当前位置:网站首页>wx-wow(微信小程序动效库)
wx-wow(微信小程序动效库)
2022-08-02 12:53:00 【InfoQ】
wx-wow
>2.5下载
gitwx-wowsrcgit clone https://github.com/Five-great/wx-wow.git
npmcnpm npm install --save wx-wow
+-- src
| |-- wxWOW.js
| |-- wxWOW.wxs
| |-- wxWOW.wxss
| |-- wxWOW.min.js
| |-- wxWOW.min.wxs
| |-- wxWOW.min.wxss
|-- package-lock.json
|-- package.json
+-- README.md
使用
srcutilswxWOW.jswxWOW.wxsswxWOW.wxssapp.jswxWOW.js Page = require('./utils/wxWOW')
App({
...
})
app.wxsswxWOW.wxss /**app.wxss**/
@import "./utils/wxWOW.wxss";
wxWOW.wxs"wx"{{ wxwow }} WOWChange
<wxs src="../../utils/wxWOW.wxs" module="wx" />
<view change:prop="{{wx.WOWChange}}" prop="{{wxwow}}" >
...
</view>
class" {{wx.WOW()}} <动效名称>"" {{wx.WOW()}} bounceInUp "id {{wx.WOWId()}}data-wx-wow-id //例子1:
<view class=" {{wx.WOW()}} bounceInUp" data-wx-wow-id="{{wx.WOWId()}}" > ... </view>
额外参数
data-wx-wow-namedata-wx-wow-delay data-wx-wow-durationdata-wx-wow-offsetdata-wx-wow-iteration <view class="{{wx.WOW()}} bounceInUp" data-wx-wow-id="{{wx.WOWId()}}" data-wx-wow-delay="0.8s" data-wx-wow-offset="500" > ... </view>
<image src="xxxx.png" class="{{wx.WOW()}} swing" data-wx-wow-id="{{wx.WOWId()}}" data-wx-wow-delay="0.8s" data-wx-wow-offset="500" data-wx-wow-iteration="5" />
<view class="{{wx.WOW()}} fadeOut" data-wx-wow-id="{{wx.WOWId()}}" data-wx-wow-delay="0.8s" data-wx-wow-duration="3s" > ... </view>
升阶配置
class" {{wx.WOW()}}"<动效名>id {{wx.WOWId()}}data-wx-wow-id//例2:
<view class=" {{wx.WOW()}} " data-wx-wow-name="bounceInUp" data-wx-wow-id="{{wx.WOWId()}}" > ... </view>
触发实现离场动效
wx.WOWOut()data-wx-wow-namedata-wx-wow-namewxWOWTap <view class=" {{wx.WOW()}} " data-wx-wow-name="bounceInUp" data-wx-wow-id="{{wx.WOWId()}}" catchtap="{{wx.WOWOut}}" > ... </view>
Page({
...
wxWOWTap: function(event){
console.log(event)
setTimeout(()=>{
event.target.dataset.idx?wx.navigateTo({url: '/pages/xxx/xxx?idx='+event.target.dataset.idx}):''
},600)
}
...
})
可选配置
data-wx-wow-outNamedata-wx-wow-namedata-wx-wow-outDelaydata-wx-wow-delaydata-wx-wow-outDurationdata-wx-wow-durationdata-wx-wow-outIterationdata-wx-wow-iteration设置页面重复动效 (进入页面重新刷新执行动效)
Page({
data: {
wxwowConfig: {
repeat: true //是否重复刷新开启动画 默认 true , 当设为 false,则该页面未销毁前,只会执行一次动效
}
}
})
其他设置
classwxwow-repeat <view class=" {{wx.WOW()}} wxwow-repeat " data-wx-wow-name="bounceInUp" data-wx-wow-id="{{wx.WOWId()}}" catchtap="{{wx.WOWOut}}" > ... </view>
classwxwow-once <view class=" {{wx.WOW()}} wxwow-once" data-wx-wow-name="bounceInUp" data-wx-wow-id="{{wx.WOWId()}}" catchtap="{{wx.WOWOut}}" > ... </view>
Demo
应用实列


欢迎 点赞 ,Fork , 提 Issues
边栏推荐
猜你喜欢

The 7 most commonly used data analysis thinking, solve 95% of the analysis problems

一款强大的js弹出alert插件

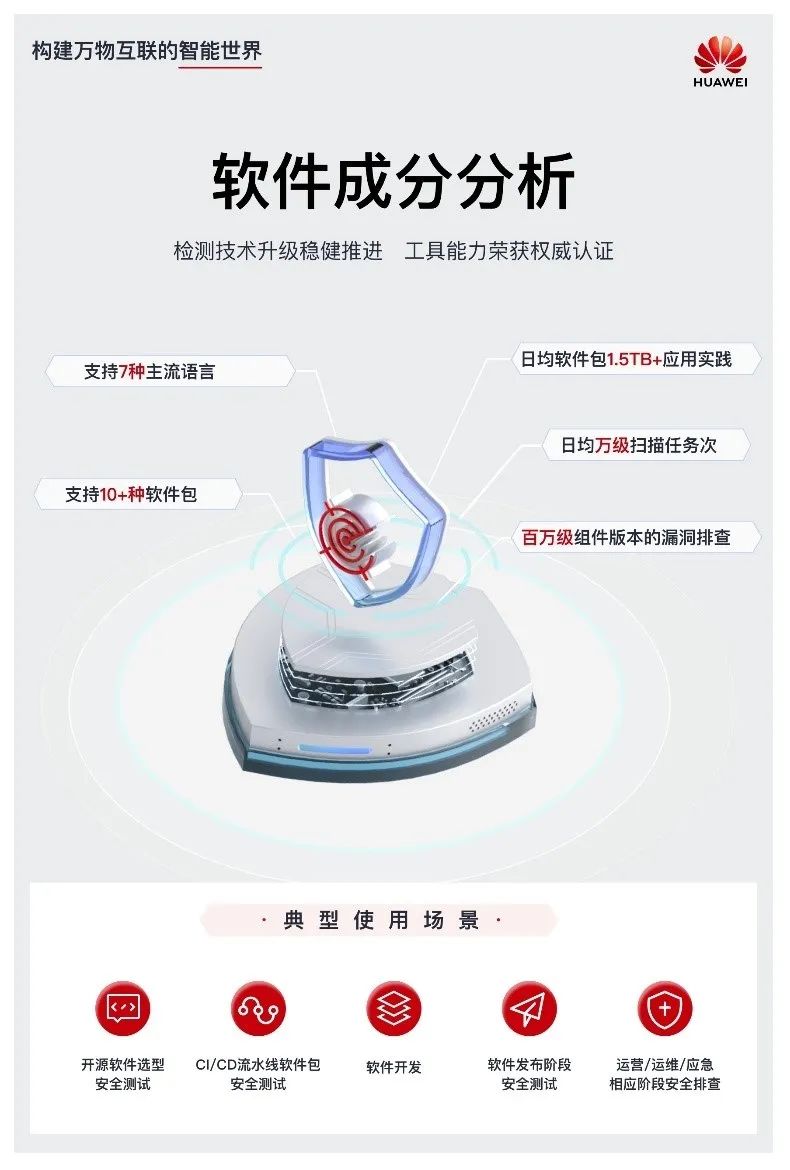
软件成分分析:手握5大能力守护软件供应链安全

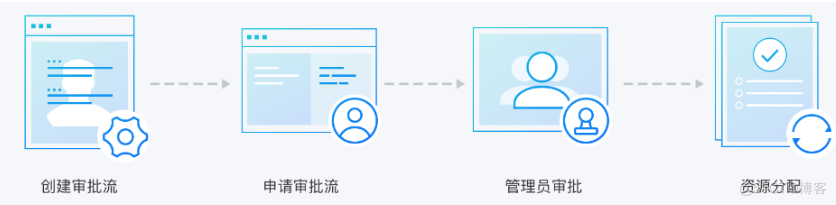
Do you really understand the business process service BPass?

