当前位置:网站首页>Fabric.js 缩放画布
Fabric.js 缩放画布
2022-07-02 11:08:00 【德育处主任】
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
使用 canvas 开发的项目,滚轮缩放画布的需求应该不算少数,比如地图。
Fabric.js 也提供了缩放画布的功能,本文主要讲解设置画布大小的几种方法。
<br>
<br>
动手实现
在动手前先查查文档。
我把和本文相关的文档放在这
其中 setZoom 和 zoomToPoint 的应用场景不同。
<br>
起步
在使用缩放功能之前,先初始化一下画布。
我还会在画布上设置一个背景图,便于观察。

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> // 初始化画布 canvas = new fabric.Canvas('canvasBox') // 添加背景图 // 第1个参数:图片路径 // 第2个参数:回调函数,回到函数里会返回图片对象 fabric.Image.fromURL('../../images/bg.jpg', img => { canvas.setBackgroundImage(img) canvas.renderAll() })</script><br>
缩放画布(以左上角为原点)
以左上角为原点进行缩放画布,推荐使用 getZoom 和 setZoom 组合。
getZoom 可以获取画布当前缩放级别,用 setZoom 设置一个新的缩放级别。
所以我在页面上再加2个按钮,一个放大,一个缩小。

<div> <button onclick="setzoom(1)">放大</button> <button onclick="setzoom(-1)">缩小</button></div><canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> canvas = new fabric.Canvas('canvasBox') fabric.Image.fromURL('../../images/bg.jpg', img => { canvas.setBackgroundImage(img) canvas.renderAll() }) // 设置画布缩放级别 function setzoom(val) { let zoom = canvas.getZoom() // 获取画布当前缩放级别 zoom += val canvas.setZoom(zoom) // 设置画布缩放级别 }</script>放大时缩放级别加1,缩小时缩放级别减1。
<br>
缩放画布(以鼠标指针为原点)

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas><!-- 引入 Fabric.js --><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> canvas = new fabric.Canvas('canvasBox') fabric.Image.fromURL('../../images/bg.jpg', img => { canvas.setBackgroundImage(img) canvas.renderAll() }) // 监听鼠标滚轮缩放事件 canvas.on('mouse:wheel', opt => { const delta = opt.e.deltaY // 滚轮,向上滚一下是 -100,向下滚一下是 100 let zoom = this.canvas.getZoom() // 获取画布当前缩放值 zoom *= 0.999 ** delta if (zoom > 20) zoom = 20 // 限制最大缩放级别 if (zoom < 0.01) zoom = 0.01 // 限制最小缩放级别 // 以鼠标所在位置为原点缩放 this.canvas.zoomToPoint( { // 关键点 x: opt.e.offsetX, y: opt.e.offsetY }, zoom // 传入修改后的缩放级别 ) })</script>使用 mouse:wheel 监听鼠标滚轮滚动,如果向上滚动,deltaY 的值是100,向下就是 -100,所以可以自己设置一条公式来控制滚动时的缩放级别。
zoomToPoint 可以理解为 setZoom 的增强版,第一个参数是原点坐标,本例传入鼠标当前所在的坐标;第二个参数是缩放级别。
<br>
<br>
代码仓库
<br>
<br>
推荐阅读
点赞 + 关注 + 收藏 = 学会了
边栏推荐
- Selenium element positioning method
- 什么是 eRDMA?丨科普漫画图解
- 关于Flink框架窗口(window)函数最全解析
- Qt原代码基本知识
- Codeforces Round #803 (Div. 2)(A~D)
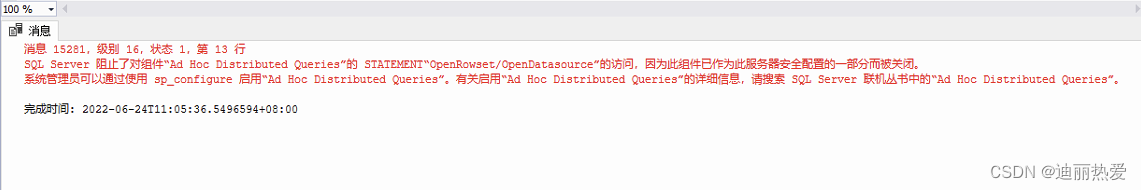
- 提示:SQL Server 阻止了对组件‘Ad Hoc Distributed Queries ‘的STATEMENT ‘OpenRowset/OpenDatasource“”
- Simple introduction to ENSP
- Solving the longest subsequence with linear DP -- three questions
- 2022家用投影仪首选!当贝F5强悍音画效果带来极致视听体验
- 瀏覽器驅動的下載
猜你喜欢

