当前位置:网站首页>Recyclerview not call any Adapter method :onCreateViewHolder,onBindViewHolder,
Recyclerview not call any Adapter method :onCreateViewHolder,onBindViewHolder,
2022-07-06 20:13:00 【Technology feast】
problem :
my RecyclerView do not call onCreateViewHolder, onBindViewHolder, therefore, does not appear nothing in recyclerview. my RecyclerView Do not call onCreateViewHolder、onBindViewHolder, therefore , stay recyclerview Nothing will appear in .I put logs for debugging, and no log is shown. I put the debug log , No log is displayed .What can be? What can it be ?
My adapter: My adapter :
public class CommentListAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{private static final int EMPTY_VIEW = 10 ;private ArrayList<comment> mItems;Boolean firstTime = true;private Typeface mTf = null;Context mContext;public CommentListAdapter(Context context,ArrayList<comment> items){ Log.e("Adapter", "constructor Called"); this.mItems = items; mContext = context;}public class EmptyViewHolder extends RecyclerView.ViewHolder { public EmptyViewHolder(View itemView) { super(itemView); }}public class ViewHolder extends RecyclerView.ViewHolder{ TextView mAuthorName; TextView mMessage; NetworkImageView mThumbnail; public ViewHolder(View itemView) { super(itemView); mAuthorName = (TextView)itemView.findViewById(R.id.author_name); mMessage = (TextView)itemView.findViewById(R.id.message); mThumbnail = (NetworkImageView)itemView.findViewById(R.id.author_avatar); }}public void add(comment item, int position) { mItems.add(position, item); notifyItemInserted(position);}public void remove(comment item) { int position = mItems.indexOf(item); mItems.remove(position); notifyItemRemoved(position);}@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType){ Log.e("Adapter", "onCreateViewHolder Called"); View v; if(firstTime){ mTf = BBcTypeFace.getTypeFace(parent.getContext().getApplicationContext(),"font/bbc.ttf"); firstTime = false; } if( viewType == EMPTY_VIEW){ v = LayoutInflater.from(parent.getContext()) .inflate(R.layout.comment_empty_row,parent,false); EmptyViewHolder evh = new EmptyViewHolder(v); return evh; }else { v = LayoutInflater.from(parent.getContext()) .inflate(R.layout.comment_row, parent, false); ViewHolder vh = new ViewHolder(v); return vh; }}@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) { Log.e("Adapter", "onBindViewHolder Called"); if(viewHolder instanceof ViewHolder) { ViewHolder holder = (ViewHolder)viewHolder; comment c = mItems.get(position); Log.e("Adapter", "Comment is\n: " + c.toString()); final ViewHolder finalHolder = holder; ImageRequest request = new ImageRequest(c.author_img_link, new Response.Listener<Bitmap>() { @Override public void onResponse(Bitmap bitmap) { if (bitmap != null) { finalHolder.mThumbnail.setImageBitmap(bitmap); } } }, 0, 0, null, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError volleyError) { VolleyLog.e("ImageLoader", volleyError.getMessage()); VolleyLog.e("ImageLoader", volleyError.getStackTrace()); } }); GetVideoInfo.getInstance(mContext.getApplicationContext()).addToRequestQueue(request); holder.mAuthorName.setText(c.author_name); holder.mMessage.setText(c.Message); holder.mMessage.setTypeface(mTf); holder.mAuthorName.setTypeface(mTf); }}@Overridepublic int getItemCount() { Log.e("Adapter", "getItemCount() Called"); return (mItems.size() > 0 ? mItems.size() : 1);}@Overridepublic int getItemViewType(int position) { Log.e("Adapter", "getItemViewType() Called"); if (mItems.size() == 0) { return EMPTY_VIEW; } return super.getItemViewType(position);}}I will use public void add(comment item, int position){...} to add item in RecyclerView. I will use public void add(comment item, int position){...} stay RecyclerView Add items to .
in Fragment : In the clip :
private RecyclerView mRecyclerView;private CommentListAdapter mAdapter;private LayoutManager mLayoutManager;@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.fragment_item_detail, container, false);.... mLayoutManager = new LinearLayoutManager(getActivity()); mAdapter = new CommentListAdapter(getActivity(),new ArrayList<comment>()); mRecyclerView = (RecyclerView)rootView.findViewById(R.id.comment_list); mRecyclerView.setHasFixedSize(true); mRecyclerView.setLayoutManager(mLayoutManager); mRecyclerView.setAdapter(mAdapter); mRecyclerView.setItemAnimator(new DefaultItemAnimator()); makeJsonObjectRequest(mItem.url); return rootView;}XML Files :XML file :
<ScrollViewxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/scrollView" android:background="@android:color/white" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentBottom="true"> .... <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent">..... <android.support.v7.widget.RecyclerView android:id="@+id/comment_list" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView>.... </RelativeLayout> ....</ScrollView>comment_row xml file :comment_row xml file :
<?xml version="1.0" encoding="utf-8"?><LinearLayout android:orientation="horizontal" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"android:gravity="right"android:background="@android:color/darker_gray"><LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="right"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:id="@+id/author_name" android:layout_alignParentTop="true" android:layout_toLeftOf="@+id/author_avatar" android:layout_toStartOf="@+id/author_avatar" android:gravity="right" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/message" android:layout_below="@+id/author_name" android:layout_toLeftOf="@+id/author_avatar" android:layout_toStartOf="@+id/author_avatar" android:gravity="right" /> </LinearLayout><com.android.volley.toolbox.NetworkImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/author_avatar" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:minHeight="150dp" android:minWidth="150dp" /></LinearLayout>I will add item to RecyclerView with this code : I will use the following code to add the project to RecyclerView:
JsonObjectRequest jsonObjReqComment = new JsonObjectRequest(Request.Method.GET,urlJsonObj+"#comment", null, new Response.Listener<JSONObject>() { @Override public void onResponse(JSONObject response) { try { JSONArray res = response.getJSONArray("response"); //Log.e("Comment","Count:"+response.toString()); //Log.e("Comment","Count:"+res.length()); for (int i = 0; i < res.length(); i++) { JSONObject thread = res.getJSONObject(i); JSONObject author_json = thread.getJSONObject("author"); int dislikes = thread.getInt("dislikes"); int likes = thread.getInt("likes"); String Message = thread.getString("message"); //get Author info String author_img_link = author_json.getJSONObject("avatar").getString("permalink"); String author_name = author_json.getString("name"); comment c = new comment(dislikes,likes,Message,author_img_link,author_name); //Log.e("Comment",c.toString()); //commentsList.add(c); mAdapter.add(c,0); } } catch (JSONException e) { Log.e("OnResponse","Error JSON"); e.printStackTrace(); } catch (Exception e){ Log.e("OnResponse","Error Exception"); e.printStackTrace(); } } } , new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { VolleyLog.d("vOLLEY", "Error: " + error.getMessage()); // hide the progress dialog } } ){ @Override public Map<String, String> getHeaders(){ Map<String, String> headers = new HashMap<String, String>(); headers.put("User-agent", "Comment"); return headers; } };Solution :
Reference resources : https://stackoom.com/en/question/1ty8f边栏推荐
- 信息系统项目管理师---第八章 项目质量管理
- 腾讯架构师首发,2022Android面试笔试总结
- 精彩编码 【进制转换】
- golang的超时处理使用技巧
- Speech recognition (ASR) paper selection: talcs: an open source Mandarin English code switching corps and a speech
- OceanBase社区版之OBD方式部署方式单机安装
- 腾讯T2大牛亲自讲解,跳槽薪资翻倍
- Cesium 点击绘制圆形(动态绘制圆形)
- POJ1149 PIGS 【最大流量】
- The "white paper on the panorama of the digital economy" has been released with great emphasis on the digitalization of insurance
猜你喜欢

