当前位置:网站首页>Thymeleaf 常用函數
Thymeleaf 常用函數
2022-07-05 14:17:00 【fengyehongWorld】
目錄
- 一. #dates
- 二. #numbers
- 三. #strings
- `#strings.toString`
- `#strings.isEmpty`
- `#strings.defaultString`
- `#strings.contains`
- `#strings.containsIgnoreCase`
- `#strings.startsWith`
- `#strings.endsWith`
- `#strings.indexOf`
- `#strings.substring`
- `#strings.replace`
- `#strings.prepend`
- `#strings.append`
- `#strings.toUpperCase`
- `#strings.length`
- `#strings.trim`
- `#strings.abbreviate`
- 四. #objects
- 五. #bools
一. #dates
處理日期數據.生成,轉換,獲取日期的具體天數和年數。
#dates.createNow
生成當前的日期(相當於Java的new Date())
<span th:text="${#dates.createNow()}"></span>
<!--結果頁面-->
<span>Sun May 16 09:38:33 CST 2021</span>
#dates.create
- 構造一個日期
<span th:text="${#dates.create('2019','05','31','10','18')}"></span>
<!--結果頁面-->
<span>Fri May 31 10:18:00 CST 2019</span>
#dates.format
- 對日期進行格式化
- 對日期進行格式化的時候,日期一定要是
new Date()類型,不能是字符串日期類型,否則會報錯.
<span th:text="*{#dates.format(#dates.createNow())}"></span>
<!--結果頁面-->
<span>2021年5月16日 上午09時40分46秒</span>
- 按照指定格式對日期進行格式化
<span th:text="*{#dates.format(#dates.createNow(), 'yyyy/MM/dd HH:mm')}"></span>
<!--結果頁面-->
<span>2021/05/16 09:43</span>
<span th:text="*{#dates.format(#dates.createNow(), 'yyyy年MM月dd日 HH:mm')}"></span>
<!--結果頁面-->
<span>2021年05月16日 09:43</span>
#dates.year
- 獲取年
<span th:text="*{#dates.year(#dates.createNow())}"></span>
<!--結果頁面-->
<span>2021</span>
#dates.month
- 獲取月份(使用內聯的方式)
<span>[[*{#dates.month(#dates.createNow())}]]</span>
<!--結果頁面-->
<span>5</span>
#dates.monthName
<span th:text="*{#dates.monthName(#dates.createNow())}"></span>
<!--結果頁面-->
<span>五月</span>
#dates.monthNameShort
<span th:text="*{#dates.monthNameShort(#dates.createNow())}"></span>
<!--結果頁面-->
<span>五月</span>
#dates.day
- 獲取日期
<span th:text="*{#dates.day(#dates.createNow())}"></span>
<!--結果頁面-->
<span>30</span>
#dates.dayOfWeek
獲取本周的第幾天(外國的情况,周日是本周的第一天)
<span th:text="*{#dates.dayOfWeek(#dates.createNow())}"></span>
<!--結果頁面-->
<span>1</span>
#dates.dayOfWeekName
<span th:text="*{#dates.dayOfWeekName(#dates.createNow())}"></span>
<!--結果頁面-->
<span>星期日</span>
#dates.dayOfWeekNameShort
<span th:text="*{#dates.dayOfWeekNameShort(#dates.createNow())}"></span>
<!--結果頁面-->
<span>星期日</span>
#dates.hour
- 獲取當前的小時
<span th:text="*{#dates.hour(#dates.createNow())}"></span>
<!--結果頁面-->
<span>10</span>
#dates.minute
- 獲取當前的分鐘
<span th:text="*{#dates.minute(#dates.createNow())}"></span>
<!--結果頁面-->
<span>6</span>
#dates.second
- 獲取當前的秒
<span th:text="*{#dates.second(#dates.createNow())}"></span>
<!--結果頁面-->
<span>12</span>
#dates.millisecond
- 獲取當前的毫秒數
<span th:text="*{#dates.millisecond(#dates.createNow())}"></span>
<!--結果頁面-->
<span>221</span>
二. #numbers
處理數字數據的轉換
- 對不够比特數的數字進行補0(formatInteger)
- 設置千比特分隔符(formatInteger)
- 精確小數點(formatDecimal)
- 設置百分號(formatPercent)
- 生成數組(sequence)
#numbers.formatInteger
- 對不够比特數的數字進行補0
<p th:text="${#numbers.formatInteger('123',4)}"></p> // 0123
<p th:text="${#numbers.formatInteger('123',2)}"></p> // 123
- 設置千比特分隔符
.
<p th:text="${#numbers.formatInteger('1000',2,'POINT')}"></p> // 1.000
<p th:text="${#numbers.formatInteger('1000',6,'POINT')}"></p> // 001.000
