当前位置:网站首页>组件通信-父传子组件通信
组件通信-父传子组件通信
2022-08-03 16:22:00 【是张鱼小丸子鸭】
在学习组件通信之前,我们需要首先了解一下什么是组件,以及组件通信的意义是什么?
1.什么是组件?
组件是可以重复利用的一段html的代码片段,组件复用的是HTML的结构和css的样式
2.组件通信的意义是什么?
使组件结构或者数据更加的灵活,得到更高的复用效果
3.组件通信需要符合什么标准?
单向数据流,就是满足父传子的通信方式
4.父传子组件通信流程?
- 把父组件中需要拆分的html代码拷贝到子组件中,父组件中把组件引入,直接挂载
- 在父组件中的子组件标签上绑定一个自定义的属性,传递数据到子组件中去
- 子组件中的props来接收父组件传递过来的数据,class类组件: this.props,函数组件 :props

如上图所示,我们为了节省代码,用最少的代码,实习最完整的功能,所以我们用到了拆分组件,把 相同的结构拆分到一个子组件中,然后通过父传子的方式,传递数据
代码演示
父组件
export default class App extends Component {
constructor(){
super()
this.state={
list1:['温柔','善良','漂亮'],
list2:['12k-15k','15k-20k','20k-25k']
}
}
render() {
let {list1,list2}=this.state
return (
<div className='app'>
<input type="text" placeholder='请输入自己喜欢的类型'/>
<List list={list1}></List>
<hr />
<input type="text" placeholder='请输入期望薪资'/>
<List list={list2}></List>
</div>
)
}
}在父组件中引入子组件, 在子组件上绑定一个list属性,传递数据到子组件中
子组件
export default function List(props) {
let {list}=props
return (
<div>
<ul>
{list.map((item,index)=>{
return (
<li key={index}>{item}</li>
)
})}
</ul>
</div>
)
}子组件中,我们使用函数组件,直接调用props方法接收传递过来的数据
边栏推荐
猜你喜欢
![[Unity Getting Started Plan] Basic Concepts (8) - Tile Map TileMap 01](/img/8e/fcf79d150af4384c14a118fb209725.png)
[Unity Getting Started Plan] Basic Concepts (8) - Tile Map TileMap 01

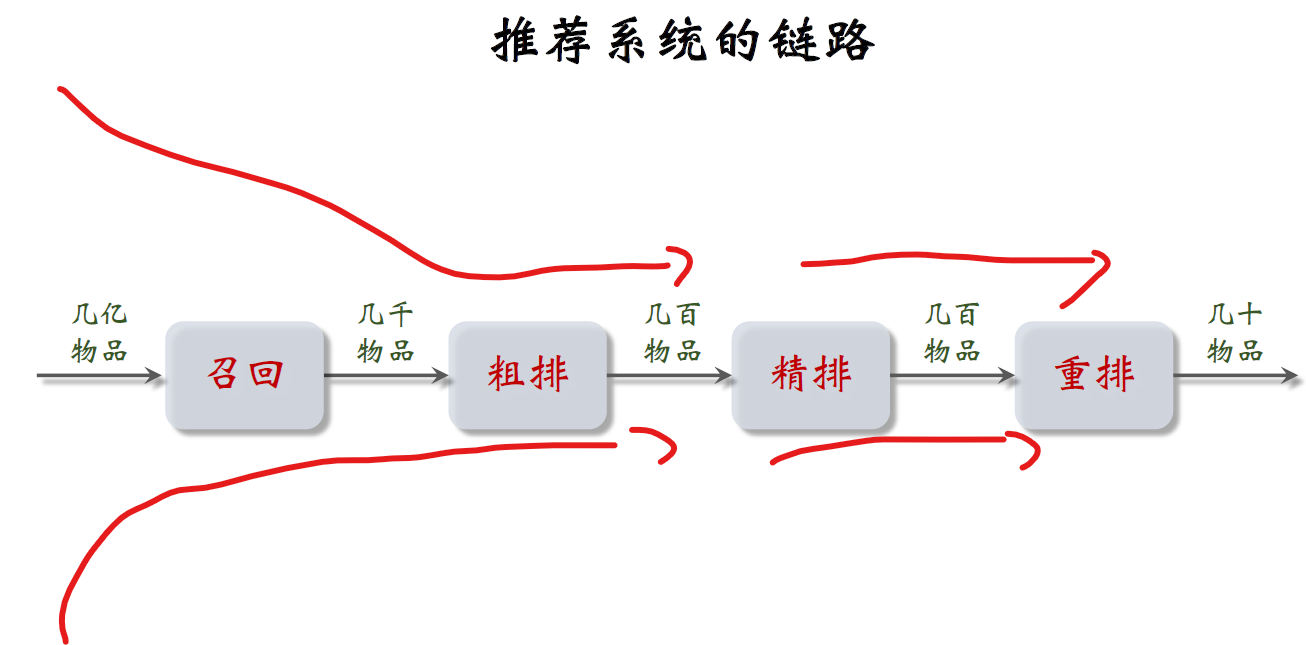
一文看懂推荐系统:概要02:推荐系统的链路,从召回粗排,到精排,到重排,最终推荐展示给用户

