当前位置:网站首页>A brief introduction to the showDatePicker method of the basic components of Flutter
A brief introduction to the showDatePicker method of the basic components of Flutter
2022-07-31 03:19:00 【A soybean】
浅识Flutter 基本组件之showDatePicker 方法
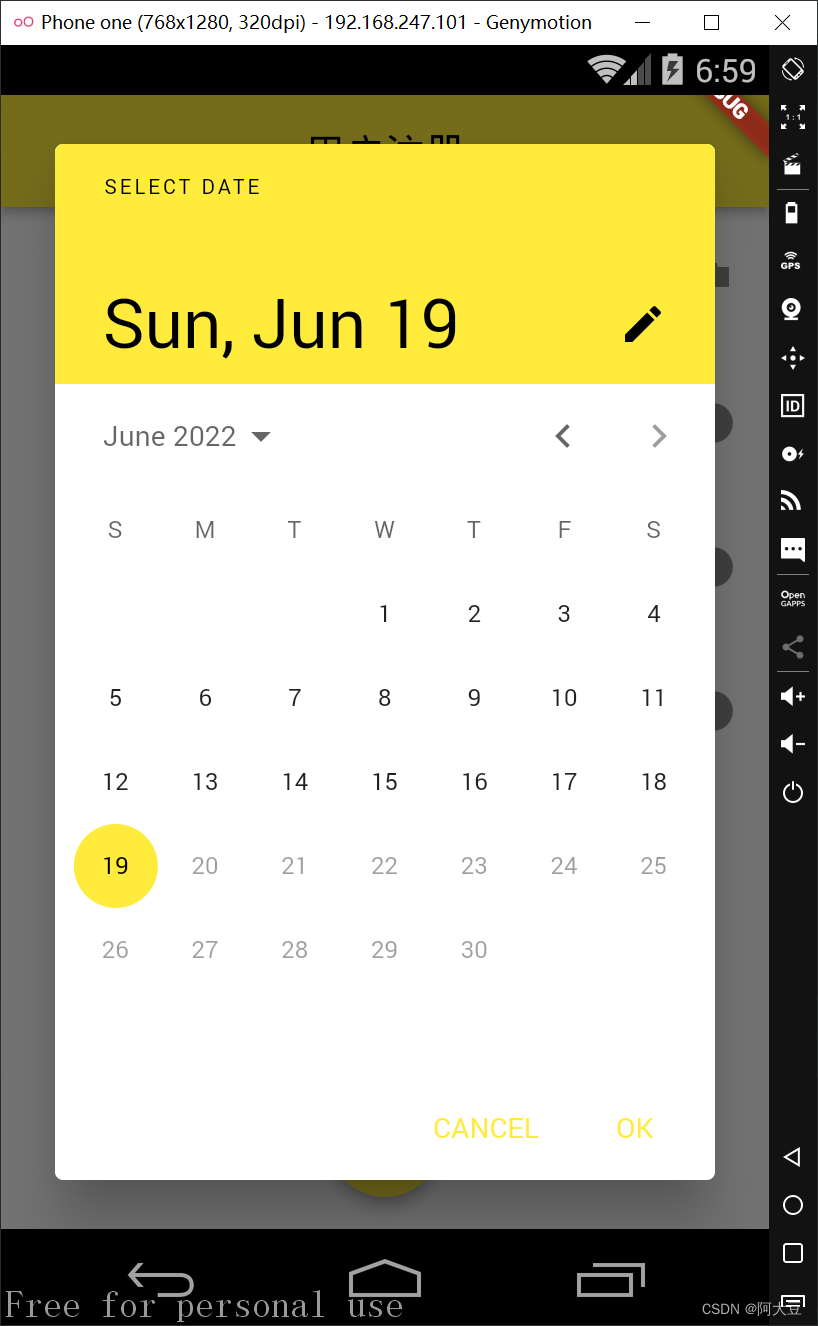
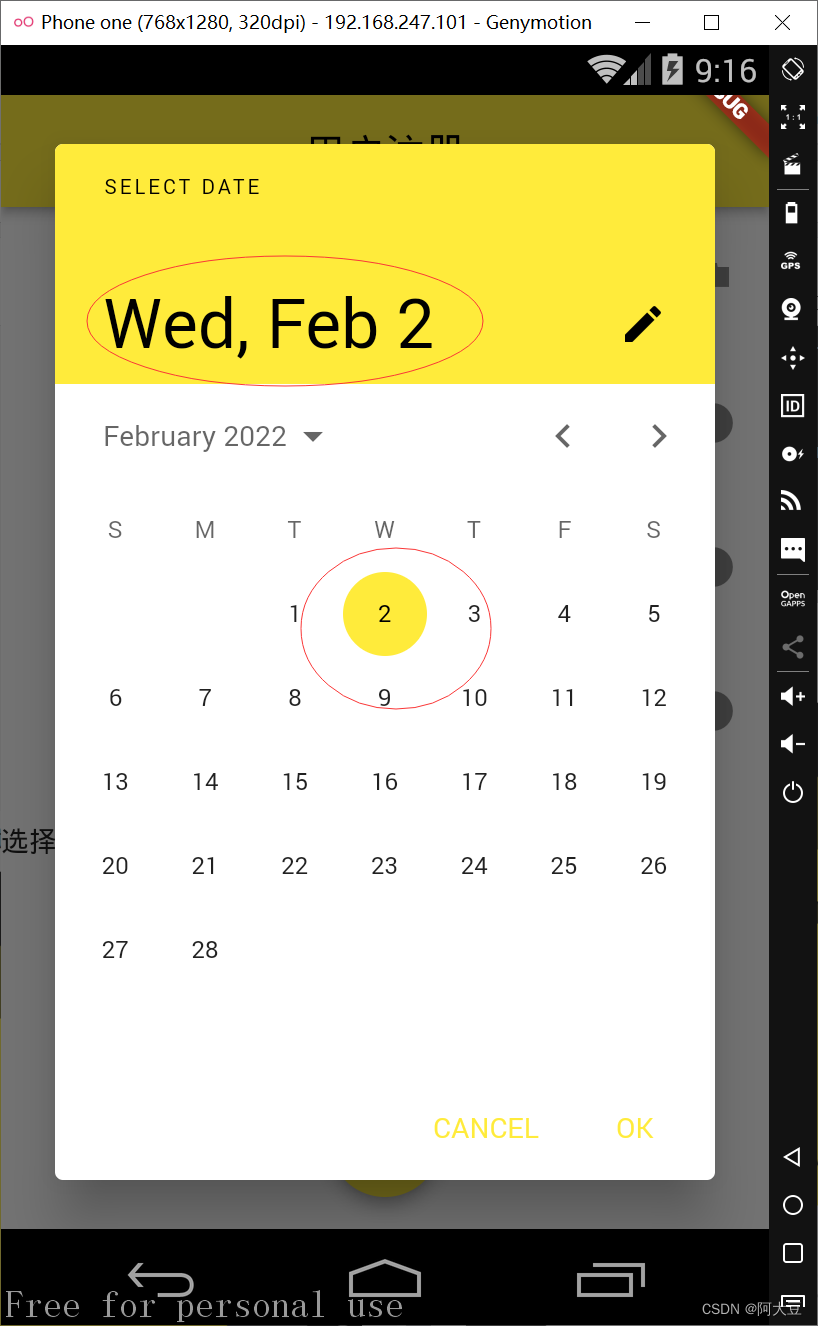
showDatePicker ()method is used to pop up a date picker dialog,The dialog has a system default style,也可以通过builderProperties to set custom styles,Its common properties and function descriptions are as follows.
| 属性名 | 类型 | 功能说明 |
|---|---|---|
| context | BuildContext | 设置BuildContext |
| initialDate | DateTime | Sets the default date when the date picker is opened |
| firstDate | DateTime | Sets the start date that can be selected by the date picker |
| lastDate | DateTime | Sets the date picker selectable end date |
| local | Locale | 设置国际化,默认英文 |
| selectableDayPredicate | bool | Sets an optional date for the date picker |
| builder | Widget | Set the date picker theme.Title bar and other styles |
例如,页面上有一个Text组件和一个RaiseButton组件,当点击RaiseButton组件后,弹出日期选择器,After selecting a date on the date picker,将日期显示在Text组件上.
showdata(context) {
showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
}
FloatingActionButton(
onPressed: () {
showdata(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.watch, color: Colors.grey),
)


