当前位置:网站首页>ArkUI如何适配横竖屏
ArkUI如何适配横竖屏
2022-08-03 16:17:00 【华为云】
媒体查询(Media Query)在移动设备上应用十分广泛,开发者经常需要根据设备的大致类型或者特定的特征和设备参数(例如屏幕分辨率)来修改应用的样式。为此媒体查询提供了如下功能:
针对设备和应用的属性信息,可以设计出相匹配的布局样式。
当屏幕发生动态改变时(比如分屏、横竖屏切换),应用页面布局同步更新。
如何使用
通过调用媒体查询接口,设置媒体查询条件和查询结果的回调函数,在对应的条件的回调函数里更改页面布局或者实现业务逻辑。
首先导入媒体查询模块,例如:
import mediaquery from '@ohos.mediaquery'然后通过matchMediaSync接口设置媒体查询条件,并保存返回的条件监听句柄,例如:
listener = mediaquery.matchMediaSync('(orientation: landscape)')最后通过上面保存的条件监听句柄listener去注册回调函数,在回调函数里更改页面布局或者实现业务逻辑,当匹配到媒体查询条件时会触发此回调函数,例如:
import mediaquery from '@ohos.mediaquery' let listener = mediaquery.matchMediaSync('(orientation: landscape)'); //监听横屏事件 function onPortrait(mediaQueryResult) { if (mediaQueryResult.matches) { //你的逻辑 this.islandscape = true } else { //你的逻辑 this.islandscape = false } } this.listener.on('change', this.onPortrait) // 注册回调 this.listener.off('change', this.onPortrait) // 去注册回调例子:
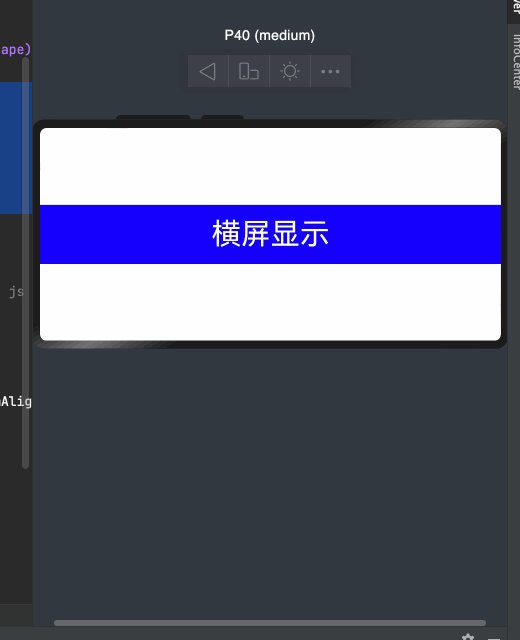
import mediaquery from '@ohos.mediaquery'let portraitFunc = null@[email protected] MediaQueryExample { @State islandscape: boolean = false listener = mediaquery.matchMediaSync('(orientation: landscape)') onPortrait(mediaQueryResult) { if (mediaQueryResult.matches) { this.islandscape = true } else { this.islandscape = false } } aboutToAppear() { portraitFunc = this.onPortrait.bind(this) //bind current js instance this.listener.on('change', portraitFunc) } build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Text( this.islandscape==true ? "横屏显示": "竖屏显示") .backgroundColor(Color.Blue) .textAlign(TextAlign.Center) .fontSize('50fp') .fontColor(Color.White) .width('100%') .height('100vp') } .width('100%').height('100%') }}
媒体查询条件语法规则
[media-type] [and|not|only] [(media-feature)]例如:
screen and (round-screen: true) :当设备屏幕是圆形时条件成立
(max-height: 800) :当高度小于800时条件成立
(height <= 800) :当高度小于800时条件成立
screen and (device-type: tv) or (resolution < 2) :包含多个媒体特征的多条件复杂语句查询
媒体特征(media-feature)
| 类型 | 说明 |
|---|---|
| height | 应用页面显示区域的高度。 |
| min-height | 应用页面显示区域的最小高度。 |
| max-height | 应用页面显示区域的最大高度。 |
| width | 应用页面显示区域的宽度。 |
| min-width | 应用页面显示区域的最小宽度。 |
| max-width | 应用页面显示区域的最大宽度。 |
| resolution | 设备的分辨率,支持dpi,dppx和dpcm单位。其中:- dpi表示每英寸中物理像素个数,1dpi≈0.39dpcm;- dpcm表示每厘米上的物理像素个数,1dpcm ≈ 2.54dpi;- dppx表示每个px中的物理像素数(此单位按96px=1英寸为基准,与页面中的px单位计算方式不同),1dppx = 96dpi。 |
| min-resolution | 设备的最小分辨率。 |
| max-resolution | 设备的最大分辨率。 |
| orientation | 屏幕的方向。可选值:- orientation: portrait(设备竖屏)- orientation: landscape(设备横屏) |
| device-height | 设备的高度。 |
| min-device-height | 设备的最小高度。 |
| max-device-height | 设备的最大高度。 |
| device-width | 设备的宽度。 |
| min-device-width | 设备的最小宽度。 |
| max-device-width | 设备的最大宽度。 |
| round-screen | 屏幕类型,圆形屏幕为true, 非圆形屏幕为 false。 |
| dark-mode | 系统为深色模式时为true,否则为false。 |
参考文档
边栏推荐
猜你喜欢
随机推荐
纯纯粹粹纯纯粹粹
[Deep Learning] Today's bug (August 2)
Windows 事件转发到 SQL 数据库
To participate in sweepstakes, incoming new programmers magazine welfare!
用友YonSuite与旺店通数据集成对接-技术篇2
83. Remove Duplicates from Sorted List
从零开始搭建MySQL主从复制架构
为教育插上数字化的翅膀,网易云信发布「互联网+教育」整体解决方案
2年开发经验去面试,吊打面试官,即将面试的程序员这些笔记建议复习
window.open does not show favicon.icon
建造者模式/生成器模式
C专家编程 第3章 分析C语言的声明 3.4 通过图标分析C语言的声明
CopyOnWriteArrayList详解
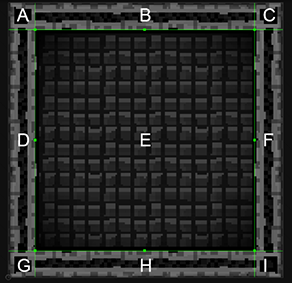
【Unity入门计划】基本概念(8)-瓦片地图 TileMap 01
AI+BI+可视化,Sugar BI架构深度剖析
MarkDown常用代码片段和工具
devops-2:Jenkins的使用及Pipeline语法讲解
Kubernetes 笔记 / 入门 / 生产环境 / 用部署工具安装 Kubernetes / 用 kubeadm 启动集群 / 安装 kubeadm
C专家编程 第2章 这不是Bug,而是语言特性 2.2 多做之过
甲方不让用开源【监控软件】?大不了我自己写一个