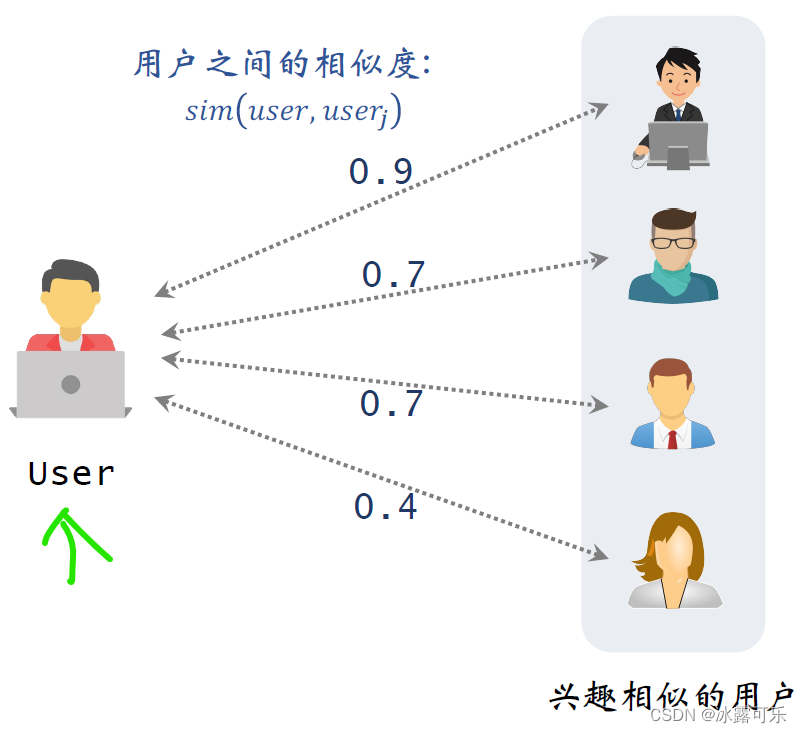
一文看懂推荐系统:召回03:基于用户的协同过滤(UserCF),要计算用户之间的相似度

How to start an NFT collection

常见分布式理论(CAP、BASE)和一致性协议(Gosssip、Raft)

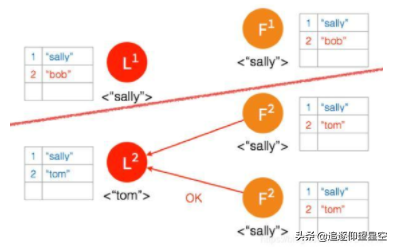
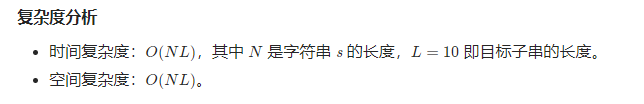
leetcode:187. 重复的DNA序列