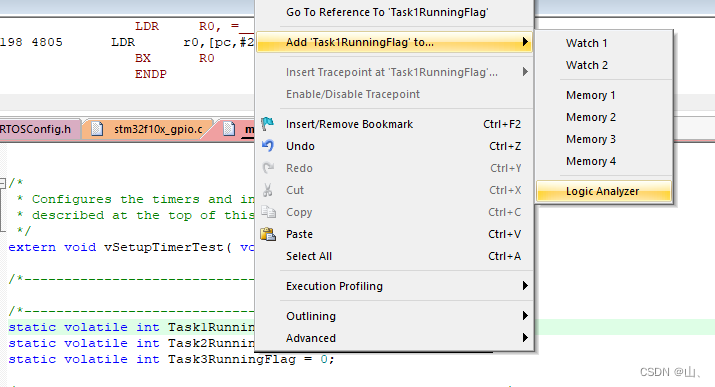
FreeRTOS--优先级实验

js semi-circle loading progress animation js special effects

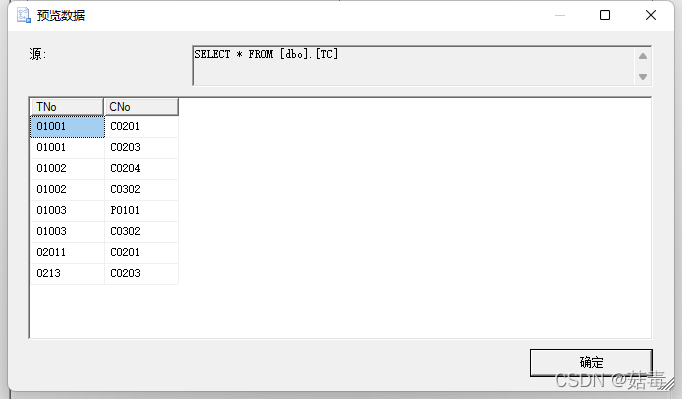
SQL Server 数据库之导入导出数据

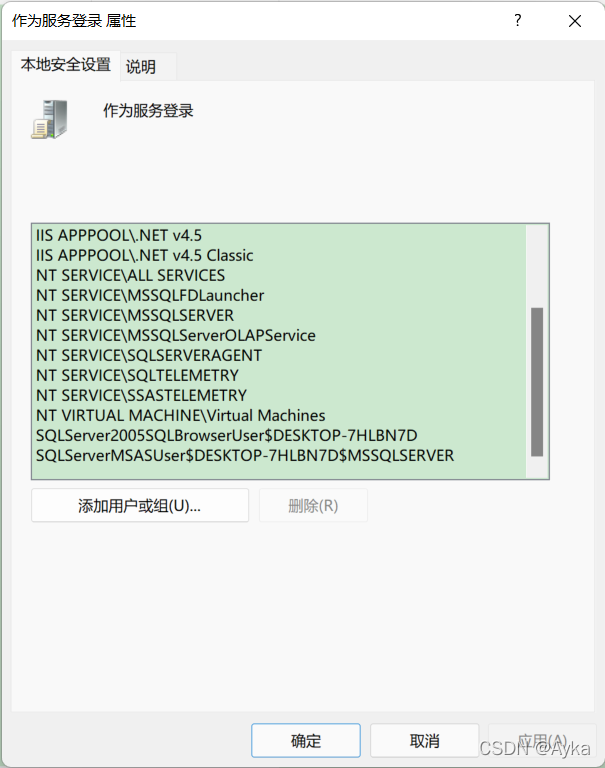
SQL Server 2019 installation error 0 x80004005 service there is no timely response to the start or control request a detailed solution

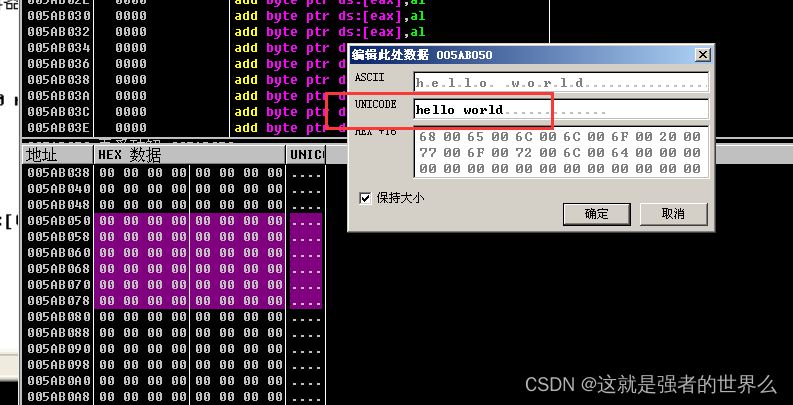
吾爱第三课-修改版权和资源

SQL Server database generation and execution of SQL scripts
随机推荐
sql concat() function
LeetCode_139_word split
PHP+MYSQL【学生信息管理系统】(极简版)
How to turn off hardware acceleration [easy to understand]
.Net 5.0快速上手 Redis
Speed up your programs with bitwise operations
Manual architecture, Mysql interview 126 questions
消除气泡解救蘑菇h5小游戏源码
Oracle update误操作单表回滚
路由-Tab切换页面
RestTemplate 使用:设置请求头、请求体
ssm access database data error
Redis全部
js九宫格样式抽奖插件
Intelligent Image Analysis-Intelligent Home Appliance Image Target Detection Statistical Counting Detection and Recognition-iCREDIT
LeetCode_377_Combination Sum IV
SQL Server 数据库之导入导出数据
Js scratchable latex style draw plug-in
无线振弦采集仪远程修改参数方式
智能手表前景如何?