当前位置:网站首页>form的编辑与展示的切换(输入框,单选多选框,上传图片,颜色选择器)适用个人信息的展示与修改
form的编辑与展示的切换(输入框,单选多选框,上传图片,颜色选择器)适用个人信息的展示与修改
2022-08-02 14:38:00 【别Null.了】
效果展示

输入框(el-input):展示默认信息,编辑后展示所编辑内容。
单选多选框(el-select):展示默认信息,选择后展示所选择内容。
上传图片(el-upload):(用于展示头像)编辑时每次仅只能上传一张图片,上传完成后回显且隐藏上传框,删除图片后显示上传框。可对图片进行预览,判断上传文件的类型与大小。
颜色选择器(el-color-picker):展示时选择器禁用,编辑状态可对选择器进行编辑。
实现代码
<template>
<div>
<el-button type="primary" @click="dialogFormVisible = true">可操作表单对话框</el-button>
<el-dialog v-model="dialogFormVisible" title="用户信息">
<el-form :model="form">
<el-form-item label="用户姓名:" :label-width="formLabelWidth">
<div v-if="isChange">{
{ form.name }}</div>
<el-input v-if="!isChange" v-model="form.name" class="name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别:" :label-width="formLabelWidth">
<div v-if="isChange">{
{ form.region }}</div>
<el-select v-if="!isChange" v-model="form.region">
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
<el-form-item label="贷款类型:" :label-width="formLabelWidth">
<div v-if="isChange">
<div v-for="i in [0, 1, 2, 3, 4, 5]" :key="i" class="type-div">{
{ form.value1[i] }}</div>
</div>
<el-select v-if="!isChange" v-model="form.value1" multiple placeholder="请选择" style="width: 240px">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item label="头像展示:" :label-width="formLabelWidth" class="" :rules="{ trigger: 'manual' }">
<div v-if="isChange" class="img">
<!-- onerror是默认展示图片的地址 -->
<img
:src="dialogImageUrl"
onerror="this.src='这里填的是默认上传图片的地址';this.onerror=null"
/>
</div>
<el-upload
v-if="!isChange"
v-model:file-list="fileList"
action="#"
list-type="picture-card"
:auto-upload="false"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:before-upload="beforeUpload"
:on-change="submitUpload"
:limit="1"
:class="objClass"
>
<el-icon><Plus /></el-icon>
</el-upload>
<!-- 预览图片 -->
<el-dialog v-model="dialogVisible">
<img w-full :src="dialogImageUrl" alt="Preview Image" />
</el-dialog>
</el-form-item>
<el-form-item label="颜色选择:" :label-width="formLabelWidth">
<div v-if="isChange">
<el-button>{
{ form.FormColor }}</el-button>
<el-color-picker
v-model="form.FormColor"
:disabled="true"
class="color"
:predefine="predefineColors"
></el-color-picker>
</div>
<div v-if="!isChange">
<el-button>{
{ form.FormColor }}</el-button>
<el-color-picker v-model="form.FormColor" class="color" :predefine="predefineColors"></el-color-picker>
</div>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer" style="margin-top: 0">
<el-button @click="handleChange">编辑</el-button>
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="isChange = true">确定</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script lang="ts">
import { defineComponent, ref, reactive } from 'vue';
import type { UploadFile, UploadUserFile } from 'element-plus';
export default defineComponent({
name: 'Operate',
setup() {
const objClass = ref({ upLoadHide: true });
const dialogFormVisible = ref(false);
const formLabelWidth = '200px';
const dialogImageUrl = ref('');
const dialogVisible = ref(false);
let isChange = ref(true);
const predefineColors = ref(['#ff4500', '#ff8c00', '#ffd700', '#90ee90', '#00ced1', '#1e90ff', '#1900FF']);
const fileList = ref<UploadUserFile[]>([
{
// name: 'view.jpeg',
url: '这里填的是默认图片的地址',
},
]);
const options = [
{ value: '唱歌', label: '唱歌' },
{ value: '跳舞', label: '跳舞' },
{ value: '画画', label: '画画' },
{ value: '啥也不会', label: '啥也不会' },
];
const form = reactive({
name: '王小虎',
region: '男',
value1: [options[0].value, options[1].value, options[2].value, options[3].value],
FormColor: 'rgba(255, 69, 0)',
});
const methods = {
//图片预览
handlePictureCardPreview(file: UploadFile) {
dialogImageUrl.value = file.url!;
dialogVisible.value = true;
},
//图片删除
handleRemove(file: UploadFile) {
console.log(file);
objClass.value.upLoadHide = false; // 删除图片后显示上传框
},
//上传触发后
submitUpload(file: UploadFile) {
console.log('上传成功');
dialogImageUrl.value = file.url!;
objClass.value.upLoadHide = true; // 上传图片后让upLoadHide为真,隐藏上传框
},
beforeUpload(file: any) { // 判断所上传的大小与类型
if (file.type !== 'image/jpeg') {
alert('请上传正确的图片');
} else if (file.size / 1024 / 1024 > 2) {
alert('请上传小于2MB的图片');
}
},
//编辑按钮
handleChange() {
isChange.value = false;
},
};
console.log('111', form);
return {objClass,formLabelWidth,dialogFormVisible,dialogImageUrl,dialogVisible,predefineColors,fileList,options,form,...methods,isChange,
};
},
});
</script>样式文件
<style>
/* 当upLoadHide为true时启用如下样式,即上传框的样式,若为false则不启用该样式 */
.upLoadHide .el-upload {
display: none;
}
.name {
width: 220px;
}
.type-div {
background-color: #f5f3f1;
border-radius: 6px;
display: inline-block;
margin-right: 10px;
width: 60px;
text-align: center;
}
.img {
width: 120px;
height: 120px;
}
</style>
边栏推荐
- 【 Leetcode string, the string transform/hexadecimal conversion 】 HJ1. The length of the string last word HJ2. Calculation of a certain number of characters appear HJ30. String merging processing
- 【go-zero】go-zero 框架踩坑指南 Q&A (持续更新中)
- mysql 递归函数with recursive的用法
- Based on mobileNet dog breed classification (migration)
- Mechanical keyboard failure
- MySQL语法入门
- MySQL (2)
- ShardingSphere基本介绍及核心概念
- 【Untitled】
- IPtables and binlog
猜你喜欢
随机推荐
vite.config.ts introduces the `path` module Note!
servlet交互过程图详解,servlet的常见问题,创建web项目(一)
祝蔡徐坤生日快乐!
