当前位置:网站首页>Json对象和Json字符串的区别
Json对象和Json字符串的区别
2022-08-01 06:42:00 【元宇宙iwemeta】
1、Json概念
- 概念:JSON (JavaScript Object Notation) 一种简单的数据格式,是一种比较轻量级的数据存储格式;
- 优点:
- 缺点:
2、Json与JS对象的对比
区 别 | JSON | JavaScript |
含 义 | 仅仅是一种数据格式 | 类的实例 |
传 输 | 可以跨平台数据传输,速度快 | 不能传输 |
表 现 |
|
|
相 互 转 换 | Json字符串转换为JS对象
| JS对象转换为Json字符串 JSON.stringify(obj) |
3、Json对象
- 最显著的特征:对象的值可以用 “对象.属性” 进行访问;
- typeOf(json对象) ===> Object类型
- 例子如下:
var person={"name":"shily","sex":"女","age":"23"}//json对象 console.log(person); console.log(person.name); console.log(typeof person);
输出结果是:

4、Json字符串(所谓字符串:单引号或者双引号引起来)
- 例子如下:
var person='{"name":"shily","sex":"女","age":"23"}';//json字符串 console.log(person) console.log(person.name) console.log(typeof person)输出结果是:
5、Json对象与Json字符串的相互转化
- Json字符串转化为Json对象( JSON.parse() )
var str = '{"name":"shily","sex":"女","age":"23"}'; var strToObj = JSON.parse(str); console.log(strToObj); console.log(typeof strToObj); console.log(strToObj.name)输出结果为:

- Json对象转化为Json字符串( JSON.stringify() )
var obj = {"name":"shily","sex":"女","age":"23"}//json对象 var objToStr = JSON.stringify(obj); console.log(objToStr); console.log(typeof objToStr)输出结果为:
6、Json数据在哪种格式下会发生转换
- 调用第三方接口返回json字符串,我们自己处理成所需格式的json数据?
- 往JSONObject对象中添加属性及属性值,最后将JSONObjecct对象转成json数据返回?
7、SpringMvc接受Json字符串类型
- 基于Rest风格的开发,前端ajax提交的是一个json格式的字符串,后台以@RequestBody接受的json对象

<script type="text/javascript"> $(document).ready(function(){ var saveDataAry=[]; var data1={"userName":"test","address":"gz"}; var data2={"userName":"ququ","address":"gr"}; saveDataAry.push(data1); saveDataAry.push(data2); $.ajax({ type:"POST", url:"user/saveUser", dataType:"json", contentType:"application/json", data:JSON.stringify(saveData), success:function(data){ } }); }); </script>上面代码,首先push方法将其封装到数组中,其表现格式:
[ {"userName":"test","address":"gz"}, {"userName":"ququ","address":"gr"} ]JSON.stringify(saveData)将其转换为json字符串:同时ajax请求的时候也要指定dataType: “json”,contentType:”application/json” 这样就可以轻易的将一个对象或者List传到Java端。
- 后台接收

@Controller @RequestMapping(value = "saveUser", method=RequestMethod.POST ) @ResponseBody public void saveUser(@RequestBody List<User> users) { userService.batchSave(users); }
后台用@RequestBody将其封装到
List<User>中。然后进入Service层。GET、POST方式提时, 根据request header Content-Type的值来判断: application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理); multipart/form-data, 不能处理(即使用@RequestBody不能处理这种格式的数据); 其他格式, 必须(其他格式包括application/json, application/xml等。这些格式的数据,必须使用@RequestBody来处理)。
北栀女孩儿
边栏推荐
猜你喜欢

