当前位置:网站首页>Unity发布WebGL播放声音的一种方法
Unity发布WebGL播放声音的一种方法
2022-07-02 22:01:00 【ttod】
一开始播放声音的方法是将mp3文件或者ogg文件放到StreamingAssets文件夹下,先加载到本地再播放,但是发布成WebGL之后,在播放声音的过程中问题不断,通过网页控制台查看关于声音播放的的相关代码是报错的,具体内容也看不太懂,最后还是走了利用网页自身播放声音的方法。具体做法就是首先在网页上添加audio元素,然后通过控制该元素来实现音频播放。
页面示例代码如下:
<body style="text-align: center" onclick="if(!isPlayBird){PlayAudio('Bird',true);isPlayBird = 'true';}">
<audio id="Bird" preload="auto" src="StreamingAssets/Audios/Bird.mp3" type="audio/mpeg" loop="true"></audio>
<audio id="Rain" preload="auto" src="StreamingAssets/Audios/Rain.mp3" type="audio/mpeg" loop="true"></audio>
<audio id="Wind" preload="auto" src="StreamingAssets/Audios/Wind.mp3" type="audio/mpeg" loop="true"></audio>
<audio id="XiShuai" preload="auto" src="StreamingAssets/Audios/XiShuai.mp3" type="audio/mpeg" loop="true"></audio>
<script>
var isPlayBird = false;
function PlayAudio(audioName,isplay) {
var player = document.getElementById(audioName);
if(isplay)
{
player.play();
}
else
{
player.pause();
}
}
</script>
</body>在上面的代码中,页面上添加了4个audio元素,并且元素的id和需要播放的音频使用了相同的名字。同时,由于据说大部分浏览器不允许自动播放音频(至少在Chrome里是不不允许的),于是在body元素里面写了点击body播放音频的代码:
οnclick="if(!isPlayBird){PlayAudio('Bird',true);isPlayBird = 'true';}
这里为了只在点击一下起作用,以后就不要起作用了,加了一个isPlayBird变量来做限制。
下面说一下在unity中调用页面上的PlayAudio方法的做法。
首先是要在Asset文件夹下添加Plugins文件夹,在该文件夹中添加一个扩展名为jslib的文件,文件内容参考如下:
mergeInto(LibraryManager.library, {
PlayHtmlAudio: function (audioName,isPlay) {
PlayAudio(UTF8ToString(audioName),isPlay);
}
});代码中使用UTF8ToString方法替代了原来的Pointer_stringify方法来处理字符串。其实两种方法都是可以的,但是使用Pointer_stringify方法的话,浏览器会报警告,说这个方法已经过时,建议使用UTF8ToString替换,果然,使用UTF8ToString方法之后不再报警告了。
下面是在C#脚本中调用PlayHtmlAudio方法的参考代码:
[DllImport("__Internal")]
private static extern void PlayHtmlAudio(string audioName, bool isPlay);
public void PlayAudio(string audioName, bool isPlay)
{
if (Application.platform == RuntimePlatform.WebGLPlayer)
{
PlayHtmlAudio(audioName, isPlay);
}
}好了,就到这里吧。
边栏推荐
- [C question set] of V
- 【C 题集】of Ⅴ
- #include<>和#include“”的区别
- Oriental Aesthetics and software design
- : last child does not take effect
- From "bronze" to "King", there are three secrets of enterprise digitalization
- Kubernetes resource object introduction and common commands (4)
- Market Research - current situation and future development trend of carob chocolate market
- Daily book CSO advanced road first exposed
- 【剑指 Offer 】56 - II. 数组中数字出现的次数 II
猜你喜欢
![[shutter] shutter application life cycle (foreground state resumed | background state paused | inactive | component separation state detached)](/img/4c/c8dae41fc2eb18b5153cf36861fc7d.jpg)
[shutter] shutter application life cycle (foreground state resumed | background state paused | inactive | component separation state detached)

Etcd raft protocol

Five message formats of OSPF
![[shutter] shutter layout component (wrap component | expanded component)](/img/a7/824a990235fc5ce67841ebdcf001fb.jpg)
[shutter] shutter layout component (wrap component | expanded component)

腾讯三面:进程写文件过程中,进程崩溃了,文件数据会丢吗?

《ActBERT》百度&悉尼科技大学提出ActBERT,学习全局局部视频文本表示,在五个视频-文本任务中有效!