状态码以及访问百度过程
基于mobileNet实现狗的品种分类(迁移学习)
对象和类总结
Traverse Heap PAT Class A 1155 Heap Path
面试了个阿里P7大佬,他让我见识到什么才是“精通高并发与调优”
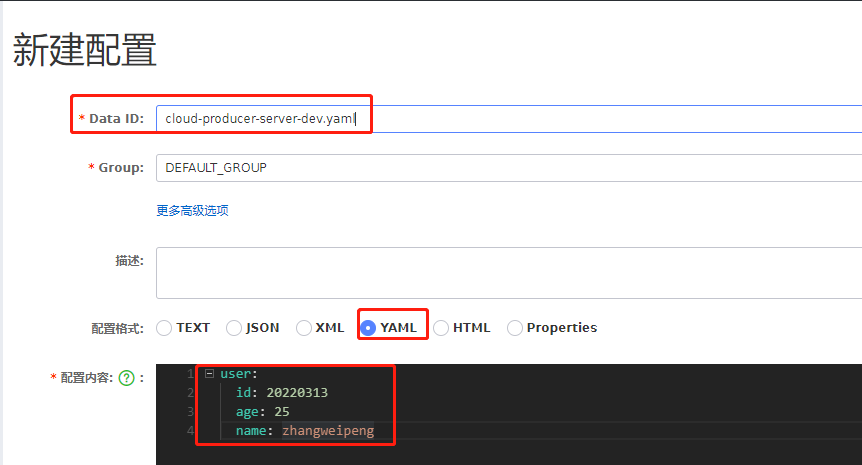
nacos
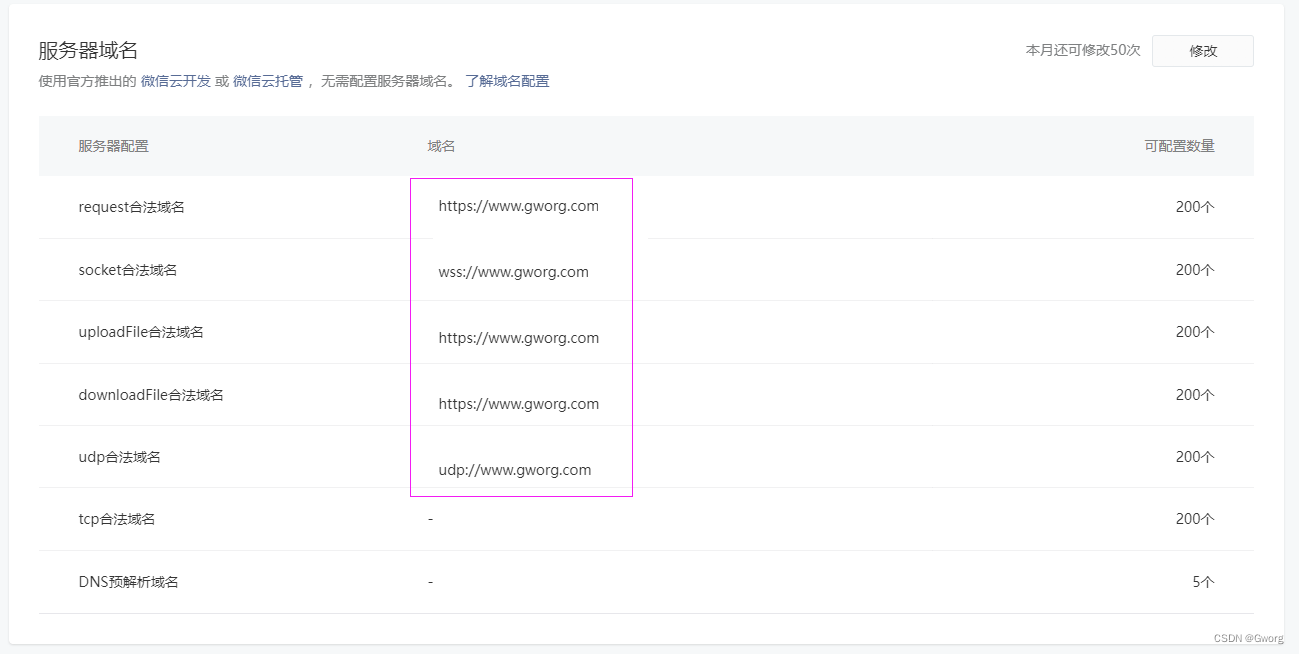
如何查看微信小程序服务器域名并且修改
【Frequency Domain Analysis】Spectral leakage, frequency resolution, picket fence effect
2022 VMware下载安装教程
Redis的5中数据类型总结
MySQL 自增主键
异常简单总结
【Untitled】
MySQL 行级锁(行锁、临键锁、间隙锁)
Selenium元素定位方法总结
使用 docker 搭建 redis-cluster 集群
mysql 自动添加创建时间、更新时间