当前位置:网站首页>FormData上传二进制文件、对象、对象数组
FormData上传二进制文件、对象、对象数组
2022-08-02 06:54:00 【洋哥登陆】
FormData上传 MultipartFile文件; 通过表单上传MultipartFile文件与对象;FormData上传对象列表
一、FormData上传 MultipartFile文件
使用element的 el-upload组件上传文件。前端使用FormData 传输二进制文件
<template>
<div id="app">
<!-- formData的主要用处
1. 网络请求中处理表单数据
2. 网络请求中处理用来异步的上传文件 -->
<div class="upload">
<el-upload
class="upload-demo"
drag
action="#"
:multiple="false"
:auto-upload="false"
:on-change="onChange"
:on-remove="onRemove"
:file-list="fileList"
>
<i class="el-icon-upload" />
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<el-button size="medium" @click="upload">上传</el-button>
</div>
</div>
</template>
<script>
import UploadApi from '@/api/upload.js'
export default {
name: 'FormData',
data() {
return {
fileList: []
}
},
methods: {
onChange(file, fileList) {
this.fileList = []
this.fileList.push(file.raw)
},
onRemove() {
this.fileList = []
},
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
}
}
</script>
后端服务器接收
@PostMapping("/formData")
public void useFormData(@RequestParam("file") MultipartFile file){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
}
二、 上传 MultipartFile文件和 数据
前端仍然通过append方法添加数据
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
formData.append('time', 20220730)
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
后端添加@RequestBody 及实体类对象接收
@Data
public class Upload {
private long time;
}
@PostMapping("/formData")
public boolean useFormData(@RequestBody @RequestParam("file") MultipartFile file, Upload upload){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
System.out.println(upload.getTime());
}
三、上传表单数据中包含对象
前端append 方法添加数据
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
formData.append('time', 20220730)
formData.append('bean.year', 2022)
formData.append('bean.month', 7)
formData.append('bean.day', 30)
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
后端服务器添加接收对象
@Data
public class Upload {
private long time;
private DayBean bean;
}
@Data
public class DayBean {
private int year;
private int month;
private int day;
}
@PostMapping("/formData")
public boolean useFormData(@RequestBody @RequestParam("file") MultipartFile file, Upload upload){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
System.out.println(upload.getTime());
DayBean bean = upload.getBean();
System.out.println("year:" + bean.getYear() + ", month:" + bean.getMonth() + ", day:" + bean.getDay());
}
四、上传对象列表
前端需要循环添加数据
upload() {
const formData = new FormData()
formData.append('file', this.fileList[0])
formData.append('time', 20220730)
for (var i = 0; i < 3; i++) {
formData.append('bean[' + i + '].year', 2022 + i)
formData.append('bean[' + i + '].month', 7 + i)
formData.append('bean[' + i + '].day', 30 + i)
}
// 请求服务端接口
UploadApi.formData(formData).then(res => {
this.$message.success(res)
}).catch(err => {
this.$message.error(err)
})
}
后端服务器使用对象列表接收
@Data
public class Upload {
private long time;
private List<DayBean> bean;
}
@PostMapping("/formData")
public void useFormData(@RequestBody @RequestParam("file") MultipartFile file, Upload upload){
System.out.println(file.getName());
System.out.println(file.getBytes());
System.out.println(file.getInputStream());
System.out.println(upload.getTime());
List<DayBean> beanList = upload.getBean();
for (DayBean bean : beanList) {
System.out.println("year:" + bean.getYear() + ", month:" + bean.getMonth() + ", day:" + bean.getDay());
}
}

其他
1 设置multipart上传大小
@Configuration
public class MultipartThemeConfig {
@Bean
public MultipartConfigElement multipartConfig(){
MultipartConfigFactory factory = new MultipartConfigFactory();
//单个文件大小200MB,单位KB,MB
factory.setMaxFileSize(DataSize.parse("5MB"));
//单个文件大小200MB,单位KB,MB
factory.setMaxRequestSize(DataSize.parse("10MB"));
return factory.createMultipartConfig();
}
}
边栏推荐
猜你喜欢