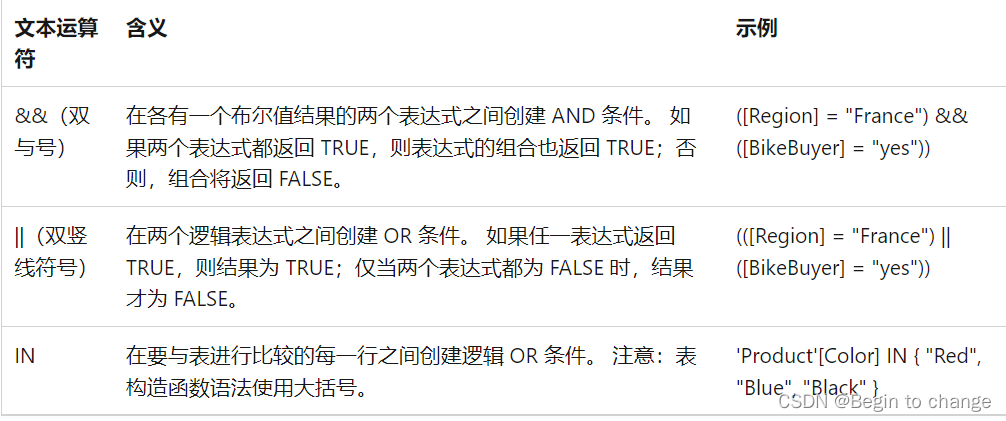
PowerPivot - DAX (first time)

Notes on beagleboneblack

Tencent Android interview must ask, 10 years of Android development experience
Tencent Android development interview, basic knowledge of Android Development

Cesium 点击绘制圆形(动态绘制圆形)
腾讯安卓开发面试,android开发的基础知识
![[play with Linux] [docker] MySQL installation and configuration](/img/04/6253ef9fdf7d2242b42b4c7fb2c607.png)
[play with Linux] [docker] MySQL installation and configuration

案例 ①|主机安全建设:3个层级,11大能力的最佳实践

Ideas and methods of system and application monitoring

Social recruitment interview experience, 2022 latest Android high-frequency selected interview questions sharing
随机推荐
Selenium advanced operations
腾讯T3大牛手把手教你,大厂内部资料
BUUCTF---Reverse---easyre
Groovy basic syntax collation
Alibaba数据源Druid可视化监控配置
POJ1149 PIGS 【最大流量】
Leetcode brush first_ Maximum Subarray
Technology sharing | packet capturing analysis TCP protocol
Digital triangle model acwing 1018 Minimum toll
Cesium Click to draw a circle (dynamically draw a circle)
Alibaba data source Druid visual monitoring configuration
String length limit?
Logstash expressway entrance
Introduction of Xia Zhigang
Method keywords deprecated, externalprocname, final, forcegenerate
Social recruitment interview experience, 2022 latest Android high-frequency selected interview questions sharing
腾讯T2大牛亲自讲解,跳槽薪资翻倍
AsyncHandler
HDU 1026 search pruning problem within the labyrinth of Ignatius and the prince I
After solving 2961 user feedback, I made such a change