Basic concepts of image and deep understanding of yuv/rgb

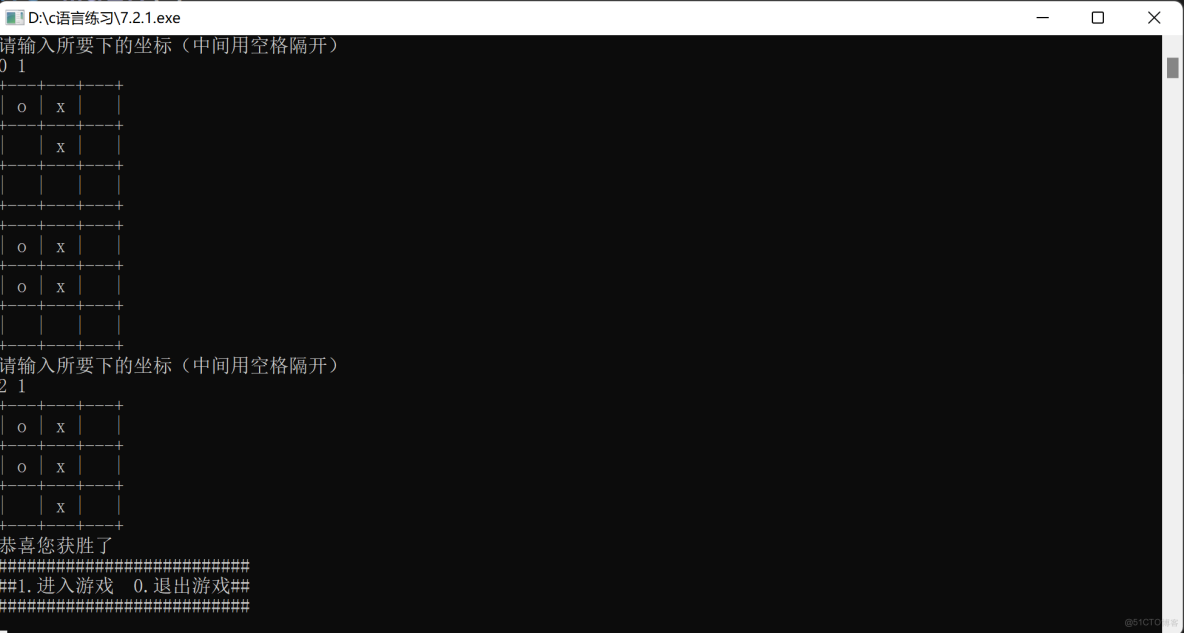
C language, to achieve three chess games

分享一下如何制作专业的手绘电子地图

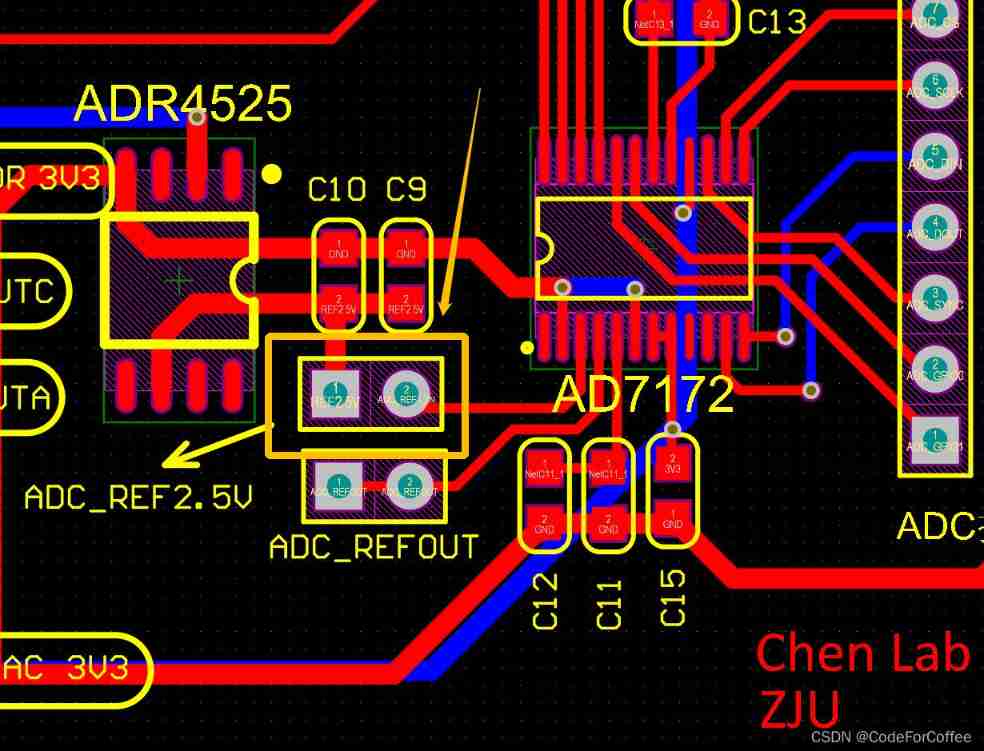
Off chip ADC commissioning record
随机推荐
[001] [arm-cortex-m3/4] internal register
Learn computer knowledge from scratch
Market Research - current market situation and future development trend of aircraft wireless intercom system
CVPR论文解读 | 弱监督的高保真服饰模特生成
Redis distributed lock failure, I can't help but want to burst
Attack and defense world PWN question: Echo
[shutter] shutter application theme (themedata | dynamic modification theme)
Riding the wind of "cloud native" and stepping on the wave of "digitalization", new programmer 003 starts pre-sale
Market Research - current situation and future development trend of preclinical medical device testing service market
Leetcode theme [array] -169- most elements
《ActBERT》百度&悉尼科技大学提出ActBERT,学习全局局部视频文本表示,在五个视频-文本任务中有效!
Promise optimized callback hell
Technological Entrepreneurship: failure is not success, but reflection is
Servicemesh mainly solves three pain points
pyqt圖片解碼 編碼後加載圖片
【剑指 Offer】57. 和为s的两个数字
一周生活
《Just because》阅读感受
: last child does not take effect
ArrayList analysis 2: pits in ITR, listiterator, and sublist