表单验证
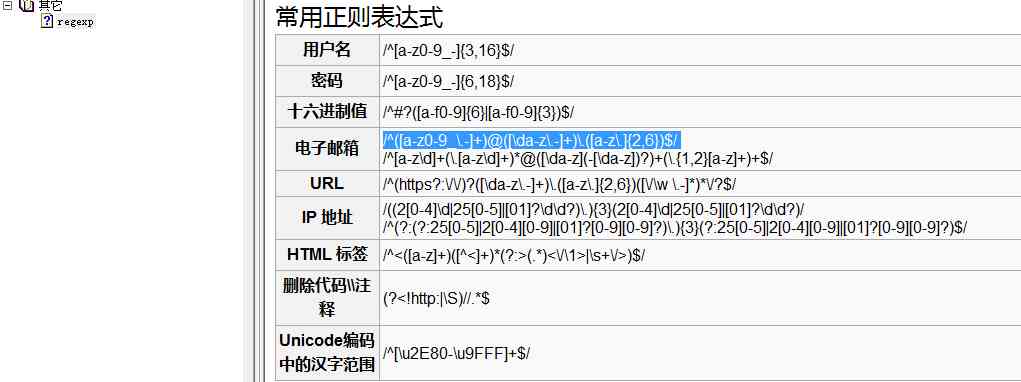
一、验证的规则
二、具体操作
1、新建一个模块

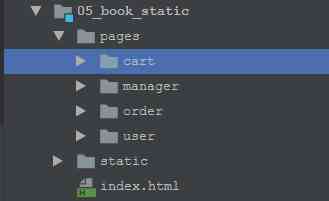
2、把书城的静态资源拷贝到 05_book_static 工程下:

3、具体验证如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>尚硅谷会员注册页面</title> <link type="text/css" rel="stylesheet" href="../../static/css/style.css" > <script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script> <script type="text/javascript"> //页面加载完成之后 $(function () { //给注册绑定单击事件 $("#sub_btn").click(function () { // 验证用户名:必须由字母,数字下划线组成,并且长度为 5 到 12 位 //1.获取用户名输入框中的内容 var usernameText = $("#username").val(); //2.提供校验规则:创建正则表达式对象 var usernamePatt = /^\w{5,12}$/; //3.使用test方法进行校验 if(!usernamePatt.test(usernameText)){ //4.提示用户结果 $("span.errorMsg").text("用户名不合法"); //阻止表单提交 return false; } // 验证密码:必须由字母,数字下划线组成,并且长度为 5 到 12 位 //1.获取密码输入框中的内容 var passwordText = $("#password").val(); //2.提供校验规则:创建正则表达式对象 var passwordPatt = /^\w{5,12}$/; //3.使用test方法进行校验 if(!passwordPatt.test(passwordText)){ //4.提示用户结果 $("span.errorMsg").text("密码不合法"); //阻止表单提交 return false; } //验证确认密码是否和密码相同 //1.获取确认密码输入框的内容 var repwdText = $("#repwd").val(); //2.和密码相比较 if (repwdText != passwordText){ //3.提示用户 $("span.errorMsg").text("确认密码和密码不一致"); //阻止表单提交 return false; } //验证邮箱:[email protected] //1.获取邮箱输入框中的内容 var emailText = $("#email").val(); //2.创建正则表达式对象 var emailPatt = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/; //3.使用test方法进行校验 if (!emailPatt.test(emailText)){ //4.提示用户 $("span.errorMsg").text("邮箱格式不合法"); //阻止表单提交 return false; } //验证码:只需要验证用户已输入 //1.获取验证码输入框的内容 var codeText = $("#code").val(); //2.去掉验证码的前后空格 codeText = $.trim(codeText); //3.如果验证码为null或空串,提示用户 if (codeText == null || codeText == ""){ //4.提示用户 $("span.errorMsg").text("验证码不能为空"); //阻止表单提交 return false; } //注意点:在表单提交的过程中,如果网络出现了异常。即使我们将验证码修改正确,错误提示信息还在。 //因此,需要重新将span标签里的内容设置为空。 $("span.errorMsg").text(""); }); }); </script> <style type="text/css"> .login_form{ height:420px; margin-top: 25px; } </style> </head> <body> <div id="login_header"> <img class="logo_img" alt="" src="../../static/img/logo.gif" > </div> <div class="login_banner"> <div id="l_content"> <span class="login_word">欢迎注册</span> </div> <div id="content"> <div class="login_form"> <div class="login_box"> <div class="tit"> <h1>注册尚硅谷会员</h1> <span class="errorMsg"></span> </div> <div class="form"> <form action="regist_success.html"> <label>用户名称:</label> <input class="itxt" type="text" placeholder="请输入用户名" autocomplete="off" tabindex="1" name="username" id="username" /> <br /> <br /> <label>用户密码:</label> <input class="itxt" type="password" placeholder="请输入密码" autocomplete="off" tabindex="1" name="password" id="password" /> <br /> <br /> <label>确认密码:</label> <input class="itxt" type="password" placeholder="确认密码" autocomplete="off" tabindex="1" name="repwd" id="repwd" /> <br /> <br /> <label>电子邮件:</label> <input class="itxt" type="text" placeholder="请输入邮箱地址" autocomplete="off" tabindex="1" name="email" id="email" /> <br /> <br /> <label>验证码:</label> <input class="itxt" type="text" style="width: 150px;" id="code"/> <img alt="" src="../../static/img/code.bmp" style="float: right; margin-right: 40px"> <br /> <br /> <input type="submit" value="注册" id="sub_btn" /> </form> </div> </div> </div> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html>
注:
对正则表达式比较陌生的话,可以去jQuery提供的API文档直接复制粘贴具体的验证规则: