当前位置:网站首页>RecyclerView使用和原理解析
RecyclerView使用和原理解析
2022-08-02 03:27:00 【浮空over】
文章目录
前言
RecyclerView是Android官方在5.0之后添加的控件,相比原来的ListView和GridView来讲更加灵活,接下来就来介绍一下RecyclerView的使用和原理分析
一、RecyclerView三大件
回收池Recycler:能回收任意Item控件,并返回符合类型的Item控件
适配器Adapter:辅助RecyclerView实现列表展开
适配器模式:将用户界面展示与交互分离RecyclerView:做触摸事件交互,主要实现边界值判断,根据用户触摸反馈,协调回收池对象与适配器对象间工作
二、使用步骤
1.引入库
代码如下:
implementation 'androidx.recyclerview:recyclerview:1.1.0'
2.添加布局文件
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView android:id="@+id/rc_data" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginStart="10dp" android:layout_marginEnd="10dp"/>
</FrameLayout>
3.添加item布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="100dp" android:layout_marginLeft="18dp" android:layout_marginTop="8dp" android:layout_marginRight="18dp" android:background="@drawable/item_bg">
<ImageView android:id="@+id/content_iv" android:layout_width="75dp" android:layout_height="50dp" android:layout_margin="12dp" android:background="#C2EBF8" android:src="@mipmap/rc_data_img" />
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="12dp" android:layout_marginEnd="12dp" android:layout_marginBottom="12dp" android:orientation="vertical">
<TextView android:id="@+id/title_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="标题" android:textColor="#333333" android:textSize="14sp" android:textStyle="bold" />
<TextView android:id="@+id/content_tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="aaaaaaaaaaaaaaaaaaa。。。。aaaaaaaaa" android:textColor="#999999" android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
4.添加适配器
class RcAdapter(var context: Context) : RecyclerView.Adapter<RcAdapter.Holder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
val inflate = from(context).inflate(R.layout.xingfa_rc_item, parent, false)
return Holder(inflate)
}
override fun getItemCount(): Int {
//模拟60条数据
return 60
}
override fun onBindViewHolder(holder: Holder, position: Int) {
holder.fazhiTest.text = "法制理念"
holder.countTest.text = "0/4"
}
class Holder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val fazhiTest: TextView = itemView.fa_zhi_tv
val countTest: TextView = itemView.count_tv
}
}
5.初始化布局
private fun initView() {
//线性布局管理器
inflate.rc_data.layoutManager = LinearLayoutManager(activity, RecyclerView.VERTICAL, false)
//网格布局管理器
inflate.rc_data.layoutManager = GridLayoutManager(activity,2)
inflate.rc_data.adapter = RcAdapter(activity)
}
三、原理分析
1.适配器思想
RecyclerView使用适配器模式,将用户界面展示与交互分离,其中主要有三个方法:
- getItemCount:获取列表项的数目。
- onCreateViewHolder:创建整个布局的视图持有者。输入参数中包括视图类型,可根据视图类型加载不同的布局,从而实现带头部的列表布局。
- onBindViewHolder:绑定每项的视图持有者。
2.复用思想和回收策略
第一屏加载:手机—>回收池(null)—>onCreateViewHolder()—>适配器view—>手机
第二屏加载:手机上滑,底部空缺触发加载—>回收池找到view—>onBindViewHolder()—>适配器刷新—>重新添加进view中
回收池回收策略:达到回收条件view,getViewType()—>根据type值,加入到回收池中,使用时则移出回收池返回给RecyclerView层
3.组件关系
RecyclerView中各个组件间的关联关系:
- RecyclerView——>viewHolder(view)<—>Adapter—>Datas
- RecyclerView—>layoutManager(加载布局)—>Recycler(回收池,管理view)—>viewHolder
由上面关联可知:RecyclerView只会和viewHolder进行接触,Adapter将data转化为viewHolder
RecyclerView还将自己作为View的 onMeasure()、onLayout()直接交给LayoutManager,onDraw()交给了ItemDecoration来绘制,引入了ItemAnimator来添加动画效果
4.缓存机制
RecyclerView是通过内部类Recycler来管理缓存(四级缓存)
- 一级:屏幕内缓存
- 二级:屏幕外缓存
- 三级:自定义缓存
- 四级:缓存池
缓存策略:Recyclerview在获取ViewHolder时按四级缓存的顺序查找,如果没找到就创建。其中只有RecycledViewPool找到时才会调用 onBindViewHolder,其它缓存不会重新bindViewHolder
四、ListView缺点
无动画,缓存(listView有两级)
边栏推荐
猜你喜欢

The shooting range that web penetration must play - DVWA shooting range 1 (centos8.2+phpstudy installation environment)

公司产品太多了,怎么实现一次登录产品互通?

