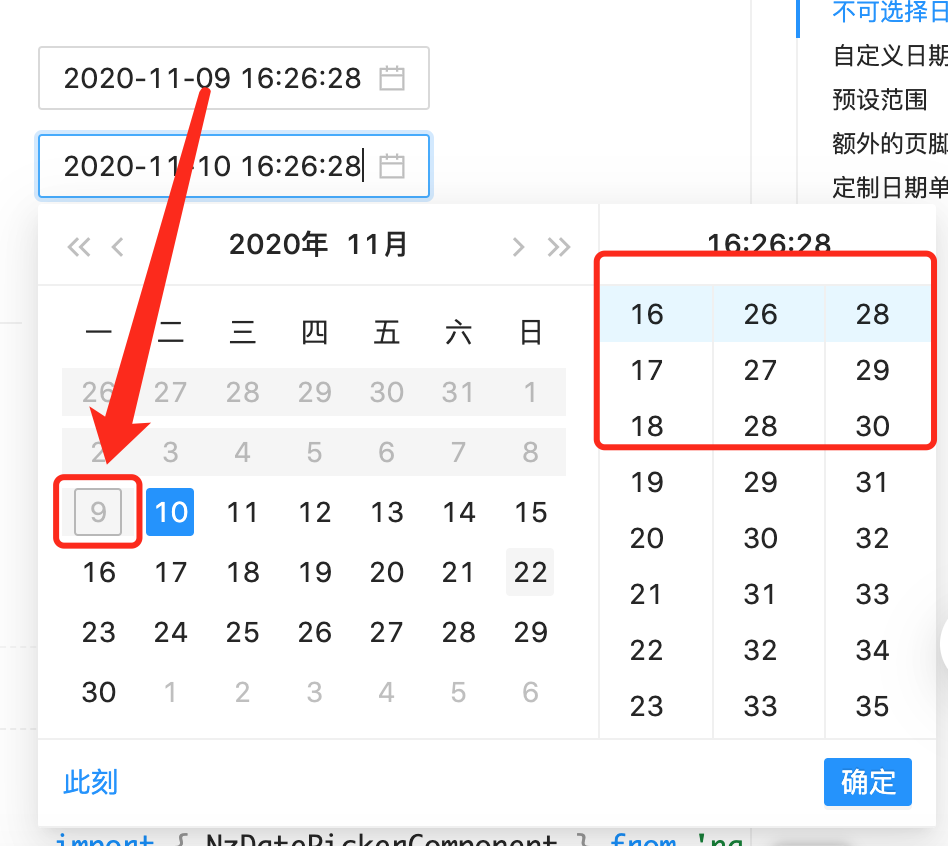
1、 The official sample nz-date-picker
The effect achieved in the official example cannot meet the requirements of business query , such as : I need to select the start time first , Then when you select the end time, you cannot select the data of the same date , And even if you choose “ At the moment ” when , The corresponding time is not disabled
explain :ng-zerro There is a corresponding implementation , But in the example, it's relatively simple , It's not going to work , This paper only makes its own implementation record 
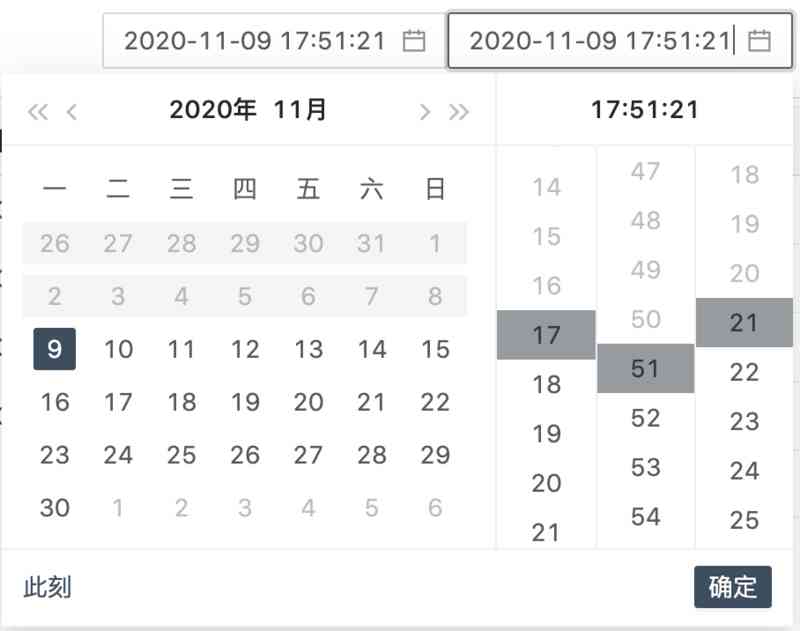
2、 How to achieve can choose the same time , And disable the time that is not in the selected time range
Such as : Starting time 2020-11-09 12:12:12, The end time needs to be selected 2020-11-09 12:12:12, And less than 2020-11-09 12:12:12 Time to disable
html Realization :
<nz-date-picker [nzDisabledTime]="disabledStartTime" [nzDisabledDate]="disabledStartDate" nzShowTime nzFormat="yyyy-MM-dd HH:mm:ss" [(ngModel)]="startValue" nzPlaceHolder=" Starting time " (ngModelChange)="onStartChange($event)" > </nz-date-picker> <nz-date-picker [nzDisabledTime]="disabledEndTime" [nzDisabledDate]="disabledEndDate" nzShowTime nzFormat="yyyy-MM-dd HH:mm:ss" [(ngModel)]="endValue" nzPlaceHolder=" End time " (ngModelChange)="onEndChange($event)" > </nz-date-picker>ts Realization :
// Configure the date disabledStartDate = (startValue: Date): boolean => { if (!startValue || !this.endValue) { return false; } // At the same time, you can choose if (startValue.getTime() === this.endValue.getTime()){ return false; } return startValue.getTime() >= this.endValue.getTime();}disabledEndDate = (endValue: Date): boolean => { if (!endValue || !this.startValue) { return false; } if (endValue.getDate() === this.startValue.getDate()) { // Do not disable the same date return false; }else{ // At the same time, you can choose return endValue.getTime() <= this.startValue.getTime(); }}// Disable time disabledStartTime: DisabledTimeFn = (_value: Date, type?: DisabledTimePartial) => { // Set the start time if (!this.endValue){ return null; } if (!_value){ _value = this.endValue; } let disableMinutes = []; let disableS.........版权声明
本文为[Irving the procedural ape]所创,转载请带上原文链接,感谢
边栏推荐
- 第三阶段 Day20 购物车模块实现 添加拦截器 添加用户权限校检 实现订单模块
- 如何使用RTSP推流组件EasyPusher将MP4文件推到EasyDarwin开源平台?
- 骚操作!嵌套 JSON 秒变 Dataframe!
- Defects in singleton mode of DCL and other implementations of singleton
- RabbitMQ安装
- 如何优雅阻止view UI 的 Switch 切换?
- dat.GUI Creating visualization tools (1)
- Kubernetes权限管理之RBAC (一)
- A great guide to curl
- [stm32f429] Chapter 6: stm32f429 dma2d acceleration of ThreadX guix
猜你喜欢