Daily learning 3

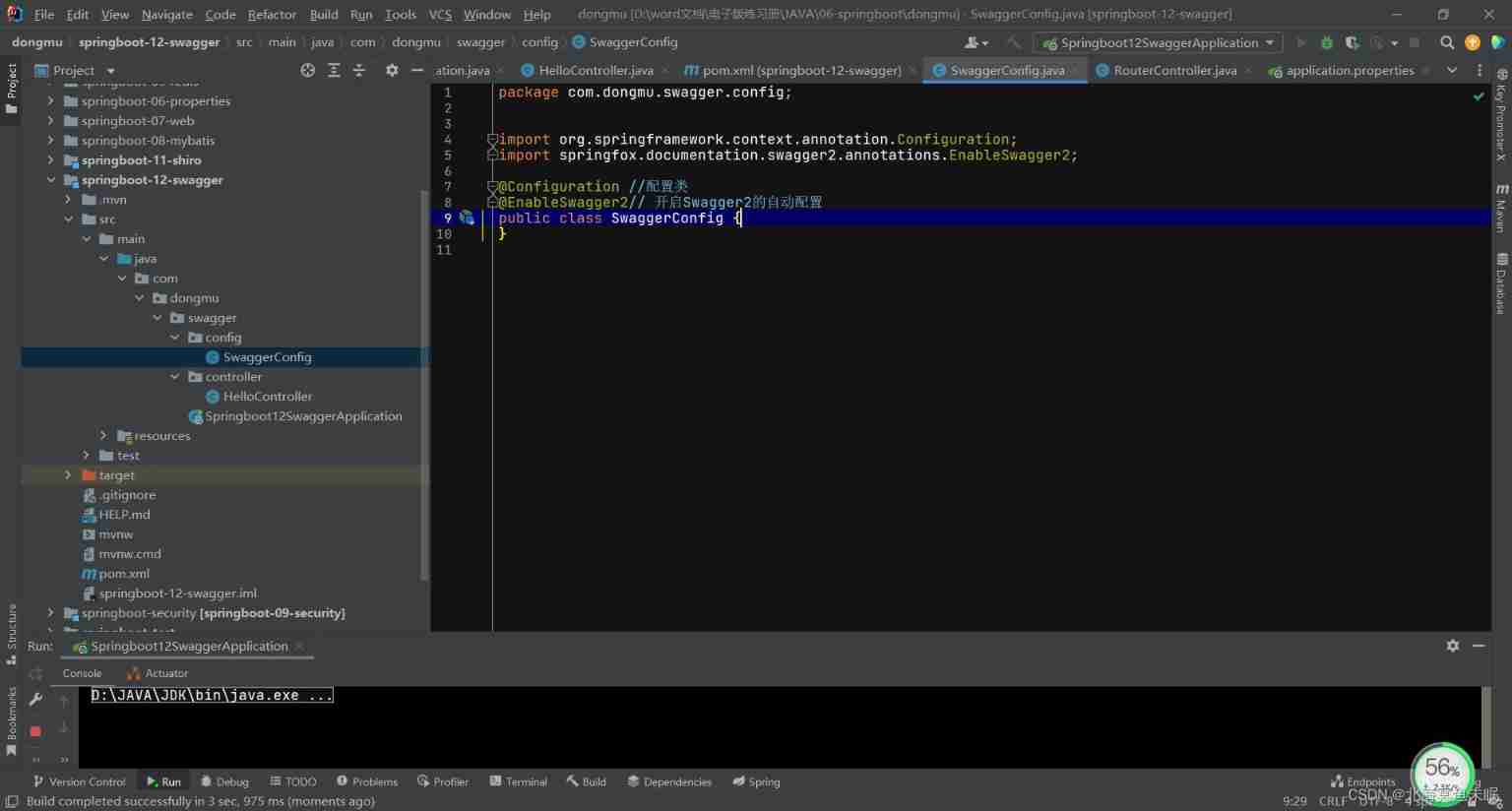
Use of swagger

Will your sleep service dream of the extra bookinfo on the service network

提示:SQL Server 阻止了对组件‘Ad Hoc Distributed Queries ‘的STATEMENT ‘OpenRowset/OpenDatasource“”

Analysis of CPU surge in production environment service