The selected date will be displayed
String data = DateTime.now().toString().substring(0,10);
Future<DateTime?> showData(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
DateTime? d =await showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
/*The selected date will be displayed*/
setState(() {
data= d.toString().substring(0,10);
});
}


完整代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class zhucepage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyState();
}
}
class MyState extends State {
List flag = [false, false, false];
List select = ['皇后', '华妃', '甄嬛'];
bool isChecked = false;
//Define a method that pops up a datepickershowdata
String data = DateTime.now().toString().substring(0,10);
Future<DateTime?> showData(context) async{
// async异步调用的方法 需要等showDatePicker执行完 加上await
DateTime? d =await showDatePicker(
context: context,
initialDate: DateTime.now(),
lastDate: DateTime.now(),
firstDate: DateTime(1900, 01, 01));
/*The selected date will be displayed*/
setState(() {
data= d.toString().substring(0,10);
});
}
// showData(context) {
// var d=showDatePicker(
// context: context,
// initialDate: DateTime.now(),
// lastDate: DateTime.now(),
// firstDate: DateTime(1900, 01, 01));
// /*The selected date will be displayed*/
// setState(() {
// data= d.toString().substring(0,10);
// });
//
// }
@override
Widget build(BuildContext context) {
Row row = Row(
children: <Widget>[
Text('选择你的阵营: '),
Text(select[0]),
Checkbox(
value: flag[0],
onChanged: (value) {
//setState更新值
setState(() {
flag[0] = value!;
});
},
),
Text(select[1]),
Checkbox(
value: flag[1],
onChanged: (value) {
//setState更新值
setState(() {
flag[1] = value!;
});
},
),
Text(select[2]),
Checkbox(
value: flag[2],
onChanged: (value) {
//setState更新值
setState(() {
flag[2] = value!;
});
},
),
],
);
/*创建多个CheckboxListTile*/
Column column = Column(
children: <Widget>[
CheckboxListTile(
value: this.isChecked,
/*设置主标题组件*/
title: Text(
'全选',
style: TextStyle(color: Colors.red),
),
/*设置副标题组件*/
subtitle: Text('全选表示自成一派'),
/*设置显示的小组件,与□所在位置相反*/
secondary: Icon(Icons.flag),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
for (int i = 0; i < flag.length; i++) {
flag[i] = isChecked;
}
});
},
),
CheckboxListTile(
title: Text(select[0]),
subtitle: Text('堕胎小分队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[0],
onChanged: (value) {
setState(() {
flag[0] = value;
});
}),
CheckboxListTile(
title: Text(select[1]),
subtitle: Text('世兰好苦队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[1],
onChanged: (value) {
setState(() {
flag[1] = value;
});
}),
CheckboxListTile(
title: Text(select[2]),
subtitle: Text('莞莞类卿队'),
secondary: Icon(Icons.info),
/*调整复选框和图标的位置*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[2],
onChanged: (value) {
setState(() {
flag[2] = value;
});
}),
// Row(children: <Widget>[
// Text("Choose the day you enter the palace: "),
// Text(data),
// ]),
/*点击一个按钮,The date selection dialog box pops up*/
Row(children: <Widget>[
Text("Choose the day you enter the palace: "),
Text(data+' '),
FloatingActionButton(
onPressed: () {
showData(context);
},
backgroundColor: Colors.white,
child: Icon(Icons.watch, color: Colors.grey ),
),
]),
],
);
return Scaffold(
appBar: AppBar(
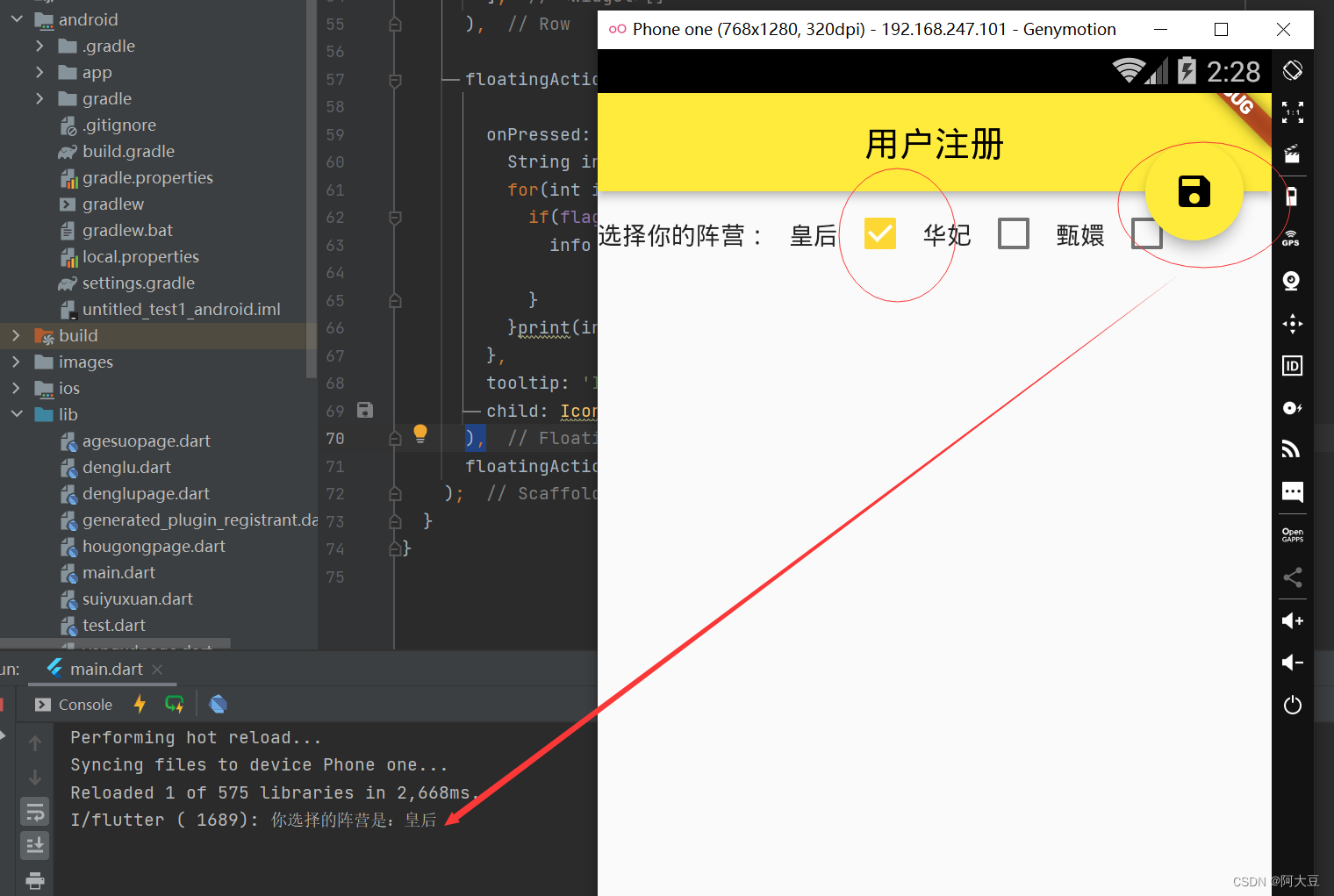
title: Text('用户注册'),
centerTitle: true,
),
body: column,
floatingActionButton: FloatingActionButton(
onPressed: () {
String info = "你选择的阵营是:";
for (int i = 0; i < flag.length; i++) {
if (flag[i]) {
/*如果选项被选中*/
info = info + select[i] + ' ';
}
}
print(info);
},
tooltip: 'Increment',
child: Icon(Icons.save),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat, //浮标的位置
);
}
}
边栏推荐
- C primer plus study notes - 8, structure
- Ambiguous method call.both
- Compile Hudi
- Detailed explanation of TCP and UDP
- return in try-catch
- Is interprofessional examination difficult?Low success rate of "going ashore"?Please accept this practical guide!
- 自己的一些思考
- Discussion on Service Commitment of Class Objects under Multithreading
- 12 Disk related commands
- TCP和UDP详解
猜你喜欢

