当前位置:网站首页>FormData upload binary file, object, object array
FormData upload binary file, object, object array
2022-08-02 07:50:00 【Yangge Landing】
FormData上传 MultipartFile文件; 通过表单上传MultipartFile文件与对象;FormDataUpload a list of objects
文章目录
一、FormData上传 MultipartFile文件
使用element的 el-upload组件上传文件.前端使用FormData 传输二进制文件
<template>
<div id="app">
<!-- formData的主要用处
1. Process form data in network requests
2. The network request processing is used to upload files asynchronously -->
<div class="upload">
<el-upload
class="upload-demo"
drag
action="#"
:multiple="false"
:auto-upload="false"
:on-change="onChange"
:on-remove="onRemove"
:file-list="fileList"
>
<i class="el-icon-upload" />
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<el-button size="medium" @click="upload">上传</el-button>
</div>
</div>
</template>
<script>
import UploadApi from '@/api/upload.js'
export default {
name: 'FormData',
data() {
return {
fileList: []
}
},
methods: {
onChange(file, fileList) {
this.fileList = []
this.fileList.push(file.raw)
},
onRemove() {
this.fileList = []
},
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
}
}
</script>
The backend server receives
@PostMapping("/formData")
public void useFormData(@RequestParam("file") MultipartFile file){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
}
二、 上传 MultipartFile文件和 数据
The front end still passesappend方法添加数据
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
formData.append('time', 20220730)
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
后端添加@RequestBody And the entity class object receives
@Data
public class Upload {
private long time;
}
@PostMapping("/formData")
public boolean useFormData(@RequestBody @RequestParam("file") MultipartFile file, Upload upload){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
System.out.println(upload.getTime());
}
三、Objects are included in the upload form data
前端append 方法添加数据
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
formData.append('time', 20220730)
formData.append('bean.year', 2022)
formData.append('bean.month', 7)
formData.append('bean.day', 30)
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
The backend server adds the receive object
@Data
public class Upload {
private long time;
private DayBean bean;
}
@Data
public class DayBean {
private int year;
private int month;
private int day;
}
@PostMapping("/formData")
public boolean useFormData(@RequestBody @RequestParam("file") MultipartFile file, Upload upload){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
System.out.println(upload.getTime());
DayBean bean = upload.getBean();
System.out.println("year:" + bean.getYear() + ", month:" + bean.getMonth() + ", day:" + bean.getDay());
}
四、Upload a list of objects
The front end needs to add data in a loop
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
formData.append('time', 20220730)
for (var i = 0; i < 3; i++) {
formData.append('bean[' + i + '].year', 2022 + i)
formData.append('bean[' + i + '].month', 7 + i)
formData.append('bean[' + i + '].day', 30 + i)
}
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
The backend server receives using a list of objects
@Data
public class Upload {
private long time;
private List<DayBean> bean;
}
@PostMapping("/formData")
public void useFormData(@RequestBody @RequestParam("file") MultipartFile file, Upload upload){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
System.out.println(upload.getTime());
List<DayBean> beanList = upload.getBean();
for (DayBean bean : beanList) {
System.out.println("year:" + bean.getYear() + ", month:" + bean.getMonth() + ", day:" + bean.getDay());
}
}

其他
1 设置multipart上传大小
@Configuration
public class MultipartThemeConfig {
@Bean
public MultipartConfigElement multipartConfig(){
MultipartConfigFactory factory = new MultipartConfigFactory();
//单个文件大小200MB,单位KB,MB
factory.setMaxFileSize(DataSize.parse("5MB"));
//单个文件大小200MB,单位KB,MB
factory.setMaxRequestSize(DataSize.parse("10MB"));
return factory.createMultipartConfig();
}
}
边栏推荐
- FormData上传二进制文件、对象、对象数组
- Gradle系列——Gradle插件(基于Gradle文档7.5)day3-2
- 实例029:反向输出
- 新产品立大功 伟世通第二季度营收双增
- About the SQL concat () function problem, how to splice
- 神经元网络
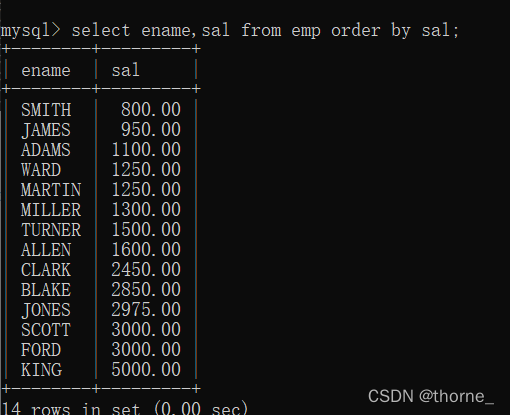
- mysql操作入门(四)-----数据排序(升序、降序、多字段排序)
- 【机器学习】实验5布置:AAAI会议论文聚类分析
- 论文《Deep Multifaceted Transformers for Multi-objective Ranking in Large-Scale E-commerce Recommender》
- 张驰课堂:六西格玛培训工具——箱线图
猜你喜欢