<p th:text="${#numbers.formatInteger('1000',7,'POINT')}"></p> // 0.001.000
設置千比特分隔符,
<p th:text="${#numbers.formatInteger('1000', 2, 'COMMA')}"></p> // 1,000
<div th:text="*{#numbers.formatInteger('1000', 0, 'COMMA')}"></div> // 1,000
設置千比特分隔符為空白
<p th:text="${#numbers.formatInteger('1000', 2, 'WHITESPACE')}"></p> // 1 000
#numbers.formatDecimal
精確小數點
<p th:text="${#numbers.formatDecimal('10.123', 3, 2)}"></p> // 010.12
#numbers.formatCurrency
錢顯示符號
<p th:text="${#numbers.formatCurrency('1000')}"></p> // ¥1,000.00
#numbers.formatPercent
百分比操作
<p th:text="${#numbers.formatPercent('0.2',2, 4)}"></p> // 20.0000%
<p th:text="${#numbers.formatPercent('0.2',3, 2)}"></p> // 020.00%
三. #strings
- 字符串轉換(toString)
- 檢查字符串是否為空(isEmpty)
- 字符串是為空替換操作(defaultString)
- 檢查字符串中是否包含某個字符串(contains containsIgnoreCase)
- 檢查字符串是以片段開頭還是結尾(startsWith endsWith)
- 截取(substring substringAfter)
- 替換(replace)
- 追加(prepend append)
- 變更大小寫(toUpperCase toLowerCase)
- 拆分和組合字符串(arrayJoin arraySplit)
- 去空格(trim)
- 縮寫文本(abbreviate)
- 字符串連接(concat)
#strings.toString
// java代碼
Object object = "123";
<p th:text="${#strings.toString(object)}"></p>
<p>123</p>
#strings.isEmpty
String name = null;
<p th:text="${#strings.isEmpty(name)}"></p>
<p>true</p>
#strings.defaultString
String text = null;
String text1 = "123";
<p th:text="${#strings.defaultString(text,'該值為null')}"></p>
<p>該值為null</p>
<p th:text="${#strings.defaultString(text1,'該值為null')}"></p>
<p>123</p>
#strings.contains
<p th:text="${#strings.contains('abcez','ez')}"></p>
<p>true</p>
#strings.containsIgnoreCase
<p th:text="${#strings.containsIgnoreCase('abcEZ','ez')}"></p>
<p>true</p>
#strings.startsWith
<p th:text="${#strings.startsWith('Donabcez','Don')}"></p>
<p>true</p>
#strings.endsWith
<p th:text="${#strings.endsWith('Donabcezn','n')}"></p>
<p>true</p>
#strings.indexOf
<p th:text="${#strings.indexOf('abcefg','e')}"></p>
<p>3</p>
#strings.substring
<p th:text="${#strings.substring('abcefg',3,5)}"></p>
<p>ef</p>
#strings.replace
<p th:text="${#strings.replace('lasabce','las','ler')}"></p>
<p>lerabce</p>
#strings.prepend
<p th:text="${#strings.prepend('abc','012')}"></p>
<p>012abc</p>
#strings.append
<p th:text="${#strings.append('abc','456')}"></p>
<p>abc456</p>
#strings.toUpperCase
<p th:text="${#strings.toLowerCase('ABC')}"></p>
<p>abc</p>
#strings.length
<p th:text="${#strings.length('abc')}"></p>
<p>3</p>
#strings.trim
<p th:text="${#strings.trim(' abc ')}"></p>
<p>abc</p>
#strings.abbreviate
<p th:text="${#strings.abbreviate('12345678910',10)}"></p>
<p>1234567...</p>
四. #objects
#objects.nullSafe
<p th:text="${#objects.nullSafe(null,'該對象為null')}"></p>
<p>該對象為null</p>
五. #bools
#bools.isTrue
<p th:text="${#bools.isTrue(true)} "></p>
<p>true</p>
<p th:text="${#bools.isTrue(false)} "></p>
<p>false</p>
<p th:text="${#bools.isTrue('on')} "></p>
<p>true</p>
<p th:text="${#bools.isTrue('off')} "></p>
<p>false</p>
<p th:text="${#bools.isTrue('true')} "></p>
<p>true</p>
<p th:text="${#bools.isTrue('false')} "></p>
<p>false</p>
<p th:text="${#bools.isTrue(1)} "></p>
<p>true</p>
<p th:text="${#bools.isTrue(0)} "></p>
<p>false</p>
边栏推荐
猜你喜欢

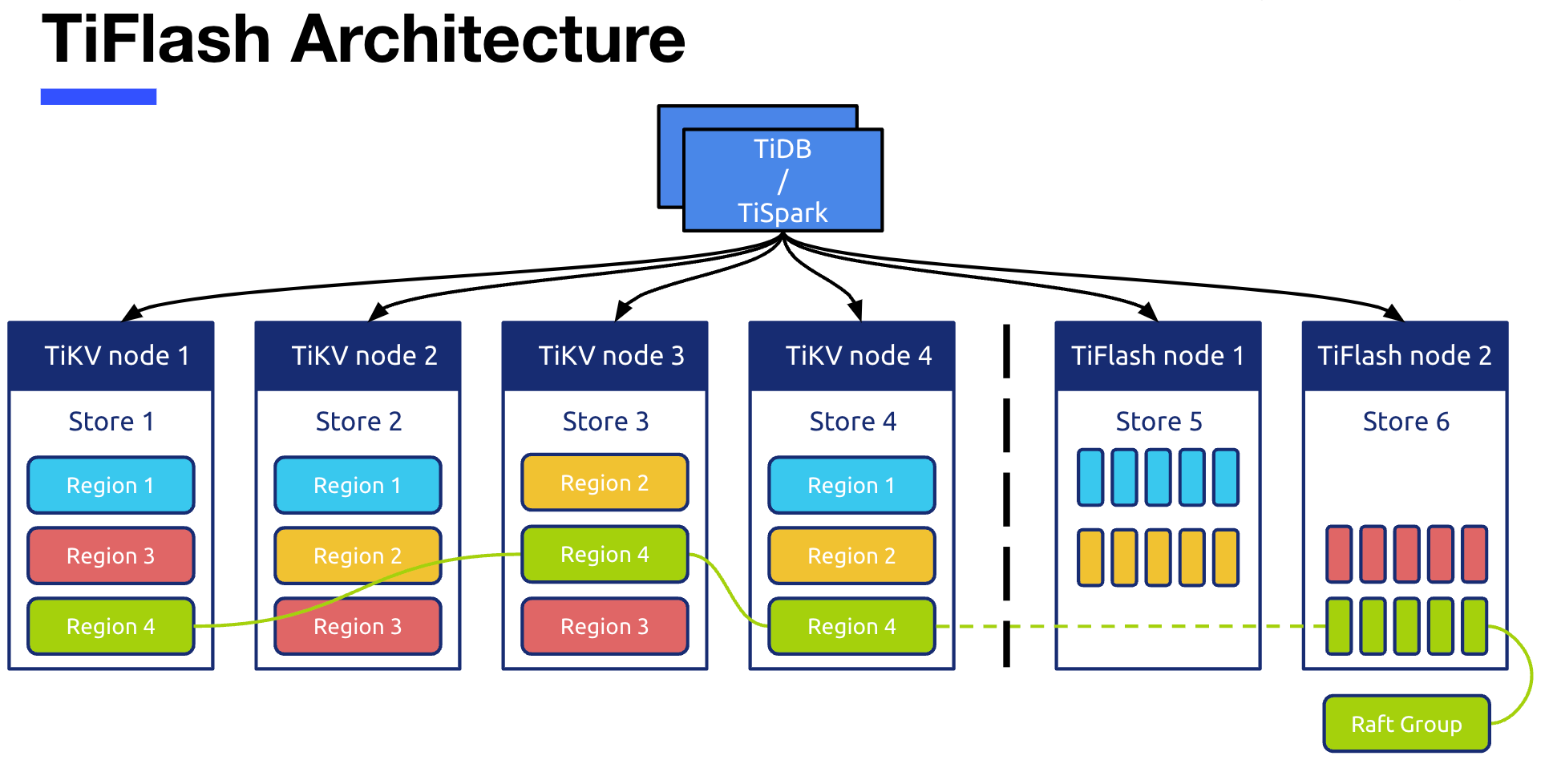
Scenario based technology architecture process based on tidb - Theory

SAS接口有什么优势特点

Interpretation of tiflash source code (IV) | design and implementation analysis of tiflash DDL module

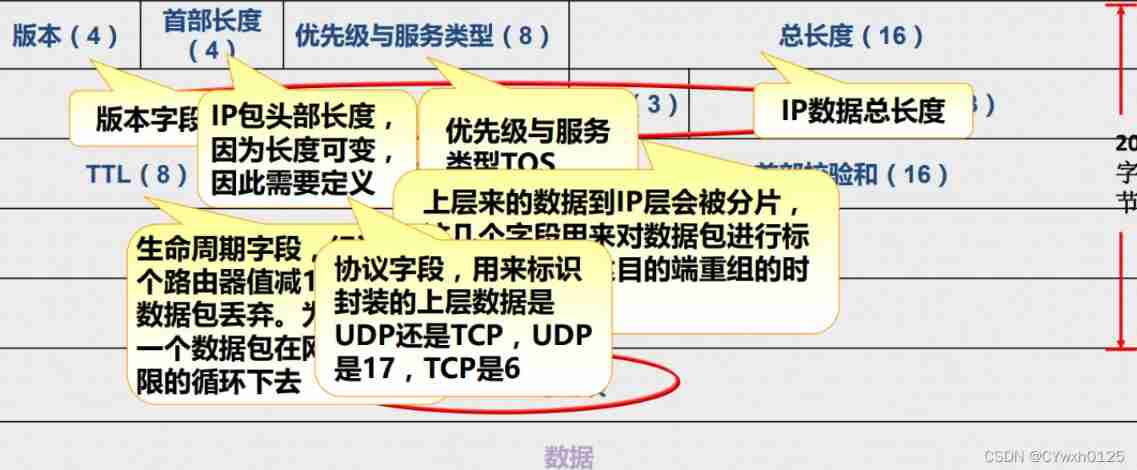
IP packet header analysis and static routing

Make the seckill Carnival more leisurely: the database behind the promotion (Part 2)

Why do mechanical engineers I know complain about low wages?

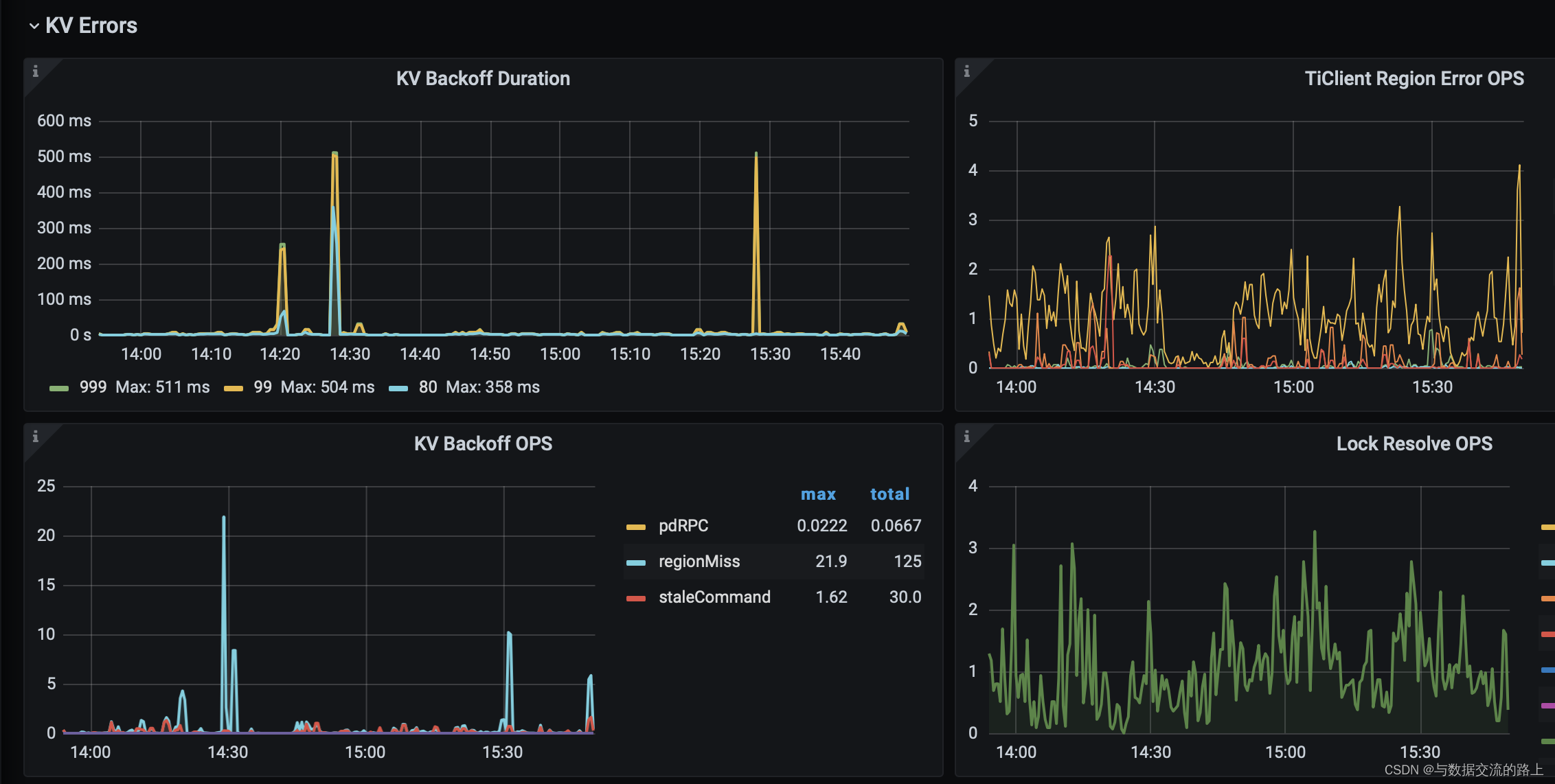
Tidb DM alarm DM_ sync_ process_ exists_ with_ Error troubleshooting