LeetCode每日一练 —— OR36 链表的回文结构

A brief introduction to the CheckBox component of the basic components of Flutter

LeetCode简单题之两个数组间的距离值

What is distributed and clustered?What is the difference?

SQL injection Less46 (injection after order by + rand() Boolean blind injection)

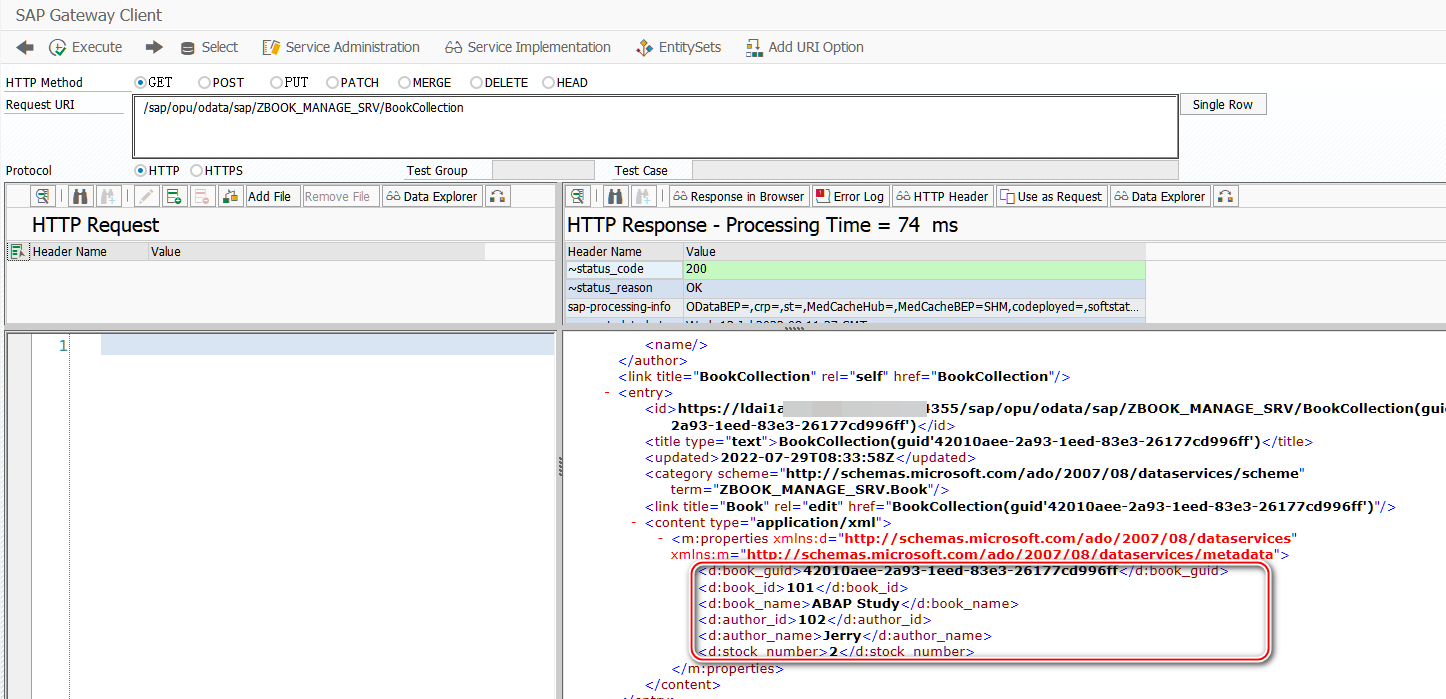
5. How does the SAP ABAP OData service support the $filter operation

TCP和UDP详解

什么是系统?

想从手工测试转岗自动化测试,需要学习哪些技能?
![[Android] Room - Alternative to SQLite](/img/52/0bc1c0a3173da6d39224ad8440a462.png)
[Android] Room - Alternative to SQLite
随机推荐
MultipartFile file upload
[Dynamic programming] Maximum sum of consecutive subarrays
冒泡排序、选择排序、直接插入排序、二分法查找
The Map Entry understanding and application
SonarQube的BUG定义
注解用法含义
CloudCompare & PCL calculate the degree of overlap between two point clouds
QML的使用
2022 Nioke Multi-School League Game 4 Solution
Difference between unallocated blocks and unused blocks in database files
Distributed locks and three implementation methods
What is SQALE
【HCIP】ISIS
JS function this context runtime syntax parentheses array IIFE timer delay self.backup context call apply
addressable in Golang
浅识Flutter 基本组件之showDatePicker方法
postgresql 15源码浅析(5)—— pg_control
TCP和UDP详解
els 方块向左移动条件判断
Analysis summary - self-use