optional

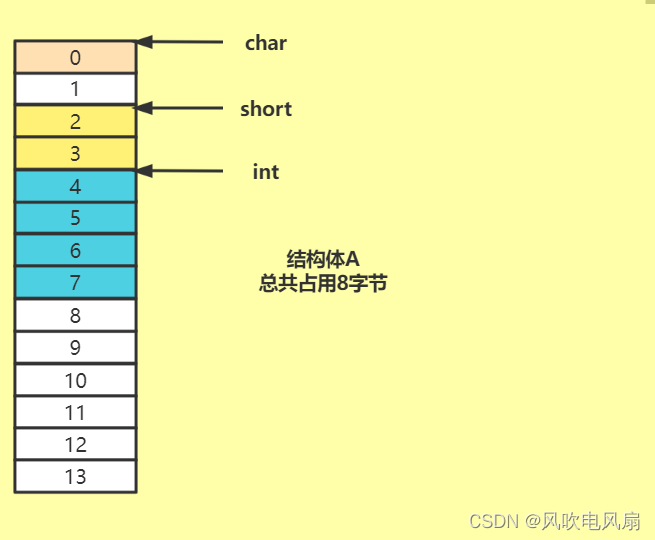
结构体大小计算--结构体内存对齐

【心电信号】基于matlab心率检测【含Matlab源码 1993期】

Facebook社媒营销的5大技巧,迅速提高独立站转化率!

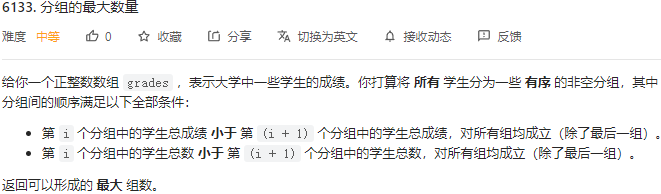
2022.07.31(LC_6133_分组的最大数量)

FormData上传二进制文件、对象、对象数组

mysql操作入门(四)-----数据排序(升序、降序、多字段排序)
![(Part of it is not understood, and the notes are not completed) [Graph Theory] Difference Constraints](/img/e0/385579fc8657db8b175318bd739908.gif)
(Part of it is not understood, and the notes are not completed) [Graph Theory] Difference Constraints

Neo4j 中文开发者月刊 - 202207期

2020美亚团队赛复盘
随机推荐
FaceBook社媒营销高效转化技巧分享
【机器学习】实验1布置:基于决策树的英雄联盟游戏胜负预测
请教一下,Flink SQL ,JDBC sink 入 mysql 库,想要搞一个自增主键,要怎么写
(Part of it is not understood, and the notes are not completed) [Graph Theory] Difference Constraints
OC-范畴
技术管理三级跳
跨阻放大器
spark架构
LeetCode 2360. The longest cycle in a graph
神经元网络
【机器学习】课程设计布置:某闯关类手游用户流失预测
概率论与数理统计
埋点开发流程
【故障诊断分析】基于matlab FFT轴承故障诊断(包络谱)【含Matlab源码 2002期】
“蔚来杯“2022牛客暑期多校训练营5,签到题KBGHFCD
OC-Category
CSRF-跨站请求伪造-相关知识
Swagger的简单介绍,集成,以及如何在生产环境中关闭swagger,在测试和开发环境中自动打开
【机器学习】实验3布置:贝叶斯垃圾邮件识别
MPLS的相关技术