openocd+jlink_picture

【神级操作】 以中国传统的孔子和老子的思想,来分析忍者代码!

Configure the NZ date picker time selection component of ng zerro

JS深拷贝

JT-day10

说说 C# 9 新特性的实际运用

Android instance - simple login layout

【涂鸦物联网足迹】涂鸦云平台接口说明

C console calls ffmpeg to push MP4 video file to stream media open source service platform easydarwin process

Rookie gospel, 28 books step by step to make you a big bull! (a copy of learning syllabus attached)
随机推荐
[graffiti Internet of things footprint] graffiti cloud platform interface description
JS object array de duplication
From Silicon Valley to Xiaomi, Cui Baoqiu's 25 years of open source life
R8 compiler: tailoring kotlin libraries and Applications
60 余位技术高管齐聚松山湖,华为云第一期核心伙伴开发者训练营圆满落幕
Android instance - simple login layout
Openocd-jtag debugging
海外仓见证中欧跨境电商蓬勃发展
C console calls ffmpeg to push MP4 video file to stream media open source service platform easydarwin process
Hand in hand to teach you to use container service tke cluster audit troubleshooting
Git + -- Code hosting in the history of version management
[stm32h7] Chapter 6: stm32h7 dma2d acceleration of ThreadX guix
Rabbitmq installation
Nine kinds of distributed primary key ID generation schemes of sub database and sub table are quite comprehensive
JS深拷贝
openocd+jlink_picture
[best practice] learn how eolinker helps Telecommuting
老旧系统重构技巧,轻松搞定遗留代码
Kubernetes-18:Dashboard安装及使用
Git老鸟查询手册