Qt Widget project loading example of qml

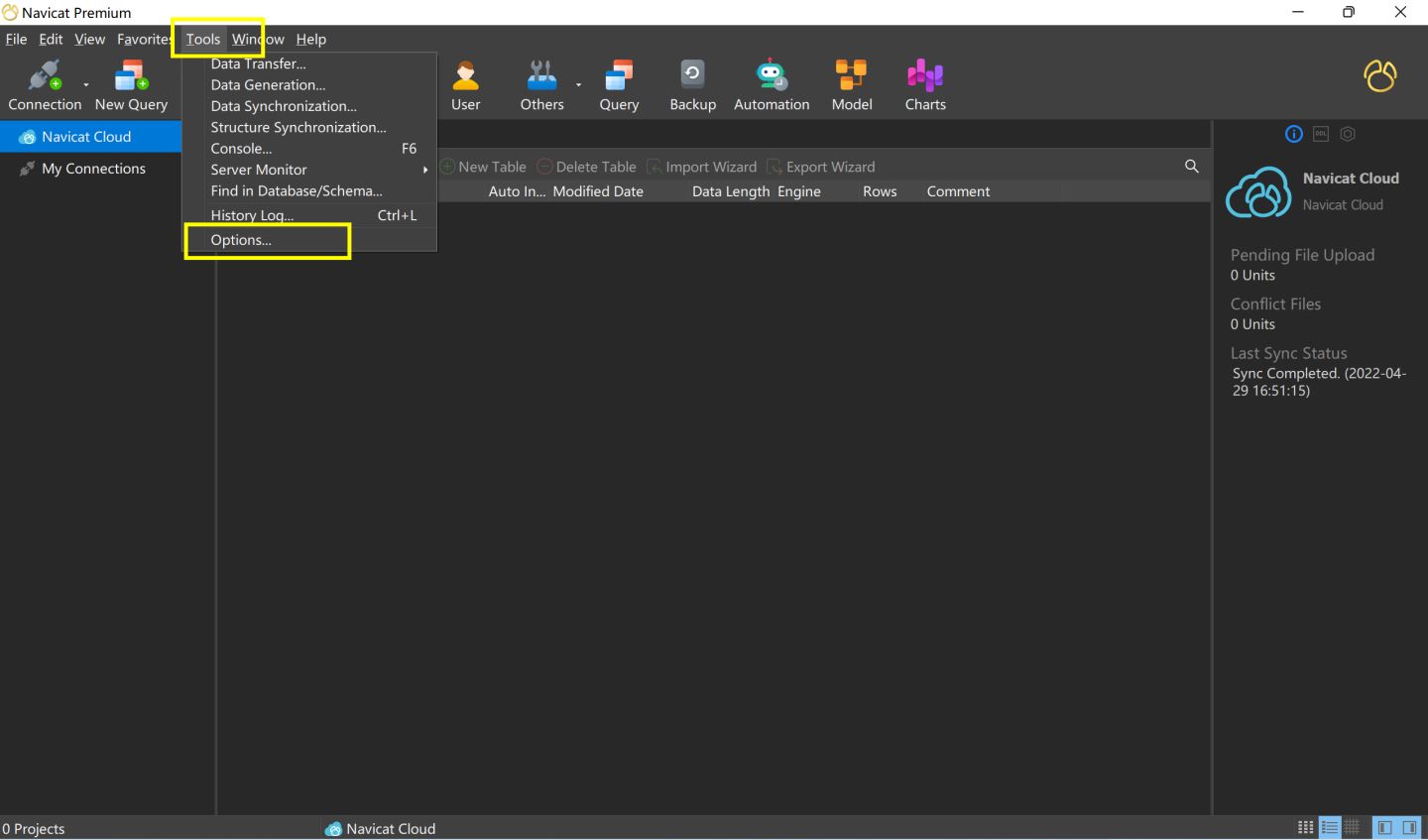
Practical training Navicat Chinese and English mode switching
![Explosive 30,000 words, the hardest core丨Mysql knowledge system, complete collection of commands [recommended collection]](/img/7f/08b323ffc5b5f8e3354bee6775b994.png)
Explosive 30,000 words, the hardest core丨Mysql knowledge system, complete collection of commands [recommended collection]

对于升级go1.18的goland问题

阿里三面:MQ 消息丢失、重复、积压问题,该如何解决?

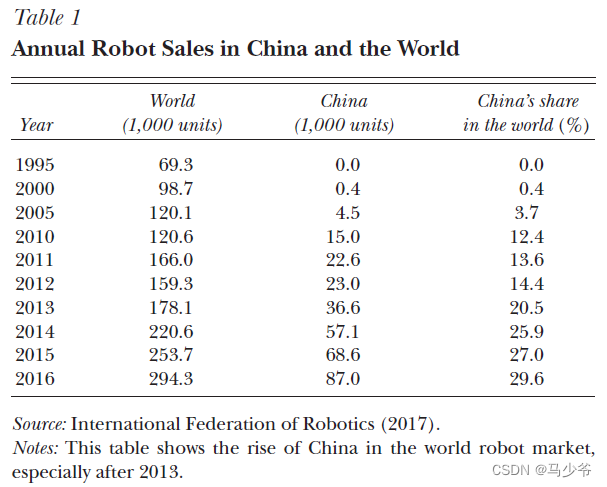
Robot growth in China

零代码网站开发利器:WordPress

MVVM project development (commodity management system 1)

响应式织梦模板园林花卉类网站

Motion analysis and parameter optimization of crank-slider mechanism
随机推荐
MVVM项目开发(商品管理系统一)
WebSocket implements chat function
MATLAB program design and application of MATLAB 2.5
Srping中bean的生命周期
leetcode125 Verify palindrome string
将CSV文件快速导入MySQL中
CSP-S2019兴奋不已
CSP-S2019 Day1
史上超强最常用SQL语句大全
Sound Signal Processing Fundamental Frequency Detection and Time-Frequency Analysis
Matlab simulink particle swarm optimization fuzzy pid control motor pump
我三本学历,五面阿里,被面试官“供”着出来了,拿了33*15的Offer
matlab 风速模型 小波滤波
阿里三面:MQ 消息丢失、重复、积压问题,该如何解决?
LeetCode 0150. Reverse Polish Expression Evaluation
解决浏览器滚动条导致的页面闪烁问题
从离线到实时对客,湖仓一体释放全量数据价值
Robot growth in China
Why is the lightweight VsCode used more and more?Why eat my C drive 10G?How to Painlessly Clean VsCode Cache?Teach you how to lose weight for C drive
How JS works