面试必备:Android性能分析与优化实战进阶手册

Dcat Admin 关闭代码生成器 登录指定地址

hackmyvm: controller walkthrough

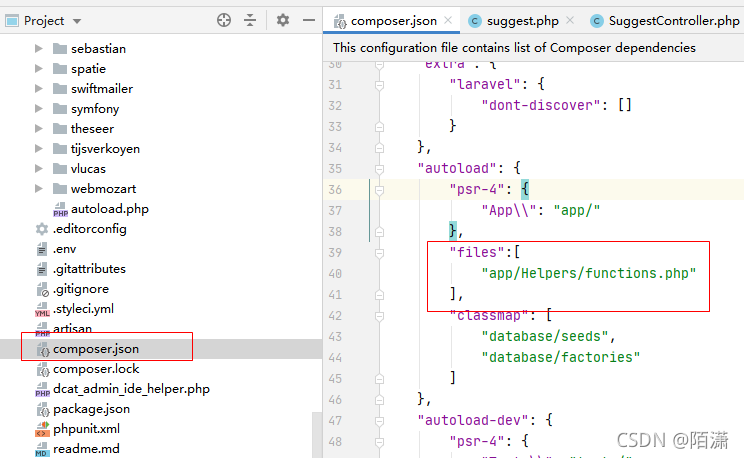
Larave 自定义公共函数以及引入使用

云安全笔记:云原生全链路加密

hackmyvm-hopper预排

v-bind usage: class dynamic binding object array style style and function method

CSRF (Cross Site Request Forgery)
随机推荐
管理会计(对内)指引、管理会计要素及其具体内容(可能考,考前记一下,推荐记一下四个大点即可)、
2021-09-04 最简单的Golang定时器应用以及最简单的协程入门儿
hackmyvm: kitty walkthrough
laravel-admin 列表图片点击放大
超级云APP,陪伴您一起成长的软件
关于我的项目-微信公众号~
【泰山众筹】模式为什么一直都这么火热?是有原因的
(不重点考)试算平衡的分类
修复APP的BUG,热修复的知识点和大厂的相关资料汇总
面试知识点整理:Skia 架构的场景渲染
(1) the print () function, escape character, binary and character encoding, variables, data type, the input () function, operator
同态加密:CKKS原理之旋转(Rotation)
Laravel 验证唯一时排除修改时的数据
元宇宙:为何互联网大佬纷纷涉足?元宇宙跟NFT是什么关系?
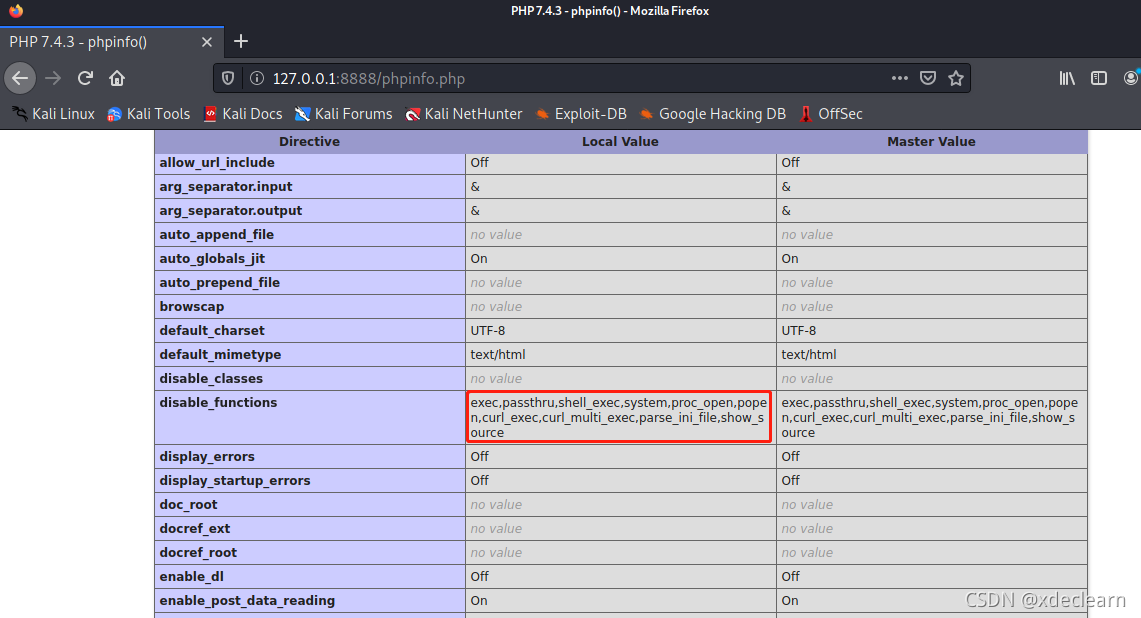
文件包含漏洞
会计账簿、会计账簿概述、会计账簿的启用与登记要求、会计账簿的格式和登记方法
DNS详解
After Alibaba Cloud sets up domain name resolution redirection, I cannot use Chrome to access it
laravel 查询数据库获取结果如何判断是否为空?
重点考:金融资产概述、交易性金融资产的概念、交易性金融资产的账务处理(取得、持有。出售)、