自定义事件,全局事件总线,消息订阅与发布,$nextTick
![[to be continued] [UE4 notes] l5ue4 model import](/img/6b/d3083afc969043dbef1aeb4fccfc99.jpg)
[to be continued] [UE4 notes] l5ue4 model import

没有从远程服务器‘‘映射到本地用户‘(null)/sa‘的远程用户‘sa‘及服务主密码解密错误的解决办法

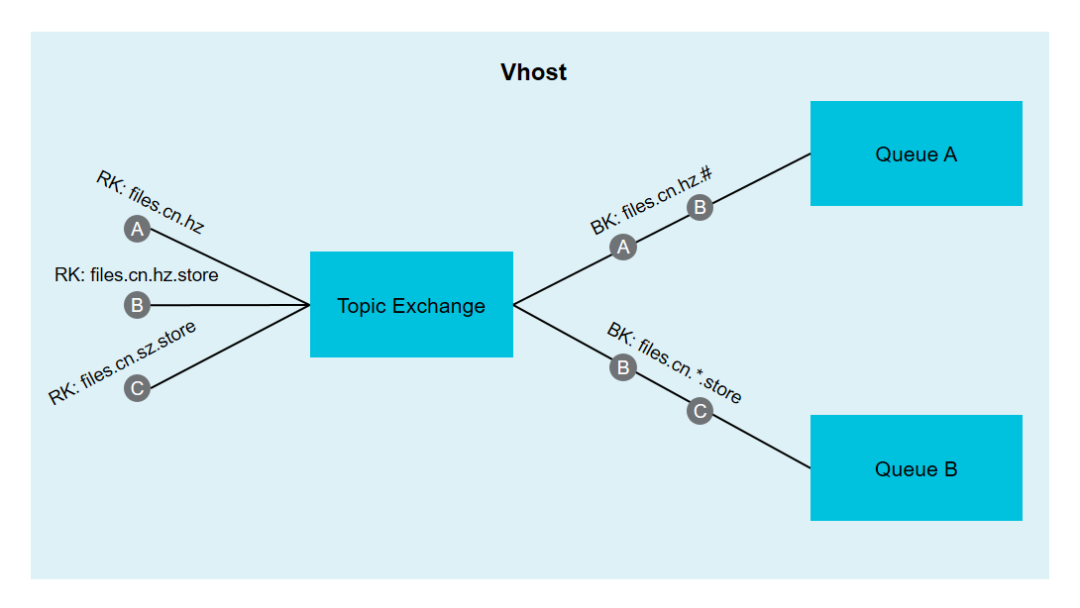
MQ教程 | Exchange(交换机)