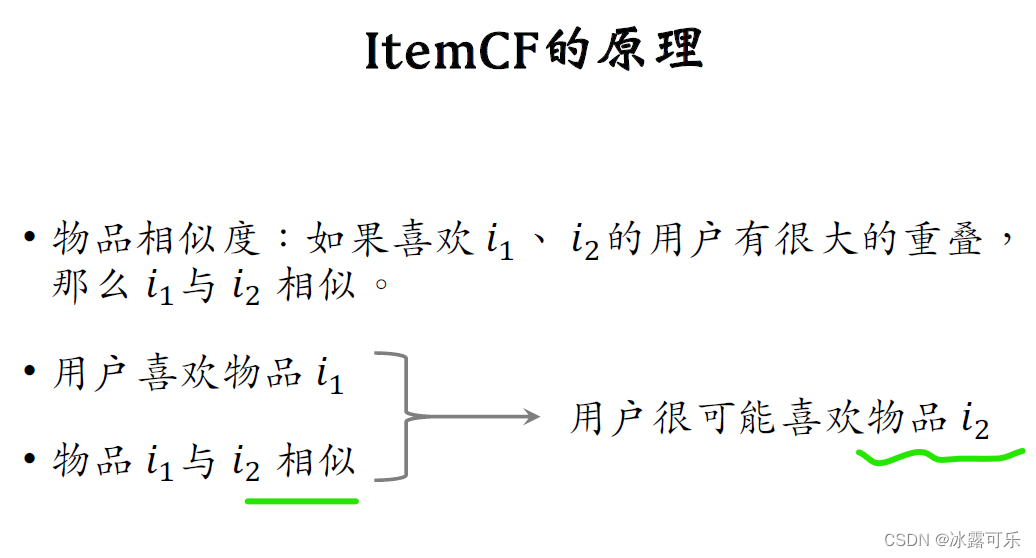
一文看懂推荐系统:召回01:基于物品的协同过滤(ItemCF),item-based Collaboration Filter的核心思想与推荐过程

高效的组织信息共享知识库是一种宝贵的资源

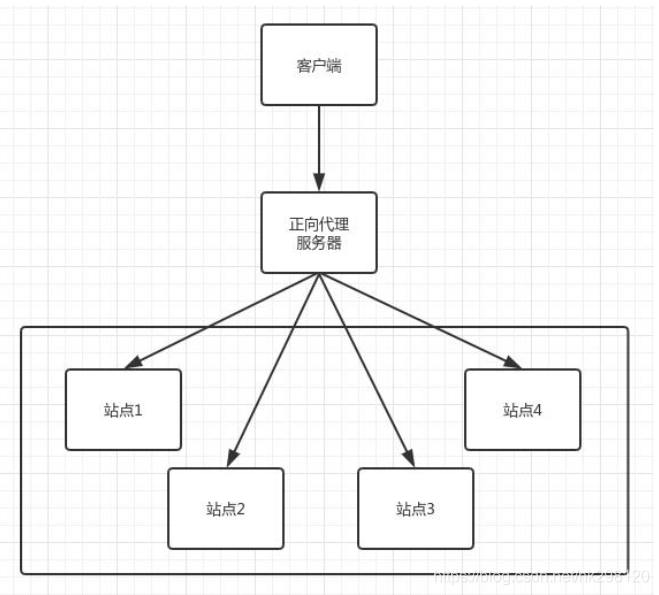
正向代理与反向代理

一文看懂推荐系统:召回02:Swing 模型,和itemCF很相似,区别在于计算相似度的方法不一样
随机推荐
想进阿里?先来搞懂一下分布式事务
自动化部署+整合SSM项目
Introduction to spark learning - 1
【系统学习编程-编程入门-全民编程 视频教程】
#夏日挑战赛#【FFH】OpenHarmony设备开发基础(四)启动流程
【Unity入门计划】基本概念(7)-Input Manager&Input类
罗克韦尔AB PLC RSLogix5000中创建新项目、任务、程序和例程的具体方法和步骤
MySQL窗口函数 PARTITION BY()函数介绍
Kubernetes 笔记 / 入门 / 生产环境 / 用部署工具安装 Kubernetes / 用 kubeadm 启动集群 / 安装 kubeadm
攻防世界----bug
一文看懂推荐系统:召回02:Swing 模型,和itemCF很相似,区别在于计算相似度的方法不一样
2年开发经验去面试,吊打面试官,即将面试的程序员这些笔记建议复习
vector类
Introduction to the advantages of the new generation mesh network protocol T-Mesh wireless communication technology
leetcode:189. 轮转数组
Detailed ReentrantLock
袁小林:沃尔沃专注于出行的安全感,并且把它做到极致
如何使用MATLAB绘制极坐标堆叠柱状图
【带你了解SDN和网络虚拟化】
Spark entry learning-2