当前位置:网站首页>[Fine talk] Using native js to implement todolist
[Fine talk] Using native js to implement todolist
2022-08-03 04:37:00 【Create splendid - hand in hand with you】
通过原生js实现todolist:
第一部分:css样式部分
body {margin:0;padding:0;font-size:16px;background: #CDCDCD;}
header {height:50px;background:#333;background:rgba(47,47,47,0.98);}
section{margin:0 auto;}
label{float:left;width:100px;line-height:50px;color:#DDD;font-size:24px;cursor:pointer;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;}
header input{float:right;width:60%;height:24px;margin-top:12px;text-indent:10px;border-radius:5px;box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;border:none}
input:focus{outline-width:0}
h2{position:relative;}
span{position:absolute;top:2px;right:5px;display:inline-block;padding:0 5px;height:20px;border-radius:20px;background:#E6E6FA;line-height:22px;text-align:center;color:#666;font-size:14px;}
ol,ul{padding:0;list-style:none;}
li input{position:absolute;top:2px;left:10px;width:22px;height:22px;cursor:pointer; border: none;}
p{margin: 0;}
li p input{top:3px;left:40px;width:70%;height:20px;line-height:14px;text-indent:6px;font-size:14px;}
li p input:focus{outline:1px solid #000;margin-top:2px;}
li{height:32px;line-height:32px;background: #fff;position:relative;margin-bottom: 10px;
padding:0 45px;border-radius:3px;border-left: 5px solid #629A9C;box-shadow: 0 1px 2px rgba(0,0,0,0.07);}
ol li{cursor:move;}
ul li{border-left: 5px solid #999;opacity: 0.5;}
li a{position:absolute;top:2px;right:5px;display:inline-block;width:14px;height:12px;border-radius:14px;border:6px double #FFF;background:#CCC;line-height:14px;text-align:center;color:#FFF;font-weight:bold;font-size:14px;cursor:pointer;}
footer{color:#666;font-size:14px;text-align:center;}
footer a{color:#666;text-decoration:none;color:#999;}
@media screen and (max-device-width: 620px) {section{width:96%;padding:0 2%;}}
@media screen and (min-width: 620px) {section{width:600px;padding:0 10px;}}
HTML内容部分:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ToDoList—最简单的待办事项列表</title>
<meta name="description" content="ToDoList无须注册即可使用,数据存储在用户浏览器的html5本地数据库里,是最简单最安全的待办事项列表应用!" />
<link rel="stylesheet" type="text/css" href="./css/index.css"/>
</head>
<body>
<header>
<section>
<form action="" id="form" οnclick="">
<input type="text" id="title" value="" name="title" placeholder="添加ToDo" required="required" autocomplete="off" />
</form>
</section>
</header>
<section>
<h2>正在进行 <span id="todocount"></span></h2>
<ol id="todolist" class="demo-box">
</ol>
<h2>已经完成 <span id="donecount"></span></h2>
<ul id="donelist">
</ul>
</section>
<footer>
Copyright © 2014 todolist.cn <a href="javascript:clear();">clear</a>
</footer>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
js内容部分:
var title = document.querySelector("#title");
var ol = document.querySelector("#todolist");
var ul = document.querySelector("#donelist");
locd()
// Enter to store the data
title.addEventListener('keyup',function(e){
// This is so called because each execution needs to save the data to the array once
var arr = getData()
// 这里必须使用e.keyCode否则失效
if(e.keyCode == 13){
var todo = {
title:title.value,
done:false
}
// 根据 getData() The retrieved data returns the value,After calling this function, store the data in the array
arr.push(todo);
// 传入一个实参
cunchu(arr);
// 获取form表单验证
// var form = document.querySelector('#form')
// // reset()is the reset property Reset the form submit content here
// form.reset()
var form = document.querySelector('#form')
form.reset()
locd()
}
})
// 存储数据
function cunchu(shuzu){
// 将数据存起来
window.localStorage.setItem('todo',JSON.stringify(shuzu))
}
// 获取数据
function getData(){
// 之所以将localStorage.getItem('todo')放置在该位置 For fetching stored data Convert the data to a string format
var data = window.localStorage.getItem('todo')
// 通过上面data The acquired value is judged below,(The value obtained is not null(means parseable),那么就执行第一个,否则执行第二个)
if(data != null){
// 解析dataThe value obtained is a character type/数组
return JSON.parse(data)
}else{
// If the value is obtained 不为数组 Then first return an array and put the data in the array
return []
}
}
// 加载数据
function locd(){
//获取页面标签
var todocount = document.querySelector("#todocount")
var donecount = document.querySelector('#donecount')
// 设置num1与num2The starting values are all empty
var num1=0;
var num2=0;
// Each call to make the pageol,ulThe inner children are all emptied once
ol.innerHTML='';
ul.innerHTML='';
// Call the fetched data traversalforEach循环 随后创建li并且将liThe value in is printed to the page
var data=getData();
data.forEach((item,index)=>{
var li=document.createElement('li')
li.innerHTML= `<input type="checkbox" /><p id="p${index}">${item.title}</p><a href="javascript:;" id="${index}">-</a>`
// 判断item中的值是true还是false
if(item.done){
// 是true,Description has been clicked,则将数据传入ul列表中去
ul.insertBefore(li,ul.children[0])
li.children[0].checked = 'checked';
num2++
}else{
// 若是falseDescription not clicked,将数据传入ol列表中去
ol.insertBefore(li,ol.children[0]);
num1++
}
})
// 通过上面的num1与num2How many children are inside the list can be dynamically calculated
todocount.innerHTML = num1;
donecount.innerHTML = num2;
}
// 编辑数据
function bianji(){
ol.addEventListener('dblclick',function(e){
var p = e.target;
if(e.target.nodeName == 'P'){
p.innerHTML = `<input type="text" value="${p.innerText}" id="input${p.id}">`
// 点击后,Make each child selected
p.children[0].select();
p.children[0].addEventListener('blur',function(e){
//获取数据
var shuju = getData();
// 截取字符串 下标是1
var i = p.id.substring(1);
// Modify the currently edited data
shuju[i].title = this.value;
cunchu(shuju);
locd()
})
}
})
}
bianji();
// 删除数据
function remove(){
ol.addEventListener('click',function(e){
//这里是点击a删除数据 所以后面的a需要大写
var p = e.target;
if(p.nodeName == 'A'){
// 调用获取的数据,The specified element can be deleted or inserted into the array、替换元素.这里是删除
var i = p.id
var data = getData();
data.splice(i,1);
cunchu(data);
locd()
}
})
}
remove();
//The handover is in progress
// 传入两个参数 第一个是列表(ol/ul) The second is the incoming value judgment istrue还是false (Applicable to upload and upload switching)
function change(teml,tell){
teml.addEventListener('click', function(e) {
var input = e.target
if (input.nodeName == 'INPUT') {
var i = input.nextElementSibling.nextElementSibling.id;
var data = getData();
data[i].done =tell;
cunchu(data);
locd()
}
})
}
change(ol,true);
change(ul,false);
边栏推荐
猜你喜欢

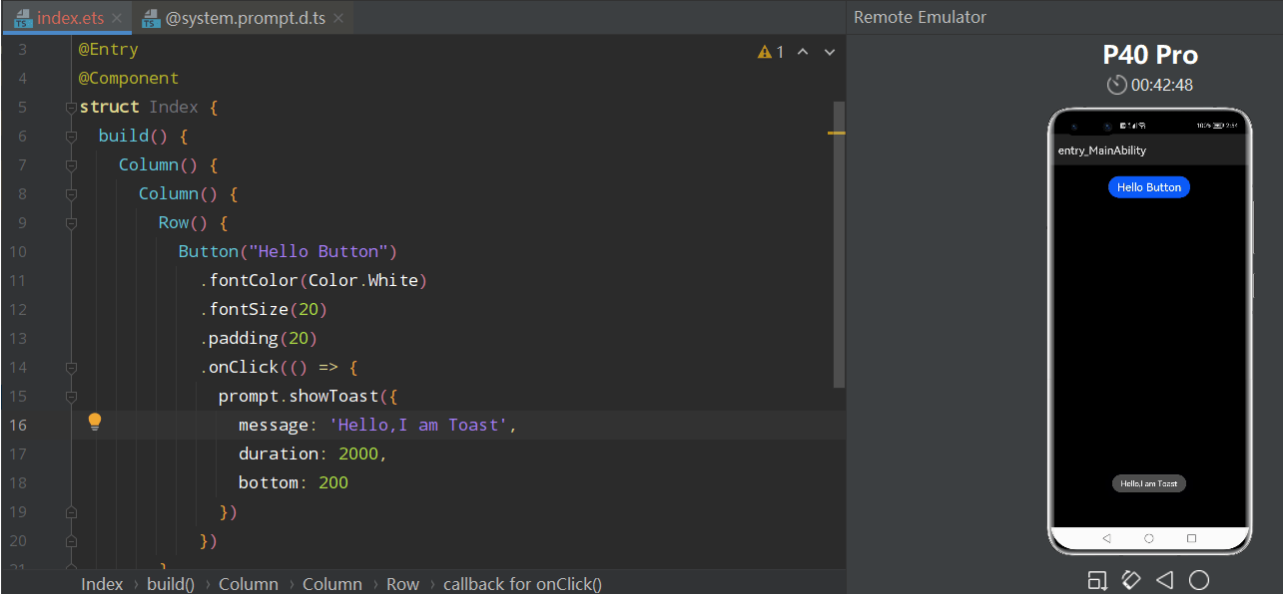
【Harmony OS】【FAQ】Hongmeng Questions Collection 1