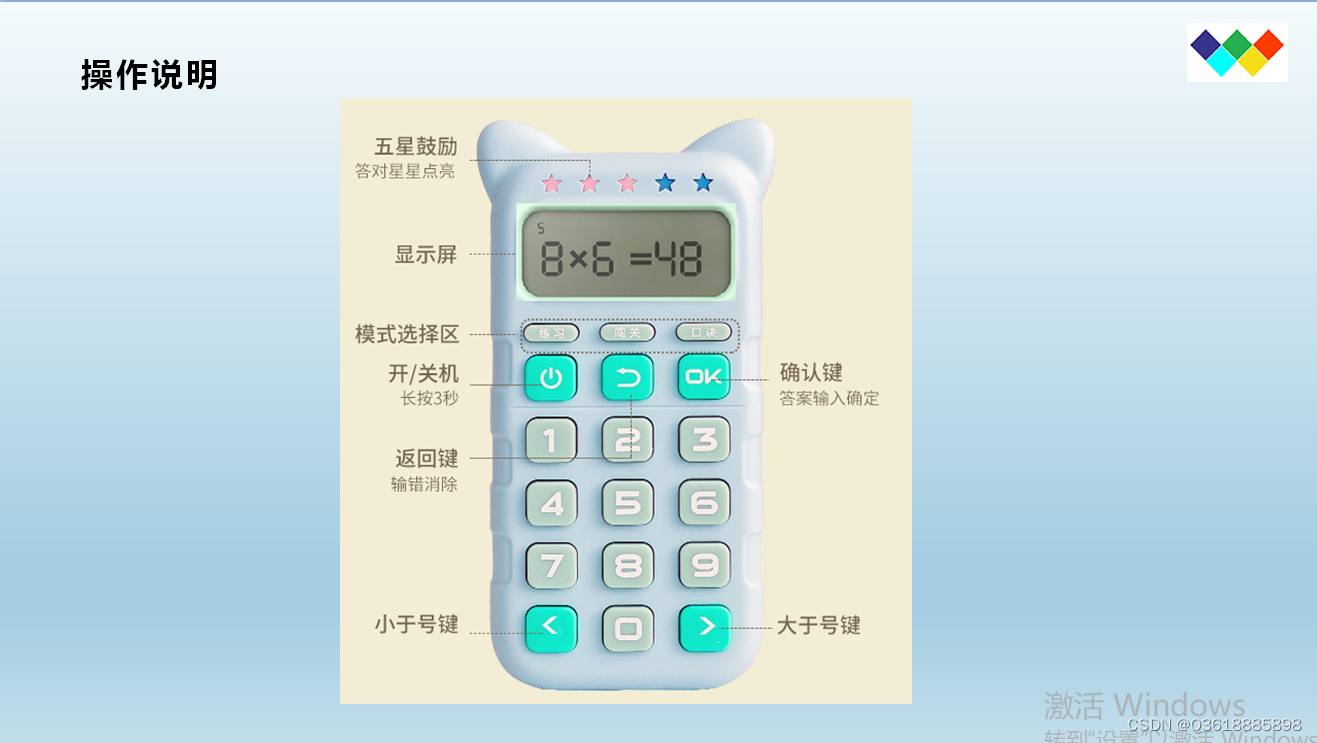
< schéma de développement de la machine d'exercice oral > machine d'exercice oral / trésor d'exercice oral / trésor de mathématiques pour enfants / lecteur LCD de calculatrice pour enfants IC - vk1621
随机推荐
uniapp自动化测试学习
Just 1000 fans, record it
Data Lake (11): Iceberg table data organization and query
C语言高级用法--函数指针:回调函数;转换表
一般来讲,如果频繁出现inconsistent tab and space的报错
Use of UIC in QT
Whole house Wi Fi: a pain point that no one can solve?
Browser driven Download
《可供方案开发》口算训练机/数学宝/儿童口算宝/智能数学宝 LCD液晶显示驱动IC-VK1622(LQFP64封装),原厂技术支持
Essential elements of science fiction 3D scenes - City
故事点 vs. 人天
PyQt5_ Qscrollarea content is saved as a picture
Multi rotor aircraft control using PID and LQR controllers
Fabric.js 元素被选中时保持原有层级
Code implementation MNLM
mongodb的认识
给Android程序员的一些面试建议「建议收藏」
MQ教程 | Exchange(交换机)
Route (II)
The most complete analysis of Flink frame window function