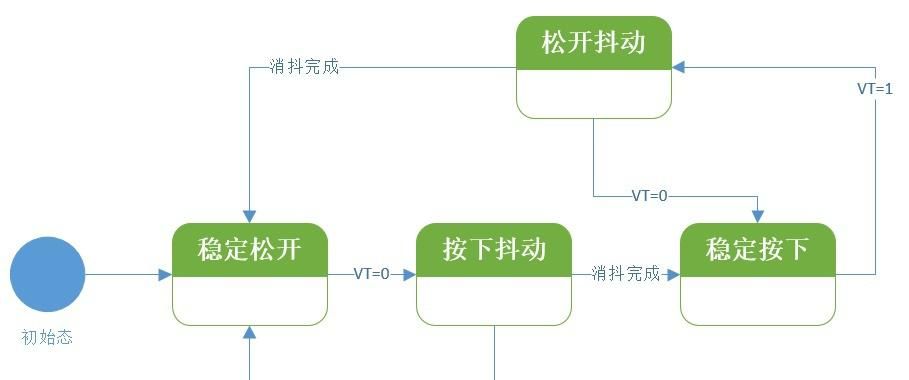
如何深入理解“有限状态机”的设计思想?

Shenziyu, the new chairman of Meizu: Mr. Huang Zhang, the founder, will serve as the strategic adviser of Meizu's scientific and technological products

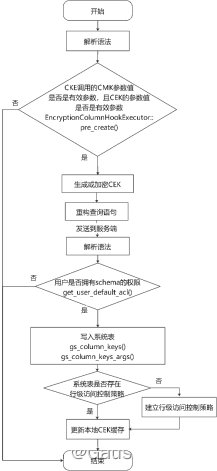
openGauss数据库源码解析系列文章—— 密态等值查询技术详解(下)
随机推荐
Google eventbus usage details
[buuctf.reverse] 152-154
微服务项目部署后,无法访问静态资源,无法访问到上传到upload中的文件,解决办法
SAS接口有什么优势特点
Some ideas about Apache mesos
POI set the data format of the column (valid)
鸿蒙第四次培训
R语言ggplot2可视化条形图:通过双色渐变配色颜色主题可视化条形图、为每个条形添加标签文本(geom_text函数)
Thymeleaf th:with局部变量的使用
Fault analysis | analysis of an example of MySQL running out of host memory
R language ggplot2 visual bar graph: visualize the bar graph through the two-color gradient color theme, and add label text for each bar (geom_text function)
CYCA少儿形体礼仪 宁波市培训成果考核圆满落幕
Judge whether the variable is an array
VC开发非MFC程序内存泄漏跟踪代码
What is the ranking of GF futures? Is it safe and reliable to open an account for GF futures online?
Mingfeng medical sprint technology innovation board: annual revenue of 350million yuan, proposed to raise 624million yuan
R語言ggplot2可視化:可視化折線圖、使用theme函數中的legend.position參數自定義圖例的比特置
How to introduce devsecops into enterprises?
IP packet header analysis and static routing
C - Divisors of the Divisors of An Integer Gym - 102040C