【CV】OpenVINO安装教程

速看!PMP新考纲、PMBOK第七版解读

C#重点问题之Struct和Class的异同

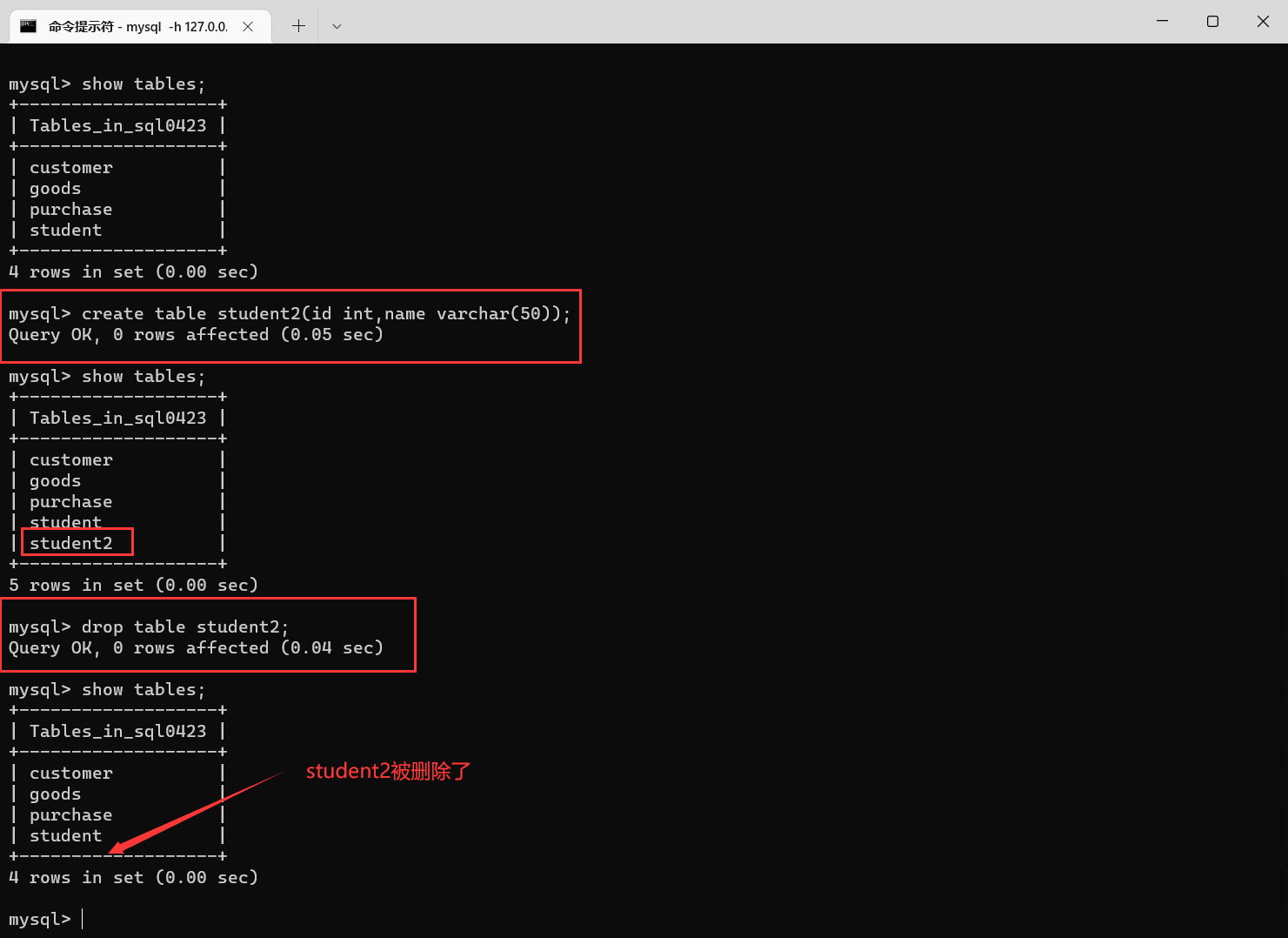
数据库概论-MySQL的数据表的基本操作

59:第五章:开发admin管理服务:12:MongoDB的使用场景;(非核心数据,数据量比较大的非核心数据,人脸照片等隐私的小文件;)
![(Notes are not completed) [Graph Theory] Traversal of graphs](/img/1d/d2909dcfa0ab5c207005971a7b4a2d.gif)
(Notes are not completed) [Graph Theory] Traversal of graphs

实验8 VLAN综合实验

深度学习网络模型的改进与调整

Clapper that can interact with the audience in real time

【请教】SQL语句按列1去重来计算列2之和
随机推荐
July 18-July 31, 2022 (Ue4 video tutorials and documentation, 20 hours. Total 1412 hours, 8588 hours left)
WebGPU 导入[2] - 核心概念与重要机制解读
Specified URL is not reachable,caused by :‘Read timed out
gdalinfo: error while loading shared libraries: libgdal.so.30: cannot open shared object file: No su
Summer Summary (3)
【机器学习】实验5布置:AAAI会议论文聚类分析
张驰课堂:六西格玛培训工具——箱线图
实例031:字母识词
2022.07.31(LC_6133_分组的最大数量)
【暑期每日一题】洛谷 P1192 台阶问题
海缆探测仪TSS350(二)
【网络】IP、子网掩码
FaceBook社媒营销高效转化技巧分享
(Notes are not completed) [Graph Theory] Traversal of graphs
【机器学习】实验6布置:基于集成学习的Amazon用户评论质量预测
【机器学习】实验3布置:贝叶斯垃圾邮件识别
论文《Deep Multifaceted Transformers for Multi-objective Ranking in Large-Scale E-commerce Recommender》
JS初识高阶函数和函数柯里化
主流定时任务解决方案全横评
Unity Shader学习(七)纹理图像的简单使用