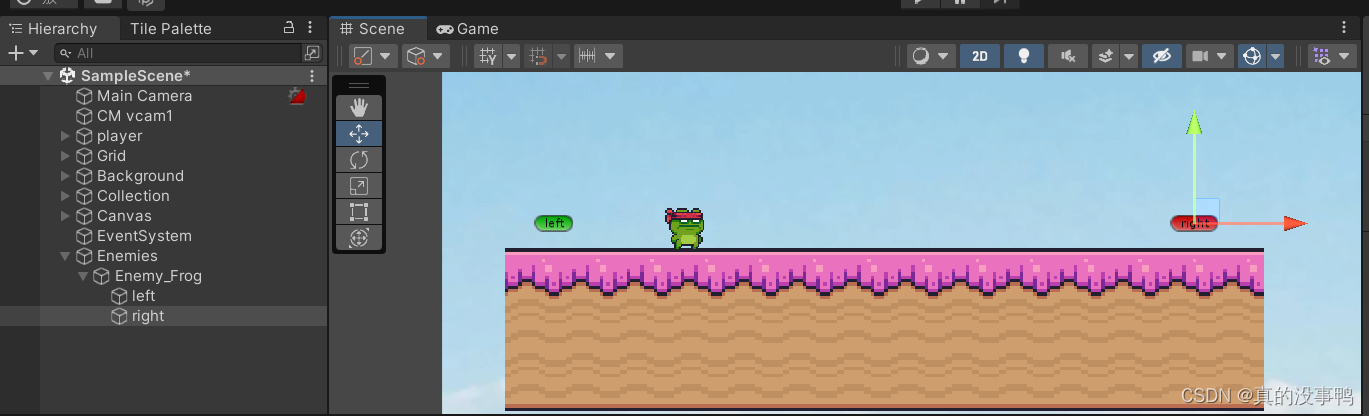
unity2D横板游戏教程6-敌人AI以及受击动画

「短视频+社交电商」营销模式爆发式发展,带来的好处有什么?

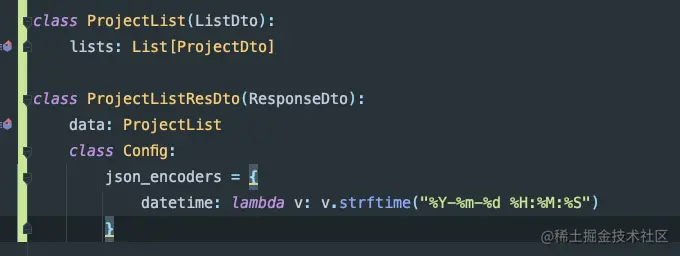
测开:项目管理模块-项目curd开发

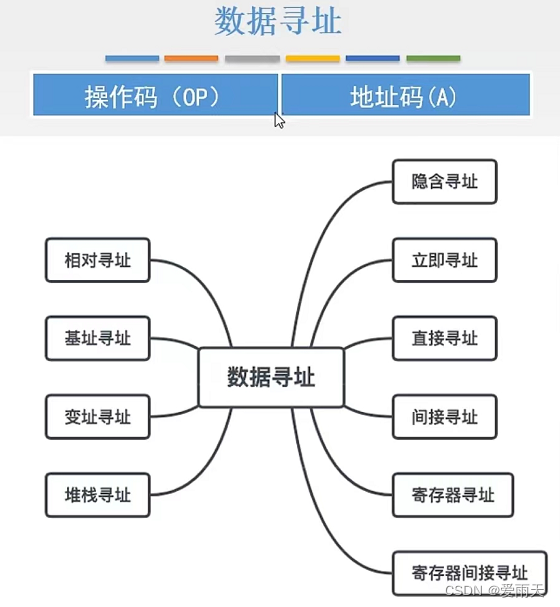
中断系统需要解决的问题

Shell之条件语句

Online password generator tool recommendation

刚上线就狂吸70W粉,新型商业模式“分享购”来了,你知道吗?

Interface Test Framework Practice | Process Encapsulation and Test Case Design Based on Encrypted Interface

链动2+1模式简单,奖励结构丰厚,自主裂变?
随机推荐
Concepts and Methods of Exploratory Testing
rosbag工具plotjuggler无法打开rosbag的问题
closures in js
DFS对剪枝的补充
【生物素叠氮化物|cas:908007-17-0】价格_厂家
Kotlin-Flow common encapsulation class: the use of StateFlow
社交电商:流量红利已尽,裂变营销是最低成本的获客之道
如何利用 Flutter 实现炫酷的 3D 卡片和帅气的 360° 展示效果
深圳线下报名|StarRocks on AWS:如何对实时数仓进行极速统一分析
2022河南萌新联赛第(四)场:郑州轻工业大学 G - 迷宫
BIOTIN ALKYNE CAS:773888-45-2价格,供应商
JS底层手写
Interface testing framework of actual combat (2) | interface request assertion
Browser listens for tab closing
探索性测试的概念及方法
StarRocks July Community Update
测开:项目管理模块-项目curd开发
接口测试框架实战(二)| 接口请求断言
社交电商如何做粉丝运营?云平台怎么选择商业模式?
在线密码生成工具推荐